Google arbeitet mit anderen Browseranbietern und Branchenpartnern zusammen, um die fünf größten Probleme mit der Browserkompatibilität für Webentwickler zu beheben: CSS Flexbox, CSS Grid, position: sticky, aspect-ratio und CSS-Transformationen.
Google arbeitet mit anderen Browseranbietern und Branchenpartnern zusammen, um die fünf größten Probleme bei der Browserkompatibilität für Webentwickler zu beheben. Im Mittelpunkt stehen CSS Flexbox, CSS Grid, position: sticky, aspect-ratio und CSS-Transformationen. Hier erfährst du, wie du dich beteiligen und die Entwicklung verfolgen kannst.
Hintergrund
Die Kompatibilität im Web war schon immer eine große Herausforderung für Entwickler. In den letzten Jahren haben Google und andere Partner, darunter Mozilla und Microsoft, versucht, mehr über die größten Herausforderungen von Webentwicklern zu erfahren, um unsere Arbeit und Priorisierung zu verbessern. Dieses Projekt ist mit der Arbeit von Google zur Zufriedenheit von Entwicklern (DevSAT) verbunden. Es begann in größerem Umfang mit der Erstellung der MDN DNA-Umfragen (Developer Needs Assessment) in den Jahren 2019 und 2020 und einer umfassenden Forschungsstudie, die im MDN-Browserkompatibilitätsbericht 2020 vorgestellt wurde. Zusätzliche Recherchen wurden in verschiedenen Kanälen durchgeführt, z. B. in den Umfragen State of CSS und State of JS.
Ziel für 2021 ist es, Probleme mit der Browserkompatibilität in fünf wichtigen Schwerpunktbereichen zu beheben, damit Entwickler darauf aufbauen können. Diese Initiative heißt #Compat 2021.
Fokus auswählen
Zwar gibt es bei praktisch allen Webplattformen Probleme mit der Browserkompatibilität, aber der Schwerpunkt dieses Projekts liegt auf einer kleinen Anzahl der problematischsten Bereiche, die deutlich verbessert werden können, sodass sie nicht mehr zu den wichtigsten Problemen für Entwickler gehören.
Beim Kompatibilitätsprojekt werden mehrere Kriterien verwendet, die beeinflussen, welche Bereiche priorisiert werden. Dazu gehören:
- Nutzung von Funktionen Flexbox wird beispielsweise bei 75% aller Seitenaufrufe verwendet und die Akzeptanz steigt stark im HTTP-Archiv.
- Anzahl der Fehler (in Chromium, Gecko und WebKit) und für Chromium die Anzahl der Sterne, die diese Fehler haben.
Umfrageergebnisse:
- MDN DNA-Umfragen
- MDN-Browserkompatibilitätsbericht
- State of CSS: Die bekanntesten und am häufigsten verwendeten Funktionen
Testergebnisse von web-platform-tests Beispiel: flexbox auf wpt.fyi
Die am häufigsten gesuchten Funktionen von Kann ich verwenden
Die fünf wichtigsten Schwerpunkte für 2021
2020 hat Chromium damit begonnen, die wichtigsten Bereiche anzugehen, die im Artikel Verbesserung der Browserkompatibilität von Chromium im Jahr 2020 beschrieben wurden. 2021 möchten wir noch einen Schritt weiter gehen. Google und Microsoft arbeiten gemeinsam mit Igalia an der Behebung der wichtigsten Probleme in Chromium. Igalia, ein regelmäßiger Mitwirkender an Chromium und WebKit sowie Betreuer des offiziellen WebKit-Ports für eingebettete Geräte, hat uns bei diesen Bemühungen um Kompatibilität sehr unterstützt und wird uns dabei helfen, die identifizierten Probleme zu beheben und zu verfolgen.
Im Folgenden finden Sie die Bereiche, die 2021 behoben werden sollen.
CSS-Flexbox
CSS Flexbox wird im Web weit verbreitet verwendet. Für Entwickler gibt es jedoch noch einige große Herausforderungen. So gab es beispielsweise bei Chromium und WebKit Probleme mit auto-height-Flex-Containern, die zu Bildern mit falscher Größe führten.


Foto von Alireza Mahmoudi.
Im Blogpost Flexbox Cats von Igalia werden diese Probleme mit vielen weiteren Beispielen genauer erläutert.
Warum die Priorität festgelegt wurde
- Umfragen: Top-Problem im MDN-Browserkompatibilitätsbericht, am besten bekannt und in State of CSS verwendet
- Tests: 85% der Tests in allen Browsern bestanden
- Verwendung: 75% der Seitenaufrufe, starker Anstieg im HTTP-Archiv
CSS-Raster
CSS-Raster ist ein wichtiger Baustein für moderne Weblayouts und ersetzt viele ältere Techniken und Umgehungen. Da die Akzeptanz steigt, muss es absolut zuverlässig sein, damit Unterschiede zwischen Browsern nie ein Grund sind, es zu vermeiden. Es fehlt beispielsweise die Möglichkeit, Rasterlayouts zu animieren, was in Gecko, aber nicht in Chromium oder WebKit unterstützt wird. Sofern unterstützt, sind folgende Effekte möglich:
Warum die Priorität festgelegt wurde
- Umfragen: Zweiter Platz im MDN-Browserkompatibilitätsbericht, bekannt, aber seltener verwendet im State of CSS
- Tests: 75% der Tests in allen Browsern bestanden
- Nutzung: 8% und stetig steigend, leichtes Wachstum im HTTP-Archiv
CSS-Position: sticky
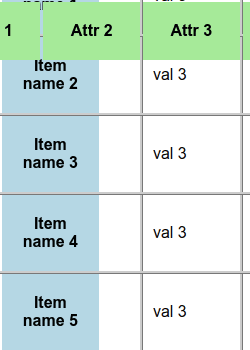
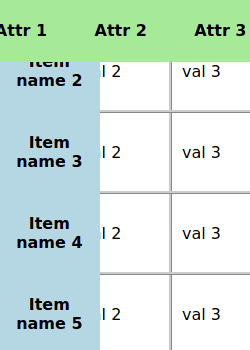
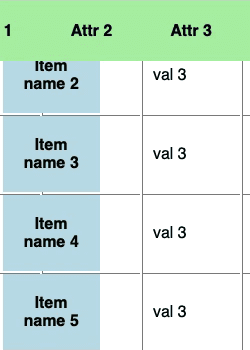
Bei der fixen Positionierung bleiben Inhalte am Rand des Darstellungsbereichs haften. Sie wird häufig für Überschriften verwendet, die immer oben im Darstellungsbereich sichtbar sind. Die Funktion wird zwar in allen Browsern unterstützt, es gibt jedoch gängige Anwendungsfälle, in denen sie nicht wie vorgesehen funktioniert. Beispielsweise werden fixierte Tabellenüberschriften in Chromium nicht unterstützt. Sie werden zwar jetzt über ein Flag unterstützt, die Ergebnisse sind jedoch in verschiedenen Browsern nicht einheitlich:



Sehen Sie sich die Demo zu fixierten Tabellenüberschriften von Rob Flack an.
Warum die Priorität festgelegt wurde
- Umfragen: Im State of CSS weithin bekannt und verwendet und im MDN-Browserkompatibilitätsbericht mehrmals erwähnt
- Tests: 66% der Tests in allen Browsern bestanden
- Nutzung: 8%
CSS-Eigenschaft „aspect-ratio“
Mit der neuen CSS-Property aspect-ratio lässt sich das Seitenverhältnis von Elementen ganz einfach beibehalten. Der bekannte padding-top-Hack ist nicht mehr erforderlich:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Da es sich um einen so häufigen Anwendungsfall handelt, wird es voraussichtlich weithin verwendet. Wir möchten daher dafür sorgen, dass es in allen gängigen Szenarien und in allen Browsern zuverlässig funktioniert.
Warum die Priorität festgelegt wurde
- Umfragen: Bereits bekannt, aber noch nicht weit verbreitet im State of CSS
- Tests: 27% bestehen in allen Browsern
- Nutzung: 3%, Tendenz steigend
CSS-Transformationen
CSS-Transformationen werden seit vielen Jahren in allen Browsern unterstützt und sind im Web weit verbreitet. Es gibt jedoch immer noch viele Bereiche, in denen sie nicht in allen Browsern gleich funktionieren, insbesondere bei Animationen und 3D-Transformationen. So kann beispielsweise der Karten-Flip-Effekt in verschiedenen Browsern sehr unterschiedlich aussehen:
Warum die Priorität festgelegt wurde
- Umfragen: Sehr bekannt und verwendet im State of CSS
- Tests: 55% der Tests in allen Browsern bestanden
- Nutzung: 80%
So kannst du mitmachen und verfolgen, was passiert
Folgen Sie uns auf @ChromiumDev oder abonnieren Sie die öffentliche Mailingliste Compat 2021, um aktuelle Informationen zu erhalten. Prüfen Sie, ob Fehler vorhanden sind, oder melden Sie sie, wenn Probleme auftreten. Wenn etwas fehlt, wenden Sie sich über die oben genannten Kanäle an uns.
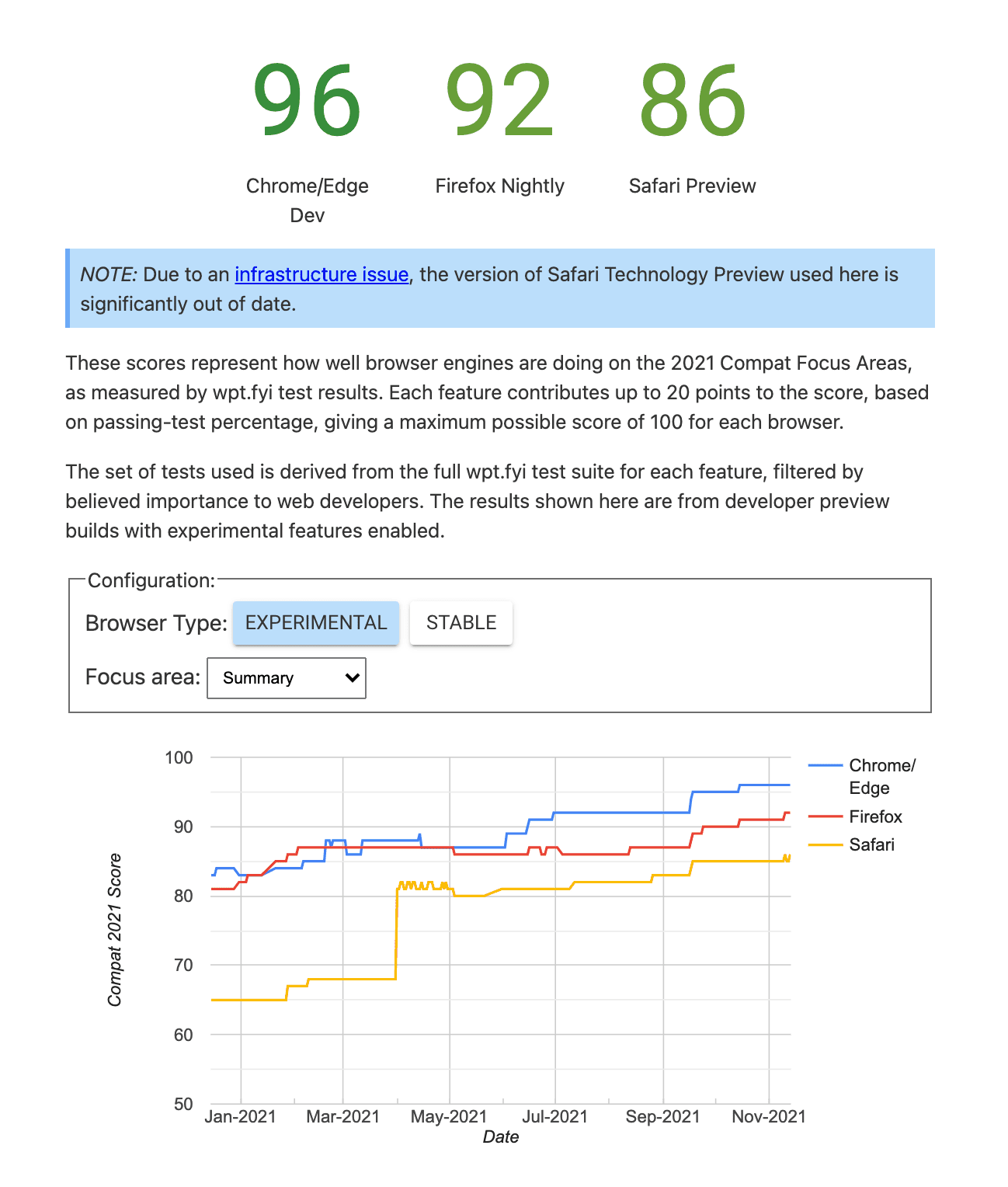
Es wird regelmäßig Updates zu den Fortschritten auf web.dev geben. Außerdem können Sie den Fortschritt für jeden Schwerpunktbereich im Dashboard zur Kompatibilität 2021 verfolgen.

Wir hoffen, dass diese gemeinsame Anstrengung der Browseranbieter zur Verbesserung der Zuverlässigkeit und Interoperabilität Ihnen dabei hilft, im Web tolle Dinge zu entwickeln.


