Google работает с другими поставщиками браузеров и отраслевыми партнерами, чтобы устранить пять основных проблем совместимости браузеров для веб-разработчиков: CSS flexbox, CSS Grid, position: sticky , aspect-ratio и CSS-преобразования.
Google работает с другими поставщиками браузеров и отраслевыми партнерами, чтобы устранить пять основных проблем совместимости браузеров для веб-разработчиков. В центре внимания — CSS flexbox, CSS Grid, position: sticky , aspect-ratio и CSS-преобразования. Узнайте , как вы можете внести свой вклад, и следуйте инструкциям , чтобы узнать, как принять участие.
Фон
Совместимость в Интернете всегда была большой проблемой для разработчиков. За последние пару лет Google и другие партнеры, включая Mozilla и Microsoft, решили узнать больше о главных болевых точках веб-разработчиков, чтобы скорректировать нашу работу и расставить приоритеты, чтобы улучшить ситуацию. Этот проект связан с работой Google по оценке удовлетворенности разработчиков (DevSAT) и начался в более широком масштабе с создания опросов MDN DNA (оценка потребностей разработчиков) в 2019 и 2020 годах, а также глубоких исследований, представленных в браузере MDN. Отчет о совместимости 2020 . Дополнительные исследования проводились по различным каналам, таким как опросы State of CSS и State of JS .
Цель на 2021 год — устранить проблемы совместимости браузеров в пяти ключевых областях, чтобы разработчики могли уверенно опираться на них как на надежную основу. Эта инициатива называется #Compat 2021 .
Выбираем, на чем сосредоточить внимание
Несмотря на то, что проблемы совместимости браузеров существуют практически во всех веб-платформах, основное внимание в этом проекте уделяется небольшому количеству наиболее проблемных областей, которые можно значительно улучшить, тем самым исключив их из числа главных проблем для разработчиков.
В проекте совместимости используется несколько критериев, влияющих на то, какие области следует расставить по приоритетам, вот некоторые из них:
- Использование функции. Например, flexbox используется в 75% всех просмотров страниц, а его внедрение в HTTP Archive сильно растёт.
- Количество ошибок (в Chromium , Gecko , WebKit ) и количество звездочек для Chromium, которые эти ошибки имеют.
Результаты опроса:
Результаты тестов веб-платформы . Например, flexbox на wpt.fyi .
Могу ли я использовать наиболее популярные функции.
Пять главных направлений в 2021 году
В 2020 году Chromium начал работу над основными областями, изложенными в документе «Улучшение совместимости браузера Chromium в 2020 году» . В 2021 году мы начинаем целенаправленную работу, чтобы пойти еще дальше. Google и Microsoft вместе с Igalia работают над решением основных проблем в Chromium . Игалия, которая регулярно участвует в разработке Chromium и WebKit, а также сопровождает официальный порт WebKit для встраиваемых устройств, очень поддерживает и участвует в усилиях по обеспечению совместимости, а также будет помогать решать и отслеживать выявленные проблемы.
Вот области, которые планируется исправить в 2021 году.
CSS-флексбокс
CSS flexbox широко используется в Интернете, и перед разработчиками все еще стоят серьезные проблемы. Например, и в Chromium , и в WebKit возникали проблемы с гибкими контейнерами auto-height , приводившие к изображениям неправильного размера.


Фото Алиреза Махмуди.
Сообщение в блоге flexbox Cats Игалии более подробно рассматривает эти проблемы и приводит множество примеров.
Почему это в приоритете
- Опросы: главная проблема в отчете о совместимости браузеров MDN , наиболее известная и используемая в State of CSS.
- Тесты: 85% пройдены во всех браузерах
- Использование: 75 % просмотров страниц, значительный рост в HTTP-архиве.
CSS-сетка
CSS Grid — это основной строительный блок для современных веб-макетов, заменяющий многие старые методы и обходные пути. Поскольку распространение растет, оно должно быть очень надежным, чтобы различия между браузерами никогда не были причиной его избегания. Одной из областей, которой не хватает, является возможность анимировать макеты сетки, поддерживаемые в Gecko, но не в Chromium или WebKit . При поддержке становятся возможными такие эффекты:
Почему это в приоритете
- Опросы: второе место в отчете о совместимости браузеров MDN , хорошо известном, но реже используемом в State of CSS.
- Тесты: 75% пройдены во всех браузерах
- Использование: 8 % и устойчивый рост , небольшой рост в HTTP-архиве.
Позиция CSS: липкая
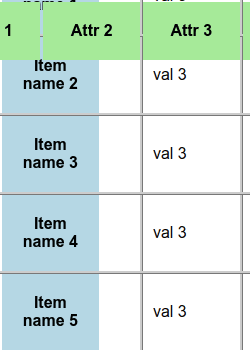
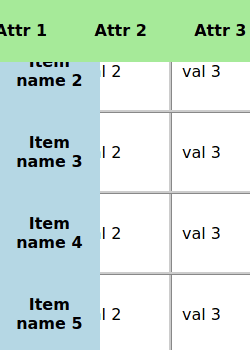
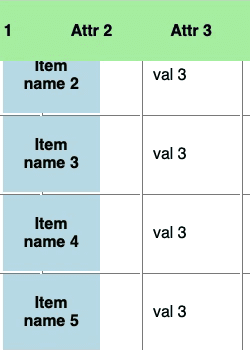
Липкое позиционирование позволяет контенту прикрепляться к краю области просмотра и обычно используется для заголовков, которые всегда видны в верхней части области просмотра. Хотя эта функция поддерживается во всех браузерах, в распространенных случаях она не работает должным образом. Например, липкие заголовки таблиц не поддерживаются в Chromium, и, хотя теперь они поддерживаются с помощью флага , результаты в разных браузерах непоследовательны:



Посмотрите демонстрацию липких заголовков таблиц от Роба Флэка.
Почему это в приоритете
- Опросы: широко известны/используются в State of CSS и неоднократно упоминались в отчете о совместимости браузеров MDN.
- Тесты: 66% пройдены во всех браузерах
- Использование: 8%
Свойство соотношения сторон CSS
Новое свойство CSS aspect-ratio позволяет легко поддерживать постоянное соотношение ширины к высоте элементов, устраняя необходимость в хорошо известном padding-top :
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
Поскольку это настолько распространенный вариант использования, ожидается, что он станет широко использоваться, и мы хотим убедиться, что он надежен во всех распространенных сценариях и во всех браузерах.
Почему это в приоритете
- Опросы: уже хорошо известны, но еще не широко используются в штате CSS.
- Тесты: 27% пройдены во всех браузерах
- Использование: 3% , ожидается рост.
CSS-преобразования
Преобразования CSS уже много лет поддерживаются всеми браузерами и широко используются в Интернете. Однако по-прежнему остается много областей, в которых они не работают одинаково в разных браузерах, особенно с анимацией и 3D-преобразованиями. Например, эффект переворачивания карты может быть очень непоследовательным в разных браузерах:
Почему это в приоритете
- Опросы: очень хорошо известны и используются в State of CSS.
- Тесты: 55% пройдено во всех браузерах
- Использование: 80%
Как вы можете внести свой вклад и следить за развитием событий
Следите за обновлениями, которые мы публикуем на @ChromiumDev или в общедоступном списке рассылки Compat 2021 , и делитесь ими. Убедитесь, что ошибки существуют, или сообщите о проблемах, с которыми вы столкнулись, а если чего-то не хватает, свяжитесь с нами по вышеуказанным каналам.
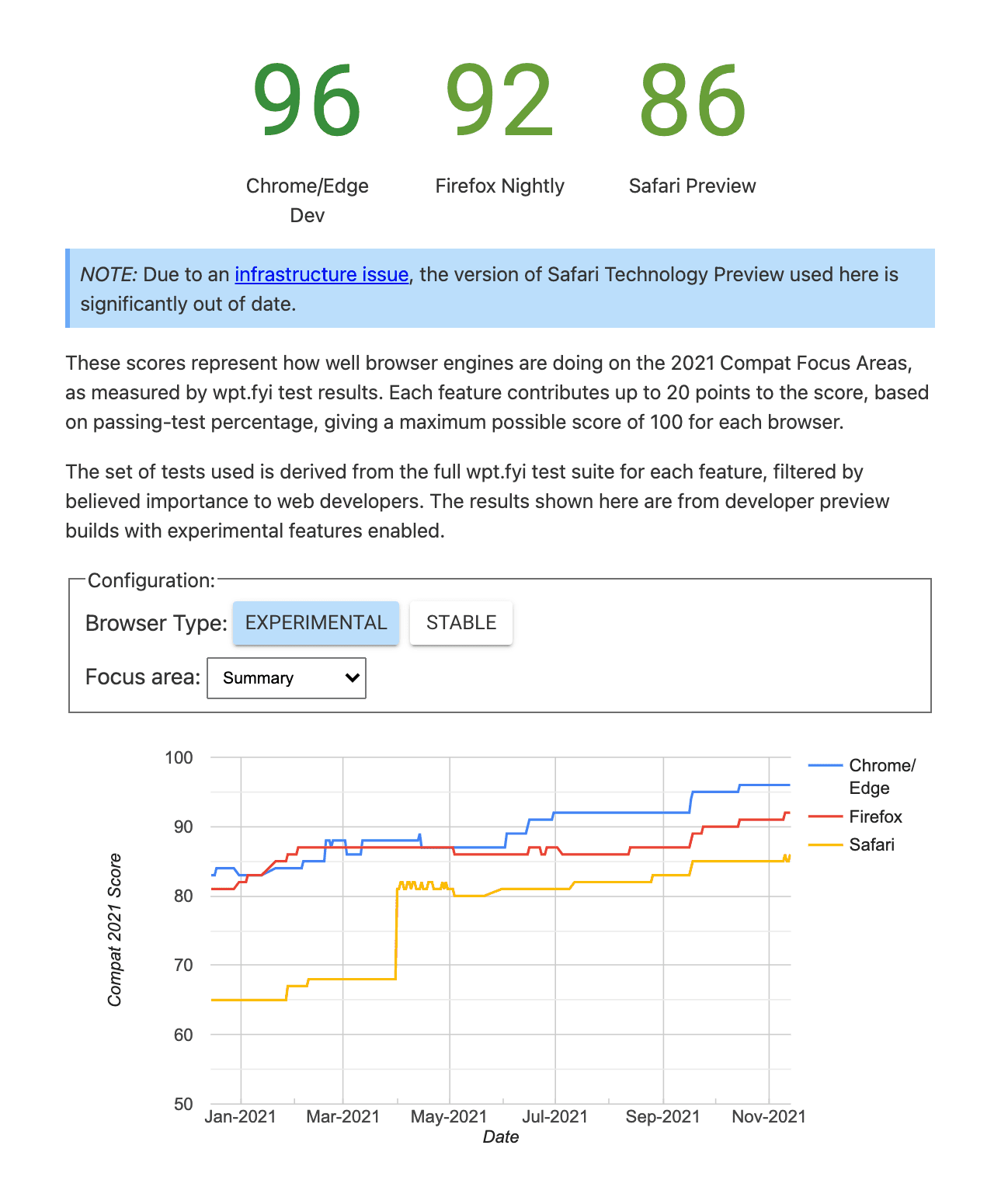
Здесь, на сайте web.dev, будут регулярно публиковаться обновления о ходе работы, а также вы сможете следить за прогрессом по каждому направлению на панели управления Compat 2021 .

Мы надеемся, что совместные усилия производителей браузеров по повышению надежности и совместимости помогут вам создавать потрясающие вещи в Интернете!



