今年のバレンタインデイには、サイズ コンテナクエリとコンテナクエリ ユニットがすべての安定版ブラウザにリリースされます。
コンテナクエリの人気が高まっています。今年のバレンタインデイには、すべての最新ブラウザでサイズ コンテナクエリとコンテナクエリ単位が安定しています。
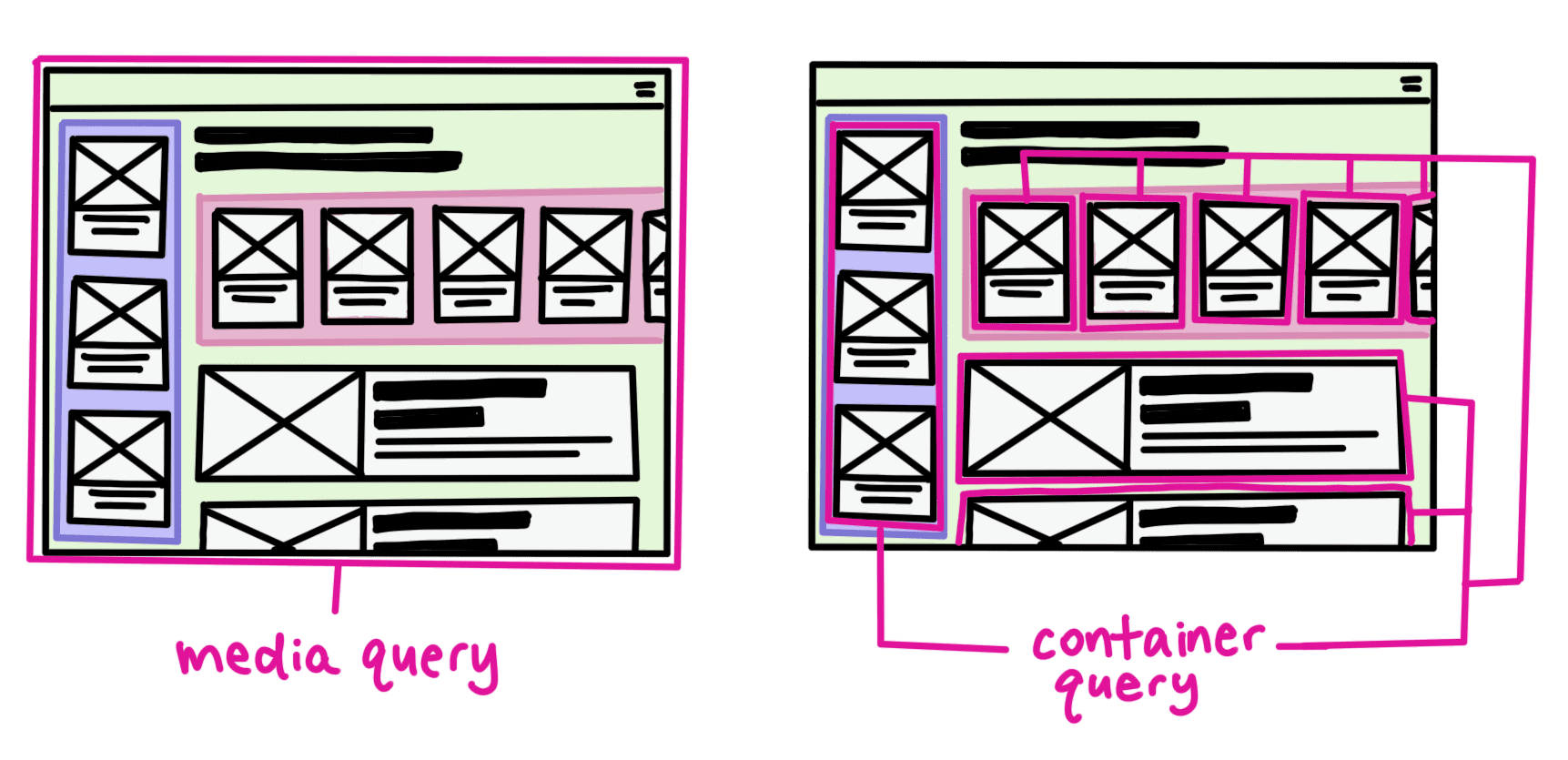
コンテナクエリを使用すると、親要素のスタイル情報(inline-size など)をクエリできます。メディア クエリではビューポートのサイズをクエリできますが、コンテナ クエリでは UI 内の位置に基づいて変更できるコンポーネントを有効にできます。

コンテナクエリは、レスポンシブ デザインや再利用可能なコンポーネントに特に便利です。たとえば、サイドバーに配置したときには 1 つの方法でレイアウトし、商品グリッド内では別の構成でレイアウトできるカード コンポーネントを有効にします。
コンテナクエリを使用する
コンテナクエリを使用するには、まず親要素にコンテナ設定を設定します。これを行うには、親コンテナに container-type を設定するか、container ショートカットを使用して、タイプと名前の両方を同時に指定します。
.card-container {
container: card / inline-size;
}
container-type を inline-size に設定すると、親の行方向のサイズがクエリされます。英語などのラテン語では、テキストが左から右にインラインで流れるため、カードの幅になります。
これで、そのコンテナを使用して、@container を使用してその子にスタイルを適用できるようになりました。
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
また、ビューポートベースの単位値と同様に、コンテナ クエリの長さの単位値を使用することもできます。コンテナ単位は、ビューポートではなくコンテナに対応しています。次の例は、コンテナ クエリ単位と clamp() 関数を使用して最小サイズと最大サイズの値を指定するレスポンシブ タイポグラフィを示しています。
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
上の 15cqi は、コンテナの行内サイズの 15% を指します。clamp() 関数では、最小値は 2rem、最大値は 4rem です。15cqi がこれらの値の間にある場合、テキストはそれに応じて縮小または拡大されます。
コンテナクエリのバレンタイン
コンテナクエリの人気が高まっているこのホリデーシーズンに、どの(最新バージョンの)安定版ブラウザでご覧いただいても楽しめるバレンタイン ギフトを用意しました。

