Compat 2021 年中期更新,旨在解決以下五個主要重點領域中的瀏覽器相容性問題:CSS flexbox、CSS 格狀、位置:固定式、長寬比和 CSS 轉換。
Compat 2021 中年中將進行更新,現在就開始淘汰瀏覽器相容性 能解決五個重要焦點領域如要進一步瞭解 #compat2021,以及我們對 請查看 3 月份公告
本文所討論的 Chromium 改進項目將適用於 Chrome、Edge 和所有以 Chromium 為基礎的環境 。
進度的評估方式
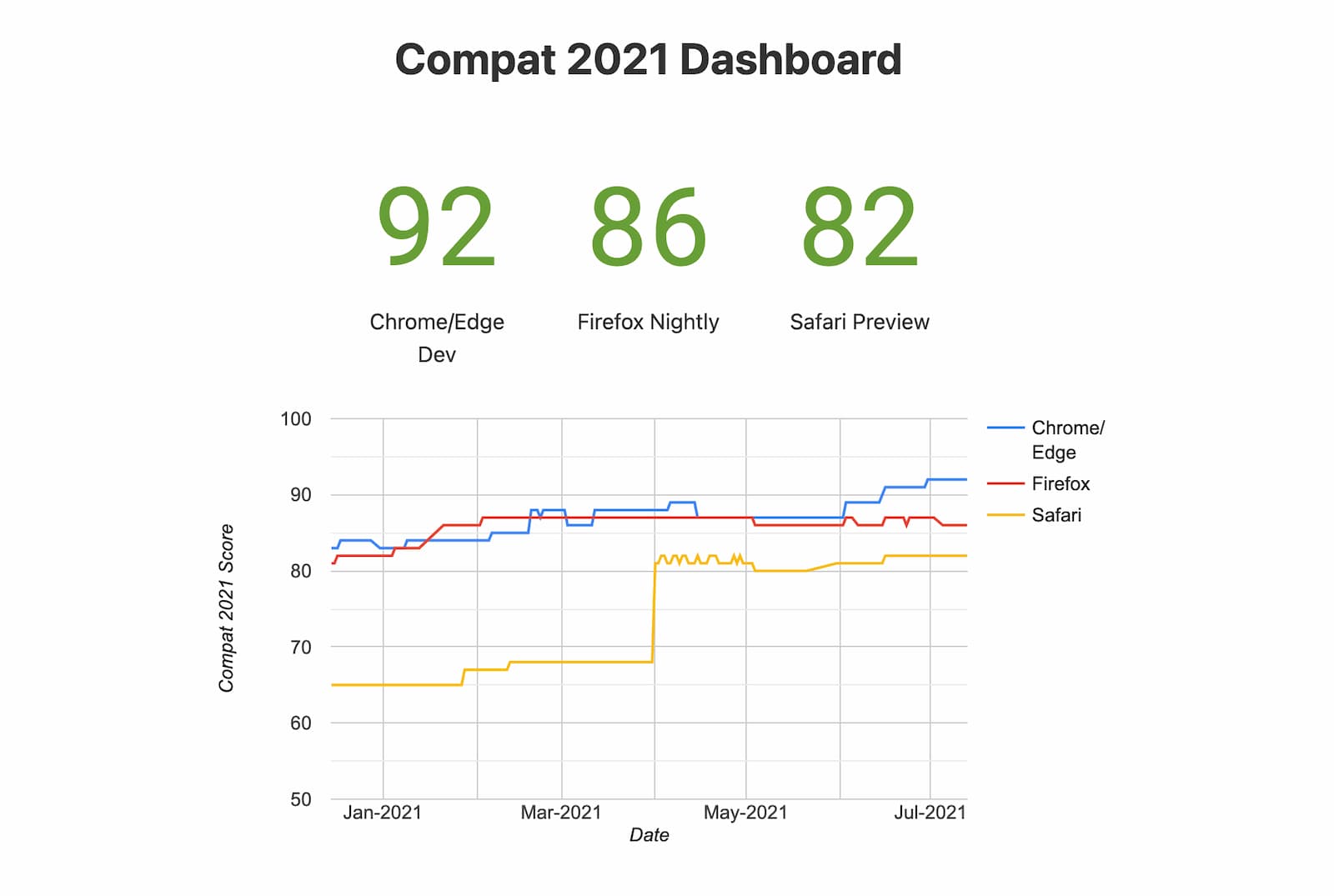
您可以查看 Compat 2021 資訊主頁,瞭解 web-platform-tests ,瞭解通過測試的數量和不同瀏覽器的趨勢圖表。
「通過的測試」簡易不一定能反映瀏覽器相容性的完整概念 是我們用來瞭解目前進度的其中一項信號瀏覽器之間的差異變少 ,表示網路功能在多個瀏覽器上的互通性。

CSS Flexbox
這三種瀏覽器引擎都獲得 Flex 產品的改善項目。
Safari 14.1 從
Flex 的 gap 屬性
,直接在 Google Cloud 控制台實際操作。gap 屬性可輕鬆設定項目之間的間距。這個屬性經常使用
以及 Flexbox 版面配置的支援,是 Grid 最常使用的功能之一
MDN 瀏覽器相容性報告
,直接在 Google Cloud 控制台實際操作。本次更新後,Flex 版面配置中的 gap 屬性適用於所有主要瀏覽器及頂端
相容性驗證問題已解決Safari 14.1 還包含許多
AFlex 中的圖片,移除舊解決方法。
Firefox 解析顯示 把資料表當做 Flex 物品,碰撞 Firefox 通過測試後會接近 100% (目前為 98.5%)。
Chromium 也將資料表做為 Flex 項目固定。
Chromium 88 也曾將圖片改寫為 Flex 項目。
同時解決許多長期錯誤最後,Chromium 最近新增了支援新的對齊關鍵字:start、end、self-start、self-end、left 和 right。這些關鍵字可供試用
Chrome Canary 和
Edge Canary。
CSS 格線
CSS 格線用量為 持續穩定成長 目前的網頁瀏覽次數佔 9%這三個主要瀏覽器引擎都會導入 CSS 方格,並 超過 89% 的相關網頁平台測試填補相容性缺口相當重要 協助廣告客戶穩定成長
2021 年到目前為止,Safari 的通過測試從 89% 提升至 93%,Chromium 正努力開發新的 可解決更多 CSS 格線問題 (稱為 GridNG) 的架構這項任務是由 Microsoft 最近的 94% 成長到 97% 目標網格測試。我們將在以下日期提供最新消息: Edge 網誌上的 GridNG 即將推出。
CSS position: sticky
在 Chromium 中
position: sticky 代表表格標頭
TablesNG 推出後獲得修正,這是多年來重新建構資料表架構的計畫。
我們實施了此次變更,以及
最終
修正後修正了 Chrome 和 Edge 93
將所有開發人員管道
目標測試。
position: sticky 之後:
TablesNG 已解決 72 個 Chromium 錯誤!
CSS aspect-ratio 屬性
aspect-ratio 屬性可讓您輕鬆設定寬度與高度的比率,這點至關重要
以及回應式網頁設計這個解決方案也能防止
累計版面配置位移。
目前 Chrome、Edge 和 Firefox 的穩定版支援 aspect-ratio 屬性,以及
英吋
Safari 15 Beta 版
,直接在 Google Cloud 控制台實際操作。隨著跨瀏覽器支援日益完善
用量正在增加。
雖然沒有任何瀏覽器通過 100% 測試,但 aspect-ratio 的相容性差距最小
是 Compat 2021 的五個重點領域它有
超過 90% 都通過所有主要瀏覽器的測試
,直接在 Google Cloud 控制台實際操作。往後,我們會使用這個測試套件持續監控進度,讓測試套件維持穩定運作
而不是每個特徵的分數
進一步瞭解
web.dev 上的 aspect-ratio 資源。
CSS 轉換
CSS 指定目標測試結果呈現緩慢且穩定 轉換。 測試的各項改善措施
Chromium 團隊也正在努力改善 transform-style:
preserve-3d 和 transform :perspective() 的互通性。我們希望在接下來的
更新。
整體分數改善幅度
自 3 月公告以來,這三種瀏覽器引擎均提高 Compat 2021 的分數:
- Chrome 和 Edge Dev 版本從 86 升為 92。
- Firefox 從 83 版改為 86 版。
- Safari 從 64 升至 82。
值得注意的是,Safari 大幅縮短了 18 分的相容性,這都要歸功於
WebKit 貢獻者。尤其是
Igalia 提供
針對 aspect-ratio 屬性以及 Flexbox 和 Grid 的多項改善功能,例如 Flexbox 的 gap
和多項錯誤修正
關注 Compat 2021 的進展
如要掌握 Compat 2021 的進展,請注意 資訊主頁,訂閱 我們的郵寄清單,或聯絡我們 @chromiumdev.如果遇到問題,請務必 回報錯誤。


