Un riepilogo degli annunci al Google I/O di quest'anno.
In occasione di Google IO 2022, abbiamo condiviso gli aggiornamenti sui nostri progressi per contribuire a creare un web istantaneo e in grado di connettere le persone, indipendentemente dal dispositivo o dalla larghezza di banda. Una potente piattaforma che offre esperienze che una volta non pensavamo possibili in un browser. e di cui le persone possano fidarsi per proteggere i propri dati. Ecco un riepilogo di come semplifichiamo la creazione di esperienze che le persone ameranno.
Un'app web istantanea
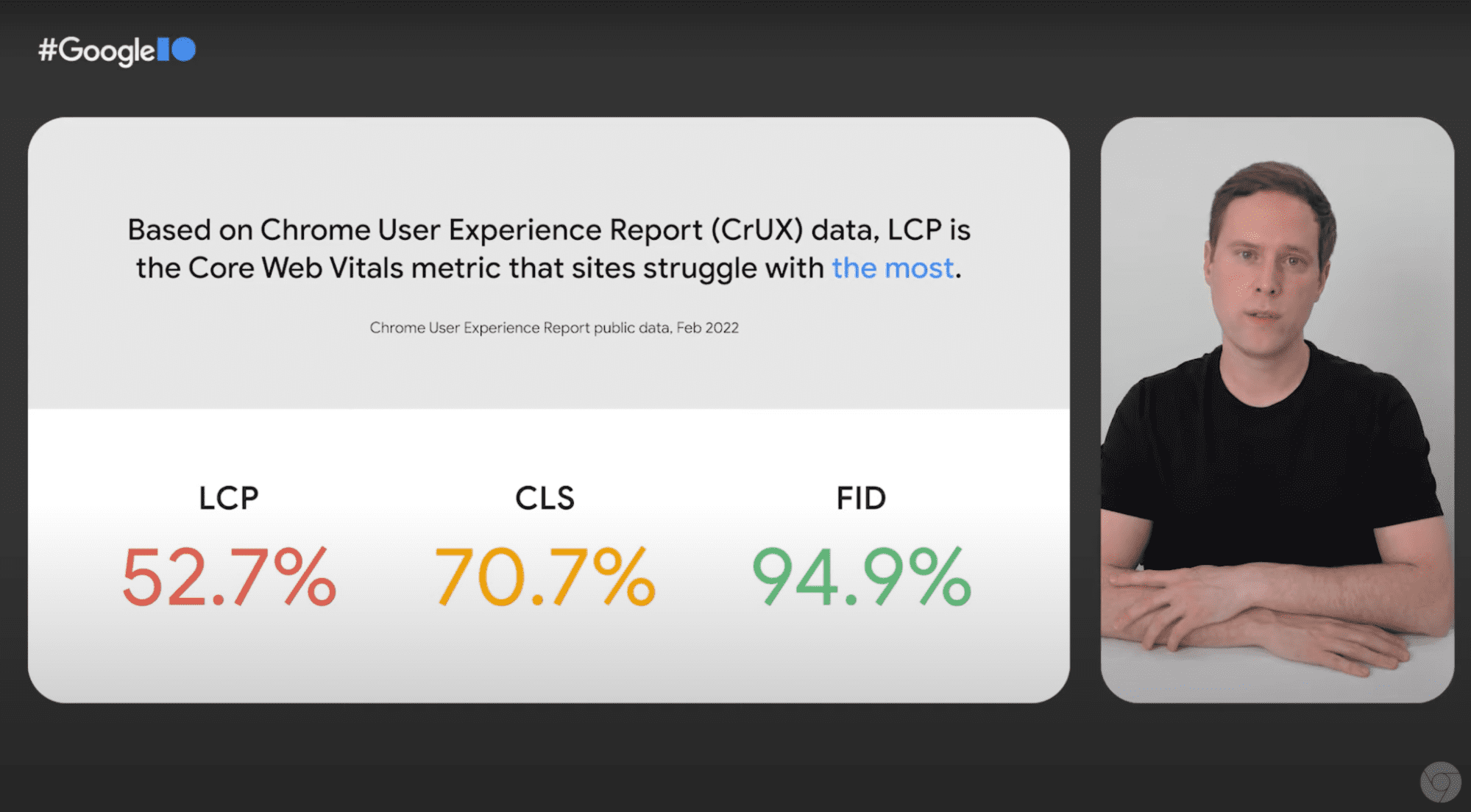
Un ottimo rendimento sul web è dovuto alla collaborazione tra browser e sviluppatori web. Ecco perché abbiamo semplificato la misurazione del rendimento del tuo sito web grazie ai tre Core Web Vitals. L'ottimizzazione di Vitals offre un'esperienza utente migliore e una maggiore rilevabilità tramite la Ricerca Google. Non perderti la nostra sessione Segnali web essenziali nel mondo reale per scoprire in che modo i siti web di tutto il mondo stanno ottimizzando i propri punteggi per ottenere esperienze utente migliori.
LCP (Largest Contentful Paint) è un'importante metrica incentrata sull'utente per la misurazione della velocità di caricamento percepita. Un LCP rapido aiuta a rassicurare l'utente sull'utilità della pagina, in quanto segna il punto nella sequenza temporale di caricamento della pagina quando sono stati caricati i contenuti principali. Per saperne di più su questa metrica complessa, consulta la nostra sessione Approfondimento sull'ottimizzazione della metrica LCP.

Un'altra nuova metrica relativa alle prestazioni è chiamata Interaction to Next Paint (INP). A differenza di First Input Delay, non considera solo la prima interazione, ma tutte le interazioni su una pagina. Pertanto, INP riesce meglio ad acquisire la latenza dell'interazione come sperimentata dall'utente. Per saperne di più, consulta la sessione The State of Adattation on the Web (Stato della reattività sul web). Per assistenza nel percorso verso il rendimento, dai un'occhiata al nuovo riquadro Informazioni sul rendimento in Chrome DevTools insieme a molti altri aggiornamenti basati sul tuo feedback.
Funzionalità potenti
Dall'ultimo I/O, una serie di nuove API è disponibile nella versione stabile di Chrome. Questo consente agli utenti di usufruire di nuove ed efficaci esperienze web. Uno degli esempi preferiti è il modo in cui Adobe ha portato Creative Cloud sul web, a partire da Photoshop e Illustrator.
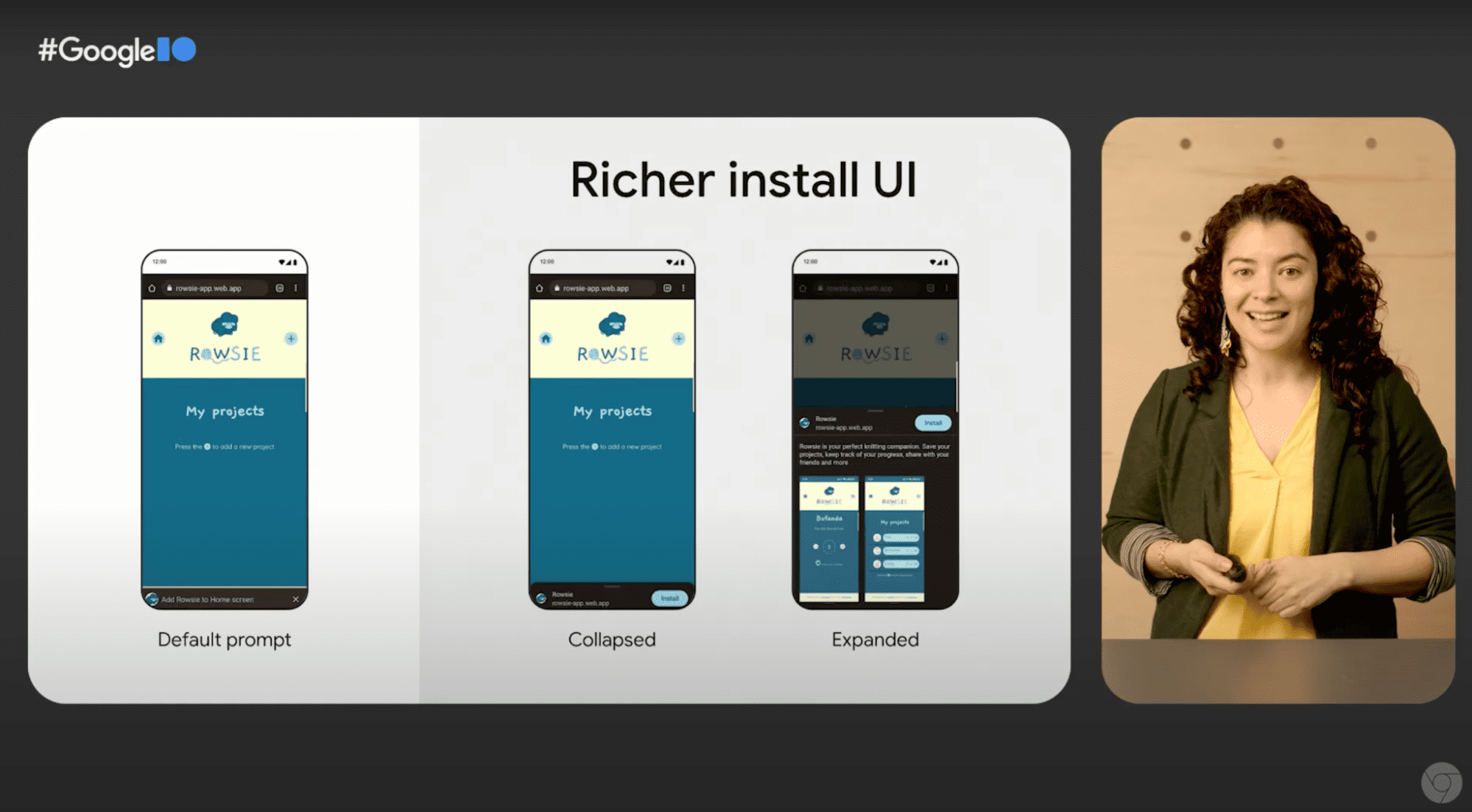
Inoltre, sono in continua evoluzione le modalità di integrazione dei siti web con il sistema operativo e l'hardware sottostanti. Le app avanzate ora hanno la possibilità di integrarsi perfettamente con il sistema operativo, in modo che gli utenti possano trovare l'app sul desktop o nella schermata Home o accedere facilmente ai propri file. Abbiamo inoltre continuato a migliorare l'installabilità, quindi assicurati di dare un'occhiata a come rendere un'esperienza di installazione più completa.

Protezione e sicurezza
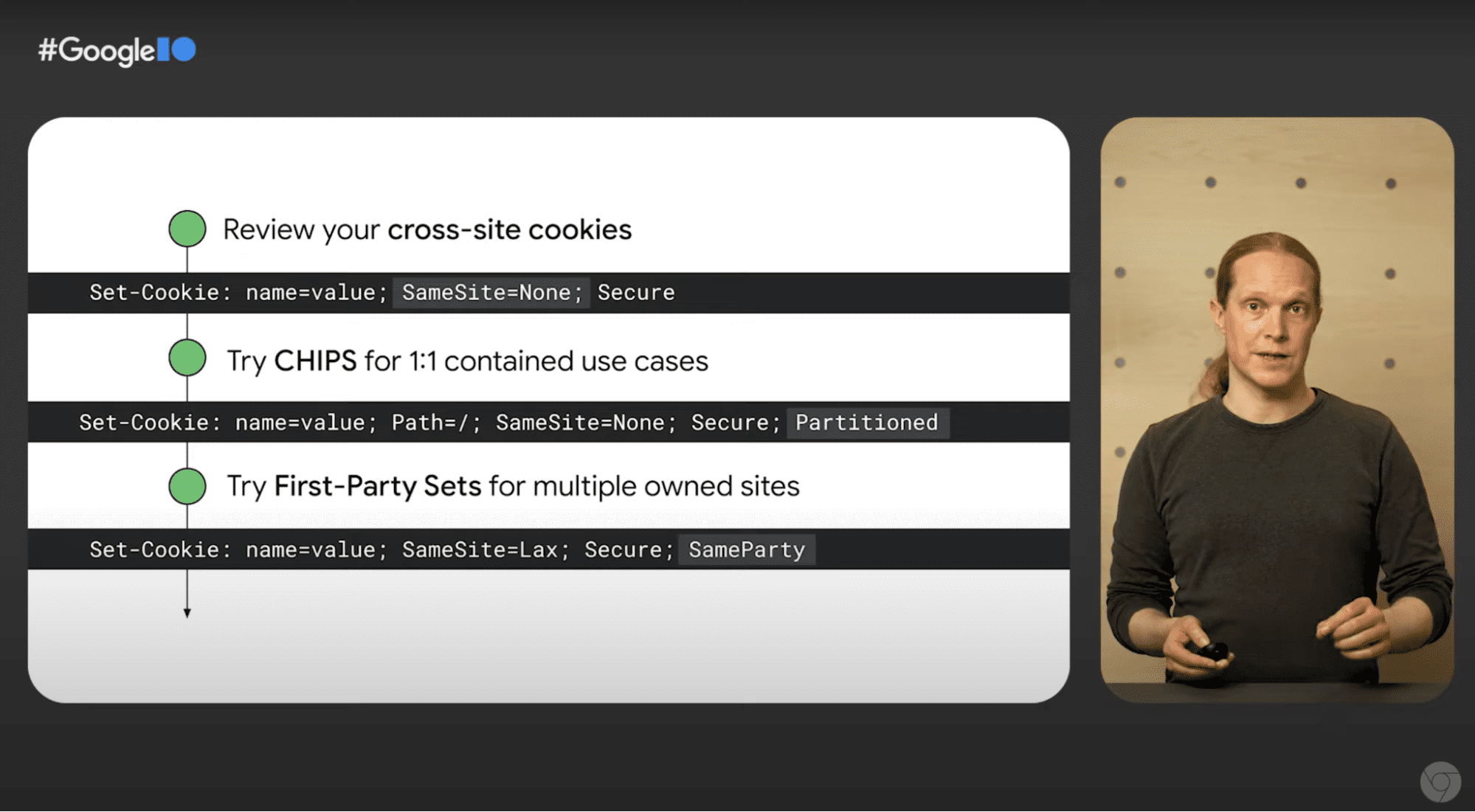
L'innovazione di Chrome si estende al nostro lavoro sulla privacy e sulla sicurezza degli utenti. È per questo che stiamo adottando un approccio diverso offrendo agli sviluppatori un percorso per mantenere la funzionalità garantendo al contempo la sicurezza dell'utente. Questa è la nostra visione di Privacy Sandbox. Scopri di più sui progressi che abbiamo compiuto per eliminare gradualmente i cookie di terze parti e implementare nuove API senza il monitoraggio tra siti. Oggi puoi partecipare a una serie di nuove prove dell'origine che ti aiuteranno a preservare le funzionalità web salvaguardando al contempo la privacy degli utenti.

E per proteggere gli utenti dal phishing, abbiamo bisogno di metodi di autenticazione migliori. Rimuoveremo i problemi di accesso e password con le passkey. Puoi scoprire di più nella nostra sessione Un percorso verso un mondo senza password.
Splendido e piacevole
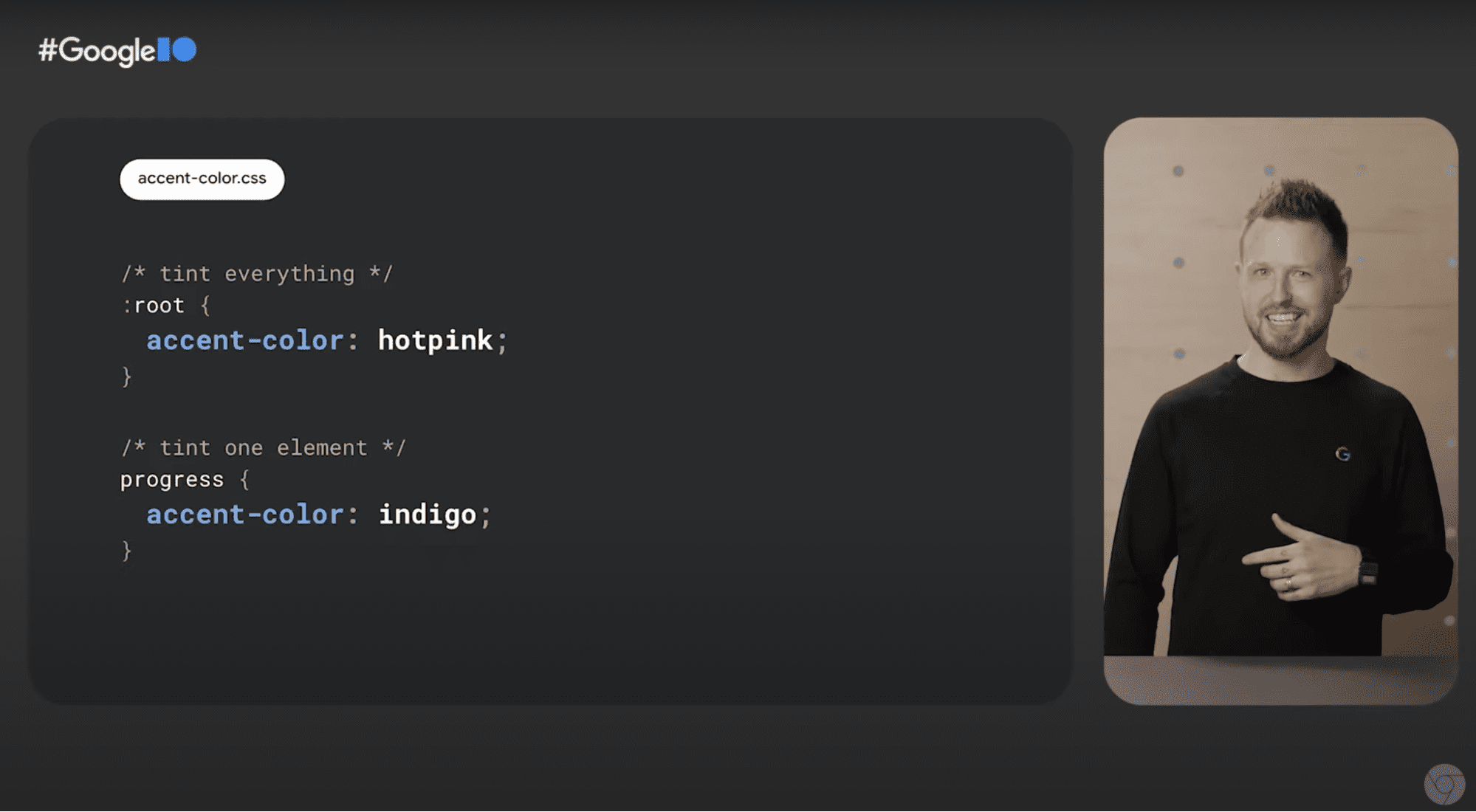
L'anno scorso ha visto grandi miglioramenti in tutti i browser in termini di CSS e primitive di layout. Per Chrome, RenderingNG ha permesso di offrire una serie di funzionalità che gli sviluppatori si aspettano da tempo. Guarda il nostro State of CSS ed esplora le nuove API per gli stili disponibili oggi e domani: query container, griglia secondaria, funzioni colore oppure dai un'occhiata alla nostra presentazione sulle transizioni degli elementi condivisi per scoprire come stiamo lavorando per ottenere transizioni fluide tra le pagine.

Semplificare lo sviluppo web
Condividiamo la nostra innovazione tramite Chromium, il nostro progetto di browser open source che porta il web ad app per Android, TV e visori VR e rappresenta il motore di altri browser.
Siamo consapevoli che le tue priorità sono la creazione di funzioni che funzionino su molti browser. Scopri in che modo, insieme ad altri browser, collaboriamo per semplificare lo sviluppo per il web garantendo che le funzionalità siano interoperabili, in modo che tu possa concentrarti sulla creazione di esperienze web avanzate per gli utenti.
Infine, ricordati di consultare il nostro discorso di apertura sulle novità per la piattaforma web, in cui ti illustreremo le funzionalità più recenti della piattaforma web e la loro disponibilità nei vari browser, in modo da sapere quando puoi utilizzarli nei tuoi siti e nelle tue app.