ข้อมูลอัปเดตกลางปีเกี่ยวกับ Compat 2021 - ความพยายามที่จะขจัดปัญหาความเข้ากันได้ของเบราว์เซอร์ใน 5 ด้านหลักๆ ที่มุ่งเน้น ได้แก่ CSS Flexbox, CSS Grid, ตำแหน่ง: Sticky, สัดส่วนภาพ และการแปลง CSS
ถึงเวลาสำหรับการอัปเดตกลางปีของ Compat 2021 แล้ว ซึ่งเป็นความพยายามในการขจัดความเข้ากันได้ของเบราว์เซอร์ ในประเด็นสำคัญ 5 ด้าน สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับ #compat2021 และวิธีที่เราตัดสินใจเกี่ยวกับ โปรดอ่านประกาศเดือนมีนาคม
การปรับปรุง Chromium ที่กล่าวถึงในบทความนี้จะไปถึง Chrome, Edge และ Chromium ทั้งหมด เบราว์เซอร์
วิธีที่เราวัดความคืบหน้า
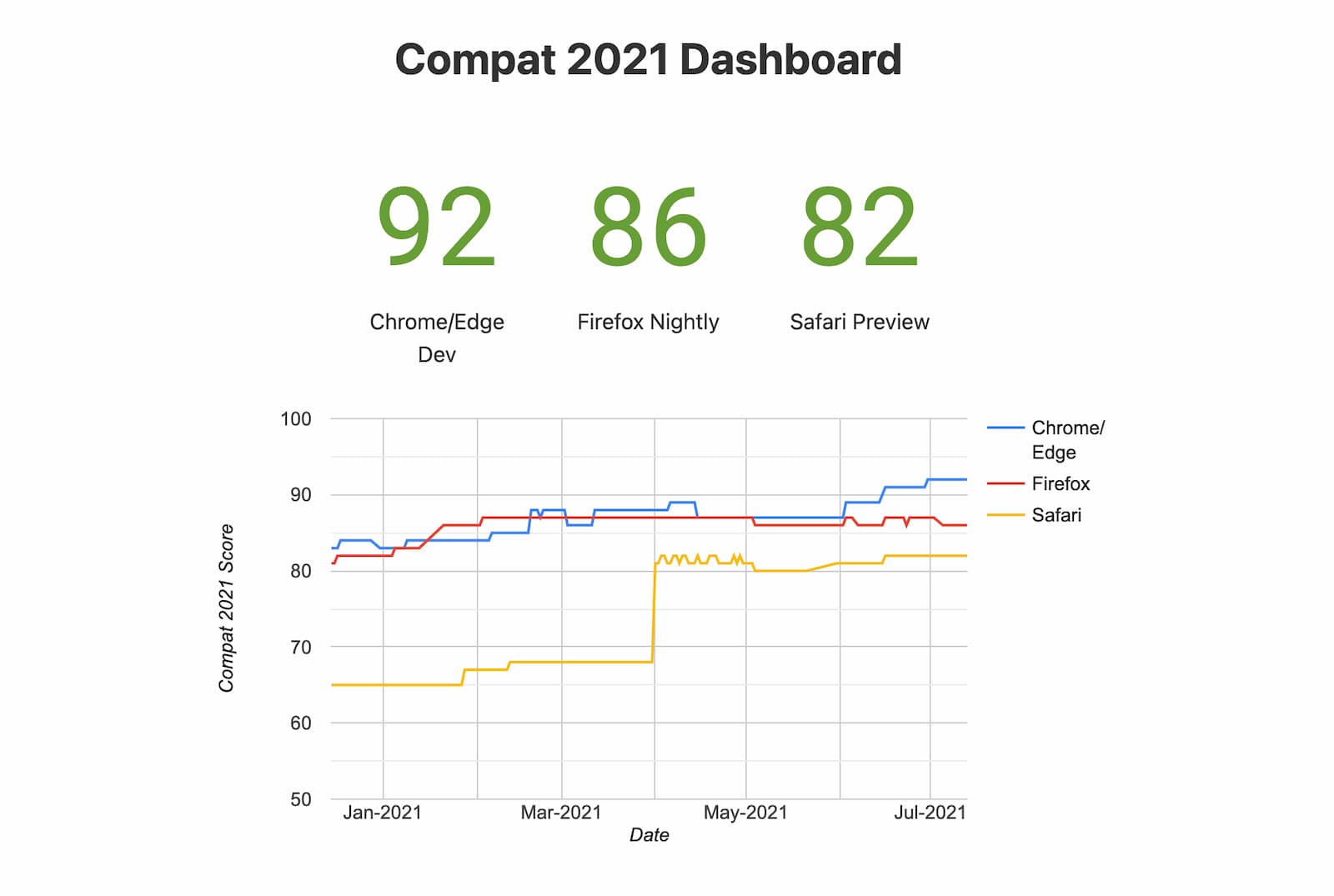
คุณสามารถดูแดชบอร์ด Compat 2021 สำหรับ web-platform-tests เพื่อดูจำนวนการทดสอบที่ผ่านและกราฟที่กำลังมาแรงสำหรับเบราว์เซอร์ต่างๆ
"การทดสอบที่ผ่าน" ง่ายๆ ตัวเลขไม่ได้บอกข้อมูลทั้งหมดเกี่ยวกับความเข้ากันได้ของเบราว์เซอร์ อย่างไรก็ดี เป็นหนึ่งในสัญญาณที่เราใช้เพื่อดูความคืบหน้าในความพยายามของเรา แสดงความแตกต่างระหว่างเบราว์เซอร์น้อยลง ในผลการทดสอบหมายถึงความสามารถในการทำงานร่วมกันของฟีเจอร์บนเว็บในเบราว์เซอร์ต่างๆ ได้มากขึ้น

Flexbox ของ CSS
เครื่องมือเบราว์เซอร์ทั้งสามเห็นว่า การปรับปรุง Flexbox
Safari 14.1 ได้จัดส่ง
พร็อพเพอร์ตี้ gap สำหรับ Flexbox
ที่ใช้เวลาเพียง 2 นาที พร็อพเพอร์ตี้ gap ช่วยให้คุณกำหนดระยะห่างระหว่างรายการได้อย่างสะดวก พร็อพเพอร์ตี้นี้ใช้บ่อย
ในเลย์เอาต์แบบตารางกริด และการรองรับในเลย์เอาต์ Flexbox ก็เป็นหนึ่งในฟีเจอร์ที่มีการร้องขอมากที่สุดใน
รายงานความเข้ากันได้กับเบราว์เซอร์ MDN
ที่ใช้เวลาเพียง 2 นาที ในการอัปเดตครั้งนี้ พร็อพเพอร์ตี้ gap ในเลย์เอาต์แบบยืดหยุ่นจะพร้อมใช้งานในเบราว์เซอร์หลักๆ ทั้งหมดและด้านบน
ปัญหาความเข้ากันได้ได้รับการแก้ไขแล้ว Safari 14.1 ยังมีการแก้ไขหลายอย่างสำหรับ
รูปภาพใน Flexbox ทำให้ไม่จำเป็นต้องใช้วิธีเดิมๆ
Firefox แก้ปัญหาการแสดงผลของ ตารางเป็นรายการแบบยืดหยุ่น ชน Firefox เกือบ 100% ผ่านการทดสอบ (ปัจจุบันอยู่ที่ 98.5%)
Chromium แก้ไขตารางเป็นรายการแบบยืดหยุ่นด้วยเช่นกัน
ใน Chromium 88 ยังมีการเขียนรูปภาพใหม่เป็นรายการแบบยืดหยุ่น
การแก้ไขข้อบกพร่องที่มีมาเป็นเวลานาน สุดท้ายนี้ Chromium เพิ่งเพิ่มการรองรับคีย์เวิร์ดการปรับความสอดคล้องใหม่ ได้แก่ start, end, self-start, self-end, left และ right คีย์เวิร์ดเหล่านี้สามารถลองใช้ได้
Chrome Canary และ
Edge Canary
ตารางกริด CSS
การใช้งานตารางกริด CSS คือ เติบโตอย่างต่อเนื่อง ซึ่งขณะนี้อยู่ที่ 9% ของการดูหน้าเว็บ เครื่องมือเบราว์เซอร์หลักทั้ง 3 รายการใช้ตาราง CSS และส่งผ่าน มากกว่า 89% ของ Web-platform-test ที่เกี่ยวข้องอยู่แล้ว การลดช่องว่างด้านความเข้ากันได้เป็นสิ่งสำคัญ ช่วยสนับสนุนการเติบโตอย่างต่อเนื่องของฟีเจอร์นี้
จนถึงขณะนี้ในปี 2021 Safari ได้ปรับปรุงผ่านการทดสอบจาก 89% เป็น 93% และ Chromium กำลังพัฒนา เพื่อแก้ไขปัญหาด้านตารางกริดของ CSS ที่เรียกว่า GridNG โดยความพยายามของ Microsoft และนำไปสู่การเพิ่มขึ้นจาก 94% เป็น 97% ในช่วง การทดสอบตารางกริดที่กำหนดเป้าหมาย คุณจะได้รับข้อมูลอัปเดตเกี่ยวกับ GridNG ในบล็อก Edge เร็วๆ นี้
CSS position: sticky
ใน Chromium
position: sticky สำหรับส่วนหัวของตาราง
ได้รับการแก้ไขแล้วด้วยการเปิดตัว TablesNG ซึ่งเป็นความพยายามหลายปีในการออกแบบการแสดงผลตารางใหม่
การเปลี่ยนแปลงนี้พร้อมกับ
ขั้นสุดท้าย
แก้ไข พุช Chrome และ Edge 93
ให้ผ่านการทดสอบทั้ง 100%
การทดสอบที่กำหนดเป้าหมาย
เกิน position: sticky
TablesNG แก้ไขข้อบกพร่องของ Chromium แล้ว 72 รายการ
พร็อพเพอร์ตี้ CSS aspect-ratio
พร็อพเพอร์ตี้ aspect-ratio ซึ่งช่วยให้กำหนดอัตราส่วนความกว้างต่อความสูงได้ง่ายๆ นั้นสำคัญมาก
ไปจนถึงการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ และยังเป็นวิธีป้องกัน
การเปลี่ยนแปลงเลย์เอาต์สะสม
ตอนนี้ระบบรองรับพร็อพเพอร์ตี้ aspect-ratio ใน Chrome, Edge และ Firefox เวอร์ชันเสถียรแล้ว และ
ใน
Safari 15 เบต้า
ที่ใช้เวลาเพียง 2 นาที เมื่อการรองรับบนเบราว์เซอร์ต่างๆ พัฒนาขึ้นเรื่อยๆ
การใช้งานก็เพิ่มขึ้น
แม้ว่าจะไม่มีเบราว์เซอร์ใดผ่านการทดสอบ 100% แต่ช่องว่างความเข้ากันได้สำหรับ aspect-ratio นั้นน้อยที่สุด
จากทั้งหมด 5 ด้านของ Compat 2021 มี
กว่า 90% ของการทดสอบผ่านเบราว์เซอร์หลักๆ ทั้งหมด
ที่ใช้เวลาเพียง 2 นาที นับจากนี้ไป เราจะติดตามความคืบหน้าอย่างต่อเนื่องโดยใช้ชุดทดสอบนี้เพื่อทำให้นโยบายมีความมั่นคง
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้งานและประโยชน์ของ
พร็อพเพอร์ตี้ aspect-ratio ใน web.dev
การแปลง CSS
ผลการทดสอบสำหรับ CSS ที่กำหนดเป้าหมายสำหรับ CSS มีประสิทธิภาพเพิ่มขึ้นอย่างช้าๆ และคงที่ ของเราเนื่องจากมีการแก้ไขข้อบกพร่อง และ การปรับปรุงตัวทดสอบเอง
ทีม Chromium กำลังปรับปรุงความสามารถในการทำงานร่วมกันของ transform-style:
preserve-3d และ transform :perspective() เราหวังว่าจะได้แชร์ความคืบหน้าเพิ่มเติมกับคุณอีกในอนาคต
อัปเดต
การปรับปรุงคะแนนโดยรวม
ตั้งแต่การประกาศในเดือนมีนาคม เครื่องมือเบราว์เซอร์ทั้ง 3 รายการได้มีคะแนน Compat 2021 เพิ่มขึ้นดังนี้
- Chrome และ Edge Dev เปลี่ยนจาก 86 เป็น 92 อักขระ
- Firefox เปลี่ยนจาก 83 เป็น 86
- Safari เพิ่มขึ้นจาก 64 เป็น 82 อักขระ
สิ่งที่เห็นได้ชัดคือ Safari ได้ลดช่องว่างด้านความเข้ากันได้ลง 18 จุด โดยได้รับแรงกดดันจาก
ผู้ร่วมให้ข้อมูล WebKit โดยเฉพาะอย่างยิ่งทีมที่
การมีส่วนร่วมจาก Igalia
ในพร็อพเพอร์ตี้ aspect-ratio และการปรับปรุง Flexbox และ Grid เช่น gap สำหรับ Flexbox
และแก้ไขข้อบกพร่องต่างๆ
ติดตามความคืบหน้าของ Compat 2021
หากต้องการติดตามความคืบหน้าของ Compat 2021 โปรดคอยตรวจสอบ dashboard สมัครรับข้อมูล รายชื่ออีเมลของเรา หรือติดต่อเรา @chromiumdev. หากคุณพบปัญหาใดๆ โปรด รายงานข้อบกพร่องสำหรับเบราว์เซอร์ที่ได้รับผลกระทบ

