Opublikowana w środku roku aktualizacja platformy Compat 2021, której celem jest wyeliminowanie problemów ze zgodnością przeglądarki w 5 głównych obszarach: CSS flexbox, siatka CSS, pozycja: przyklejony, współczynnik proporcji i przekształcenia CSS.
Nadszedł czas na środkową aktualizację oprogramowania Compat 2021, której celem jest wyeliminowanie zgodności z przeglądarkami w 5 głównych obszarach. Więcej informacji na temat #compat2021 i jak podjęliśmy decyzję na ważne obszary, zapoznaj się z marcowym ogłoszeniem.
Ulepszenia Chromium omówione w tym poście będą dotyczyć Chrome, Edge i wszystkich przeglądarek opartych na Chromium przeglądarki.
Jak mierzymy postępy
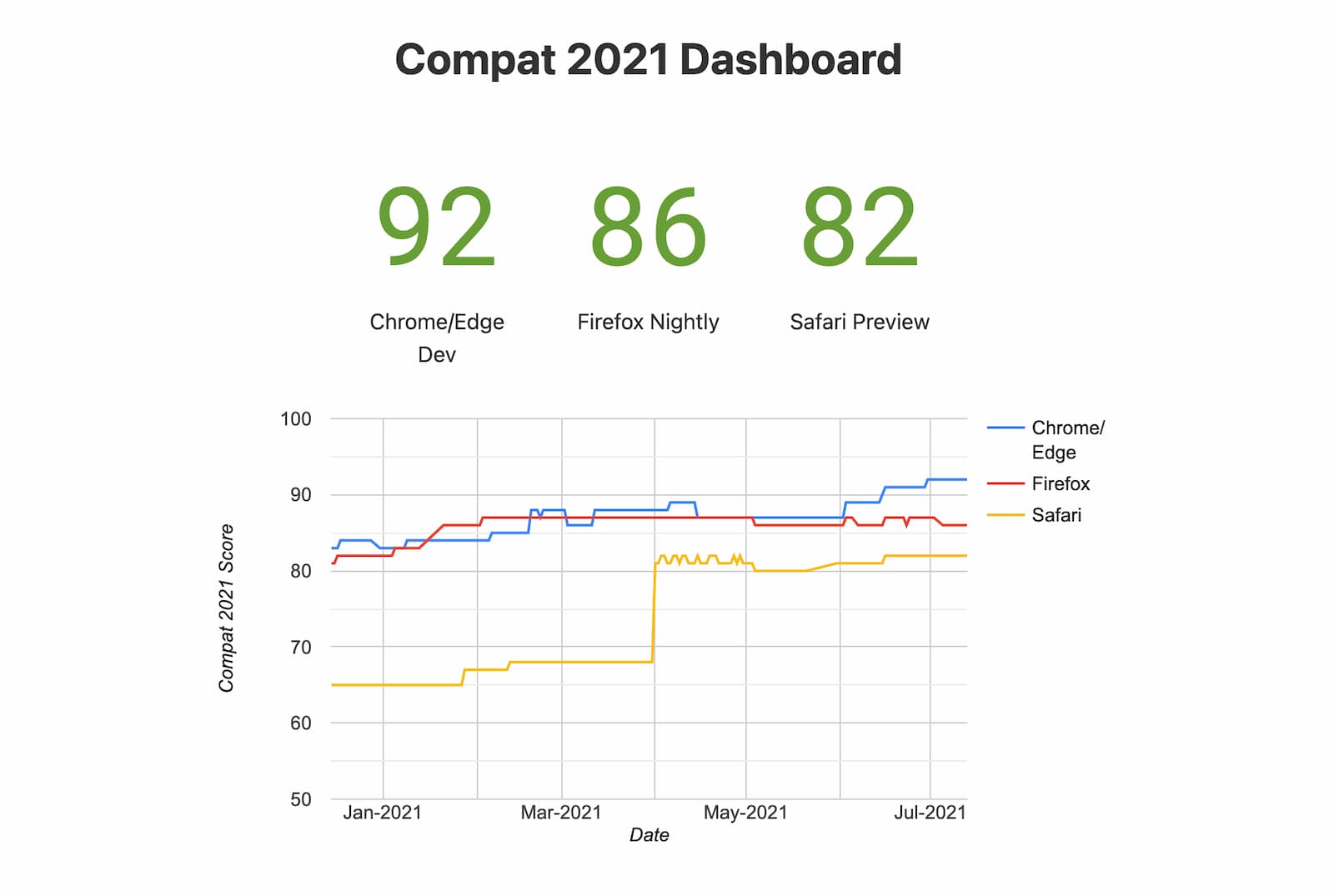
W panelu Compat 2021 możesz sprawdzić: web-platform-tests aby zobaczyć liczbę zaliczonych testów i wykresy zyskujące popularność w różnych przeglądarkach.
Proste „zaliczone testy” liczba ta nie mówi wszystkiego o zgodności przeglądarek, jest jednym z sygnałów, których używamy, aby obserwować postępy w naszych wysiłkach. Mniej różnic między przeglądarkami w wynikach testu oznacza większą interoperacyjność funkcji internetowej w różnych przeglądarkach.

Flexbox CSS
Wszystkie 3 przeglądarki odnotowały udoskonalenia Flexbox.
W przeglądarce Safari 14.1
Właściwość gap dla Flexbox
, Właściwość gap to wygodny sposób na ustawianie odstępów między elementami. Ta usługa jest często używana
w układzie siatki i obsługę układu Flexbox.
Raport zgodności przeglądarki MDN
, Po tej aktualizacji właściwość gap w układach elastycznych jest dostępna we wszystkich popularnych przeglądarkach, a na górze strony
problem ze zgodnością został rozwiązany. W przeglądarce Safari 14.1 wprowadzono też wiele poprawek:
obrazy w module flexbox, eliminując konieczność stosowania starych rozwiązań.
W przeglądarce Firefox zastosowano renderowanie tabele jako elementy elastyczne, bumperskie w Firefoksie. zbliża się do 100% pomyślnych testów (obecnie 98,5%).
Naprawiono też tabele jako elementy elastyczne w Chromium.
W Chromium 88 wprowadzono też obrazy jako elementy elastyczne,
i rozwiązywać
wiele istniejących błędów. Niedawno dodaliśmy w Chromium obsługę nowych słów kluczowych wyrównanych: start, end, self-start, self-end, left i right. Te słowa kluczowe są dostępne do wypróbowania
Chrome Canary
Edge Canary
Siatka CSS
Obecne wykorzystanie siatki CSS stabilny wzrost, jest obecnie 9% wyświetleń stron. Wszystkie trzy główne wyszukiwarki stosują siatkę CSS i spełniają już ponad 89% powiązanych testów na platformach internetowych. Wypełnienie luki w zgodności jest ważne, obsługuje stały rozwój tej funkcji.
Jak dotąd w 2021 r. liczba testów w przeglądarce Safari wzrosła z 89% do 93%, a Chromium pracuje nad nowym aby rozwiązywać więcej problemów z siatką CSS, nazywanych GridNG. Jest to przedsięwzięcie prowadzone przez firmę Microsoft i doprowadziło do niedawnego wzrostu przychodów z 94% do 97% docelowych testów siatki. Nowych informacji możesz się spodziewać na stronie GridNG znajdziesz już na blogu Edge.
Usługa porównywania cen: position: sticky
W Chromium
position: sticky w przypadku nagłówków tabel
rozwiązano problem z wprowadzeniem TablesNG – kilkuletnich działań mających na celu zmianę architektury tabel.
Ta zmiana, wraz z kilkoma
ostateczna
poprawki, takie jak Chrome i Edge 93;
z kanału deweloperskiego, aby zaliczyć 100%
docelowych testów.
Po position: sticky,
TablesNG naprawiał 72 błędy w Chromium.
Właściwość CSS aspect-ratio
Właściwość aspect-ratio, która ułatwia ustawienie proporcji szerokości do wysokości, jest kluczowa.
po responsywność witryn. Jest to również rozwiązanie zapobiegające
skumulowane przesunięcia układu.
właściwość aspect-ratio jest teraz obsługiwana w stabilnych wersjach przeglądarek Chrome, Edge i Firefox oraz
cale
Safari 15 w wersji beta
, Wraz ze wzrostem obsługi różnych przeglądarek
wykorzystanie rośnie.
Chociaż żadna przeglądarka nie ma w 100% prawidłowych testów, luka w zgodności w aspect-ratio jest najmniejsza
ze wszystkich 5 głównych obszarów, na których powinna się skupić aplikacja Compat 2021. Zawiera
Ponad 90% z nich zalicza testy dotyczące wszystkich najpopularniejszych przeglądarek
, Od tej pory będziemy monitorować postępy za pomocą tego pakietu testowego, aby był on solidny
funkcji.
Dowiedz się więcej o wykorzystaniu i zaletach
Usługa aspect-ratio na web.dev.
Przekształcenia CSS
Zauważono powolną i stałą poprawę wyników docelowych testów CSS przekształcenia. i ulepszania samych testów.
Zespół Chromium pracuje też nad poprawą interoperacyjności przeglądarek transform-style:
preserve-3d i transform :perspective(). Mamy nadzieję, że w kolejnym
.
Poprawa ogólnego wyniku
Od momentu ogłoszenia w marcu, wszystkie 3 przeglądarki poprawiły swoje wyniki w konkursie Compat 2021:
- Wersja Chrome i Edge Dev zmieniła się z 86 na 92.
- Przeglądarka Firefox zmieniła wersję z 83 na 86.
- Wersja Safari zmieniła się z 64 na 82.
Warto wspomnieć, że dzięki licznej pracy pracodawców Safari udało się zniwelować lukę w zgodności o 18 punktów.
współtwórców WebKit. A konkretnie zespół
Przesłała ją Igalia
właściwości aspect-ratio oraz wiele ulepszeń w formatach Flexbox i Grid, takich jak gap dla flexbox
i różnych poprawek błędów.
Śledź postępy w konkursie Compat 2021
Aby śledzić postępy w konkursie Compat 2021, wypatruj panel, zasubskrybuj naszą listę adresową lub skontaktuj się z @chromiumdev. W razie problemów zgłoś błąd przeglądarki, której dotyczy problem.


