لأول مرة على الإطلاق، اجتمع جميع موردي المتصفحات الرئيسية والجهات المعنية الأخرى معًا لحل أهم مشكلات توافق المتصفحات التي حددها مطورو الويب. ستعمل أداة التشغيل التفاعلي لعام 2022 على تحسين تجربة تطوير الويب في 15 مجالاً رئيسيًا. في هذه المقالة، اكتشف كيف وصلنا إلى هنا، وما يركز عليه المشروع، وكيف سيتم قياس النجاح، وكيف يمكنك تتبع التقدم.
بدأت مسيرة النجاح في 2019.
في عام 2019، بدأت شركتا Mozilla وGoogle وشركات أخرى بذل جهود كبيرة لفهم احتياجات المطوِّرين. المشكلات، في شكل استبيانات تقييم احتياجات المطورين في MDN وتقرير توافق المتصفح بالتفصيل. وفّرت لنا هذه التقارير معلومات تفصيلية وقابلة للاستخدام لمواجهة أهم التحديات التي تواجه المطوّرين على منصة الويب، وأدّت إلى جهود Compat 2021.
من بين مهام أخرى، ساهم Compat 2021 في وضع أساس متين للميزات الفعّالة، مثل شبكة CSS (استخدام بنسبة% 12 ونموها بوتيرة ثابتة) وإطار عرض مرن لـ CSS (نسبة استخدام بنسبة% 77)، بما في ذلك السمة gap في إطار flexbox، الذي يوفّر حلّ مشاكل أساسية يواجهها المطوّرون عند اعتماد طرق تنسيق جديدة.
سعدنا بتحقيق نتيجة تتجاوز%90 على مستوى جميع عمليات التنفيذ في نهاية عام 2021.
ما هي أداة التشغيل المتداخل لعام 2022؟
اتفاقية التشغيل التفاعلي لعام 2022 هي معيار وافق عليه ممثّلون لثلاثة أنواع رئيسية من المتصفِّحات وتم تطويرها من خلال عملية اختيار علني ومراجعتها بناءً على ملاحظات الداعمين Apple وBocoup وGoogle وIgalia وMicrosoft وMozilla.
يركّز مقياس الأداء على 15 مجالاً، يحدّدها المطوّرون على أنّها مزعجة بشكل خاص عندما تكون غير متوفّرة أو تواجه مشاكل في التوافق في مختلَف المتصفحات. وقد وافق جميع موردي المتصفّحات على التركيز على هذه الجوانب، وكل فردٍ معني متحمس للبدء في تحسين تجربة التطوير على الويب بشكلٍ ملحوظ.
مجالات التركيز الـ 15
ستكون الميزات التالية هي محور تركيز أداة التشغيل التفاعلي لعام 2022. وهي تشمل 10 مناطق جديدة، بالإضافة إلى 5 مناطق تم نقلها من Compat 2021. مجالات التركيز الجديدة هي:
الطبقات المتتالية
تمنح الطبقات التدريجية مطوِّري الويب مزيدًا من التحكم في التتابع. توفر طريقة لتجميع المحددات في طبقات، لكل طبقات خاصتها الخاصة. وهذا يعني أنّك لست بحاجة إلى ترتيب أدوات الاختيار بعناية أو إنشاء أدوات اختيار محدّدة للغاية لاستبدال قواعد CSS الأساسية.
مساحات الألوان ودوال ألوان CSS
لاستخدام دوال الألوان في نظام تصميم، عليك حاليًا الاعتماد على Sass أو PostCSS أو calc() على قيم HSL. تعني دوال الألوان المضمنة في CSS أنه يمكن تحديث الألوان ديناميكيًا، وتزيل مساحات الألوان الجديدة القيود المفروضة على سلسلة sRGB والقيود الإدراكية لـ HSL.
هناك دالتان محددتان في مستوى ألوان CSS 5 يتيحان ظهور مواضيع أكثر ديناميكية على منصة الويب:
color-mix(): يتم استخدام لونين وعرض نتيجة مزجهما في مساحة لون محددة بمقدار محدد.color-contrast(): لاختيار اللون من قائمة الألوان بأعلى تباين للون الواحد المحدد.
تدعم هذه الدوال مساحات اللون الموسعة (LAB وLCH وP3)، بالإضافة إلى HSL وsRGB، فهي تستخدم تلقائيًا مساحة ألوان LCH الموحدة.
وحدات إطار عرض جديدة
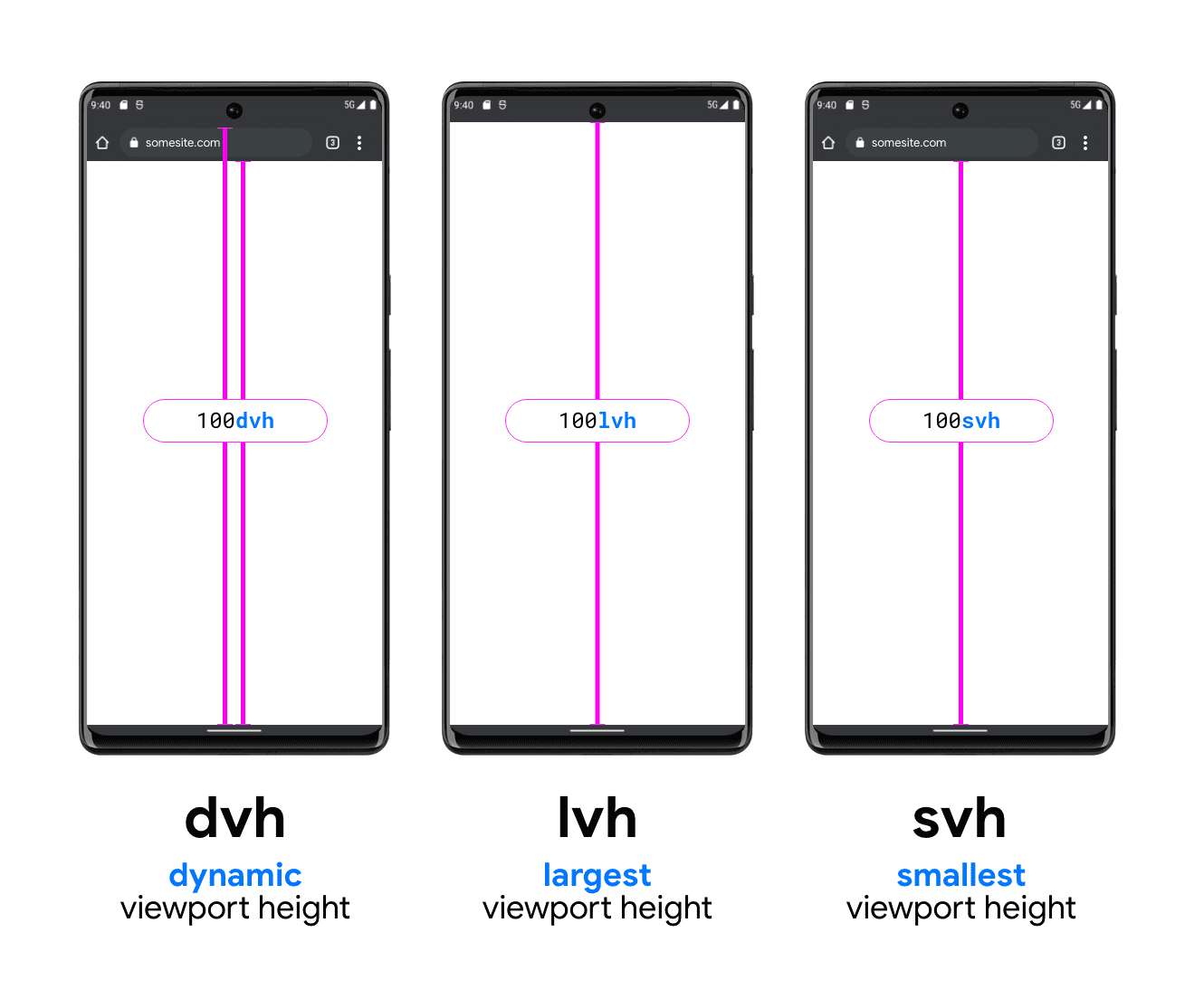
تظهر الصعوبات في التعامل مع حجم إطار العرض بشكل بارز في كلّ من تقرير MDN للمتصفح 2020 واستطلاع State of CSS 2021 الجديد. يضيف المستوى 4 لقيم CSS والمستوى 4 وحدات جديدة لأحجام إطار العرض الأكبر والأصغر حجمًا وديناميكية، وهي lv* وsv* وdv*. ستسهّل هذه الوحدات إنشاء تنسيقات تملأ إطار العرض المرئي على الأجهزة الجوّالة مع أخذ شريط العناوين في الاعتبار.

بالإضافة إلى ذلك، سيتعاون فريق المورّدين المشاركين في عام 2022 مع أداة "مزامنة 2022" لإجراء أبحاث حول حالة إمكانية التشغيل التفاعلي لميزات قياس إطار العرض الحالية وتحسينها، بما في ذلك وحدة vh الحالية.
الانتقال
يؤكّد تقرير الاستطلاع الخاص بالتمرير لعام 2021 أنّه من الصعب تنفيذ ميزات التمرير والتوافق مع التمرير، كما أنّ هناك العديد من الجوانب التي يمكن تحسينها. سنركّز على المحاذاة عند التمرير وscroll-behavior وسلوك التمرير للمساعدة في التنقّل بشكل أكثر اتساقًا وسلاسة على المنصات المختلفة.
كما نعمل على استكشاف اقتراحات جديدة لميزات لقطة التمرير.
الشبكة الفرعية
تعني القيمة subgrid في grid-template-columns وgrid-template-rows أنّ عنصر الشبكة الذي يتم تطبيق display: grid عليه يمكن أن يكتسب تعريف المقطع الصوتي من جزء الشبكة الرئيسية الذي يتم وضعه فوقه.
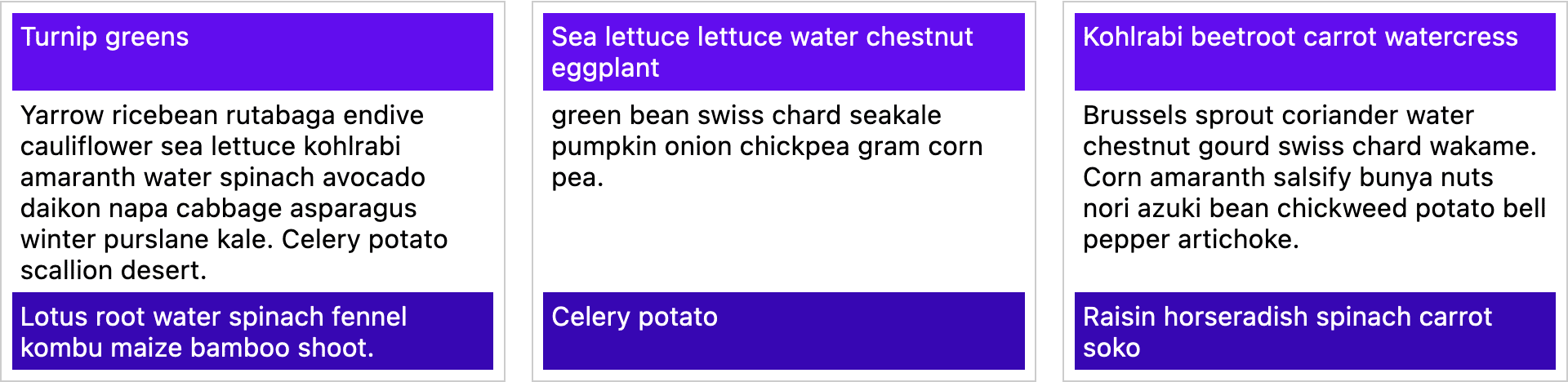
على سبيل المثال، تحتوي مكونات البطاقة الثلاثة التالية على رأس وتذييل تتم محاذاة رؤوس وتذييلات البطاقة المجاورة، على الرغم من أن كل بطاقة تحتوي على شبكة مستقلة. يعمل هذا النمط لأن كل بطاقة عبارة عن عنصر يمتد إلى ثلاثة صفوف من الشبكة الرئيسية، ثم يستخدم الشبكة الفرعية لاكتساب هذه الصفوف في البطاقة.

مضمّنة أيضًا
- احتواء CSS (السمة
contain) - العنصر
<dialog> - عناصر التحكُّم في النموذج
- أسلوب الخط والترميزات: بما في ذلك
font-variant-alternatesوfont-variant-positionووحدةicوترميزات النص CJK - Web Compat الذي يركّز على الاختلافات بين المتصفحات التي تسببت في حدوث مشاكل توافق في الموقع تؤثر في المستخدمين النهائيين
أحرزت المجالات التالية تقدمًا كبيرًا في مشروع Compat 2021، ولكن لا يزال هناك مجال للتحسين. لهذا السبب، تم تضمينها في أداة التشغيل التفاعلي 2022 لحل المشاكل المتبقية.
- نسبة العرض إلى الارتفاع
- Flexbox
- شبكة
- موضع الإعلان الثابت
- المحولات
جهود التحقيق
بالإضافة إلى 15 مجال تركيز، تتضمّن أداة التشغيل المتداخل لعام 2022 ثلاثة جهود تحقيق. هذه هي المجالات التي تحتوي على مشاكل وتحتاج إلى تحسين، ولكن الحالة الحالية للمواصفات أو الاختبارات لا تكون جيدة بما يكفي للتمكن من تسجيل التقدم باستخدام نتائج الاختبار:
- التعديل،
contenteditableوexecCommand - أحداث المؤشر والماوس
- قياس إطار العرض
سيتعاون بائعو المتصفح والأطراف المعنية الآخرون على تحسين الاختبارات والمواصفات لهذه المجالات، بحيث يمكن تضمينها في التكرارات المستقبلية لهذا الجهد.
قياس النجاح وتتبع التقدم

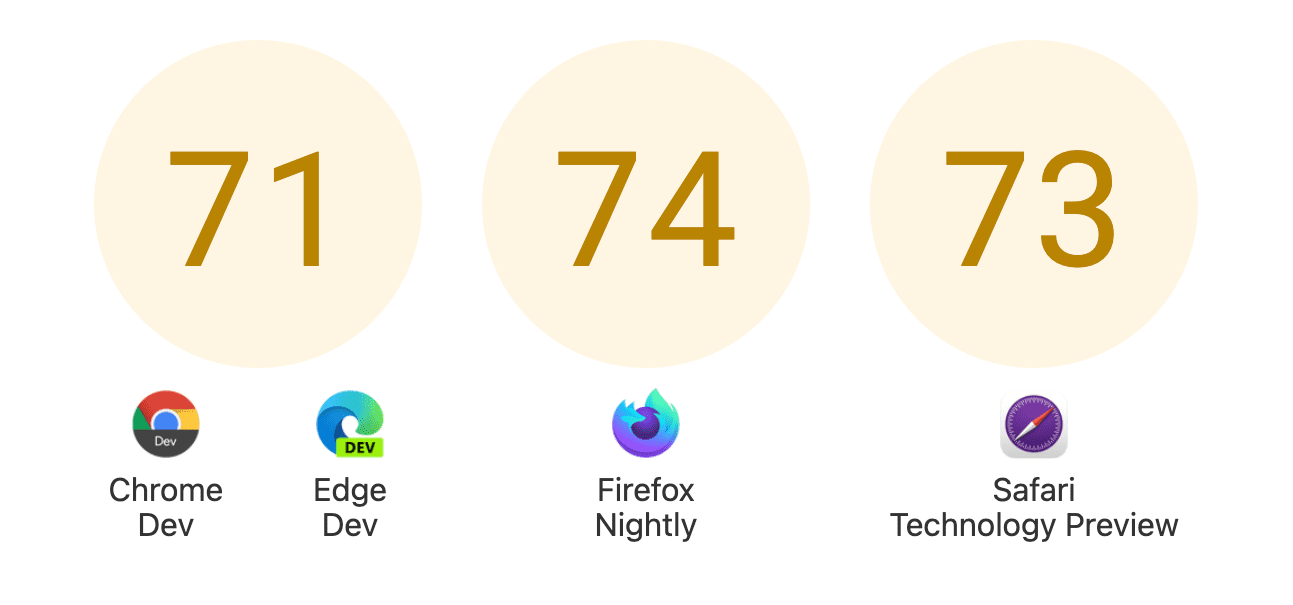
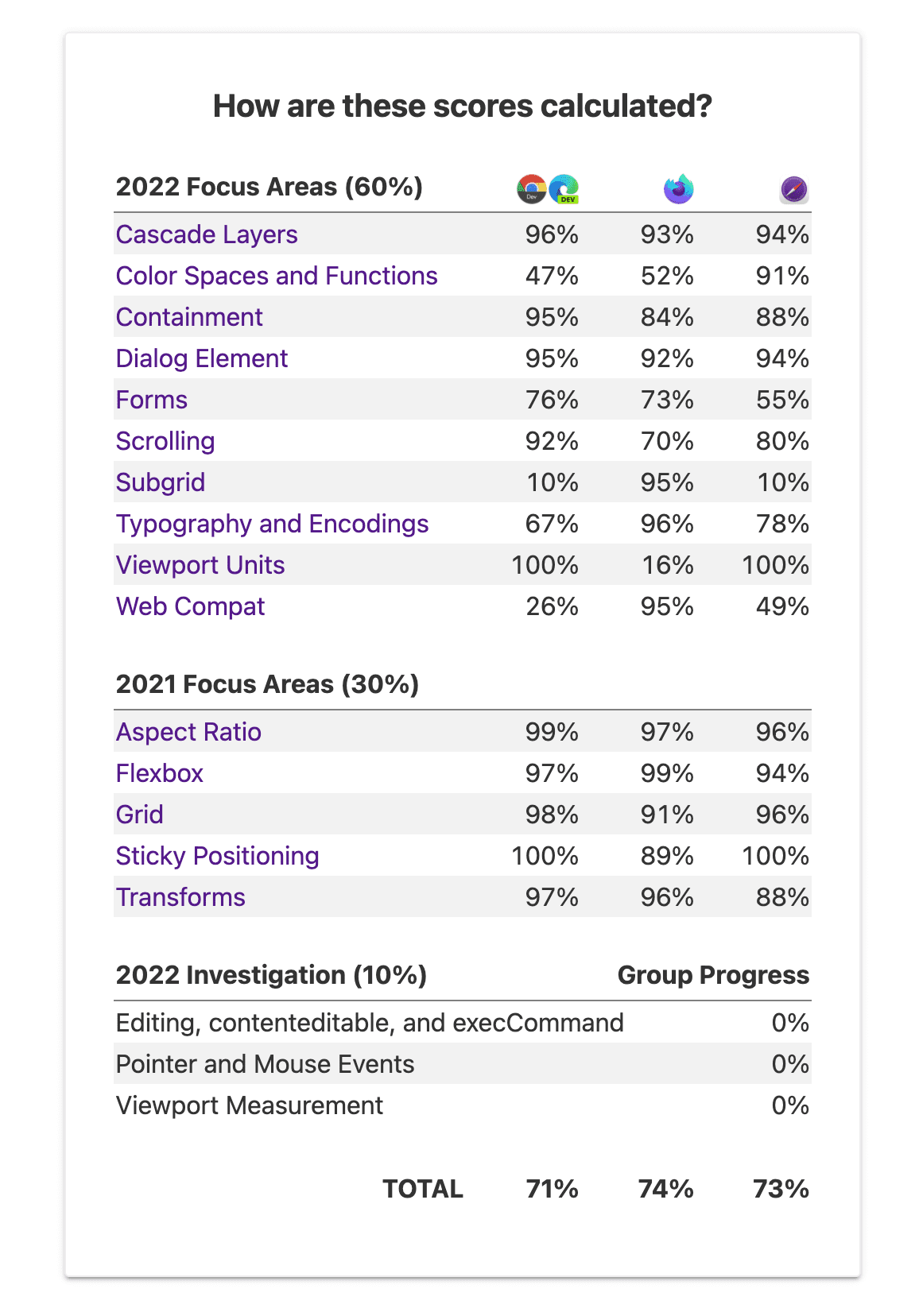
سيتم استخدام لوحة البيانات الحالية الخاصة باختبارات النظام الأساسي للويب لتتبُّع مستوى التقدّم في مجالات التركيز الـ 15. تم تحديد مجموعة من الاختبارات لكل منطقة. ثم يتم تقييم المتصفحات مقابل هذه الاختبارات، مما يعطي نتيجة لكل منطقة ونتيجة إجمالية لجميع المناطق الخمسة عشر.
للمتابعة وتتبُّع مستوى التقدّم، يمكنك الاطّلاع على لوحة بيانات Interop 2022. على مدار العام، يمكنك المتابعة ومعرفة كيف تتحسن المنصة التي تصمم من أجلها.

ماذا يعني كل هذا للمطوّرين؟
إنّ الهدف من جهود إمكانية التشغيل التفاعلي على مدار عدّة سنوات، في شكل Compat 2021 وIndexing 2022 وغير ذلك، هو الإقرار الكامل بالشكاوى التي واجهها المطوّرون لسنوات عديدة ومعالجتها. ولا يقتصر الأمر على استخدام متصفح واحد، بل هو تعاون قوي بين جميع موردي المتصفحات الرئيسية والأصدقاء لتحسين نظام الويب الأساسي بشكل عام.
والهدف الأساسي هو جعل منصة الويب أكثر قابلية للاستخدام وموثوقية لدى المطوّرين كي يتمكّنوا من قضاء المزيد من الوقت في إنشاء تجارب ويب رائعة بدلاً من التغلب على تناقضات المتصفّح.
يسرنا أن نعرف رأيك
يُرجى التواصل معنا إذا كان لديك أي ملاحظات بشأن التحسينات التي تم إجراؤها خلال مؤتمر Compat 2021 أو بخصوص أي من الميزات المضمَّنة في Spam 2022. أي من هذه الميزات ستحدث فرقًا كبيرًا في عملك؟ ما الذي أنت متحمس له حقًا؟ يُرجى إعلامنا بالمشاكل في مستودع GitHub أو إعلامنا بذلك على Twitter.
مزيد من المعلومات حول إمكانية التشغيل التفاعلي لعام 2022 من:




