Compat 2021'de yıl ortasında yapılan güncelleme. Başlıca beş temel alanda tarayıcı uyumluluğu sorunlarını ortadan kaldırmaya yönelik bir çalışmadır: CSS flexbox, CSS Izgarası, konum: yapışkan, en boy oranı ve CSS dönüşümleri.
Compat 2021'de yıl ortasında yapılacak güncellemenin zamanı geldi. Bu güncelleme, tarayıcı uyumluluğunu ortadan kaldırmaya yönelik bir çalışmadır. problemlere değineceğiz. Daha fazla bilgi için #compat2021 ile ilgili çalışmaları ve lütfen Mart ayındaki duyuruyu inceleyin.
Bu yayında açıklanan Chromium iyileştirmeleri Chrome, Edge ve tüm Chromium tabanlı platformlara ulaşacak izin verir.
İlerlemeyi nasıl ölçüyoruz?
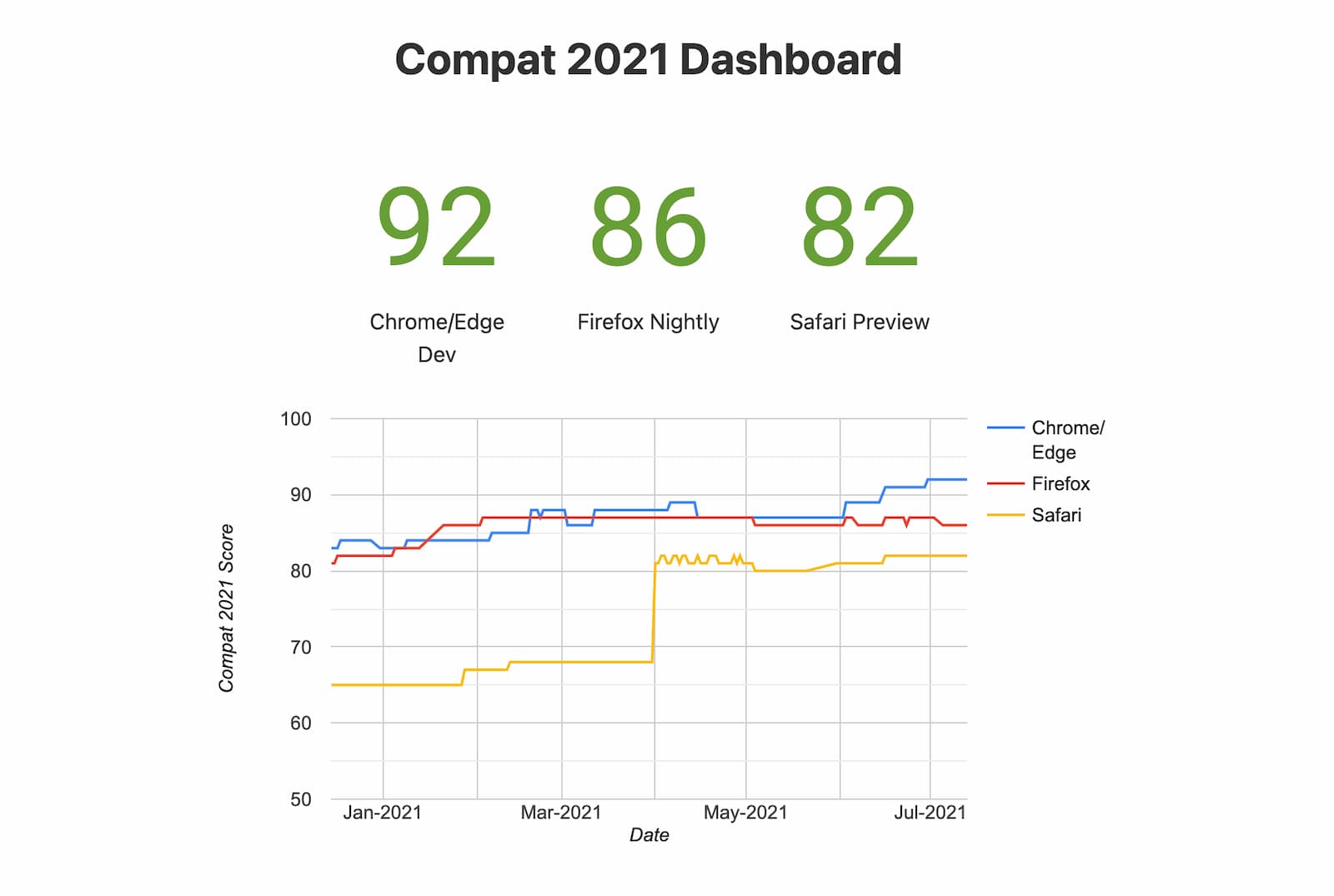
Compat 2021 kontrol paneline web-platform-tests geçen testlerin sayısını ve farklı tarayıcılar için trend grafikleri görebilirsiniz.
Basit bir "geçilen test" sayısı tarayıcı uyumluluğuyla ilgili her şeyi açıklamasa da ilerlemeyi görmek için kullandığımız sinyallerden biri. Tarayıcılar arasında daha az fark bir web özelliğinin birden çok tarayıcıda daha iyi birlikte çalışabilirliği anlamına gelir.

CSS flexbox
Üç tarayıcı motorunun tümü flexbox'taki iyileştirmeler.
Safari 14.1
Flexbox için gap özelliği
, gap özelliği, öğeler arasında boşluk ayarlamanın kolay bir yoludur. Bu mülk sıklıkla kullanılıyor
bir görünümü vardı. Flexbox düzeninde destek de bu şemada en çok talep edilen özelliklerden biriydi.
MDN Tarayıcı Uyumluluk Raporu
, Bu güncellemeyle birlikte, esnek düzenlerdeki gap özelliği tüm önemli tarayıcılarda ve
uyumluluk sorunu çözüldü. Safari 14.1 ayrıca
flexbox'ta resimler ile eski geçici çözümlere duyulan ihtiyacı ortadan kaldırır.
Firefox, sayfa oluşturmayı çözümledi tables as flex items, (Firefox'ta engel oluyor) geçen testlerin oranı% 100'e yaklaştı (şu anda bu oran %98,5).
Chromium, tabloları esnek öğeler olarak da düzeltti.
Chromium 88'de, resimlerin esnek öğeler olarak yeniden yazılması da yapılmıştır.
birtakım hatalar giderildi. Son olarak, Chromium kısa süre önce yeni eşleşme anahtar kelimeleri için destek ekledi: start, end, self-start, self-end, left ve right. Bu anahtar kelimeleri deneyebilirsiniz
Chrome Canary ve
Edge Canary.
CSS Izgarası
CSS Izgara kullanımı: istikrarlı bir şekilde büyüyor Şu anda sayfa görüntülemelerinin% 9'u Üç büyük tarayıcı motoru da CSS Izgarasını uygular ve ilgili web platformu testlerinin% 89'undan fazlası şu anda devam ediyor. Uyumluluk açığını kapatmak, ve bu özelliğin istikrarlı bir şekilde büyümesini destekleyebilir.
2021'de Safari'de geçen testlerin oranı şimdiye kadar% 89'dan% 93'e yükseldi ve Chromium yeni bir GridNG adı verilen daha fazla CSS Grid sorununu çözmek için kullanır. Bu, Microsoft tarafından yürütülen bir ve yakın zamanda% 94'ten% 97'ye yükseldi. şebeke testlerini hedefler. Süre tahminiyle ilgili Yakında Edge blogundaki GridNG'de yer alacak.
CSS position: sticky
Chromium'da
Tablo başlıkları için position: sticky
tablo oluşturma sürecini yeniden tasarlamak için yıllar süren bir çalışma olan TablesNG'ın kullanıma sunulmasıyla bu sorun çözüldü.
Bu değişiklik, birkaç
nihai
fixes, Chrome ve Edge 93'ü
%100'ünü geçmeyecek şekilde geliştirmesi için
hedeflenen testler.
position: sticky dışında,
TablesNG, 72 Chromium hatasını çözdü!
CSS aspect-ratio özelliği
Genişlik-yükseklik oranının kolayca ayarlanmasını sağlayan aspect-ratio özelliği son derece önemli.
duyarlı web tasarımına
yardımcı oluyoruz. Bu ayrıca, sağlıkla ilgili
kümülatif düzen kaymaları hakkında daha fazla bilgi edinin.
aspect-ratio özelliği artık Chrome, Edge ve Firefox'un kararlı sürümlerinde desteklenmektedir ve
bir listesini oluştur:
Safari 15 beta
, Tarayıcılar arası destek iyileştikçe
kullanım artıyor.
Hiçbir tarayıcının geçme testi% 100 olmasa da aspect-ratio için uyumluluk açığı en küçük
Compat 2021'de odaklandığımız beş alanı da içerir. İçinde
başlıca tarayıcıların% 90'ından fazlası
, Bundan sonra, bu test paketini kullanarak platformu son derece sağlam bir hale getirmek için kullanarak ilerlemeyi izlemeye devam edeceğiz.
özelliğini kullanabilirsiniz.
Kullanımı ve avantajları hakkında daha fazla bilgi
web.dev'deki aspect-ratio mülkü.
CSS dönüşümleri
CSS için hedeflenen testlerin sonuçlarında yavaş ve istikrarlı bir iyileşme oldu dönüşümleri hem hata düzeltmeleri hem de geliştirmeyi öğreneceksiniz.
Chromium ekibi, transform-style:
preserve-3d ve transform :perspective() uygulamalarının birlikte çalışabilirliğini iyileştirmek için de çalışmaktadır. Önümüzdeki günlerde daha fazla ilerlemeyi paylaşmayı umuyoruz
güncelleyin.
Genel puan iyileştirmeleri
Mart ayındaki duyurudan bu yana üç tarayıcı motoru da Compat 2021 puanlarını iyileştirdi:
- Chrome ve Edge Dev sürümleri 86'dan 92'ye çıktı.
- Firefox'un sayısı 83'ten 86'ya çıktı.
- Safari'nin sayısı 64'ten 82'ye çıktı.
Özellikle de Safari'nin çok sayıda çalışması sayesinde uyumluluk boşluğunu 18 puan kapatmaya.
WebKit'e katkıda bulunanlar. Özellikle de
projedeki ekip,
Igalia'nın katkıda bulunduğu
aspect-ratio özelliğine ve Flexbox ile Izgara'ya yönelik birçok iyileştirme (ör. flexbox için gap)
ve çeşitli hata düzeltmeleri.
Compat 2021'deki ilerleme durumunu takip edin
Compat 2021'de kaydedilen ilerlemeyi takip etmek için dashboard, abone ol posta listemizden de ulaşabilir veya @chromiumdev. Herhangi bir sorunla karşılaşırsanız hata bildiriminde bulunun.


