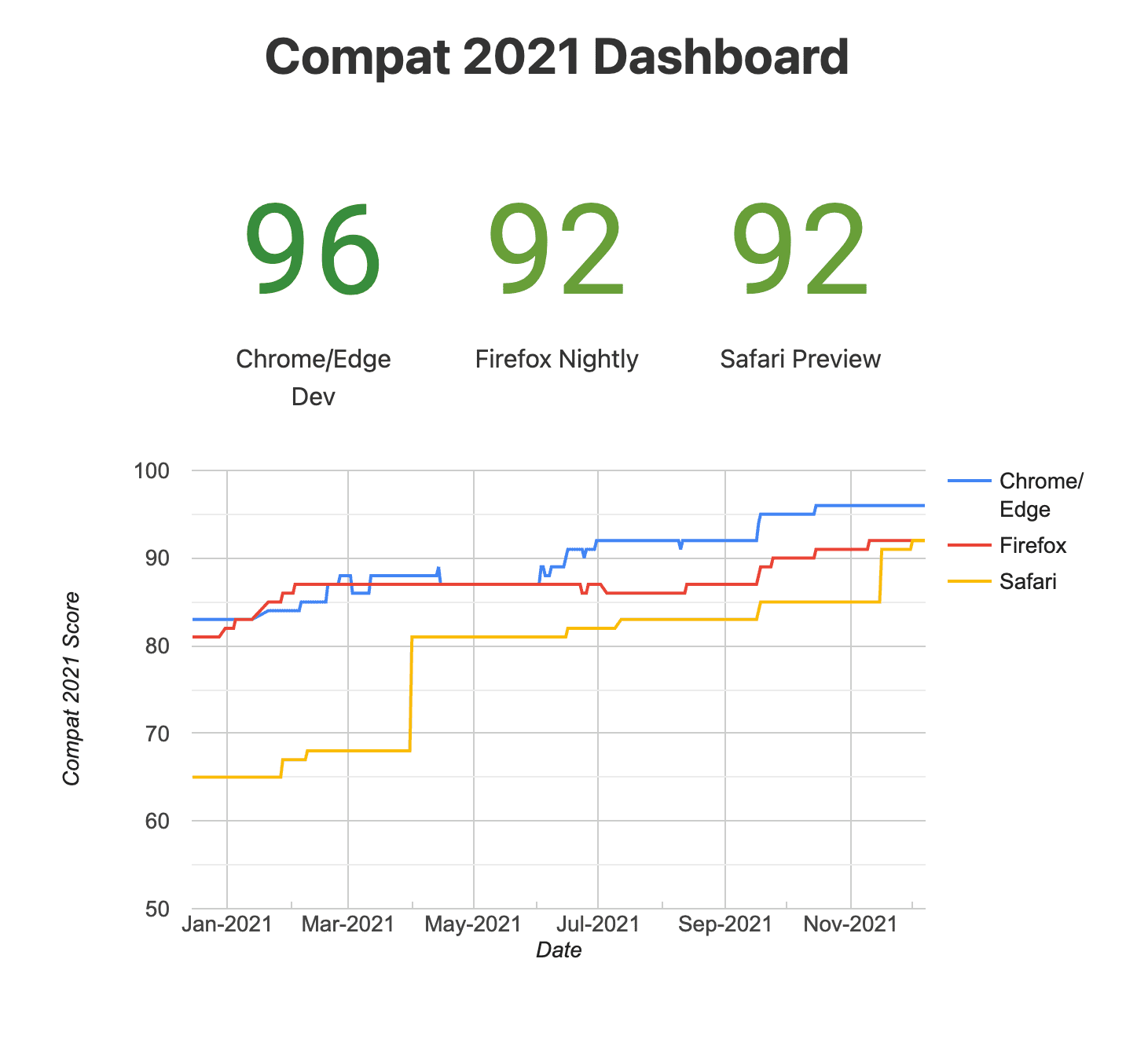
ข้อมูลอัปเดตส่งท้ายปีเกี่ยวกับ Compat 2021 - ความพยายามที่จะขจัดปัญหาความเข้ากันได้ของเบราว์เซอร์ใน 5 ด้านหลักๆ ที่มุ่งเน้น ได้แก่ CSS Flexbox, CSS Grid, ตำแหน่ง: Sticky, สัดส่วนภาพ และการแปลง CSS
ช่วงสิ้นปีใกล้เข้ามาแล้ว และก็ถึงเวลาสำหรับการอัปเดตครั้งสุดท้ายเกี่ยวกับ Compat 2021 ซึ่งเป็นความพยายามที่จะเลิกใช้ ปัญหาด้านความเข้ากันได้ของเบราว์เซอร์ใน 5 ด้านหลักๆ
มากกว่า 90%
คะแนนในเบราว์เซอร์ทั้งหมด
ตั้งแต่การอัปเดตครั้งล่าสุด เราก็ได้เห็นการปรับปรุงอย่างต่อเนื่อง ในเบราว์เซอร์ทั้งหมด เบราว์เซอร์ทั้งหมดเริ่มด้วยคะแนนทดสอบที่ต่ำกว่ามากในช่วงต้นปี แต่ ตอนนี้เบราว์เซอร์ทั้งหมดทะยานสู่ 90% แล้ว! ซึ่งหมายความว่าแพลตฟอร์มเว็บมีการปรับปรุงขึ้นอย่างมาก ความสามารถในการทำงานร่วมกันของ 5 ด้านที่มุ่งเน้น

การมีส่วนร่วมในเครื่องมือเบราว์เซอร์ไม่ได้มาจากผู้ให้บริการเบราว์เซอร์เท่านั้น แต่ยังรวมถึงผู้ให้บริการรายอื่นๆ ในเว็บด้วย ชุมชน สำหรับโครงการนี้ เราอยากจะขอบคุณ Igalia ที่ การมีส่วนร่วมและ ยังคงปรับปรุงคะแนนอย่างต่อเนื่อง อิกาเลียได้มีส่วนช่วยปรับปรุงโฟกัสทั้ง 5 อย่าง ของ Compat 2021
ใน wpt.fyi แดชบอร์ดผลการทดสอบจะมี มุมมองผลการทดสอบที่กรองแล้ว แสดงการทดสอบทั้งหมดที่รวมอยู่ใน Compat 2021 และยอดดู Chrome Firefox และ Safari โดยเปรียบเทียบผลลัพธ์กับข้อมูลอัปเดตครั้งล่าสุดในเดือนกรกฎาคม
มาดูการปรับปรุงในแต่ละด้านกันเลย
Flexbox ของ CSS
ขณะนี้ flex-basis: content พร้อมให้บริการในเบราว์เซอร์ทั้งหมดแล้ว โดยกำลังจะมีการนำไปใช้งาน
Chromium และ
WebKit (ค่า content คือ
สนับสนุนโดย Gecko)
ใน Chromium ปัญหาเกี่ยวกับขนาด Flexbox มีความคงที่ ตรงกับข้อมูลจำเพาะและพฤติกรรมของ Gecko และใน Gecko นั้น ปัญหาเกี่ยวกับ Compat 2021 ได้รับการแก้ไขแล้ว รวมถึงปัญหาที่มีเปอร์เซ็นต์ความสูงในรายการเฟลกซ์ สุดท้ายใน WebKit การรองรับค่าคุณสมบัติการปรับแนวเพิ่มเติม (left, right, ด้วยตนเอง เริ่มต้นเอง เริ่มต้น สิ้นสุด) และยังมีการปรับปรุงหลายอย่างสำหรับการวางตำแหน่งแบบสัมบูรณ์ รวมทั้งปรับปรุงผลการทดสอบ Flexbox ใน Compat 2021 ด้วย
ตารางกริด CSS
การใช้งาน CSS Grid บนเว็บยังคงเติบโตอย่างต่อเนื่อง ดังที่เห็นทั้งใน หนังสือสรุปเว็บปี 2021 และ เมตริกการใช้งานของ Chrome
การเปิดตัว GridNG ใน Chrome และ Edge 93 ได้แก้ไขปัญหาที่เกิดขึ้นมาอย่างยาวนานเกี่ยวกับ Grid ซึ่งปิดปัญหาที่พบได้มากถึง 38 รายการ ในเครื่องมือติดตามข้อบกพร่องของ Chromium พร้อมกับการปรับปรุงเล็กๆ น้อยๆ มากมายที่ตามมาทำให้ Compat 2021 คะแนนของตารางกริดใน Chromium เพิ่มขึ้น 3% ถึง 97% ซึ่งทีม Edge ของ Microsoft เป็นผู้ดำเนินการให้
ข้อบกพร่องในการจัดตำแหน่งแบบสัมบูรณ์ที่ส่งผลกระทบต่อตารางกริด ได้รับการแก้ไขใน Gecko และแก้ไขได้หลายอย่าง WebKit ทำให้ Firefox ได้รับการปรับปรุง 1% และ Safari ใน Safari ได้รับการปรับปรุง 3% ด้วย แบบตารางกริด
CSS position: sticky
ในการอัปเดตครั้งล่าสุด เราพบว่า position: sticky เป็นพื้นที่แรกที่เบราว์เซอร์ (ใน
Chrome และ Edge) ผ่านการทดสอบถึง 100% ตอนนี้ หลังจากมีการแก้ไขจำนวนหนึ่ง
ในการใช้งาน WebKit ทาง Safari ก็ได้คะแนนเต็ม 100% สำหรับการทดสอบเหล่านี้ การปรับปรุงเหล่านี้ส่วนใหญ่
รวมอยู่ใน Safari 15 ด้วย
พร็อพเพอร์ตี้ CSS aspect-ratio
รองรับหลายเบราว์เซอร์ในการกำหนดสัดส่วนการแสดงผล (อัตราส่วนความกว้างต่อความสูง) ขององค์ประกอบต่างๆ
ยังคงพัฒนาขึ้นเรื่อยๆ โดยคะแนนของ Compat 2021 อยู่ที่ 99%, 97% และ 95% สำหรับ Chrome/Edge, Firefox
และ Safari ตามลำดับ การปรับปรุงส่วนใหญ่ไม่ได้เกิดขึ้นกับตัวพร็อพเพอร์ตี้ aspect-ratio
แต่ตามวิธีที่แอตทริบิวต์ width และ height แมปกับค่า aspect-ratio เริ่มต้น
สำหรับองค์ประกอบ ซึ่งใช้กับองค์ประกอบหลายรายการใน WebKit
และ <canvas> สำหรับ Chromium
การแปลง CSS
ขณะนี้รองรับ transform: perspective(none) ใน
Chromium
Gecko และ
WebKit ซึ่งจะช่วยให้คุณ
ภาพเคลื่อนไหวระหว่างมุมมองและไม่มีมุมมอง
ใน Chromium transform-style: preserve-3d (ซึ่งอนุญาตให้องค์ประกอบย่อยสามารถมีส่วนร่วมใน
ฉาก 3 มิติ) และพร็อพเพอร์ตี้ perspective (ซึ่งใช้การเปลี่ยนรูปแบบมุมมองกับองค์ประกอบย่อย)
เป็นไปตามข้อกำหนด
ใช้ได้กับองค์ประกอบย่อยเท่านั้น
คะแนนที่เพิ่มขึ้นอย่างมากสำหรับ CSS การเปลี่ยนแปลงของทุกเบราว์เซอร์มีสาเหตุหลักมาจากการปรับปรุงชุดทดสอบ การทดสอบได้รับการแก้ไขหรือลบแล้ว วิธีนี้จะช่วยให้เข้าใจความสามารถในการทำงานร่วมกันที่เหลืออยู่ได้ง่ายขึ้น และหลีกเลี่ยงการถดถอยในอนาคตได้
บทสรุป
เราซาบซึ้งกับผลงานที่ทุกคนได้ทุ่มเทเพื่อช่วงสิ้นปีด้วยการปรับปรุงหลายๆ อย่างใน
และโครงสร้างพื้นฐาน
การทดสอบที่ดีขึ้น aspect-ratio เป็นฟีเจอร์ที่มีการร้องขอมานานจาก
นักพัฒนาเว็บได้รับการรองรับในเบราว์เซอร์ทั้งหมดแล้ว การใช้ Flexbox, ตารางกริด และ position: sticky
ล้วนเติบโตขึ้นเรื่อยๆ และตอนนี้ คุณลักษณะเหล่านี้มีการสนับสนุนที่ดีขึ้นในเบราว์เซอร์ต่างๆ ด้วย
ที่เพิ่มขึ้นในช่วงปี 2021
ขั้นตอนถัดไปคือ เรารู้สึกตื่นเต้นที่จะได้ร่วมมือกับผู้ให้บริการเบราว์เซอร์รายอื่นๆ และ ชุมชนของเราต่อไป ของความพยายามนี้ เราได้เริ่มค้นคว้าและพูดคุยถึงประเด็นสำคัญ สำหรับปี 2022 โปรดรออ่านประกาศในเร็วๆ นี้
หากมีความคิดเห็นหรือคำถาม โปรดติดต่อเราทาง Twitter ที่ @ChromiumDev

