Compat 2021의 연중 업데이트—CSS Flexbox, CSS 그리드, position: 스틱, 가로세로 비율, CSS 변환 등 5가지 핵심 영역에서 브라우저 호환성 문제를 없애기 위한 노력입니다.
브라우저 호환성을 없애기 위한 노력의 일환으로 Compat 2021의 연중 업데이트를 시작할 때 5가지 주요 중점 분야의 문제를 살펴보겠습니다 자세한 내용은 #compat2021 작업에 대한 결정과 3월 공지사항을 확인하세요.
이 게시물에서 설명한 Chromium 개선사항이 Chrome, Edge 및 모든 Chromium 기반 있습니다.
진행 상황을 측정하는 방법
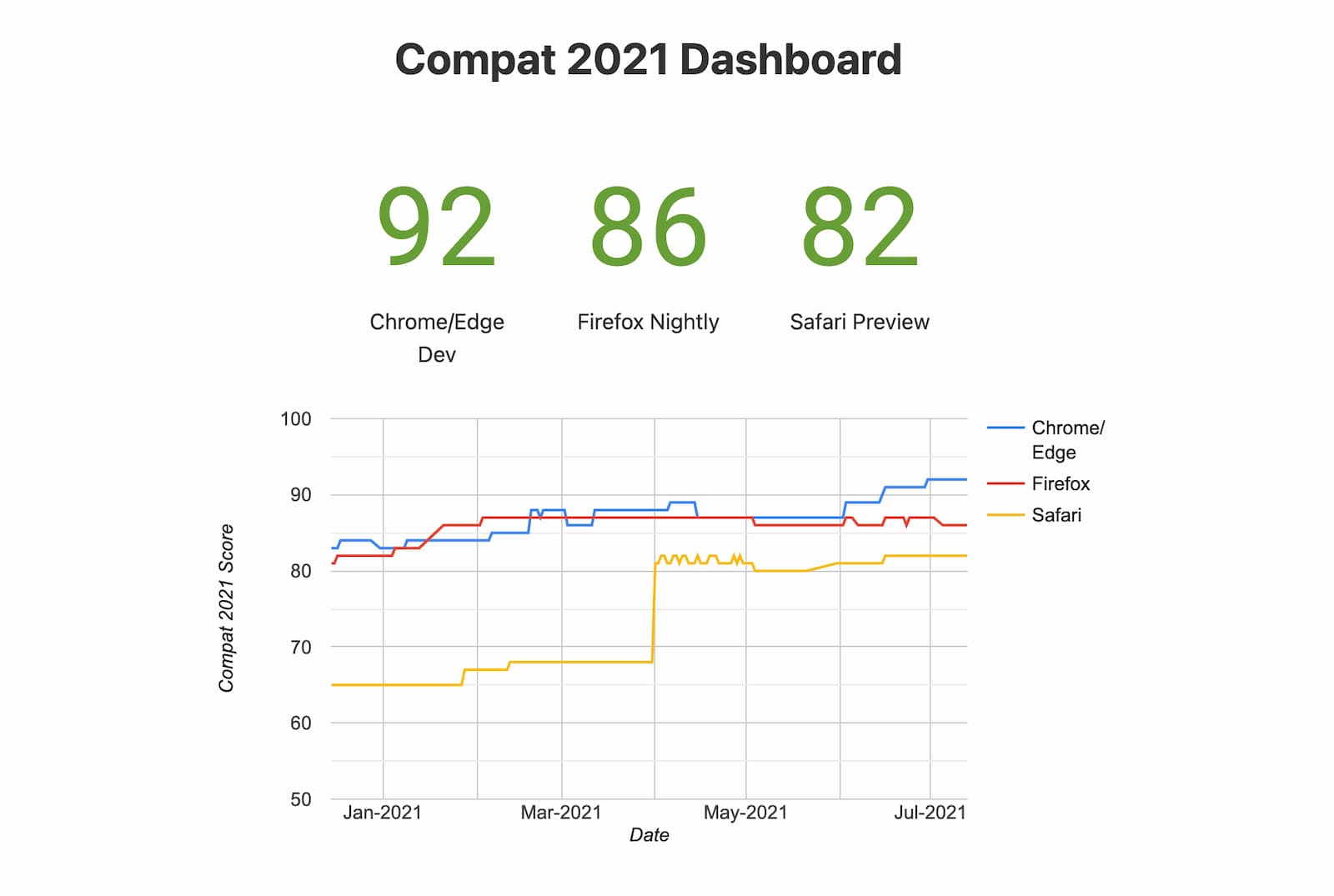
Compat 2021 대시보드에서 web-platform-tests 를 통해 테스트 통과 횟수와 브라우저별 동향 그래프를 볼 수 있습니다.
간단한 '통과한 테스트' 숫자가 브라우저 호환성을 제대로 나타내지는 않지만 노력의 진척도를 확인하는 데 사용하는 신호 중 하나입니다. 브라우저 간 차이점 감소 여러 브라우저에서 웹 기능의 상호 운용성이 높아집니다.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">CSS Flexbox
세 가지 브라우저 엔진 모두 Flexbox 개선사항과 같은 다양한 이점을 제공합니다
Safari 14.1에서는
Flexbox의 gap 속성
에서 자세한 내용을 확인하실 수 있습니다. gap 속성을 사용하면 항목 간 간격을 편리하게 설정할 수 있습니다. 이 속성은
Flexbox 레이아웃 지원이
가장 많이 요청되는 기능 중 하나였습니다
MDN 브라우저 호환성 보고서
에서 자세한 내용을 확인하실 수 있습니다. 이 업데이트를 통해 플렉스 레이아웃의 gap 속성을 모든 주요 브라우저 및 상단
호환성 문제가 해결된 것입니다. Safari 14.1에는
flexbox의 이미지를 지원합니다. 따라서 이전 해결 방법이 필요하지 않습니다.
Firefox가 렌더링을 해결함 플렉스 항목으로 표, Firefox를 상단으로 이동 100% 에 근접한 테스트 통과 (현재 98.5%)
Chromium도 플렉스 항목으로 테이블을 수정했습니다.
Chromium 88에서는 이미지를 탄력 항목으로 다시 작성했습니다.
여러 가지 방법을 사용합니다. 마지막으로 Chromium은 최근 start, end, self-start, self-end, left, right의 새 정렬 키워드 지원을 추가했습니다. 사용해 볼 수 있는 키워드입니다.
Chrome Canary 및
Edge Canary.
CSS 그리드
CSS 그리드 사용: 꾸준히 성장하면 현재 페이지 조회수의 9% 에 달합니다 세 가지 주요 브라우저 엔진 모두 CSS 그리드를 구현하고 이미 관련 웹 플랫폼 테스트의 89% 이상이 이미 사용되었습니다 호환성 격차를 줄이는 것은 이 기능이 꾸준히 성장하도록 지원해야 합니다.
2021년 현재까지 Safari는 테스트를 통과한 비율이 89% 에서 93% 로 향상되었으며 Chromium은 새로운 더 많은 CSS 그리드 문제를 해결하는 GridNG 아키텍처에 대해 살펴봅니다. 이는 Microsoft Cloud에서 주도한 그 결과 최근 이탈률의 94% 에서 97% 로 타겟팅된 그리드 테스트를 참조하세요. 다음 날짜에 Edge 블로그에서 곧 GridNG를 사용할 수 있습니다.
CSS position: sticky
Chromium에서
표 헤더의 경우 position: sticky
테이블 렌더링을 재설계하기 위한 다년간의 노력이 필요했던 TablesNG의 출시로 문제가 해결되었습니다.
이번 변경사항과 더불어
최종
수정사항, Chrome 및 Edge 93 푸시
100%
타겟팅 테스트에 사용됩니다.
position: sticky 이후,
TablesNG에서 72개의 Chromium 버그를 해결
CSS aspect-ratio 속성
너비-높이 비율을 쉽게 설정할 수 있게 해주는 aspect-ratio 속성이 중요합니다.
웹 디자인에 대해 알아보겠습니다. 또한 Google은
누적 레이아웃 변경.
이제 aspect-ratio 속성이 안정적인 버전의 Chrome, Edge, Firefox에서 지원됩니다.
인치
Safari 15 베타
에서 자세한 내용을 확인하실 수 있습니다. 교차 브라우저 지원이 개선됨에 따라
사용량이 증가하고 있습니다
100% 테스트를 통과한 브라우저는 없지만 aspect-ratio의 호환성 격차가 가장 작습니다.
Compat 2021의 다섯 가지 중점 영역을 모두 살펴봤습니다 여기에는 다음이 있습니다.
모든 주요 브라우저의 테스트 통과율 90% 이상
에서 자세한 내용을 확인하실 수 있습니다. 앞으로는 이 테스트 모음을 사용하여 진행 상황을 계속 모니터링하여
기능을 사용할 수 있습니다.
사용 및 이점에 대해 자세히 알아보세요.
web.dev의 aspect-ratio 속성
CSS 변환
CSS 타겟 테스트의 결과가 천천히, 그리고 꾸준히 개선되어 왔습니다. 모두 버그 수정으로 인해 테스트 자체에 개선이 이루어졌습니다.
또한 Chromium팀은 transform-style:
preserve-3d 및 transform :perspective()의 상호 운용성을 개선하기 위해 노력하고 있습니다. 다음 단계에서 더 많은 진전을 공유할 수 있기를 바랍니다.
업데이트.
전체 점수 개선
3월에 발표된 이후 세 가지 브라우저 엔진 모두 Compat 2021 점수를 개선했습니다.
- Chrome 및 Edge 개발자 수가 86에서 92로 증가했습니다.
- Firefox가 83에서 86으로 증가했습니다.
- 사파리는 64에서 82로 늘어났습니다.
특히 Safari는
WebKit 참여자 특히
이갈리아의 참여
aspect-ratio 속성과 Flexbox 및 그리드의 여러 개선사항(예: Flexbox의 gap)
다양한 버그 수정
Compat 2021 진행 상황 따르기
Compat 2021의 진행 상황을 확인하려면 대시보드에서 메일링 리스트를 확인하거나 @chromiumdev. 문제가 발생하면 버그를 신고해 주세요.

