Google با سایر فروشندگان مرورگر و شرکای صنعتی کار میکند تا پنج نقطه دردناک سازگاری مرورگر را برای توسعهدهندگان وب برطرف کند: CSS flexbox، CSS Grid، position: sticky ، aspect-ratio و تبدیلهای CSS.
Google در حال کار با سایر فروشندگان مرورگر و شرکای صنعتی است تا پنج نقطه اصلی مشکل سازگاری مرورگر را برای توسعه دهندگان وب برطرف کند. حوزه های تمرکز عبارتند از CSS flexbox، CSS Grid، position: sticky ، aspect-ratio و تبدیل های CSS. بررسی کنید چگونه میتوانید مشارکت کنید و دنبال کنید تا نحوه مشارکت را بیاموزید.
پس زمینه
سازگاری در وب همیشه یک چالش بزرگ برای توسعه دهندگان بوده است. در چند سال گذشته، گوگل و سایر شرکا، از جمله موزیلا و مایکروسافت، تلاش کردهاند تا در مورد مهمترین نقاط دردسر توسعهدهندگان وب بیشتر بیاموزند تا کار و اولویتبندی ما را برای بهتر کردن وضعیت پیش ببرند. این پروژه با کار رضایت توسعهدهنده Google (DevSAT) مرتبط است و با ایجاد نظرسنجیهای MDN DNA (ارزیابی نیازهای توسعهدهنده) در سالهای 2019 و 2020 و یک تلاش تحقیقاتی عمیق ارائه شده در مرورگر MDN در مقیاس بزرگتری آغاز شد. گزارش سازگاری 2020 . تحقیقات تکمیلی در کانالهای مختلفی مانند بررسی وضعیت CSS و وضعیت JS انجام شده است.
هدف در سال 2021 حذف مشکلات سازگاری مرورگر در پنج حوزه اصلی تمرکز است تا توسعه دهندگان بتوانند با اطمینان از آنها به عنوان پایه های قابل اعتماد استفاده کنند. این تلاش #Compat 2021 نام دارد.
انتخاب اینکه روی چه چیزی تمرکز کنید
در حالی که اساساً در تمام پلتفرمهای وب مشکلات سازگاری مرورگر وجود دارد، تمرکز این پروژه بر روی تعداد کمی از مشکلسازترین مناطق است که میتوان آنها را بهطور قابل توجهی بهتر کرد، بنابراین آنها را به عنوان موضوعات اصلی برای توسعهدهندگان حذف کرد.
پروژه سازگاری از معیارهای متعددی استفاده می کند که بر کدام حوزه ها باید اولویت بندی شود، و برخی از آنها عبارتند از:
- استفاده از ویژگی به عنوان مثال، flexbox در 75٪ از کل بازدیدهای صفحه استفاده می شود، و پذیرش در بایگانی HTTP به شدت در حال رشد است.
- تعداد اشکالات (در Chromium , Gecko , WebKit ) و برای Chromium تعداد ستاره آن اشکالات.
نتایج نظرسنجی:
- بررسی های DNA MDN
- گزارش سازگاری مرورگر MDN
- وضعیت CSS شناخته شده ترین و مورد استفاده ترین ویژگی ها
نتایج آزمایش از تستهای پلتفرم وب . به عنوان مثال، flexbox در wpt.fyi .
پنج حوزه تمرکز برتر در سال 2021
در سال 2020، Chromium کار خود را برای رسیدگی به بخشهای برتر مشخصشده در بهبود سازگاری مرورگر Chromium در سال 2020 آغاز کرد. در سال 2021، ما یک تلاش اختصاصی را برای پیشبرد بیشتر آغاز می کنیم. گوگل و مایکروسافت به همراه Igalia در حال کار روی حل مشکلات اصلی Chromium هستند . Igalia که به طور منظم در Chromium و WebKit و نگهدارنده پورت رسمی WebKit برای دستگاه های تعبیه شده است، بسیار حمایت کرده و در این تلاش های سازگاری مشارکت داشته است و به رفع و ردیابی مشکلات شناسایی شده کمک خواهد کرد.
در اینجا مناطقی هستند که متعهد به اصلاح در سال 2021 هستند.
CSS flexbox
CSS flexbox به طور گسترده در وب مورد استفاده قرار می گیرد و هنوز چالش های بزرگی برای توسعه دهندگان وجود دارد. به عنوان مثال، هر دو Chromium و WebKit مشکلاتی با ظروف انعطاف پذیر auto-height داشته اند که منجر به تصاویر با اندازه نادرست شده است.


عکس از علیرضا محمودی.
پست وبلاگ گربه های فلکس باکس ایگالیا با مثال های بسیار بیشتر به این مسائل می پردازد.
چرا اولویت دارد
- بررسی ها: مشکل اصلی در گزارش سازگاری مرورگر MDN ، شناخته شده ترین و مورد استفاده در وضعیت CSS
- تست ها: 85% در همه مرورگرها قبول می شوند
- استفاده: 75 درصد از بازدیدهای صفحه، به شدت در بایگانی HTTP رشد می کند
شبکه CSS
CSS Grid یک بلوک اصلی برای طرحبندیهای وب مدرن است که جایگزین بسیاری از تکنیکها و راهحلهای قدیمیتر میشود. همانطور که پذیرش در حال رشد است، باید محکم باشد، به طوری که تفاوت بین مرورگرها هرگز دلیلی برای اجتناب از آن نیست. یکی از زمینههایی که فاقد آن است، توانایی متحرک کردن طرحبندیهای شبکهای است که در Gecko پشتیبانی میشود اما در Chromium یا WebKit پشتیبانی نمیشود. در صورت پشتیبانی، اثراتی مانند این امکان پذیر می شود:
چرا اولویت دارد
- نظرسنجی ها: رتبه دوم در گزارش سازگاری مرورگر MDN ، شناخته شده اما کمتر در وضعیت CSS استفاده می شود
- تست ها: 75% در همه مرورگرها قبول می شوند
- استفاده: 8% و رشد ثابت و اندک در بایگانی HTTP
موقعیت CSS: چسبنده
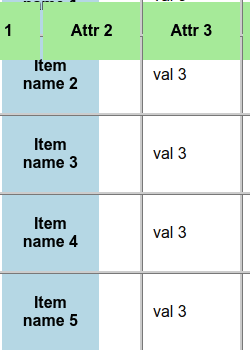
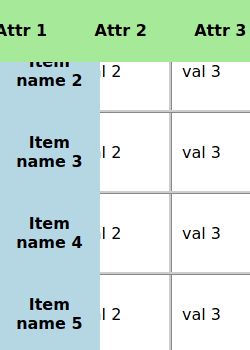
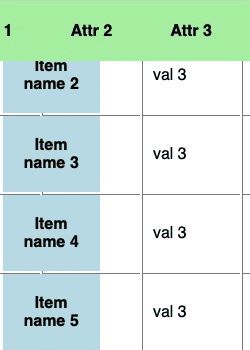
موقعیت چسبنده به محتوا اجازه می دهد تا به لبه نما بچسبد و معمولاً برای سرصفحه هایی که همیشه در بالای نما قابل مشاهده هستند استفاده می شود. در حالی که در همه مرورگرها پشتیبانی می شود، موارد استفاده رایجی وجود دارد که در آنها آنطور که در نظر گرفته شده کار نمی کند. برای مثال، سرصفحههای جدول چسبنده در Chromium پشتیبانی نمیشوند، و اگرچه اکنون در پشت پرچم پشتیبانی میشوند ، نتایج در بین مرورگرها ناسازگار است:



نسخه ی نمایشی هدر جدول چسبنده توسط راب فلک را بررسی کنید.
چرا اولویت دارد
- نظرسنجی ها: بسیار شناخته شده/استفاده شده در وضعیت CSS و چندین بار در گزارش سازگاری مرورگر MDN مطرح شده است.
- تست ها: 66% در همه مرورگرها قبول می شوند
- میزان استفاده: 8%
ویژگی نسبت ابعادی CSS
ویژگی جدید aspect-ratio CSS حفظ نسبت عرض به ارتفاع ثابت برای عناصر را آسان می کند و نیاز به هک padding-top معروف را از بین می برد:
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
از آنجایی که این مورد بسیار رایجی است، انتظار میرود این مورد به طور گسترده مورد استفاده قرار گیرد، و ما میخواهیم مطمئن شویم که در همه سناریوهای رایج و در بین مرورگرها ثابت است.
چرا اولویت دارد
- نظرسنجی ها: قبلاً به خوبی شناخته شده است اما هنوز به طور گسترده در وضعیت CSS استفاده نشده است
- تست ها: 27% در همه مرورگرها قبول می شوند
- میزان استفاده: 3% و انتظار رشد
CSS تبدیل می شود
تبدیلهای CSS سالهاست که در همه مرورگرها پشتیبانی میشوند و به طور گسترده در وب استفاده میشوند. با این حال، هنوز بخشهای زیادی وجود دارد که در آنها در مرورگرها یکسان کار نمیکنند، به ویژه در مورد انیمیشنها و تبدیلهای سه بعدی. به عنوان مثال، افکت برگرداندن کارت می تواند در بین مرورگرها بسیار ناسازگار باشد:
چرا اولویت دارد
- Surveys: بسیار شناخته شده و مورد استفاده در State of CSS
- تست ها: 55% در همه مرورگرها قبول می شوند
- میزان استفاده: 80%
چگونه می توانید مشارکت کنید و دنبال کنید
بهروزرسانیهایی را که در @ChromiumDev یا فهرست پستهای عمومی، Compat 2021 ارسال میکنیم، دنبال کنید و به اشتراک بگذارید. اطمینان حاصل کنید که اشکالات وجود دارد، یا آنها را برای مشکلاتی که تجربه کرده اید ثبت کنید ، و اگر چیزی کم است، از طریق کانال های بالا تماس بگیرید.
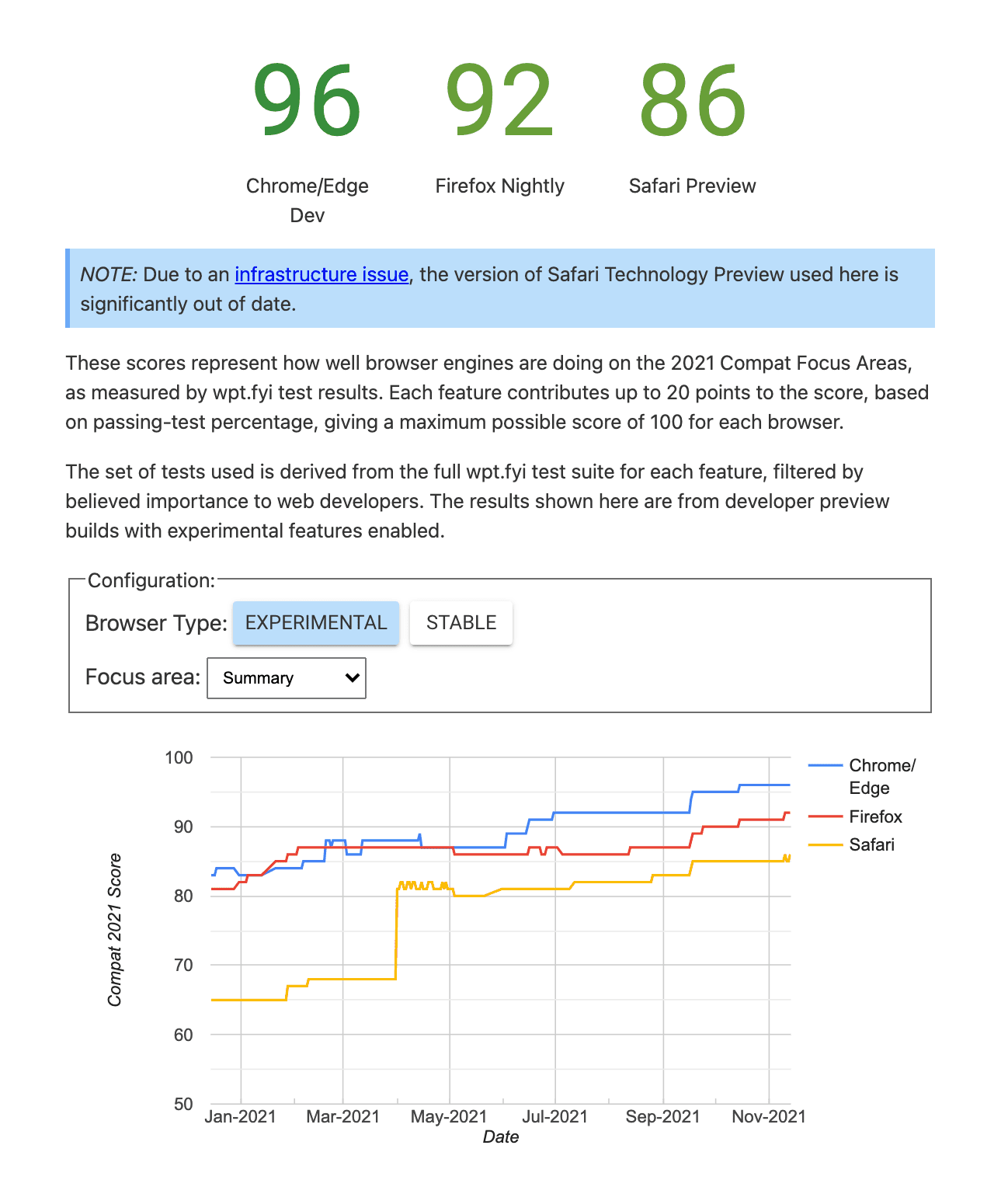
بهروزرسانیهای منظم در مورد پیشرفت در اینجا در web.dev وجود خواهد داشت و همچنین میتوانید پیشرفت هر ناحیه تمرکز را در داشبورد Compat 2021 دنبال کنید.

امیدواریم این تلاش هماهنگ در میان فروشندگان مرورگر برای بهبود قابلیت اطمینان و قابلیت همکاری به شما کمک کند تا چیزهای شگفت انگیزی در وب بسازید!



