Atualização de meio de ano sobre a Compat. 2021: um esforço para eliminar problemas de compatibilidade do navegador em cinco áreas de foco principais: flexbox em CSS, grade CSS, posição: fixa, proporção e transformações CSS.
Chegou a hora da atualização de meio de ano da Compat 2021: uma iniciativa para eliminar a compatibilidade com navegadores problemas em cinco áreas de foco principais. Para mais detalhes sobre o #compatibilidade2021 (link em inglês) e como decidimos áreas de foco, confira o comunicado de março.
As melhorias no Chromium discutidas nesta postagem vão chegar ao Chrome, ao Edge e a todos os navegadores baseados no Chromium navegadores padrão.
Como medimos o progresso
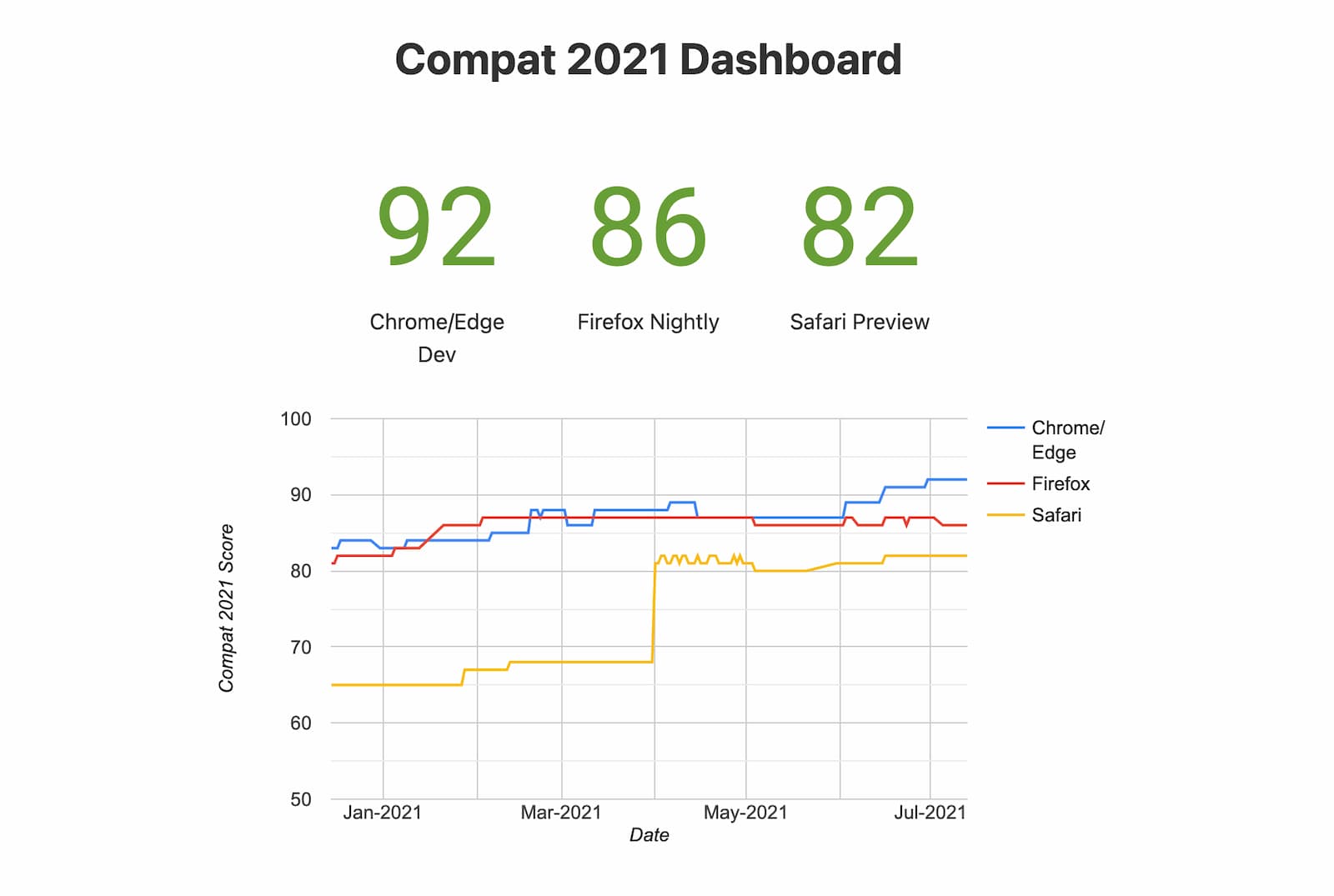
Você pode verificar o painel do Compat 2021 para web-platform-tests para ver o número de testes aprovados e os gráficos de tendências para diferentes navegadores.
Um jeito simples de "passar nos testes" não conta toda a história da compatibilidade do navegador, mas pode é um dos sinais que usamos para ver o progresso do nosso esforço. Menos diferenças entre os navegadores nos resultados dos testes significa maior interoperabilidade de um recurso da Web em vários navegadores.

Flexbox CSS
Os três mecanismos de navegador notaram melhorias no flexbox.
O Safari 14.1 enviou o
Propriedade gap para flexbox
do Google. A propriedade gap é uma maneira conveniente de definir o espaçamento entre itens. Essa propriedade é usada com frequência
no layout de grade, e o suporte ao layout flexbox foi um dos recursos mais solicitados no
Relatório de compatibilidade de navegadores da MDN
do Google. Com essa atualização, a propriedade gap em layouts flexíveis está disponível em todos os principais navegadores e em uma das principais
o desafio de compatibilidade seja resolvido. O Safari 14.1 também incluiu muitas correções para
imagens em flexbox, eliminando a necessidade de soluções alternativas antigas.
O Firefox resolveu a renderização de tabelas como itens flexíveis, colocando o Firefox quase 100% de aprovação nos testes (atualmente em 98,5%).
O Chromium também corrigiu tabelas como itens flexíveis.
No Chromium 88, também houve uma regravação de imagens como itens flexíveis,
e resolver diversos bugs antigos. Por fim, o Chromium adicionou recentemente suporte a novas palavras-chave de alinhamento: start, end, self-start, self-end, left e right. Estas palavras-chave estão disponíveis para teste
Chrome Canary e
Edge Canary (link em inglês).
Grade CSS
O uso da grade CSS é crescendo constantemente, que atualmente é de 9% das visualizações de página. Os três principais mecanismos de navegador implementam a grade CSS e estão passando mais de 89% dos testes de plataforma da Web relacionados já. Fechar a lacuna de compatibilidade é importante para sustentar um crescimento constante desse recurso.
Até agora, em 2021, o Safari passou de 89% para 93% passando nos testes, e o Chromium está trabalhando em um novo para resolver mais problemas de grade CSS, chamados GridNG. Este é um esforço liderado pela Microsoft equipe e levou ao recente aumento de 94% para 97% no testes de grade segmentados. Você receberá uma atualização sobre GridNG no blog do Edge em breve.
CSS position: sticky
No Chromium,
position: sticky para cabeçalhos de tabela
corrigidos com o lançamento do TablesNG, um esforço de vários anos para reestruturar a renderização de tabelas.
Essa mudança, junto com alguns
final
correções, lançaram o Chrome e o Edge 93
canal do desenvolvedor para passar em 100%
testes direcionados.
Além de position: sticky,
O TablesNG resolveu 72 bugs do Chromium!
Propriedade CSS aspect-ratio
A propriedade aspect-ratio, que facilita a definição da proporção largura/altura, é crucial
ao Web design responsivo. Também é uma solução para evitar
Cumulative Layout Shift.
A propriedade aspect-ratio agora tem suporte nas versões estáveis do Chrome, Edge e Firefox.
no
Safari 15 Beta
do Google. À medida que o suporte
para vários navegadores melhorar,
usage está aumentando.
Embora nenhum navegador tenha 100% de aprovação nos testes, a lacuna de compatibilidade para aspect-ratio é a menor
das cinco áreas de foco para o Compat 2021. Ele tem
mais de 90% foram aprovados nos testes em todos os principais navegadores
do Google. No futuro, vamos continuar monitorando o progresso usando esse pacote de testes para torná-lo uma referência
.
Saiba mais sobre o uso e os benefícios do
Propriedade aspect-ratio no web.dev.
Transformações CSS
Houve uma melhoria lenta e constante nos resultados dos testes direcionados para CSS transformações, devido às correções de bugs e melhorias nos testes em si.
A equipe do Chromium também está trabalhando para melhorar a interoperabilidade do transform-style:
preserve-3d e do transform :perspective(). Esperamos ter mais progresso para compartilhar no próximo
atualizar.
Melhorias gerais de pontuação
Desde o anúncio em março, os três mecanismos de navegador melhoraram as pontuações da compatibilidade em 2021:
- O Chrome e o Edge Dev passaram da 86 para a 92.
- O Firefox passou da versão 83 para a 86.
- O Safari passou de 64 para 82.
Vale ressaltar que o Safari tentou fechar a lacuna de compatibilidade em 18 pontos, graças a muito trabalho da
Colaboradores do WebKit. Particularmente, a equipe
Contribuição de Igalia
à propriedade aspect-ratio e várias melhorias no Flexbox e no Grid, como gap para flexbox
e várias correções de bugs.
Acompanhe o progresso da Compat 2021
Para acompanhar o progresso da biblioteca Compat 2021, fique de olho no painel, inscrever-se em nossa lista de e-mails ou entre em contato com os EUA @chromiumdev. Se você tiver algum problema, informe um bug do navegador afetado.

