Google は、他のブラウザ ベンダーや業界パートナーと連携して、ウェブ デベロッパーにとってのブラウザの互換性に関する 5 つの主要な問題(CSS フレックスボックス、CSS グリッド、position: sticky、aspect-ratio、CSS 変換)を解決しています。
Google は、他のブラウザ ベンダーや業界パートナーと連携して、ウェブ デベロッパーにとってのブラウザの互換性に関する 5 つの主要な問題を解決しています。重点分野は、CSS フレックスボックス、CSS グリッド、position: sticky、aspect-ratio、CSS 変換です。参加方法とフォロー方法で、参加方法をご確認ください。
背景
ウェブでの互換性は、デベロッパーにとって常に大きな課題でした。過去数年間、Google と Mozilla、Microsoft などのパートナーは、ウェブ デベロッパーの主要な課題について詳しく調査し、状況を改善するための取り組みと優先順位付けを進めてきました。このプロジェクトは Google のデベロッパー満足度(DevSAT)の取り組みに関連しており、2019 年と 2020 年に MDN DNA(デベロッパー ニーズ評価)アンケートを作成して大規模に開始し、MDN ブラウザ互換性レポート 2020 で詳細な調査を実施しました。State of CSS や State of JS の調査など、さまざまなチャネルで追加の調査が行われています。
2021 年の目標は、5 つの主要な重点分野におけるブラウザの互換性の問題を解消し、デベロッパーが信頼できる基盤として安心して構築できるようにすることです。この取り組みは #Compat 2021 と呼ばれています。
重点的に取り組むことを選択する
基本的にすべてのウェブ プラットフォームでブラウザの互換性に関する問題が発生しますが、このプロジェクトでは、改善の余地が大きく、デベロッパーにとっての主要な問題として除外できる、問題の多い領域に焦点を当てています。
互換性プロジェクトでは、優先する領域に影響する複数の条件が使用されます。次に例を示します。
- 機能の使用状況。たとえば、flexbox はすべてのページビューの75% で使用されており、HTTP Archive での採用は急速に拡大しています。
- バグの数(Chromium、Gecko、WebKit)、Chromium の場合はバグのスターの数。
アンケート結果:
- MDN DNA 調査
- MDN ブラウザ互換性レポート
- CSS の状態 - 最もよく知られ、使用されている機能
web-platform-tests のテスト結果。例: wpt.fyi の flexbox。
2021 年の 5 つの重点分野
2020 年、Chromium は 2020 年の Chromium のブラウザ互換性の改善で概説されている上位の領域に対処する作業を開始しました。2021 年、YouTube はさらに一歩進んだ取り組みを開始します。Google と Microsoft は、Igalia とともに Chromium の主要な問題の解決に取り組んでいます。Igalia は、Chromium と WebKit の定期的なコントリビューターであり、組み込みデバイス向けの公式 WebKit ポートのメンテナです。Igalia は、これらの互換性に関する取り組みを積極的にサポートしており、特定された問題の解決と追跡に協力しています。
2021 年に修正が予定されている領域は次のとおりです。
CSS Flexbox
CSS フレックスボックスはウェブで広く使用されていますが、デベロッパーにとって依然として大きな課題がいくつかあります。たとえば、Chromium と WebKit の両方で、auto-height フレックス コンテナに問題があり、画像のサイズが正しく設定されないという問題がありました。


写真: Alireza Mahmoudi
Igalia の flexbox Cats のブログ投稿では、これらの問題について詳しく説明しています。
優先順位が付けられている理由
- アンケート: MDN ブラウザ互換性レポートのトップ エラー、CSS の現状で最もよく知られ、使用されているエラー
- テスト: すべてのブラウザで85% が合格
- 使用状況: ページビューの75%、HTTP アーカイブで急増
CSS グリッド
CSS グリッドは、最新のウェブ レイアウトのコア ビルディング ブロックであり、多くの古い手法や回避策に代わるものです。導入が進むにつれて、ブラウザ間の違いが理由で使用を避けることがないように、堅牢である必要があります。グリッド レイアウトをアニメーション化する機能が欠落しています。この機能は Gecko ではサポートされていますが、Chromium や WebKit ではサポートされていません。サポートされている場合、次のような効果が可能です。
優先順位が付けられている理由
- アンケート: MDN ブラウザ互換性レポートで 2 位、よく知られていますが、State of CSS では使用頻度が低い
- テスト: すべてのブラウザで75% 合格
- 使用状況: 8% で安定的に増加、HTTP アーカイブでわずかに増加
CSS position: sticky
固定位置では、コンテンツをビューポートの端に固定できます。これは、ビューポートの上部に常に表示されるヘッダーによく使用されます。すべてのブラウザでサポートされていますが、想定どおりに機能しない一般的なユースケースもあります。たとえば、固定テーブル ヘッダーは Chromium ではサポートされていません。現在はフラグでサポートされていますが、ブラウザによって結果が異なります。



Rob Flack による固定表ヘッダーのデモをご覧ください。
優先順位が付けられている理由
- アンケート: State of CSS でよく知られており、MDN ブラウザ互換性レポートで複数回取り上げられています。
- テスト: すべてのブラウザで66% 合格
- 使用量: 8%
CSS アスペクト比プロパティ
新しい aspect-ratio CSS プロパティを使用すると、要素の幅と高さの比率を簡単に維持できるため、よく知られている padding-top ハックが不要になります。
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
これは非常に一般的なユースケースであり、広く使用されることが予想されるため、すべての一般的なシナリオとブラウザで確実に機能するようにする必要があります。
優先順位が付けられている理由
- アンケート: すでによく知られているが、State of CSS ではまだ広く使用されていない
- テスト: すべてのブラウザで27% が合格
- 使用率: 3%(増加傾向)
CSS 変換
CSS 変換は長年にわたりすべてのブラウザでサポートされており、ウェブで広く使用されています。ただし、アニメーションや 3D 変換など、ブラウザ間で動作が異なる領域がまだ多く残っています。たとえば、カードの切り替え効果はブラウザによって大きく異なります。
優先順位が付けられている理由
- アンケート: State of CSS でよく知られ、使用されている
- テスト: すべてのブラウザで55% 合格
- 使用率: 80%
参加方法とフォロー方法
@ChromiumDev または公開メーリング リスト Compat 2021 で投稿される最新情報をフォローして共有してください。バグが存在することを確認するか、発生している問題について報告してください。不足しているものがある場合は、上記のチャネルからお問い合わせください。
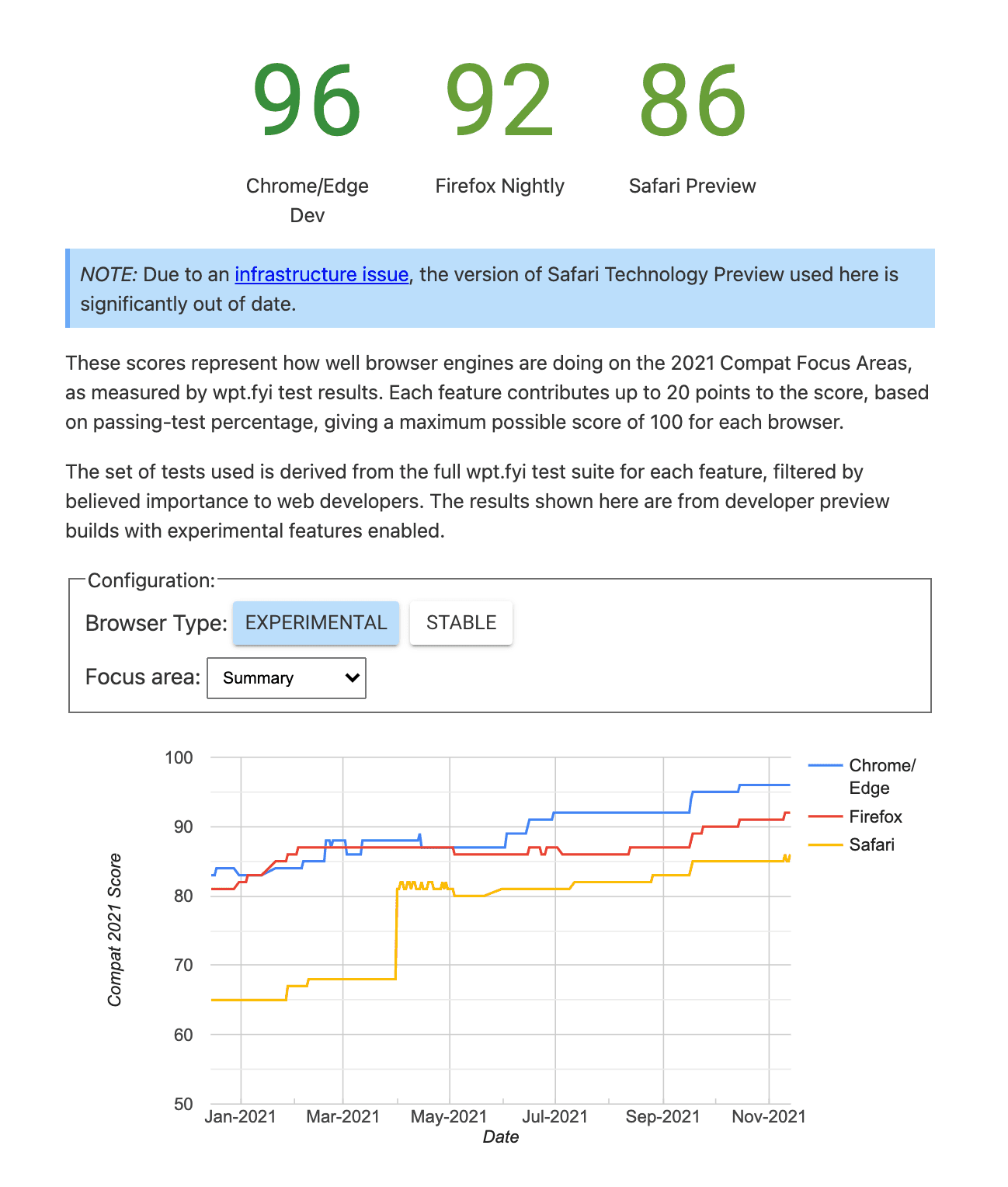
進捗状況については、web.dev で定期的に更新されます。また、Compat 2021 ダッシュボードで各重点分野の進捗状況を確認することもできます。

信頼性と相互運用性を向上させるためのブラウザ ベンダー間の共同作業が、ウェブ上で素晴らしいものを構築するうえで役立つことを願っています。



