Aggiornamento di metà anno su Compat 2021, un tentativo per eliminare i problemi di compatibilità del browser in cinque aree chiave: CSS flexbox, CSS Grid, posizione: persistente, proporzioni e trasformazioni CSS.
È il momento dell'aggiornamento di metà anno di Compat 2021, un tentativo per eliminare la compatibilità del browser. dei problemi in cinque aree principali. Per ulteriori dettagli sulle #compat2021 e come abbiamo deciso aree di interesse, consulta l'annuncio di marzo.
I miglioramenti a Chromium descritti in questo post raggiungeranno Chrome, Edge e tutte le applicazioni basate su Chromium browser.
Come misuriamo i progressi
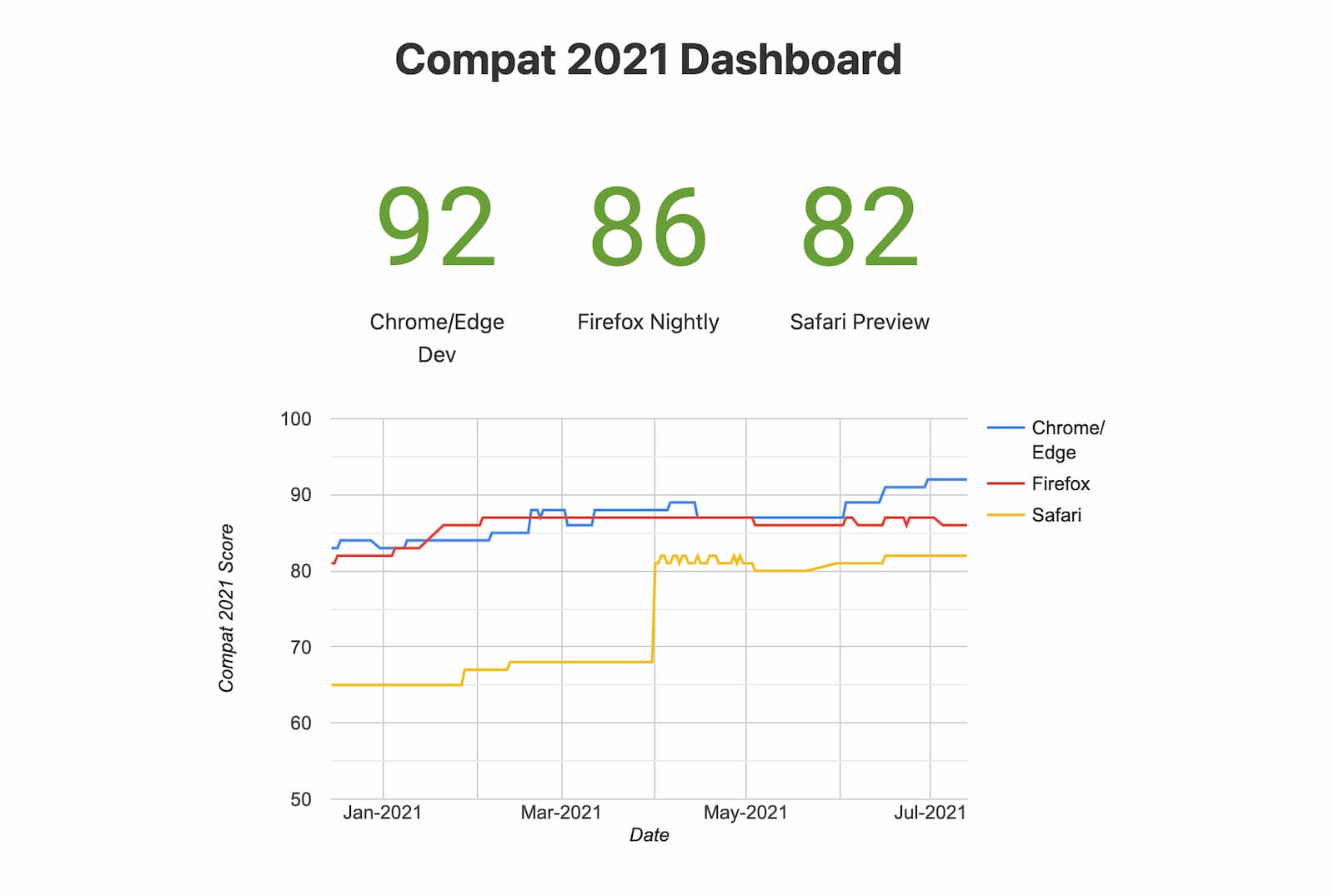
Puoi controllare la dashboard Compat 2021 per web-platform-tests per vedere il numero di test superati e i grafici delle tendenze per i vari browser.
Un semplice "test superato" numero non fornisce un quadro completo della compatibilità dei browser, è uno degli indicatori che usiamo per vedere i progressi del nostro impegno. Meno differenze tra i browser nei risultati dei test significa una maggiore interoperabilità di una funzionalità web su più browser.

Flexbox CSS
Tutti e tre i motori del browser hanno registrato miglioramenti su flexbox.
Safari 14.1 ha fornito
Proprietà gap per flexbox
di Google. La proprietà gap consente di impostare facilmente la spaziatura tra gli elementi. Questa proprietà viene utilizzata spesso
nel layout a griglia e il supporto nel layout flexbox è stata una delle funzionalità più richieste
Report sulla compatibilità del browser MDN
di Google. Con questo aggiornamento, la proprietà gap nei layout flessibili è disponibile in tutti i principali browser e in
problema di compatibilità è stato risolto. Safari 14.1 includeva anche molte correzioni per
immagini in flexbox, eliminando la necessità di vecchie soluzioni alternative.
Firefox ha risolto il rendering di tabelle come elementi flessibili, spostare Firefox più vicino al 100% di superamento dei test (attualmente 98,5%).
Chromium ha fissato anche le tabelle come elementi flessibili.
In Chromium 88 è stata eseguita anche una riscrittura delle immagini come elementi flessibili,
risolvere una serie di bug esistenti. Infine, Chromium di recente ha aggiunto il supporto per le nuove parole chiave di allineamento: start, end, self-start, self-end, left e right. Puoi provare queste parole chiave
Chrome Canary e
Canary Edge.
Griglia CSS
L'utilizzo della griglia CSS è costantemente, è attualmente al 9% delle visualizzazioni di pagina. Tutti e tre i principali motori dei browser implementano CSS Grid e passano più dell'89% dei test correlati alle piattaforme web. Colmare il divario di compatibilità è importante supportano una crescita costante di questa funzione.
Finora nel 2021 Safari ha superato i test dall'89% al 93% e Chromium sta lavorando a una nuova per risolvere altri problemi relativi a CSS Grid, chiamati GridNG. Si tratta di un impegno condotto da Microsoft di ricerca e ha portato al recente aumento dal 94% al 97% del test della griglia mirati. Riceverai un aggiornamento GridNG a breve sul blog di Edge.
CSS position: sticky
In Chromium,
position: sticky per le intestazioni delle tabelle
è stato risolto con il lancio di TablesNG, un'iniziativa pluriennale per riprogettare l'architettura del rendering delle tabelle.
Questo cambiamento, insieme ad alcune
finale
correzioni, ha eseguito il push di Chrome ed Edge 93
canale per sviluppatori di passare il 100%
test scelti come target.
Oltre position: sticky,
TablesNG ha risolto 72 bug di Chromium!
Proprietà aspect-ratio del CSS
La proprietà aspect-ratio, che semplifica l'impostazione del rapporto larghezza-altezza, è fondamentale
il reindirizzamento del web design. Si tratta anche di una soluzione per evitare
variazioni cumulative del layout.
La proprietà aspect-ratio ora è supportata nelle versioni stabili di Chrome, Edge e Firefox, e
nel
Safari 15 beta
di Google. Man mano che il supporto tra browser migliora,
l'utilizzo è in aumento.
Sebbene nessun browser abbia superato il 100% di test, il divario di compatibilità per aspect-ratio è il minimo
di tutte e cinque le aree interessate per Compat 2021. Ha
oltre il 90% ha superato i test per tutti i principali browser
di Google. In futuro, continueremo a monitorare i progressi utilizzando questa suite di test per renderla solida come una roccia
funzionalità.
Scopri di più sull'utilizzo e sui vantaggi del
Proprietà aspect-ratio su web.dev.
Trasformazioni CSS
Si è verificato un miglioramento lento e costante nei risultati dei test mirati per i CSS trasformazioni, a causa di correzioni di bug e miglioramenti ai test stessi.
Il team di Chromium sta inoltre lavorando per migliorare l'interoperabilità di transform-style:
preserve-3d e transform :perspective(). Ci auguriamo di ricevere ulteriori progressi nei prossimi
aggiornamento.
Miglioramenti complessivi del punteggio
Dall'annuncio di marzo, tutti e tre i motori dei browser hanno migliorato i punteggi di Compat 2021:
- Chrome ed Edge Dev sono passati da 86 a 92.
- Firefox è passato da 83 a 86.
- Safari è passato da 64 a 82.
In particolare, Safari ha spinto per colmare il divario di compatibilità di 18 punti, grazie a molto lavoro da parte
Collaboratori WebKit. In particolare, il team di
Contributo di Igalia
alla proprietà aspect-ratio e molti miglioramenti a Flexbox e Grid, ad esempio gap per flexbox
e correzioni di bug.
Segui i progressi di Compat 2021
Per seguire i progressi di Compat 2021, tieni d'occhio dashboard, iscriviti a la nostra mailing list o rivolgiti a usa @chromiumdev. In caso di problemi, assicurati di segnalare un bug per il browser interessato.

