Google 正与其他浏览器供应商和行业合作伙伴合作,解决 Web 开发者最常遇到的五大浏览器兼容性问题:CSS flexbox、CSS Grid、position: sticky、aspect-ratio 和 CSS 转换。
Google 正与其他浏览器供应商和行业合作伙伴合作,解决 Web 开发者最常遇到的五大浏览器兼容性问题。重点关注的领域包括 CSS flexbox、CSS Grid、position: sticky、aspect-ratio 和 CSS 转换。请参阅如何参与和跟进,了解如何参与。
背景
在 Web 上实现兼容性一直是开发者面临的一大挑战。在过去几年中,Google 和包括 Mozilla 和 Microsoft 在内的其他合作伙伴,一直致力于深入了解 Web 开发者的首要痛点,以便推动我们的工作并确定优先事项,从而改善现状。此项目与 Google 的开发者满意度 (DevSAT) 工作相关,并于 2019 年和 2020 年通过创建 MDN DNA(开发者需求评估)调查问卷以及在 2020 年 MDN 浏览器兼容性报告中呈现的深入研究工作,开始了更大规模的实施。我们还通过各种渠道(例如 CSS 现状和 JS 现状调查)进行了其他研究。
2021 年的目标是消除五个重点领域中的浏览器兼容性问题,以便开发者能够在这些可靠的基础上放心构建应用。此计划称为 #Compat 2021。
选择要关注的项目
虽然几乎所有 Web 平台都存在浏览器兼容性问题,但此项目的重点是解决少数问题最严重的方面,这些方面可以得到显著改善,从而不再是开发者面临的主要问题。
兼容性项目会使用多种影响优先级的标准,其中包括:
- 功能使用情况。例如,75% 的网页浏览都使用了 Flexbox,而且在 HTTP 归档中,Flexbox 的采用率也呈现出强劲增长。
- bug 数量(在 Chromium、Gecko、WebKit 中),对于 Chromium,这些 bug 的星级。
调查结果:
- MDN DNA 调查
- MDN 浏览器兼容性报告
- CSS 的发展现状:最常见和最常用的功能
web-platform-tests 中的测试结果。例如,wpt.fyi 上的 flexbox。
我可以使用的热搜功能。
2021 年的五大重点领域
2020 年,Chromium 开始着手解决2020 年提高 Chromium 的浏览器兼容性中列出的重点领域。2021 年,我们将开始着力实现更大的目标。Google 和 Microsoft 正在与 Igalia 携手合作,共同解决 Chromium 中的重大问题。Igalia 是 Chromium 和 WebKit 的常规贡献者,也是嵌入式设备官方 WebKit 移植的维护者,一直非常支持并参与这些兼容性工作,并将帮助解决和跟踪发现的问题。
以下是我们承诺在 2021 年解决的问题。
CSS Flexbox
CSS flexbox 在 Web 上被广泛使用,但开发者仍然面临一些重大挑战。例如,Chromium 和 WebKit 都存在 auto-height flex 容器问题,导致图片尺寸不正确。


照片由 Alireza Mahmoudi 拍摄。
Igalia 的“Flexbox Cats”博文深入探讨了这些问题,并提供了更多示例。
为何优先处理
- 调查:MDN 浏览器兼容性报告中的首要问题,CSS 现状中最为人所知且使用最多的问题
- 测试:在所有浏览器中85% 的测试均通过
- 使用情况:75% 的网页浏览量,在 HTTP 归档中呈现强劲增长
CSS 网格
CSS 网格是现代 Web 布局的核心构建块,可取代许多旧版技术和权宜解决方法。随着采用率的不断提高,它需要坚如磐石,因此浏览器之间的差异绝不应成为避免采用的原因。一个缺点是无法为网格布局添加动画效果,Gecko 支持此功能,但 Chromium 或 WebKit 不支持。支持此功能后,您可以实现如下效果:
为何优先处理
- 调查问卷:在 MDN 浏览器兼容性报告中排名第二,在 CSS 现状中广为人知,但使用频率较低
- 测试:在所有浏览器中75% 的测试通过
- 使用情况:8% 且稳步增长,HTTP 归档略有增长
CSS 位置:sticky
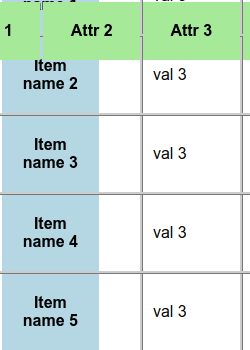
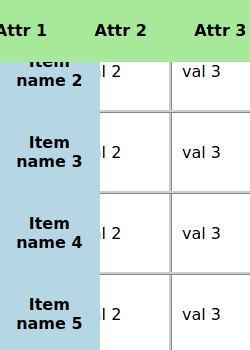
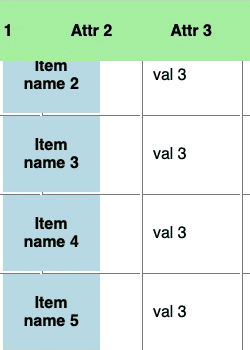
固定定位可让内容固定在视口边缘,通常用于始终显示在视口顶部的标题。虽然所有浏览器都支持此属性,但在某些常见用例中,它无法按预期运行。例如,Chromium 不支持固定表格标题,虽然现在在启用标志后支持,但不同浏览器中的结果不一致:



查看 Rob Flack 的固定表格标题演示。
为何优先处理
- 调查问卷:在 CSS 现状中广为人知/使用,并在 MDN 浏览器兼容性报告中多次提及
- 测试:在所有浏览器中有 66% 的测试通过
- 用量: 8%
CSS aspect-ratio 属性
借助新的 aspect-ratio CSS 属性,您可以轻松地为元素保持一致的宽高比,而无需使用众所周知的 padding-top 黑客攻击:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
由于这是一个非常常见的用例,因此预计会被广泛使用,我们希望确保它在所有常见场景和浏览器中都能够正常运行。
为何优先处理
CSS 转换
所有浏览器多年来都支持 CSS 转换,并且在 Web 上广泛使用。不过,在许多方面,不同浏览器的 CSS 效果仍然不尽相同,尤其是在动画和 3D 转换方面。例如,不同浏览器中的卡片翻转效果可能非常不一致:
为何优先处理
- 调查问卷:非常知名,在 CSS 现状中使用
- 测试:在所有浏览器中有 55% 的测试通过
- 用量: 80%
如何贡献内容和跟进进度
欢迎关注 @ChromiumDev 或公开邮寄名单 Compat 2021,及时了解我们发布的所有动态并分享相关信息。请确保存在 bug,或者提交 bug 来报告您遇到的问题。如果缺少任何信息,请通过上述渠道与我们联系。
web.dev 上会定期更新有关进度的最新动态,您还可以在 2021 年兼容性信息中心中跟踪每个重点领域的进度。

我们希望浏览器供应商共同努力提升可靠性和互操作性,这将有助于您在 Web 上构建出色的应用!


