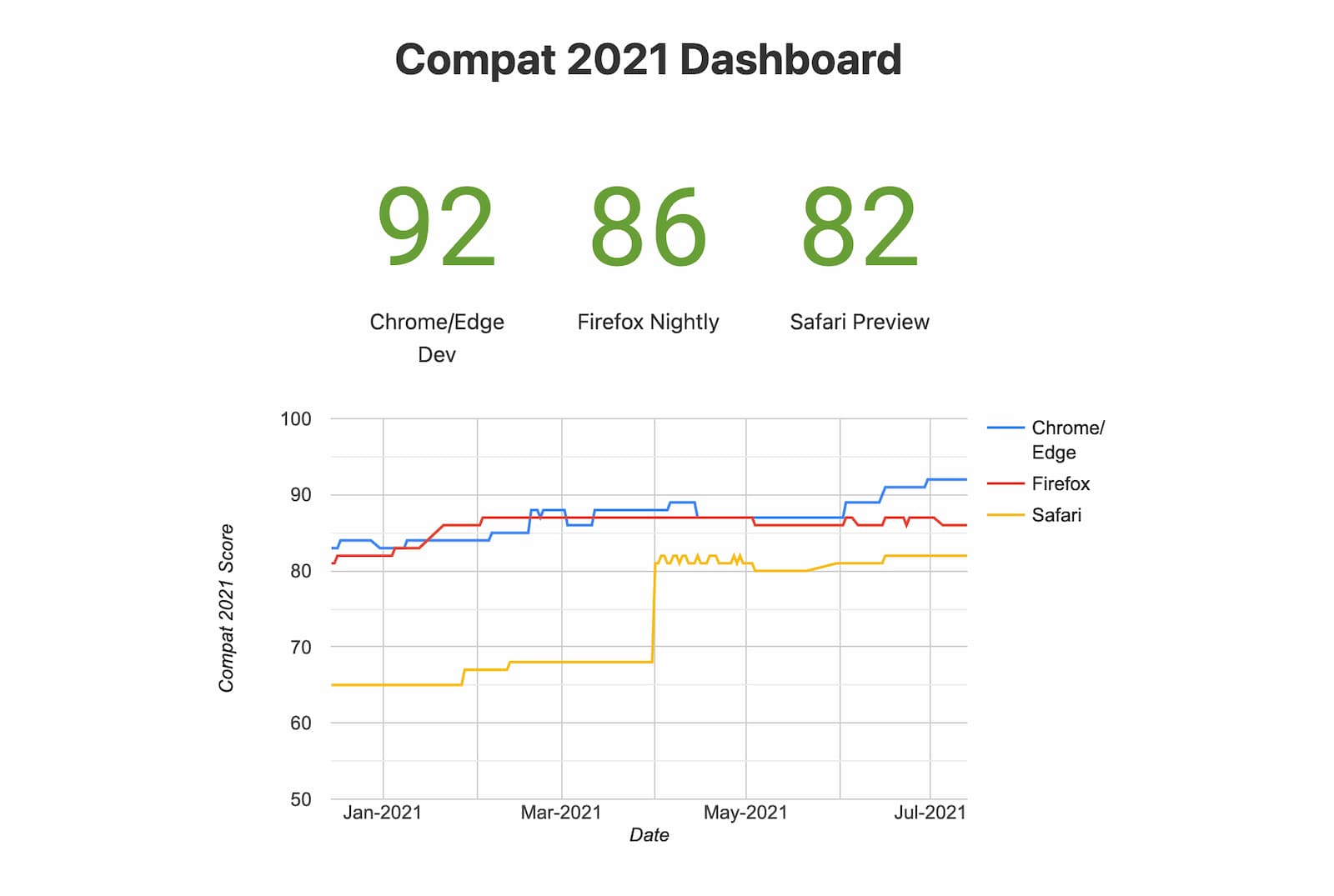
Bản cập nhật giữa năm cho Compat 2021 – một nỗ lực nhằm loại bỏ các vấn đề về khả năng tương thích của trình duyệt trong năm lĩnh vực trọng tâm chính: CSS flexbox, CSS Grid, vị trí: chuyển đổi cố định, tỷ lệ khung hình và CSS.
Đã đến lúc thực hiện bản cập nhật vào giữa năm cho Compat 2021 nhằm loại bỏ khả năng tương thích của trình duyệt vấn đề vào năm khía cạnh trọng tâm chính. Để biết thêm thông tin về Cách hoạt động của #compat2021 và cách chúng tôi quyết định các lĩnh vực trọng tâm, hãy xem thông báo vào tháng 3.
Các điểm cải tiến đối với Chromium được thảo luận trong bài đăng này sẽ có trên Chrome, Edge và tất cả nền tảng dựa trên Chromium trình duyệt.
Cách chúng tôi đo lường tiến trình
Bạn có thể xem trang tổng quan Tương thích 2021 để biết web-platform-tests để xem số lượng bài kiểm thử đã vượt qua và biểu đồ xu hướng cho các trình duyệt khác nhau.
Một "kiểm thử đã vượt qua" đơn giản không cho biết toàn bộ vấn đề về khả năng tương thích của trình duyệt, tuy nhiên nó là một trong những tín hiệu chúng tôi sử dụng để thấy tiến độ nỗ lực của mình. Ít khác biệt giữa các trình duyệt hơn trong kết quả kiểm thử có nghĩa là khả năng tương tác cao hơn của một tính năng web trên nhiều trình duyệt.

Hộp linh hoạt CSS
Cả ba công cụ trình duyệt đều nhận thấy những điểm cải tiến trên flexbox.
Safari 14.1 đã chuyển
Thuộc tính gap cho flexbox
của Google. Thuộc tính gap là một cách thuận tiện để đặt khoảng cách giữa các mục. Thuộc tính này thường được sử dụng
trong bố cục Lưới và hỗ trợ trong bố cục hộp linh hoạt là một trong những tính năng được yêu cầu nhiều nhất trong
Báo cáo Khả năng tương thích với trình duyệt MDN
của Google. Trong bản cập nhật này, thuộc tính gap trong bố cục linh hoạt có trên tất cả các trình duyệt chính và
yêu cầu về khả năng tương thích đã được giải quyết. Safari 14.1 cũng bao gồm nhiều bản sửa lỗi cho
hình ảnh trong hộp linh hoạt, loại bỏ nhu cầu sử dụng giải pháp cũ.
Firefox đã giải quyết kết xuất của bảng dưới dạng các mục linh hoạt, chuyển Firefox đạt gần 100% kết quả kiểm tra (hiện tại là 98,5%).
Chromium cũng đã sửa các bảng dưới dạng các mục linh hoạt.
Trong Chromium 88, còn có tính năng viết lại hình ảnh dưới dạng các mục linh hoạt,
giải quyết một số lỗi dai dẳng. Cuối cùng, gần đây, Chromium đã thêm hỗ trợ cho các từ khoá căn chỉnh mới: start, end, self-start, self-end, left và right. Có sẵn những từ khoá này để thử
Chrome Canary và
Edge Canary.
Lưới CSS
Cách sử dụng lưới CSS mới là phát triển đều đặn, hiện ở mức 9% lượt xem trang. Cả ba công cụ trình duyệt chính đều triển khai Lưới CSS và đều được truyền đã tham gia thử nghiệm trên 89% nền tảng web có liên quan. Việc thu hẹp khoảng cách tương thích là điều quan trọng đối với hỗ trợ sự phát triển ổn định của tính năng này.
Cho đến nay vào năm 2021, Safari đã cải thiện từ 89% lên 93% khi vượt qua các bài kiểm thử và Chromium đang nỗ lực phát triển một để giải quyết các vấn đề khác về Lưới CSS, được gọi là GridNG. Đây là một nỗ lực của Microsoft dẫn đến mức tăng gần đây từ 94% lên 97% kiểm thử lưới được nhắm mục tiêu. Bạn sẽ nhận được thông tin cập nhật vào GridNG trên blog Edge.
Dịch vụ so sánh giá (CSS) position: sticky
Trong Chromium,
position: sticky cho tiêu đề bảng
được khắc phục khi sự ra mắt của TablesNG — một nỗ lực trong nhiều năm nhằm tái cấu trúc quá trình kết xuất bảng.
Thay đổi này, cùng với một vài
chính thức
bản sửa lỗi, đã đẩy Chrome và Edge 93
kênh dành cho nhà phát triển để chuyển 100%
thử nghiệm có mục tiêu.
Ngoài position: sticky,
TablesNG đã giải quyết được 72 lỗi trên Chromium!
Thuộc tính CSS aspect-ratio
Thuộc tính aspect-ratio, giúp dễ dàng đặt tỷ lệ giữa chiều rộng và chiều cao là rất quan trọng
vào thiết kế web đáp ứng. Đây cũng là một giải pháp nhằm ngăn chặn
số lần thay đổi bố cục tích luỹ.
Thuộc tính aspect-ratio hiện được hỗ trợ trong các phiên bản ổn định của Chrome, Edge, Firefox, và
inch
Safari 15 beta
của Google. Khi hỗ trợ trên nhiều trình duyệt được cải thiện,
mức sử dụng (usage) đang tăng lên.
Mặc dù không có trình duyệt nào vượt qua 100% các bài kiểm thử, nhưng khoảng cách về khả năng tương thích đối với aspect-ratio là nhỏ nhất
cả 5 khía cạnh trọng tâm cho Tương thích 2021. Có
hơn 90% vượt qua bài kiểm thử đối với mọi trình duyệt chính
của Google. Từ giờ trở đi, chúng tôi sẽ tiếp tục theo dõi tiến trình bằng cách sử dụng bộ thử nghiệm này để xây dựng một bộ công cụ vững chắc
của chúng tôi.
Tìm hiểu thêm về cách sử dụng và lợi ích của
Thuộc tính aspect-ratio trên web.dev.
Chuyển đổi CSS
Kết quả của các thử nghiệm nhắm đến cho Dịch vụ so sánh giá (CSS) có sự cải thiện chậm và ổn định biến đổi, do cả hai bản sửa lỗi và cải tiến chính bài kiểm thử.
Nhóm Chromium cũng đang nỗ lực cải thiện khả năng tương tác của transform-style:
preserve-3d và transform :perspective(). Chúng tôi hy vọng có thể chia sẻ với bạn nhiều bước hơn trong thời gian tới
cập nhật.
Cải thiện điểm tổng thể
Kể từ thông báo này vào tháng 3, cả 3 công cụ trình duyệt đều đã cải thiện điểm số Compat 2021:
- Chrome và Edge Dev tăng từ 86 lên 92.
- Firefox đã tăng từ 83 lên 86.
- Safari tăng từ 64 lên 82.
Đáng chú ý, Safari đã thu hẹp khoảng cách tương thích thêm 18 điểm, nhờ có rất nhiều nỗ lực từ
Người đóng góp WebKit. Cụ thể, nhóm tại
Igalia đã đóng góp
đối với thuộc tính aspect-ratio cùng nhiều điểm cải tiến cho Flexbox và Grid, chẳng hạn như gap cho flexbox
và nhiều bản sửa lỗi khác nhau.
Làm theo tiến trình của Compat 2021
Để theo dõi tiến trình của Compat 2021, hãy theo dõi trang tổng quan, đăng ký danh sách gửi thư của chúng tôi hoặc liên hệ với chúng tôi @chromiumdev. Nếu bạn gặp vấn đề, hãy nhớ báo cáo lỗi cho trình duyệt bị ảnh hưởng.

