Odkryj niektóre funkcje, które stały się współdziałające w 2022 roku.
Koniec kolejnego roku i nadszedł czas, aby przyjrzeć się udoskonaleniom wprowadzanym przez przeglądarki w ramach współpracy nad poprawą interoperacyjności platformy internetowej. O tym, jak zaczęło się inicjatywa, przeczytasz w naszym poście z marca tego roku.

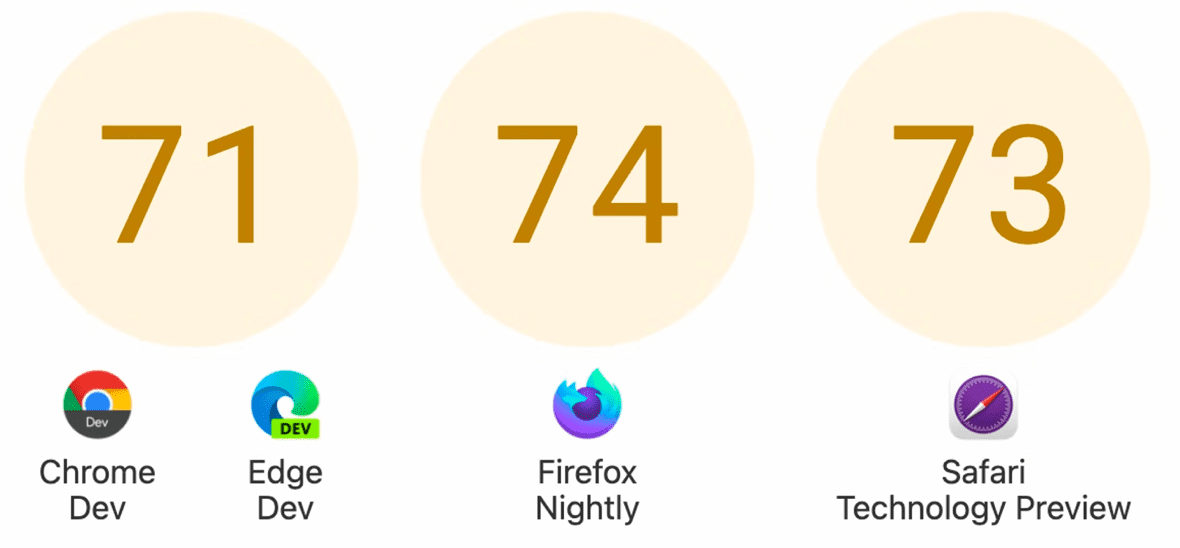
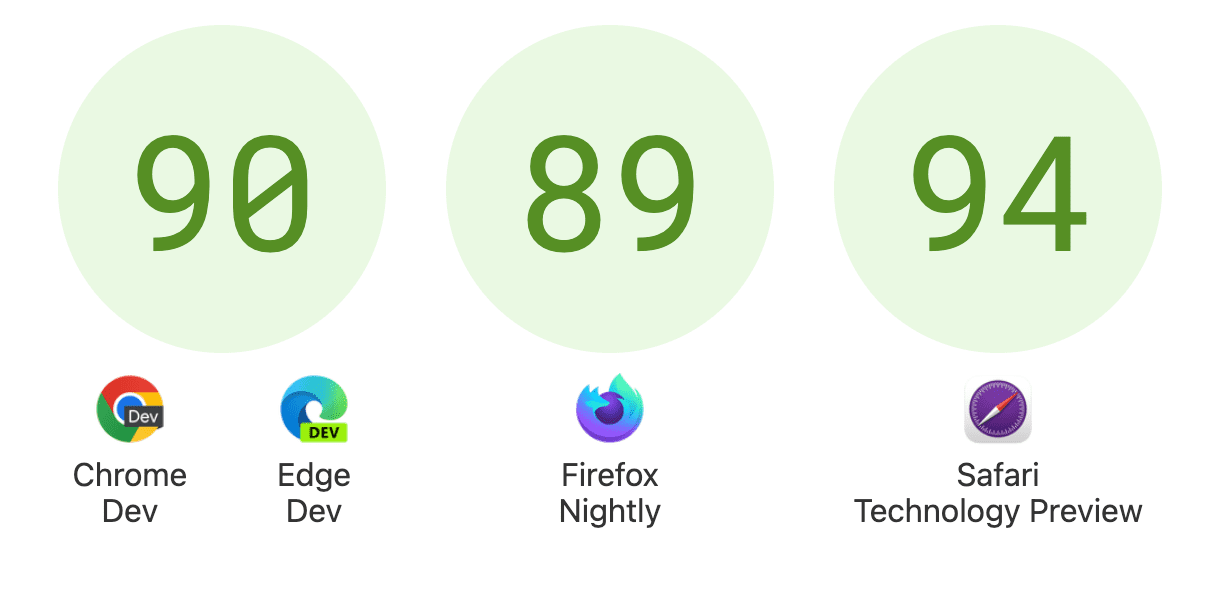
Ogólne wyniki na koniec roku pokazują dużą poprawę we wszystkich wyszukiwarkach.

Z tego posta dowiesz się więcej o postępach w 2022 roku. Oprócz tych funkcji nagłówka wszystkie wyszukiwarki wprowadziły też wiele drobnych ulepszeń. Drobne problemy, które mogły powodować niespójności między wyszukiwarkami i uciążać Cię w trakcie programowania, zostały rozwiązane. Możliwość zobaczenia dużych funkcji dostępnych w różnych przeglądarkach z pewnością jest ekscytująca, ale to właśnie drobne problemy powodują najwięcej problemów. Cieszymy się, że udało się nam wiele ulepszeń.
Kaskadowe warstwy
Warstwy kaskadowe – umożliwiają zarządzanie kaskadą przez grupowanie selektorów w warstwy. Ten rodzaj funkcji staje się przydatny tylko wtedy, gdy jest wszędzie obsługiwany. Wszystkie główne wyszukiwarki obsługują teraz warstwy kaskadowe, a wyniki we wszystkich przeglądarkach odzwierciedlają interoperacyjność funkcji. Pozostało jeszcze tylko kilka testów dla przeglądarki Firefox.
Element okna
Element okna umożliwia tworzenie okien modalnych i niemodalnych. Jest to powszechny wzorzec w internecie, dlatego korzystanie z niego zapewnia łatwość obsługi i dostępności, które w innym wypadku należałoby opracować i przetestować przy tworzeniu własnych komponentów. W artykule Tworzenie komponentu okna Adam Argyle wyjaśnia, jak tworzyć na podstawie tego elementu różne rodzaje okien.
Podsiatka
Na początku 2022 roku jedyną przeglądarką obsługującą wartość subgrid w usługach grid-template-rows i grid-template-columns była przeglądarka Firefox. W 2022 r. przeglądarka Safari otrzymała obsługę, a ta funkcja jest w trakcie opracowywania Chrome. W tej chwili nie upłynie termin na koniec roku na zapewnienie interoperacyjności, ale zbliżamy się do końca tego roku.
Jednostki widocznego obszaru
Jednostki widocznego obszaru to jedyna funkcja, która w 100% sprawdziła się we wszystkich wyszukiwarkach. Obejmuje to koncepcje małego i dużego widocznego obszaru, który uwzględnia zmianę rozmiaru widocznego obszaru na urządzeniach mobilnych w miarę pojawiania się i znikania elementów interfejsu urządzenia. Więcej informacji o tych jednostkach znajdziesz w poście o dużych, małych i dynamicznych jednostkach widocznego obszaru.
Obsługa przeglądarek
- 108
- 108
- 101
- 15,4
Kolor 4
Ta kolekcja barw pozwala CSS nie tylko określać kolory w zakresach o wyższej rozdzielczości (np. display p3, rec2020), ale także udostępnia nowe funkcje kolorów, z których każda ma unikalne narzędzia do pracy z kolorami. Nowe przestrzenie kolorów to lch(), oklch(), lab(), oklab(), display-p3, rec2020, a98-rgb, prophoto-rgb, xyz, xyz-d50, xzy-d65. Wypróbuj je w wersji Canary już dziś przy włączeniu tej flagi. Zmiany te dotyczą również gradientów, dzięki czemu autorzy mogą określić, jakiej przestrzeni kolorów używają ich gradienty. Ta sama flaga włącza też obsługę color-mix(), dzięki czemu możesz połączyć 2 kolory w wybranej przez siebie przestrzeni. W Safari i Firefoksie znajduje się również flaga funkcji color-mix(). Więcej kolorów, lepsze kolory, lepsze gradienty i lepsze narzędzia.
Interoperacyjność w 2023 r.
Mam nadzieję, że do końca 2022 roku nie zamierzamy przestać, a projekt Interop 2023 jest już na wczesnym etapie planowania. W nowym roku ogłosimy wybrane funkcje, a w kolejnym roku ułatwimy im tworzenie aplikacji internetowych.
Baner powitalny: Iana Schneidera.

