Google กำลังทำงานร่วมกับผู้ให้บริการเบราว์เซอร์รายอื่นๆ และพาร์ทเนอร์ในอุตสาหกรรมเพื่อแก้ไขปัญหาความเข้ากันได้ของเบราว์เซอร์ 5 อันดับแรกสำหรับนักพัฒนาเว็บ ได้แก่ CSS Flexbox, CSS Grid, position: sticky, aspect-ratio และ CSS Transform
Google กำลังทำงานร่วมกับผู้ให้บริการเบราว์เซอร์รายอื่นๆ และพาร์ทเนอร์ในอุตสาหกรรมเพื่อแก้ไขปัญหาความเข้ากันได้ของเบราว์เซอร์ 5 อันดับแรกสำหรับนักพัฒนาเว็บ หัวข้อที่เน้นได้แก่ CSS Flexbox, CSS Grid, position: sticky, aspect-ratio และ CSS แปลง ดูวิธีมีส่วนร่วมและติดตามการอัปเดตเพื่อดูวิธีเข้าร่วม
ข้อมูลเบื้องต้น
ความเข้ากันได้บนเว็บเป็นปัญหาใหญ่สำหรับนักพัฒนาซอฟต์แวร์เสมอมา ในช่วง 2-3 ปีที่ผ่านมา Google และพาร์ทเนอร์รายอื่นๆ รวมถึง Mozilla และ Microsoft ได้พยายามหาข้อมูลเพิ่มเติมเกี่ยวกับปัญหาหลักๆ ของนักพัฒนาเว็บ เพื่อขับเคลื่อนการทำงานและจัดลำดับความสำคัญให้ดีขึ้น โปรเจ็กต์นี้เชื่อมโยงกับความพึงพอใจของนักพัฒนาซอฟต์แวร์ (DevSAT) ของ Google และเริ่มต้นขึ้นในระดับที่ใหญ่ขึ้นด้วยการสร้างแบบสํารวจ MDN DNA (การประเมินความต้องการนักพัฒนาซอฟต์แวร์) ในปี 2019 และ 2020 รวมถึงความพยายามในการวิจัยเชิงลึกที่นำเสนอในรายงานความเข้ากันได้ของเบราว์เซอร์ MDN ปี 2020 เราได้ทำการวิจัยเพิ่มเติมในช่องทางต่างๆ เช่น แบบสํารวจสถานะของ CSS และสถานะของ JS
เป้าหมายในปี 2021 คือการขจัดปัญหาความเข้ากันได้ของเบราว์เซอร์ใน 5 ด้านหลักที่มุ่งเน้น เพื่อให้นักพัฒนาแอปสามารถวางรากฐานที่เชื่อถือได้ โครงการนี้เรียกว่า #Compat 2021
การเลือกสิ่งที่ต้องการมุ่งเน้น
แม้ว่าจะมีปัญหาความเข้ากันได้ของเบราว์เซอร์ในแพลตฟอร์มเว็บเกือบทั้งหมด แต่จุดสนใจของโปรเจ็กต์นี้อยู่ที่ส่วนเล็กๆ ที่มีปัญหามากที่สุดซึ่งสามารถปรับปรุงให้ดียิ่งขึ้นได้อย่างมาก จึงช่วยให้ปัญหาเหล่านี้ไม่ใช่ปัญหาสำคัญสำหรับนักพัฒนาซอฟต์แวร์
โปรเจ็กต์ความเข้ากันได้ใช้เกณฑ์หลายรายการที่ส่งผลต่อพื้นที่ที่จะให้ความสำคัญ ดังนี้
- การใช้งานฟีเจอร์ ตัวอย่างเช่น มีการใช้ Flexbox ใน75% ของการดูหน้าเว็บทั้งหมด และการใช้งานก็เพิ่มขึ้นอย่างมากใน HTTP Archive
- จำนวนข้อบกพร่อง (ใน Chromium, Gecko, WebKit) และจำนวนดาวของข้อบกพร่องเหล่านั้นสำหรับ Chromium
ผลสำรวจ
- แบบสํารวจ DNA ของ MDN
- รายงานความเข้ากันได้ของเบราว์เซอร์ MDN
- สถานะของ CSS ฟีเจอร์ที่เป็นที่รู้จักและใช้มากที่สุด
ผลการทดสอบจาก web-platform-tests เช่น flexbox on wpt.fyi
ฟีเจอร์ที่ค้นหามากที่สุดของ Can I use
5 ประเด็นหลักในปี 2021
ในปี 2020 Chromium ได้เริ่มดำเนินการแก้ไขประเด็นสำคัญตามที่ระบุไว้ในหัวข้อการปรับปรุงความเข้ากันได้ของเบราว์เซอร์ Chromium ในปี 2020 ในปี 2021 เราจะเริ่มดำเนินการอย่างจริงจังเพื่อพัฒนาให้ดียิ่งขึ้นไปอีก Google และ Microsoft กำลังทำงานร่วมกันเพื่อแก้ไขปัญหาสำคัญใน Chromium พร้อมกับ Igalia Igalia เป็นผู้มีส่วนร่วมใน Chromium และ WebKit เป็นประจำ รวมถึงเป็นผู้ดูแลพอร์ต WebKit อย่างเป็นทางการสำหรับอุปกรณ์แบบฝัง ได้ให้การสนับสนุนและมีส่วนร่วมอย่างมากในโครงการความเข้ากันได้เหล่านี้ และจะเป็นผู้ช่วยแก้ปัญหาที่พบ
ต่อไปนี้คือปัญหาที่เรามุ่งมั่นที่จะแก้ไขในปี 2021
Flexbox ของ CSS
Flexbox ของ CSS
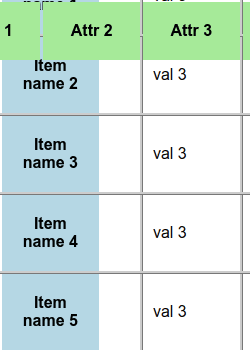
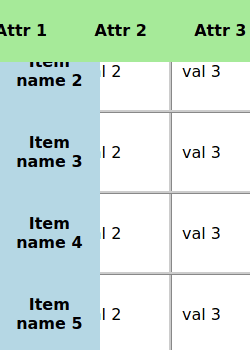
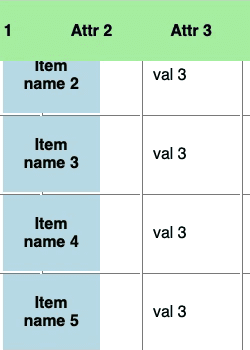
มีการใช้งานอย่างแพร่หลายในเว็บ และยังคงมีความท้าทายที่สำคัญบางอย่างสำหรับนักพัฒนาซอฟต์แวร์ ตัวอย่างเช่น ทั้ง Chromium และ WebKit มีปัญหาเกี่ยวกับคอนเทนเนอร์ Flex auto-height ซึ่งทําให้รูปภาพมีขนาดไม่ถูกต้อง


รูปภาพโดย Alireza Mahmoudi
บล็อกโพสต์Flexbox Cats ของ Igalia เจาะลึกปัญหาเหล่านี้พร้อมตัวอย่างอีกมากมาย
เหตุผลที่ให้ความสำคัญ
- แบบสํารวจ: ปัญหายอดนิยมในรายงานความเข้ากันได้ของเบราว์เซอร์ MDN, ปัญหาที่เป็นที่รู้จักและใช้มากที่สุดในสถานะของ CSS
- การทดสอบ: ผ่าน 85% ในเบราว์เซอร์ทั้งหมด
- การใช้งาน: 75% ของการดูหน้าเว็บ เพิ่มขึ้นอย่างมากในที่เก็บ HTTP
CSS Grid
CSS Grid เป็นองค์ประกอบพื้นฐานสําคัญของเลย์เอาต์เว็บสมัยใหม่ ซึ่งเข้ามาแทนที่เทคนิคและวิธีแก้ปัญหาแบบเก่าๆ หลายอย่าง เมื่อการใช้งานเพิ่มขึ้น เครื่องมือนี้จะต้องมีความเสถียร เพื่อให้ความแตกต่างระหว่างเบราว์เซอร์ไม่ใช่เหตุผลที่ควรหลีกเลี่ยง สิ่งหนึ่งที่ขาดหายไปคือความสามารถในการแสดงผลเลย์เอาต์ตารางกริดแบบเคลื่อนไหว ซึ่ง Gecko รองรับ แต่ Chromium หรือ WebKit ไม่รองรับ เมื่อรองรับ คุณจะใช้เอฟเฟกต์ต่อไปนี้ได้
เหตุผลที่ให้ความสำคัญ
- แบบสํารวจ: อันดับ 2 ในรายงานความเข้ากันได้ของเบราว์เซอร์ MDN เป็นที่รู้จักกันดีแต่ใช้ไม่บ่อยในสถานะของ CSS
- การทดสอบ: ผ่าน 75% ในเบราว์เซอร์ทั้งหมด
- การใช้งาน: 8% และเพิ่มขึ้นอย่างต่อเนื่อง มีการเติบโตเล็กน้อยใน HTTP Archive
CSS position: sticky
ตำแหน่งแบบติดช่วยให้เนื้อหาติดอยู่ที่ขอบของวิวพอร์ต และมักใช้กับส่วนหัวที่มองเห็นได้ที่ด้านบนของวิวพอร์ตเสมอ แม้ว่าจะรองรับในเบราว์เซอร์ทุกรุ่น แต่ก็มีกรณีการใช้งานทั่วไปที่ฟีเจอร์นี้ไม่ทำงานตามที่ตั้งใจไว้ ตัวอย่างเช่น Chromium ไม่รองรับส่วนหัวของตารางแบบติด และแม้ว่าตอนนี้จะรองรับผ่าน Flag แล้ว แต่ผลลัพธ์ที่ได้จะแตกต่างกันไปในแต่ละเบราว์เซอร์



ดูการสาธิตส่วนหัวของตารางแบบติดโดย Rob Flack
เหตุผลที่ให้ความสำคัญ
- แบบสํารวจ: เป็นที่รู้จัก/ใช้งานกันอย่างแพร่หลายในสถานะของ CSS และมีการพูดถึงหลายครั้งในรายงานความเข้ากันได้กับเบราว์เซอร์ของ MDN
- การทดสอบ: ผ่าน 66% ในเบราว์เซอร์ทั้งหมด
- การใช้งาน: 8%
พร็อพเพอร์ตี้ aspect-ratio ของ CSS
พร็อพเพอร์ตี้ CSS ใหม่อย่าง aspect-ratio ช่วยให้คุณรักษาอัตราส่วนความกว้างต่อความสูงขององค์ประกอบให้สอดคล้องกันได้ง่ายๆ ซึ่งทำให้คุณไม่ต้องใช้padding-topแฮ็กที่รู้จักกันดีนี้
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
เนื่องจากเป็นกรณีการใช้งานที่พบบ่อย จึงคาดว่าจะมีการใช้กันอย่างแพร่หลาย และเราต้องการให้แน่ใจว่าฟีเจอร์นี้ทำงานได้อย่างมีประสิทธิภาพในทุกสถานการณ์ทั่วไปและในเบราว์เซอร์ต่างๆ
เหตุผลที่ให้ความสำคัญ
- แบบสํารวจ: เป็นที่รู้จักกันดีแล้ว แต่ยังใช้กันอย่างแพร่หลายใน State of CSS
- การทดสอบ: 27% ผ่านในเบราว์เซอร์ทั้งหมด
- การใช้งาน: 3% และ คาดว่าจะเพิ่มขึ้น
การแปลง CSS
การเปลี่ยนรูปแบบ CSS ได้รับการรองรับในเบราว์เซอร์ทุกรุ่นมาหลายปีแล้ว และใช้ในเว็บกันอย่างแพร่หลาย อย่างไรก็ตาม ยังมีอีกหลายด้านที่องค์ประกอบเหล่านี้ทำงานไม่เหมือนกันในแต่ละเบราว์เซอร์ โดยเฉพาะกับภาพเคลื่อนไหวและการเปลี่ยนรูปแบบ 3 มิติ เช่น เอฟเฟกต์การพลิกการ์ดอาจทำงานไม่สอดคล้องกันมากในเบราว์เซอร์ต่างๆ
เหตุผลที่ให้ความสำคัญ
- แบบสํารวจ: เป็นที่รู้จักและใช้ใน State of CSS เป็นอย่างมาก
- การทดสอบ: ผ่าน 55% ในเบราว์เซอร์ทั้งหมด
- การใช้งาน: 80%
วิธีมีส่วนร่วมและติดตาม
ติดตามและแชร์ข้อมูลอัปเดตที่เราโพสต์ใน @ChromiumDev หรือรายชื่ออีเมลสาธารณะ Compat 2021 ตรวจสอบว่าข้อบกพร่องมีอยู่จริง หรือรายงานปัญหาที่คุณพบ และหากมีสิ่งใดขาดหายไป โปรดติดต่อผ่านช่องทางข้างต้น
เราจะอัปเดตความคืบหน้าเป็นประจําใน web.dev และคุณยังติดตามความคืบหน้าของแต่ละพื้นที่ที่มุ่งเน้นได้ในแดชบอร์ด Compat 2021

เราหวังว่าความพยายามร่วมกันของผู้ให้บริการเบราว์เซอร์ในการปรับปรุงความน่าเชื่อถือและการทํางานร่วมกันนี้จะช่วยให้คุณสร้างสิ่งต่างๆ ที่ยอดเยี่ยมบนเว็บได้



