استكشِف بعض الميزات التي أصبحت قابلة للتشغيل التفاعلي خلال عام 2022.
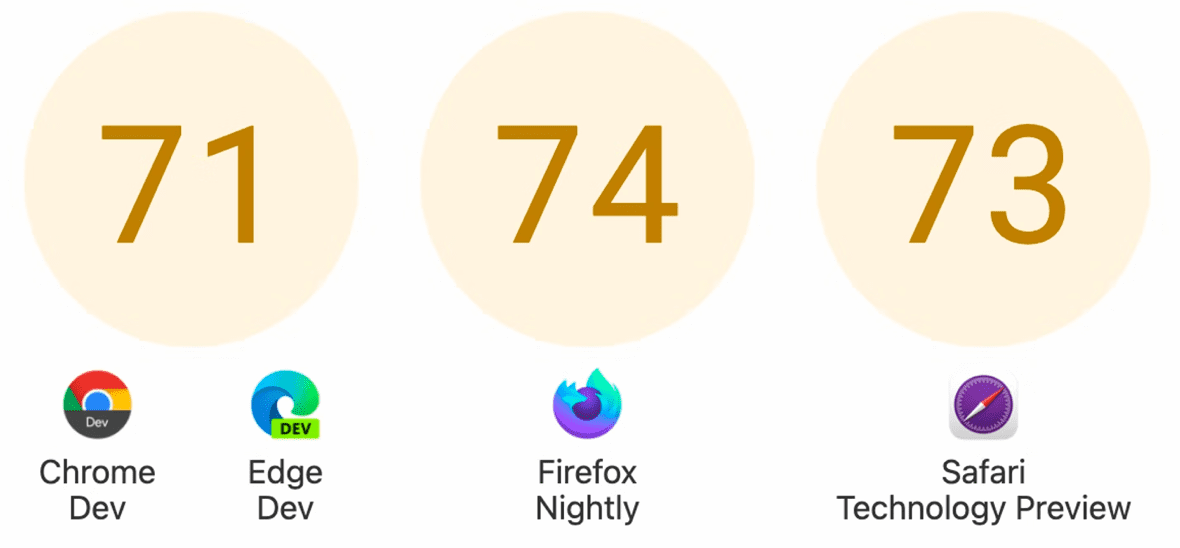
وصلنا إلى نهاية عام آخر، وحان الوقت لدراسة التحسينات التي أجرتها المتصفحات بينما نعمل معًا لتحسين إمكانية التشغيل التفاعلي لنظام الويب. يمكنك الاطّلاع على بداية العملية في مشاركتنا في آذار (مارس) من هذا العام بعد إطلاق المبادرة.

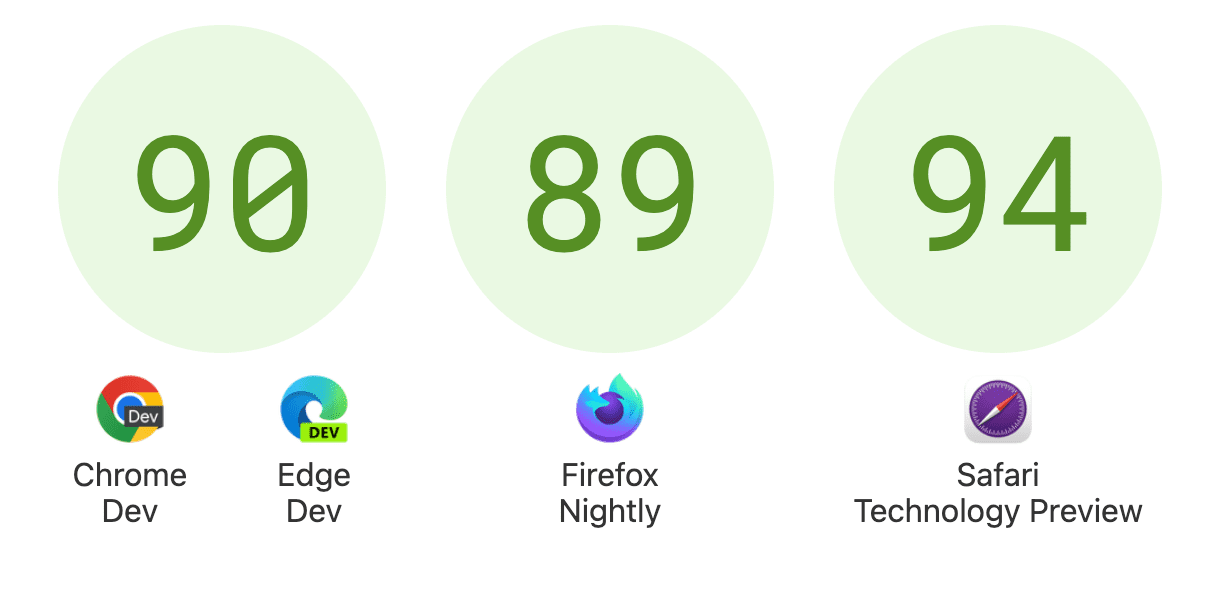
تُظهر النتائج الإجمالية في نهاية العام تحسنًا كبيرًا على جميع المحرّكات.

يمكنك الاطّلاع في هذه المشاركة على مزيد من المعلومات عن التقدّم الذي تم إحرازه خلال عام 2022. بالإضافة إلى هذه الميزات الرئيسية، تم إجراء العديد من التحسينات الصغيرة من خلال جميع المحرّكات. ولقد تم إصلاح المشاكل الصغيرة التي يمكن أن تتسبب في حدوث تناقضات بين المحرّكات وإرباكك أثناء التطوير. لا شك في أنّ رؤية الميزات الكبيرة المتاحة عبر المتصفحات هو أمر مشوّق بالتأكيد، ولكن في بعض الأحيان تكون الأسباب البسيطة هي التي تسبب معظم المشاكل، ومن الرائع معرفة مدى التحسينات التي تم تحسينها.
الطبقات المتتالية
تتيح لك طبقات التتابع إدارة التتابع عن طريق تجميع المحددات في طبقات. وهي نوع الميزة التي تصبح مفيدة فقط عندما تكون متاحة في كل مكان. تتوافق جميع المحركات الرئيسية الآن مع طبقات الشلال، وتعكس النتائج في جميع المتصفحات مدى إمكانية التشغيل التفاعلي للميزة، ولا يتبق سوى عدد قليل من الاختبارات لاجتيازها في Firefox.
عنصر مربّع الحوار
يسمح عنصر مربّع الحوار بإنشاء مربّعات حوار مشروطة وغير مشروطة. هذا نمط شائع على الويب، ويمنحك استخدام هذا العنصر سهولة الاستخدام وإمكانية الوصول التي كان عليك تطويرها واختبارها عند إنشاء مكوناتك الخاصة. في مقالة إنشاء مكوّن حوار، يشرح "آدم أرجيل" كيفية الاستفادة منه لإنشاء أنواع مختلفة من مربّعات الحوار.
الشبكة الفرعية
في بداية 2022، كان المتصفّح الوحيد المتوافق مع القيمة subgrid في كل من grid-template-rows وgrid-template-columns هو Firefox. خلال عام 2022، أصبح متصفّح Safari متاحًا، وأصبحت هذه الميزة قيد التطوير في Chrome. سيتم تجاوز الموعد النهائي لإمكانية التشغيل التفاعلي في نهاية العام، ولكنه سيتم قريبًا.
وحدات إطار العرض
فوحدات إطار العرض هي الميزة الوحيدة التي اجتازت 100% من الاختبارات على مستوى جميع المحرّكات. ويشمل ذلك مفاهيم إطار العرض الصغير والكبير، الذي يراعي تغيُّر حجم إطار العرض على الأجهزة الجوّالة عند ظهور عناصر واجهة مستخدم الجهاز واختفائها. يمكنك معرفة المزيد عن هذه الوحدات في المشاركة من خلال وحدات إطار العرض الكبيرة والصغيرة والديناميكية.
دعم المتصفح
- 108
- 108
- 101
- 15.4
اللون 4
تتيح هذه المجموعة من أعمال الألوان لـ CSS ليس فقط تحديد الألوان في سلاسل ذات دقة أعلى (على سبيل المثال، عرض p3، rec2020)، ولكنها توفر أيضًا دوال لون جديدة لكل منها أدوات مساعدة فريدة للعمل مع الألوان. المساحات اللونية الجديدة هي lch() وoklch() وlab() وoklab() وdisplay-p3 وrec2020 وa98-rgb وprophoto-rgb وxyz وxyz-d50، xzy-d65: جرِّب هذه المساحات في إصدار Canary اليوم مع تفعيل هذه العلامة. تنطبق هذه التغييرات أيضًا على التدرجات اللونية، ما يسمح للمؤلفين بتحديد مساحة اللون التي تستخدمها التدرجات. تتيح العلامة نفسها أيضًا استخدام color-mix()، ما يسمح لك بمزج لونين معًا في مساحة من اختيارك. توجد دالة color-mix() أيضًا خلف علامة في Safari وFirefox. مزيد من الألوان وألوان أفضل وتدرجات لون أفضل وأدوات أفضل.
إمكانية التشغيل التفاعلي لعام 2023
نأمل أن يسعدك معرفة أنّنا لا ننوي إيقاف الخدمة في نهاية 2022، وأنّ مرحلة إنتروب عام 2023 قد وصلت إلى مرحلة جيدة في مرحلة التخطيط الأولية. في العام الجديد، سنعلن عن الميزات التي تم اختيارها، ونتطلّع إلى عام آخر من أجل تسهيل تطويرها على الويب.
صورة رئيسية من تصميم إيان شنايدر


