उन कुछ सुविधाओं के बारे में जानें जो 2022 के दौरान इंटरऑपरेबल हो गई हैं.
हम एक और साल को खत्म कर रहे हैं. अब ब्राउज़र में किए गए सुधारों को देखने का समय आ गया है, क्योंकि हम वेब प्लैटफ़ॉर्म की इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) को बेहतर बनाने के लिए साथ मिलकर काम कर रहे हैं. इस पहल के लॉन्च होने के बाद, इस साल मार्च में हमारी पोस्ट में देखा जा सकता है कि शुरुआत कैसे हुई.

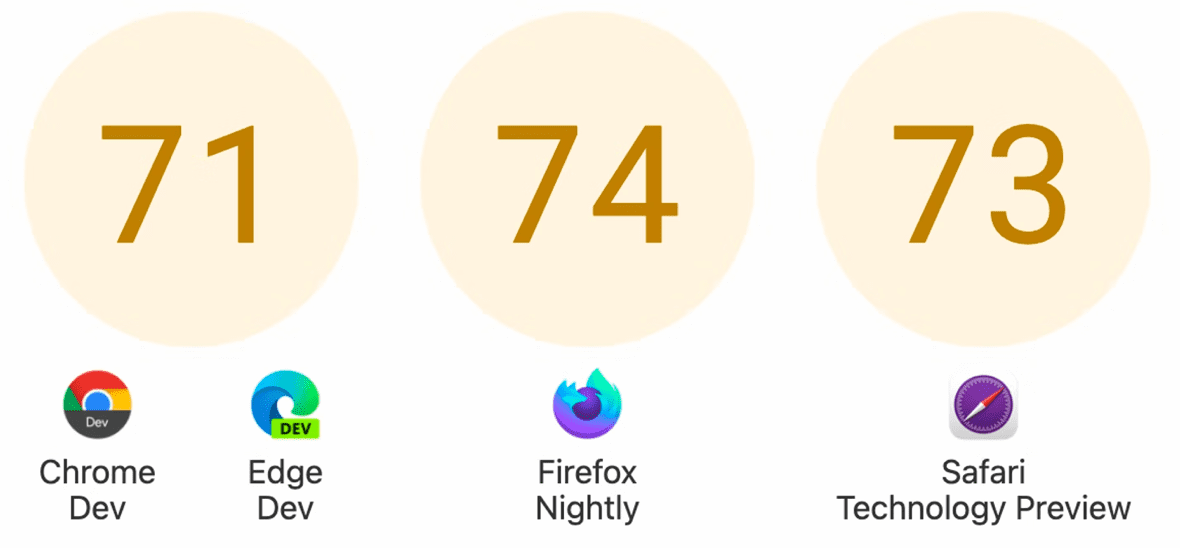
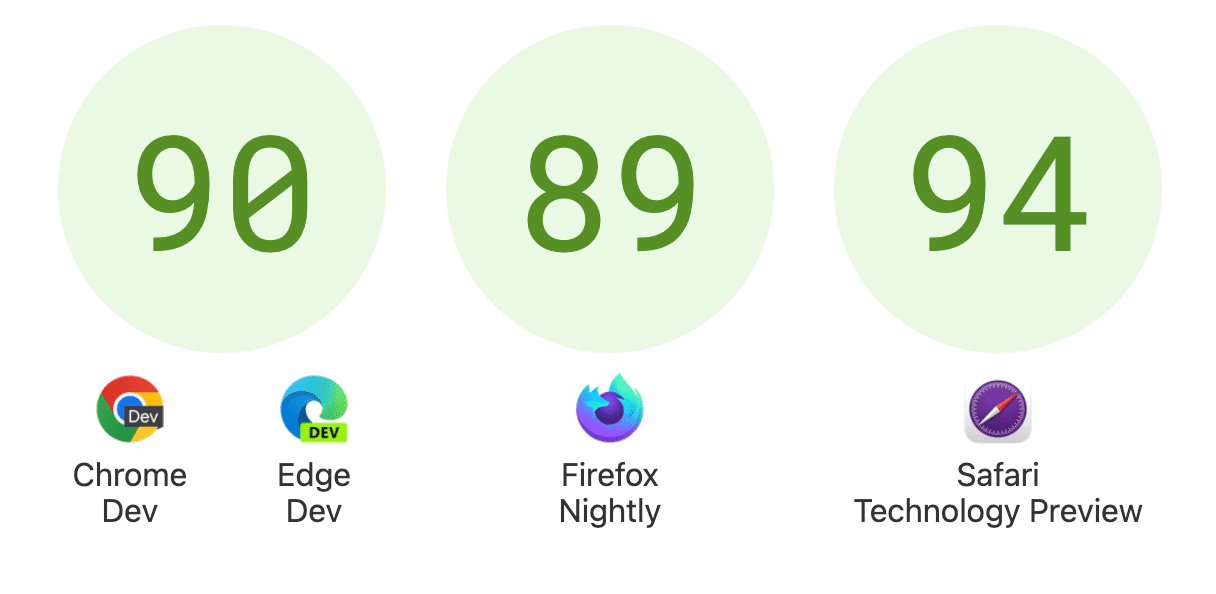
साल के आखिर के कुल स्कोर से पता चलता है कि सभी इंजन में काफ़ी सुधार हुआ है.

इस पोस्ट में, 2022 में हुई आपकी प्रोग्रेस के बारे में जानें. हेडलाइन की इन सुविधाओं के अलावा, सभी इंजन ने छोटे-छोटे कई सुधार किए हैं. इंजन और डेवलपमेंट के दौरान आपको गलत तरीके से काम करने वाली छोटी-मोटी समस्याओं को ठीक कर दिया गया है. क्रॉस-ब्राउज़र पर उपलब्ध बड़ी सुविधाएं देखना आपको बहुत दिलचस्प लगता है. हालांकि, कभी-कभी ये छोटी समस्याएं सबसे ज़्यादा समस्याएं पैदा करती हैं. इसलिए, यह देखना अच्छा लगता है कि इसमें कितना सुधार हुआ है.
लेयर कैस्केड करें
कैस्केड लेयर का इस्तेमाल करने पर, सिलेक्टर को लेयर में ग्रुप करके, कैस्केड को मैनेज किया जा सकता है. यह एक ऐसी सुविधा है जो सिर्फ़ तब काम आती है, जब यह हर जगह काम करती हो. सभी प्रमुख इंजन अब कैस्केड लेयर का इस्तेमाल करते हैं और सभी ब्राउज़र के स्कोर से पता चलता है कि यह सुविधा कितनी इंटरऑपरेबल है. Firefox में बस कुछ ही टेस्ट पास करने होते हैं.
डायलॉग एलिमेंट
डायलॉग एलिमेंट की मदद से, मोडल और नॉन-मॉडल डायलॉग बनाए जा सकते हैं. यह वेब पर एक सामान्य पैटर्न है. इस एलिमेंट का इस्तेमाल करने से आपको उपयोगिता और सुलभता मिलती है. ऐसा न होने पर, आपको अपने कॉम्पोनेंट बनाते समय डेवलप और टेस्ट करना पड़ता. डायलॉग कॉम्पोनेंट बनाने का तरीका लेख में, एडम आर्गाइल ने बताया है कि इस एलिमेंट का इस्तेमाल करके, अलग-अलग तरह के डायलॉग कैसे बनाए जा सकते हैं.
सबग्रिड
साल 2022 की शुरुआत में, grid-template-rows और grid-template-columns के लिए subgrid वैल्यू को सिर्फ़ Firefox ब्राउज़र ही इस्तेमाल कर सकता था. साल 2022 में Safari पर यह सुविधा उपलब्ध थी. Chrome में इस सुविधा पर काम चल रहा है. ऐसा होने पर, इंटरऑपरेबिलिटी के लिए साल के आखिर में तय की गई समयसीमा खत्म हो जाएगी. हालांकि, इसे जल्द ही लॉन्च किया जाएगा.
व्यूपोर्ट इकाइयां
सिर्फ़ व्यूपोर्ट यूनिट की मदद से ही, सभी इंजन के पास होने वाले 100% टेस्ट पास हो गए हैं. इसमें छोटे और बड़े व्यूपोर्ट के कॉन्सेप्ट शामिल हैं, जो डिवाइस के यूज़र इंटरफ़ेस (यूआई) एलिमेंट के दिखने और गायब होने के दौरान, मोबाइल पर व्यूपोर्ट के साइज़ में बदलाव करते हैं. बड़ी, छोटी, और डाइनैमिक व्यूपोर्ट यूनिट वाली पोस्ट में, इन यूनिट के बारे में ज़्यादा जानकारी पाई जा सकती है.
ब्राउज़र सहायता
- 108
- 108
- 101
- 15.4
रंग 4
कलर वर्क के इस कलेक्शन की मदद से, सीएसएस सिर्फ़ हाई डेफ़िनिशन गैमट में कलर तय नहीं कर पाता (उदाहरण के लिए, Display p3, rec2020). साथ ही, इसमें ऐसे नए कलर फ़ंक्शन भी मिलते हैं जिनमें हर एक की अलग सुविधाएं होती हैं. नए कलर स्पेस lch(), oklch(), lab(), oklab(), display-p3, rec2020, a98-rgb, prophoto-rgb, xyz, xyz-d50, xzy-d65 हैं: इस फ़्लैग को चालू करके आज ही इन्हें कैनरी में आज़माएं. ये बदलाव ग्रेडिएंट पर भी लागू होते हैं, जिससे लेखक यह तय कर सकते हैं कि उनके ग्रेडिएंट का इस्तेमाल करने के लिए किस कलरस्पेस का इस्तेमाल होता है. यही फ़्लैग color-mix() सहायता को भी चालू करता है, जिससे आप अपनी पसंद की जगह में दो रंगों को एक साथ मिला सकते हैं. Safari और Firefox में color-mix() फ़ंक्शन किसी फ़्लैग के पीछे भी होता है. ज़्यादा रंग, बेहतर रंग, बेहतर ग्रेडिएंट, और बेहतर टूल.
इंटरऑप 2023
हमें उम्मीद है कि आपको यह जानकर खुशी होगी कि हमारा मकसद 2022 के आखिर तक इस प्रोग्राम को खत्म नहीं करना है. Interop 2023 की प्लानिंग पहले ही पूरी हो चुकी है. नए साल में, हम चुनी गई सुविधाओं की घोषणा करेंगे. साथ ही, हम एक और साल आने वाले हैं, ताकि वेब के लिए इसे डेवलप करना और आसान हो जाए.
इयान श्नाइडर की हीरो इमेज.

