มาดูฟีเจอร์บางอย่างที่ทำงานร่วมกันได้ในปี 2022
ผ่านเข้าสู่ช่วงปลายปีอีกแล้ว ถึงเวลาที่เราจะมาดูการปรับปรุงที่ทำโดยเบราว์เซอร์ในขณะที่เราทำงานร่วมกันเพื่อปรับปรุงความสามารถในการทำงานร่วมกันของแพลตฟอร์มเว็บ คุณตรวจสอบจุดเริ่มต้นของสิ่งต่างๆ ที่เกิดขึ้นได้ในโพสต์ของเราในเดือนมีนาคมปีนี้เมื่อมีการเปิดตัวโครงการริเริ่มดังกล่าว

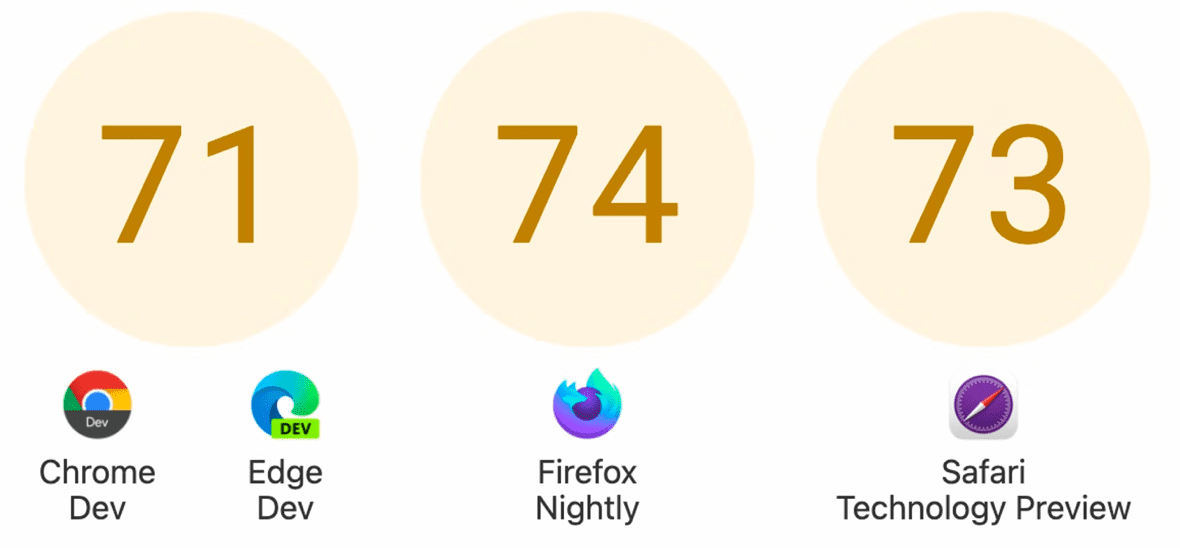
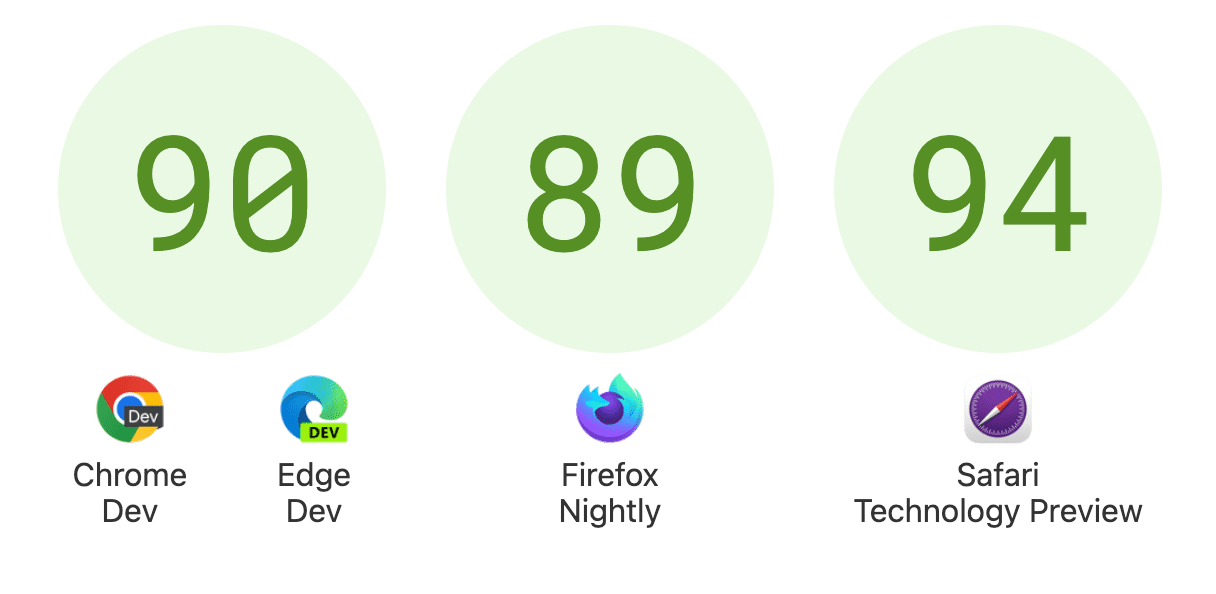
คะแนนโดยรวมในช่วงสิ้นปีแสดงให้เห็นว่าเครื่องมือทั้งหมดมีการพัฒนาที่ดีขึ้นมาก

ในโพสต์นี้ คุณจะได้ทราบความคืบหน้าที่เกิดขึ้นในปี 2022 นอกเหนือจากฟีเจอร์บรรทัดแรกเหล่านี้แล้ว ยังมีการปรับปรุงเล็กๆ น้อยๆ จากเครื่องมือค้นหาทั้งหมดด้วย ปัญหาเล็กๆ น้อยๆ ที่อาจทำให้เครื่องมือค้นหาไม่สอดคล้องกันและเกิดปัญหาระหว่างการพัฒนาได้รับการแก้ไขแล้ว การได้เห็นฟีเจอร์ขนาดใหญ่ที่ใช้งานได้ในหลายเบราว์เซอร์เป็นเรื่องที่น่าตื่นเต้น แต่บางครั้งก็เป็นปัญหาเล็กๆ น้อยๆ ที่ก่อให้เกิดปัญหามากที่สุด และก็เป็นเรื่องดีที่ได้เห็นว่าเราปรับปรุงให้ดีขึ้นมากน้อยแค่ไหน
เรียงซ้อนเลเยอร์
เลเยอร์แบบ Cascade ช่วยให้คุณจัดการการเรียงซ้อนโดยการจัดกลุ่มตัวเลือกเป็นเลเยอร์ได้ ซึ่งเป็นฟีเจอร์ที่จะมีประโยชน์ก็ต่อเมื่อมีให้บริการทุกที่ ตอนนี้เครื่องมือหลักทั้งหมดรองรับเลเยอร์แบบ Cascade และคะแนนในเบราว์เซอร์ทั้งหมดแสดงถึงการทำงานร่วมกันของฟีเจอร์ โดยเหลือการทดสอบอีกเพียงไม่กี่ครั้งสำหรับ Firefox
องค์ประกอบกล่องโต้ตอบ
องค์ประกอบกล่องโต้ตอบอนุญาตให้สร้างกล่องโต้ตอบแบบโมดัลและไม่ใช่โมดัล ซึ่งเป็นรูปแบบทั่วไปบนเว็บ และการใช้องค์ประกอบนี้จะช่วยให้คุณสามารถใช้งานได้และเข้าถึงได้ง่าย ซึ่งตามปกติแล้วคุณจะต้องพัฒนาและทดสอบเมื่อสร้างคอมโพเนนต์ของคุณเอง ในบทความการสร้างคอมโพเนนต์กล่องโต้ตอบ Adam Argyle ได้อธิบายวิธีสร้างกล่องโต้ตอบบนองค์ประกอบนี้
ตารางย่อย
ช่วงต้นปี 2022 เบราว์เซอร์เดียวที่รองรับค่า subgrid สำหรับ grid-template-rows และ grid-template-columns คือ Firefox ในช่วงปี 2022 Safari มีการรองรับแล้ว และฟีเจอร์นี้อยู่ในระหว่างการพัฒนาใน Chrome แม้อาจจะพลาดกำหนดเวลาสิ้นปีสำหรับความสามารถในการทำงานร่วมกัน แต่ก็กำลังจะเปิดตัวในเร็วๆ นี้
หน่วยวิวพอร์ต
หน่วยวิวพอร์ตเป็นฟีเจอร์เดียวที่ผ่านการทดสอบถึง 100% ในเครื่องมือทั้งหมด ซึ่งรวมถึงแนวคิดของวิวพอร์ตขนาดเล็กและขนาดใหญ่ ซึ่งมีผลต่อการเปลี่ยนแปลงขนาดวิวพอร์ตบนอุปกรณ์เคลื่อนที่เมื่อองค์ประกอบ UI ของอุปกรณ์ปรากฏขึ้นและหายไป คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหน่วยเหล่านี้ได้ในโพสต์หน่วยวิวพอร์ตขนาดใหญ่ เล็ก และแบบไดนามิก
การรองรับเบราว์เซอร์
- 108
- 108
- 101
- 15.4
สี 4
คอลเล็กชันงานสีนี้ช่วยให้ CSS ไม่เพียงระบุสีในขอบเขตความละเอียดที่สูงขึ้น (เช่น display p3,rec2020) แต่ยังมีฟังก์ชันสีใหม่ๆ ซึ่งแต่ละแบบมียูทิลิตีเฉพาะตัวในการปรับสี พื้นที่สีใหม่ได้แก่ lch(), oklch(), lab(), oklab(), display-p3, rec2020, a98-rgb, prophoto-rgb, xyz, xyz-d50, xzy-d65: ลองใช้สีเหล่านี้ใน Canary วันนี้โดยเปิดใช้ธงนี้ การเปลี่ยนแปลงเหล่านี้ยังมีผลกับการไล่ระดับสีด้วย ซึ่งทำให้ผู้เขียนสามารถระบุพื้นที่สีที่ใช้การไล่ระดับสีได้ ธงเดียวกันนี้ยังเปิดใช้การรองรับ color-mix() อีกด้วย ซึ่งทำให้คุณสามารถผสม 2 สีเข้าด้วยกันในพื้นที่ที่เลือกได้ ฟังก์ชัน color-mix() ก็อยู่หลังธงใน Safari และ Firefox ด้วย สีที่มากขึ้น สีที่ดีขึ้น การไล่ระดับสีที่ดีขึ้น และเครื่องมือที่ดีขึ้น
การทำงานร่วมกัน 2023
หวังว่าคุณจะยินดีที่ได้ทราบว่าเราไม่ตั้งใจที่จะสิ้นสุดภายในสิ้นปี 2022 และ Interop 2023 ก็ผ่านช่วงการวางแผนเริ่มต้นแล้ว ในช่วงปีใหม่ เราจะเปิดตัวฟีเจอร์ที่เราคัดสรรมาให้ และอยากให้การพัฒนาเว็บทำได้ง่ายขึ้นอีก 1 ปี
รูปภาพหลักโดย Ian Schneider

