वेलेंटाइन डे के इस मौके पर, हम साइज़ कंटेनर क्वेरी और कंटेनर क्वेरी यूनिट को सभी स्टेबल ब्राउज़र में लॉन्च करने का जश्न मना रहे हैं.
कंटेनर क्वेरी का प्यार का मौसम है! इस वेलेंटाइन डे पर, साइज़ कंटेनर क्वेरी और कंटेनर क्वेरी यूनिट सभी आधुनिक ब्राउज़र में काम कर रही हैं.
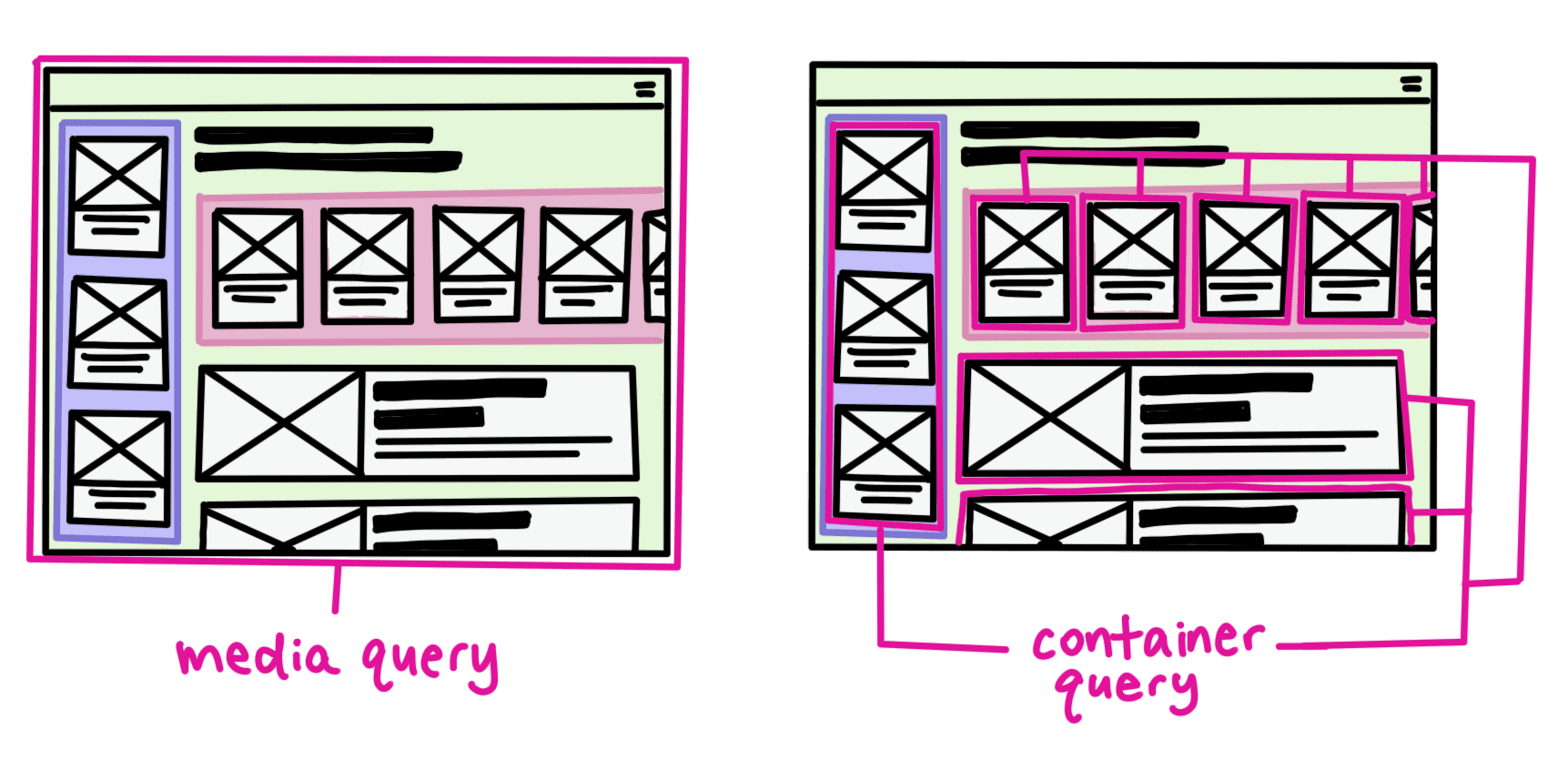
कंटेनर क्वेरी की मदद से, पैरंट एलिमेंट की स्टाइल की जानकारी के बारे में क्वेरी की जा सकती है. जैसे, उसका inline-size. मीडिया क्वेरी की मदद से, व्यूपोर्ट के साइज़ के बारे में क्वेरी की जा सकती है. कंटेनर क्वेरी, ऐसे कॉम्पोनेंट को चालू करती हैं जो यूज़र इंटरफ़ेस (यूआई) में मौजूद जगह के आधार पर बदल सकते हैं.

कंटेनर क्वेरी, रिस्पॉन्सिव डिज़ाइन और फिर से इस्तेमाल किए जा सकने वाले कॉम्पोनेंट के लिए खास तौर पर काम की होती हैं. उदाहरण के लिए, किसी ऐसे कार्ड कॉम्पोनेंट को चालू करना जो साइडबार में एक तरह से और प्रॉडक्ट ग्रिड में किसी दूसरे कॉन्फ़िगरेशन में लेआउट कर सकता है.
कंटेनर क्वेरी का इस्तेमाल करना
कंटेनर क्वेरी का इस्तेमाल करने के लिए, पहले पैरंट एलिमेंट पर कंटेनमेंट सेट करें. पैरंट कंटेनर पर container-type सेट करके ऐसा करें या container शॉर्टहैंड का इस्तेमाल करके, उसे एक साथ टाइप और नाम दें:
.card-container {
container: card / inline-size;
}
container-type को inline-size पर सेट करने से, पैरंट के इनलाइन-डायरेक्शन साइज़ के बारे में क्वेरी की जाती है. अंग्रेज़ी जैसी लैटिन भाषाओं में, यह कार्ड की चौड़ाई होगी, क्योंकि टेक्स्ट बाएं से दाएं इनलाइन में फ़्लो करता है.
अब उस कंटेनर का इस्तेमाल करके, @container का इस्तेमाल करके उसके किसी भी चाइल्ड पर स्टाइल लागू की जा सकती हैं:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
इसके अलावा, कंटेनर क्वेरी की लंबाई की यूनिट वैल्यू का इस्तेमाल उसी तरह किया जा सकता है जिस तरह व्यूपोर्ट पर आधारित यूनिट वैल्यू का इस्तेमाल किया जाता है. अंतर यह है कि कंटेनर यूनिट, व्यूपोर्ट के बजाय कंटेनर से जुड़ी होती हैं. नीचे दिए गए उदाहरण में, कम से कम और ज़्यादा से ज़्यादा साइज़ की वैल्यू देने के लिए, कंटेनर क्वेरी यूनिट और clamp() फ़ंक्शन का इस्तेमाल करके, रिस्पॉन्सिव टाइपोग्राफ़ी को दिखाया गया है:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
ऊपर दिया गया 15cqi, कंटेनर के इनलाइन साइज़ का 15% है. clamp() फ़ंक्शन, इसकी कम से कम वैल्यू 2rem और ज़्यादा से ज़्यादा वैल्यू 4rem देता है. इस दौरान, अगर 15cqi इन वैल्यू के बीच है, तो टेक्स्ट उसी हिसाब से छोटा या बड़ा हो जाएगा.
वैलेंटाइन के लिए कंटेनर क्वेरी
छुट्टियों के इस सीज़न में, कंटेनर क्वेरी के प्यार का जश्न मनाने के लिए, हमने आप सभी के लिए एक वैलेंटाइन बनाया है. भले ही, आपने इसे किसी भी स्टैबल ब्राउज़र (नया वर्शन) में देखा हो!

