Google অন্যান্য ব্রাউজার বিক্রেতা এবং শিল্প অংশীদারদের সাথে ওয়েব ডেভেলপারদের জন্য সেরা পাঁচটি ব্রাউজার সামঞ্জস্যপূর্ণ ব্যথার পয়েন্ট ঠিক করতে কাজ করছে: CSS flexbox, CSS গ্রিড, position: sticky , aspect-ratio , এবং CSS রূপান্তর।
Google অন্যান্য ব্রাউজার বিক্রেতা এবং শিল্প অংশীদারদের সাথে কাজ করছে ওয়েব ডেভেলপারদের জন্য সেরা পাঁচটি ব্রাউজার সামঞ্জস্যের ব্যথার পয়েন্ট ঠিক করতে। ফোকাসের ক্ষেত্রগুলি হল CSS ফ্লেক্সবক্স, CSS গ্রিড, position: sticky , aspect-ratio এবং CSS রূপান্তর। আপনি কীভাবে অবদান রাখতে পারেন তা দেখুন এবং কীভাবে জড়িত হতে হবে তা শিখতে অনুসরণ করুন ।
পটভূমি
ওয়েবে সামঞ্জস্যতা সবসময় ডেভেলপারদের জন্য একটি বড় চ্যালেঞ্জ। গত কয়েক বছরে, মোজিলা এবং মাইক্রোসফ্ট সহ Google এবং অন্যান্য অংশীদাররা, ওয়েব ডেভেলপারদের জন্য শীর্ষ ব্যথার বিষয়গুলি সম্পর্কে আরও জানতে, আমাদের কাজকে চালিত করার জন্য এবং পরিস্থিতিকে আরও ভাল করার জন্য অগ্রাধিকার দেওয়ার জন্য প্রস্তুত হয়েছে৷ এই প্রকল্পটি Google-এর ডেভেলপার স্যাটিসফেকশন (DevSAT) কাজের সাথে যুক্ত, এবং এটি 2019 এবং 2020 সালে MDN DNA (ডেভেলপার নিডস অ্যাসেসমেন্ট) সমীক্ষা এবং MDN ব্রাউজারে উপস্থাপিত একটি গভীর-ডাইভ গবেষণা প্রচেষ্টা তৈরির মাধ্যমে বৃহত্তর পরিসরে শুরু হয়েছিল। সামঞ্জস্য রিপোর্ট 2020 । বিভিন্ন চ্যানেলে অতিরিক্ত গবেষণা করা হয়েছে, যেমন স্টেট অফ সিএসএস এবং স্টেট অফ জেএস সমীক্ষা।
2021-এর লক্ষ্য হল পাঁচটি মূল ফোকাস এলাকায় ব্রাউজার সামঞ্জস্যের সমস্যা দূর করা যাতে ডেভেলপাররা তাদের নির্ভরযোগ্য ভিত্তি হিসেবে আত্মবিশ্বাসের সাথে গড়ে তুলতে পারে। এই প্রচেষ্টাকে বলা হয় #কম্প্যাট 2021 ।
কি ফোকাস করতে হবে তা নির্বাচন করা
যদিও মূলত সমস্ত ওয়েব প্ল্যাটফর্মে ব্রাউজার সামঞ্জস্যের সমস্যা রয়েছে, এই প্রকল্পের ফোকাস হল অল্প সংখ্যক সমস্যাযুক্ত এলাকায় যা উল্লেখযোগ্যভাবে উন্নত করা যেতে পারে, এইভাবে ডেভেলপারদের জন্য শীর্ষ সমস্যাগুলিকে সরিয়ে দেয়।
সামঞ্জস্য প্রকল্পটি কোন ক্ষেত্রকে অগ্রাধিকার দিতে হবে তা প্রভাবিত করে একাধিক মানদণ্ড ব্যবহার করে এবং কিছু হল:
- বৈশিষ্ট্য ব্যবহার. উদাহরণস্বরূপ, সমস্ত পৃষ্ঠা দর্শনের 75% ফ্লেক্সবক্স ব্যবহার করা হয় এবং HTTP আর্কাইভে দত্তক বৃদ্ধি পাচ্ছে।
- বাগের সংখ্যা ( Chromium , Gecko , WebKit- এ) এবং Chromium-এর জন্য, এই বাগগুলিতে কতগুলি তারকা আছে৷
সমীক্ষা ফলাফল:
- MDN DNA সমীক্ষা
- MDN ব্রাউজার সামঞ্জস্য প্রতিবেদন
- CSS-এর অবস্থা সর্বাধিক পরিচিত এবং ব্যবহৃত বৈশিষ্ট্য
ওয়েব-প্ল্যাটফর্ম-পরীক্ষা থেকে পরীক্ষার ফলাফল। উদাহরণস্বরূপ, wpt.fyi তে flexbox ।
আমি কি এর সর্বাধিক অনুসন্ধান করা বৈশিষ্ট্যগুলি ব্যবহার করতে পারি ?
2021 সালে পাঁচটি শীর্ষ ফোকাস এলাকা
2020 সালে, Chromium 2020 সালে Chromium-এর ব্রাউজার সামঞ্জস্যের উন্নতিতে বর্ণিত শীর্ষস্থানগুলিকে সম্বোধন করে কাজ শুরু করেছে৷ 2021 সালে, আমরা আরও এগিয়ে যাওয়ার জন্য একটি উত্সর্গীকৃত প্রচেষ্টা শুরু করছি। গুগল এবং মাইক্রোসফ্ট ইগালিয়া সহ ক্রোমিয়ামের শীর্ষ সমস্যাগুলি সমাধানের জন্য একসাথে কাজ করছে । ইগালিয়া, যারা ক্রোমিয়াম এবং ওয়েবকিটে নিয়মিত অবদানকারী এবং এমবেডেড ডিভাইসের জন্য অফিসিয়াল ওয়েবকিট পোর্টের রক্ষণাবেক্ষণকারী, তারা এই সামঞ্জস্যপূর্ণ প্রচেষ্টাগুলিতে খুব সহায়ক এবং নিযুক্ত রয়েছে এবং চিহ্নিত সমস্যাগুলি মোকাবেলা এবং ট্র্যাক করতে সহায়তা করবে৷
2021 সালে ঠিক করার জন্য প্রতিশ্রুতিবদ্ধ এলাকাগুলি এখানে রয়েছে৷
CSS flexbox
CSS flexbox ওয়েবে ব্যাপকভাবে ব্যবহৃত হয় এবং বিকাশকারীদের জন্য এখনও কিছু বড় চ্যালেঞ্জ রয়েছে। উদাহরণস্বরূপ, Chromium এবং WebKit উভয়েরই auto-height ফ্লেক্স কন্টেইনারগুলির সাথে ভুল আকারের চিত্রগুলি নিয়ে সমস্যা হয়েছে৷


ছবি আলিরেজা মাহমুদি।
ইগালিয়ার ফ্লেক্সবক্স ক্যাটস ব্লগ পোস্ট আরও অনেক উদাহরণ সহ এই সমস্যাগুলির গভীরে ডুব দেয়।
কেন এটি অগ্রাধিকার দেওয়া হয়
- সমীক্ষা: MDN ব্রাউজার সামঞ্জস্য প্রতিবেদনে শীর্ষ সমস্যা, CSS রাজ্যে সর্বাধিক পরিচিত এবং ব্যবহৃত
- পরীক্ষা: সমস্ত ব্রাউজারে 85% পাস
- ব্যবহার: পৃষ্ঠা দর্শনের 75% , HTTP আর্কাইভে দৃঢ়ভাবে বৃদ্ধি পাচ্ছে
CSS গ্রিড
CSS গ্রিড হল আধুনিক ওয়েব লেআউটের জন্য একটি মূল বিল্ডিং ব্লক, যা অনেক পুরানো কৌশল এবং সমাধান প্রতিস্থাপন করে। যেহেতু দত্তক গ্রহণ বাড়ছে, এটিকে শক্ত হতে হবে, যাতে ব্রাউজারগুলির মধ্যে পার্থক্য কখনই এটি এড়াতে না পারে। একটি ক্ষেত্র যার অভাব রয়েছে তা হল গ্রিড লেআউটগুলিকে অ্যানিমেট করার ক্ষমতা, Gecko-তে সমর্থিত কিন্তু Chromium বা WebKit নয়৷ সমর্থিত হলে, এই ধরনের প্রভাবগুলি সম্ভব করা হয়:
কেন এটি অগ্রাধিকার দেওয়া হয়
- সমীক্ষা: MDN ব্রাউজার সামঞ্জস্য প্রতিবেদনে রানার-আপ, সুপরিচিত কিন্তু CSS রাজ্যে কম ব্যবহৃত হয়
- পরীক্ষা: সমস্ত ব্রাউজারে 75% পাস
- ব্যবহার: 8% এবং ক্রমবর্ধমান স্থির , HTTP আর্কাইভে সামান্য বৃদ্ধি
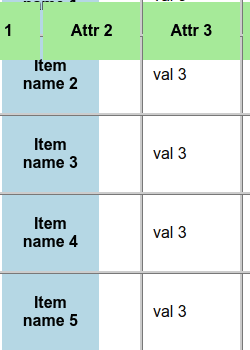
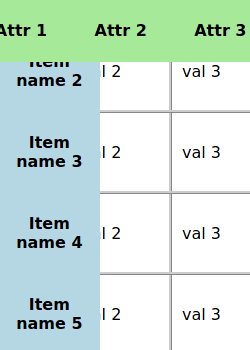
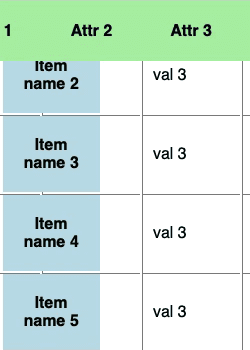
CSS অবস্থান: স্টিকি
স্টিকি পজিশনিং কন্টেন্টকে ভিউপোর্টের প্রান্তে আটকে রাখার অনুমতি দেয় এবং সাধারণত ভিউপোর্টের শীর্ষে দেখা যায় এমন হেডারগুলির জন্য ব্যবহার করা হয়। সমস্ত ব্রাউজারে সমর্থিত হলেও, সাধারণ ব্যবহারের ক্ষেত্রে এটি উদ্দেশ্য অনুযায়ী কাজ করে না। উদাহরণস্বরূপ, স্টিকি টেবিল শিরোনামগুলি Chromium-এ সমর্থিত নয়, এবং যদিও এখন একটি পতাকার পিছনে সমর্থিত , ফলাফলগুলি ব্রাউজার জুড়ে অসামঞ্জস্যপূর্ণ:



রব ফ্ল্যাকের স্টিকি টেবিল হেডার ডেমো দেখুন।
কেন এটি অগ্রাধিকার দেওয়া হয়
- সমীক্ষা: CSS রাজ্যে অত্যন্ত পরিচিত/ব্যবহৃত এবং MDN ব্রাউজার সামঞ্জস্য প্রতিবেদনে একাধিকবার উত্থাপিত হয়েছে
- পরীক্ষা: সমস্ত ব্রাউজারে 66% পাস
- ব্যবহার: 8%
CSS আকৃতি-অনুপাত সম্পত্তি
নতুন aspect-ratio CSS সম্পত্তি উপাদানগুলির জন্য একটি সামঞ্জস্যপূর্ণ প্রস্থ-থেকে-উচ্চতা অনুপাত বজায় রাখা সহজ করে তোলে, সুপরিচিত padding-top হ্যাকের প্রয়োজনীয়তা দূর করে:
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
কারণ এটি একটি সাধারণ ব্যবহারের ক্ষেত্রে এটি ব্যাপকভাবে ব্যবহৃত হবে বলে আশা করা হচ্ছে এবং আমরা নিশ্চিত করতে চাই যে এটি সমস্ত সাধারণ পরিস্থিতিতে এবং ব্রাউজার জুড়ে দৃঢ়।
কেন এটি অগ্রাধিকার দেওয়া হয়
- সমীক্ষা: ইতিমধ্যেই সুপরিচিত কিন্তু এখনও CSS রাজ্যে ব্যাপকভাবে ব্যবহৃত হয়নি৷
- পরীক্ষা: সমস্ত ব্রাউজারে 27% পাস
- ব্যবহার: 3% এবং বৃদ্ধি প্রত্যাশিত
CSS রূপান্তরিত করে
CSS রূপান্তরগুলি বহু বছর ধরে সমস্ত ব্রাউজারে সমর্থিত এবং ওয়েবে ব্যাপকভাবে ব্যবহৃত হয়। যাইহোক, এখনও অনেক ক্ষেত্র রয়েছে যেখানে তারা ব্রাউজার জুড়ে একইভাবে কাজ করে না, বিশেষত অ্যানিমেশন এবং 3D রূপান্তর সহ। উদাহরণস্বরূপ, একটি কার্ড ফ্লিপ প্রভাব ব্রাউজার জুড়ে খুব অসামঞ্জস্যপূর্ণ হতে পারে:
কেন এটি অগ্রাধিকার দেওয়া হয়
- সমীক্ষা: খুব পরিচিত এবং CSS রাজ্যে ব্যবহৃত
- পরীক্ষা: সমস্ত ব্রাউজারে 55% পাস
- ব্যবহার: 80%
আপনি কিভাবে অবদান রাখতে পারেন এবং অনুসরণ করতে পারেন
@ChromiumDev বা সর্বজনীন মেইলিং তালিকা, Compat 2021- এ আমরা যে কোনো আপডেট পোস্ট করি তা অনুসরণ করুন এবং শেয়ার করুন। নিশ্চিত করুন যে বাগ বিদ্যমান রয়েছে, অথবা আপনি যে সমস্যার সম্মুখীন হচ্ছেন তার জন্য সেগুলি ফাইল করুন এবং যদি কিছু অনুপস্থিত থাকে তবে উপরের চ্যানেলগুলির মাধ্যমে যোগাযোগ করুন।
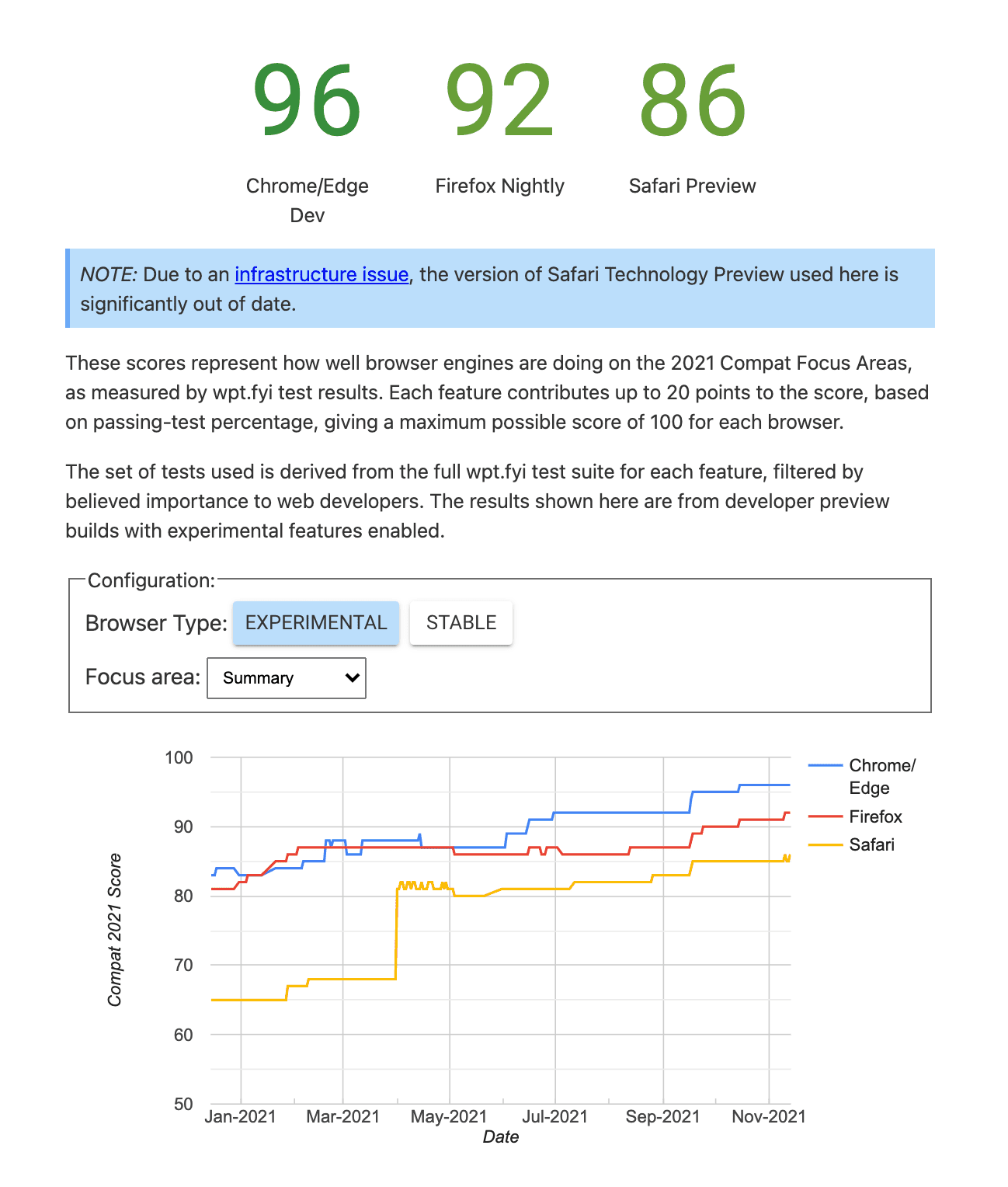
এখানে web.dev-এ অগ্রগতি সম্পর্কে নিয়মিত আপডেট থাকবে এবং আপনি Compat 2021 ড্যাশবোর্ডে প্রতিটি ফোকাস এলাকার জন্য অগ্রগতি অনুসরণ করতে পারেন।

আমরা আশা করি যে ব্রাউজার বিক্রেতাদের মধ্যে নির্ভরযোগ্যতা এবং আন্তঃকার্যযোগ্যতা উন্নত করার জন্য এই সমন্বিত প্রচেষ্টা আপনাকে ওয়েবে আশ্চর্যজনক জিনিস তৈরি করতে সাহায্য করবে!



