Este Día de San Valentín, celebramos que las consultas de contenedores de tamaño y las unidades de consulta de contenedores lleguen a todos los navegadores estables.
El amor por las consultas de contenedores está en el aire. Este Día de San Valentín, las consultas de tamaño de contenedor y las unidades de consulta de contenedor son estables en todos los navegadores modernos.
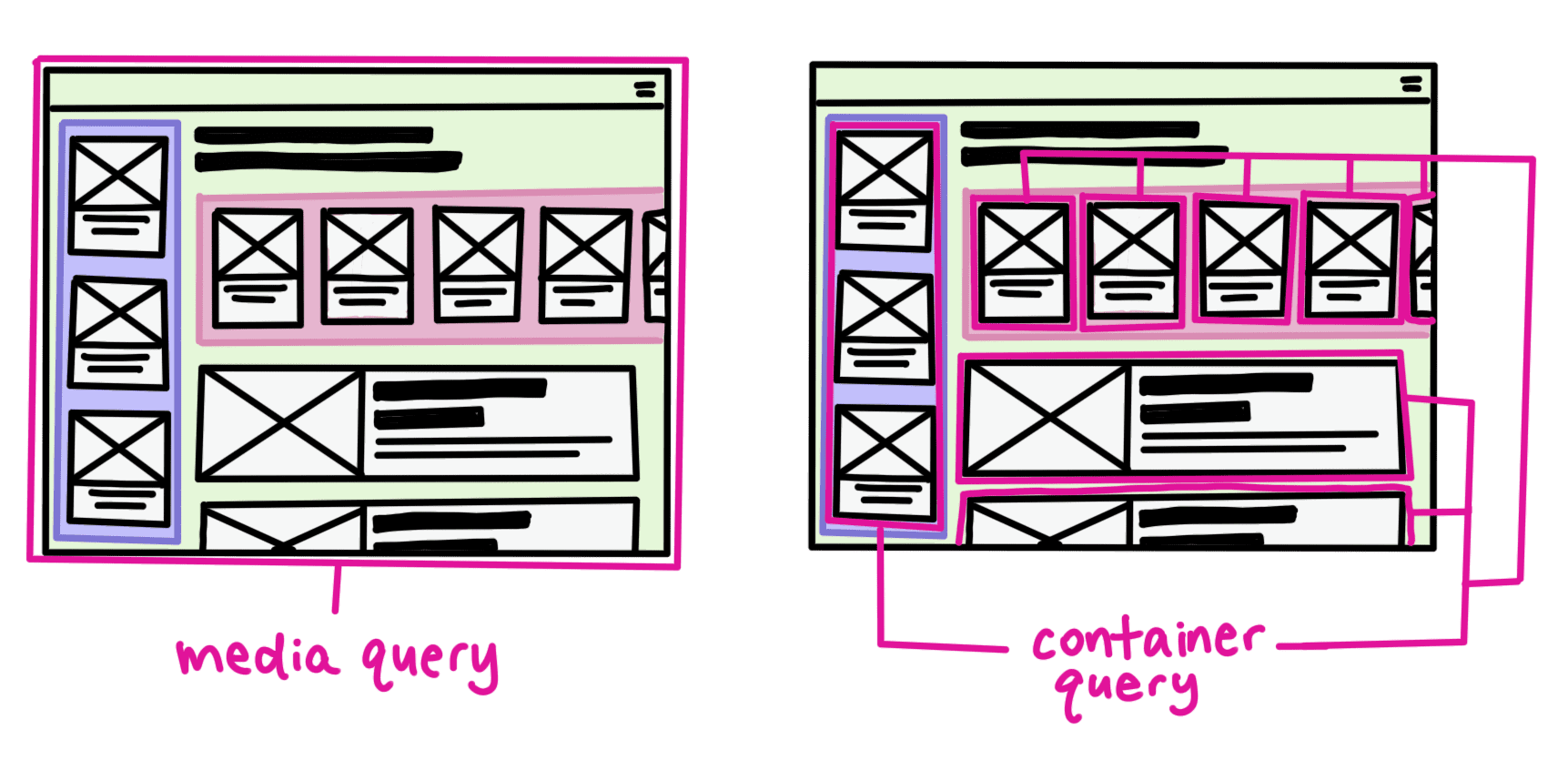
Con las consultas de contenedor, puedes consultar la información de diseño de un elemento superior, como su inline-size. Con las consultas de medios, puedes consultar el tamaño de la ventana de visualización. Las consultas de contenedor habilitan componentes que pueden cambiar según su ubicación en la IU.

Las consultas de contenedor son especialmente útiles para el diseño responsivo y los componentes reutilizables. Por ejemplo, habilitar un componente de tarjeta que puede organizarse de una manera cuando se coloca en una barra lateral y en una configuración diferente dentro de una cuadrícula de productos.
Usa consultas de contenedores
Para usar consultas de contenedor, primero establece la contención en un elemento superior. Para ello, configura un container-type en el contenedor superior o usa la abreviatura container para asignarle un tipo y un nombre de forma simultánea:
.card-container {
container: card / inline-size;
}
Si estableces container-type en inline-size, se consulta el tamaño de la dirección intercalada del elemento superior. En idiomas latinos, como el inglés, este sería el ancho de la tarjeta, ya que el texto fluye intercalado de izquierda a derecha.
Ahora, puedes usar ese contenedor para aplicar estilos a cualquiera de sus elementos secundarios con @container:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
Además, puedes usar los valores de unidades de longitud de consulta del contenedor de la misma manera que usarías los valores de unidades basados en el viewport. La diferencia es que las unidades de contenedor corresponden al contenedor en lugar del viewport. En el siguiente ejemplo, se muestra la tipografía responsiva con unidades de consulta de contenedor y la función clamp() para proporcionar un valor de tamaño mínimo y máximo:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
El 15cqi anterior se refiere al 15% del tamaño intercalado del contenedor. La función clamp() le asigna un valor mínimo de 2 rem y un máximo de 4 rem. Mientras tanto, si 15cqi está entre estos valores, el texto se reducirá y aumentará de manera correspondiente.
Una consulta de contenedor para San Valentín
Para celebrar el amor por las consultas de contenedores en esta festividad, creamos un regalo de San Valentín para que lo disfruten todos, independientemente del navegador estable (versión más reciente) en el que lo vean.


