"การทำงานร่วมกันปี 2023" ได้สิ้นสุดลงแล้วเมื่อสิ้นปีที่ผ่านมา ความพยายามนี้จากเบราว์เซอร์ ผู้ให้บริการและบริษัทอื่นๆ มุ่งหวังที่จะสร้างเว็บที่ ประสานงานกันได้มากขึ้น ความแตกต่างระหว่างเบราว์เซอร์ที่ทำให้คุณเร็วขึ้น โพสต์นี้แชร์ผลขั้นสุดท้าย รวมถึงคุณลักษณะบางอย่างที่ทีม Chrome ชื่นชอบ
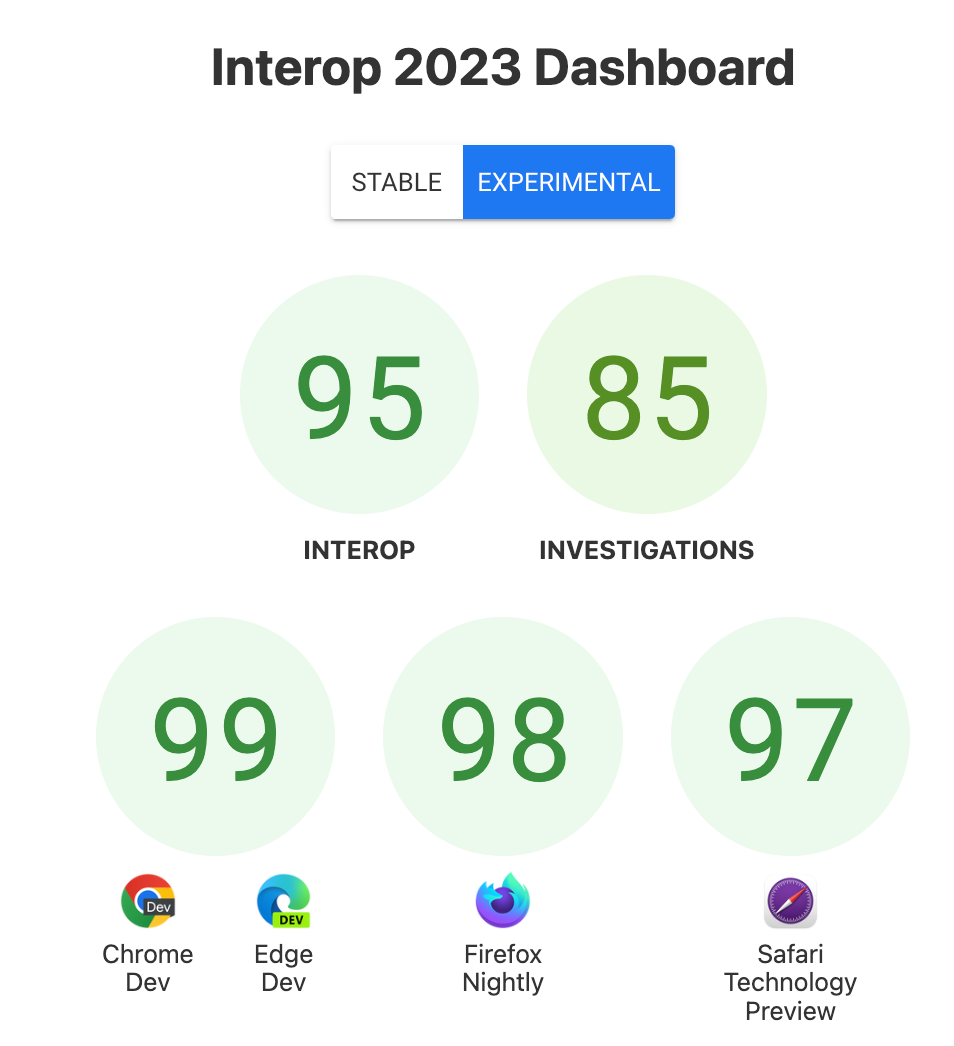
ผลคะแนนสุดท้าย

ดีมากเลยที่เห็นสีเขียวเต็มๆ เปรียบเทียบกับคะแนนช่วงต้นปี 2023 และเราพัฒนามาไกลมากด้วย ในเบราว์เซอร์ พบว่า มีคะแนนเพิ่มขึ้นอย่างมาก
เรารู้สึกตื่นเต้นเกี่ยวกับอะไร
ดูรายการด้านที่มุ่งเน้นทั้งหมดในปี 2023 ได้ในแดชบอร์ดการทำงานร่วมกันในปี 2023 ด้านที่ต้องมุ่งเน้น เช่น :has()
การค้นหาคอนเทนเนอร์ และแอตทริบิวต์ inert ครอบคลุมฟีเจอร์ทั้งหมด อื่นๆ
เช่น การทำงานใน Flexbox, การรับมือกับความล้มเหลวเล็กๆ น้อยๆ ในการทดสอบ
ข้ามเบราว์เซอร์ที่มีอยู่
:has()
"นี่คือตัวเลือกระดับบนสุดสำหรับ CSS สิ่งนี้ได้รับคำขอมาเกือบตั้งแต่วันแรก และสุดท้ายแล้วการมีอยู่ในทุกเบราว์เซอร์นั้นเป็นเรื่องที่ดีมาก และหมายความว่านักพัฒนาซอฟต์แวร์ต้องเรียกใช้ JavaScript น้อยลงเพื่อจำลองตัวเลือกนี้"—Thomas Steiner วิศวกรความสัมพันธ์นักพัฒนาซอฟต์แวร์ของ Chrome
มีการรู้สึกตื่นเต้นอย่างมากเกี่ยวกับคลาสจำลองการทำงาน
:has() เพราะนักพัฒนาแอปได้กลายมาเป็นคำขอสำคัญจากนักพัฒนาแอปในแพลตฟอร์มนี้ ทั้งนี้
มีตัวเลือกระดับบนสุด
ให้คุณเลือกองค์ประกอบตามสิ่งต่างๆ
ที่อยู่ข้างใน และสามารถใช้ประโยชน์ได้อีกมากมาย ตามที่อธิบายไว้ใน CSS Wrapper คุณสามารถเลือก
มากกว่าองค์ประกอบหลัก และยังทำการเลือกตะแคงข้างได้ด้วย
:has(): แท่นชาร์จUna Kravets วิศวกรนักพัฒนาซอฟต์แวร์สัมพันธ์ในทีม Chrome อธิบาย:
"ตัวเลือก :has() เป็นหนึ่งในฟีเจอร์ CSS ใหม่ที่มีประสิทธิภาพและมีความยืดหยุ่นมากที่สุด จึงช่วยให้คุณจัดรูปแบบระดับบนสุดตามการปรากฏ สถานะ หรือแม้กระทั่งจำนวนองค์ประกอบย่อยได้ แต่ยิ่งไปกว่านั้น คือคุณสามารถนำมารวมรวมกับตัวผสมอื่นๆ เพื่อสร้างสไตล์ของข้างเดียวกัน และควบคุม UI ของคุณได้อย่างล้ำหน้ายิ่งขึ้น ฟีเจอร์นี้มีความยืดหยุ่นมาก ผมได้เห็นการสาธิตเจ๋งๆ มากมายที่ช่วยลดความจำเป็นที่จะต้องใช้สคริปต์เพิ่มเติมเมื่อใช้ประโยชน์จาก :has()"
ดังที่ Philip Jägenstedt วิศวกรซอฟต์แวร์ของ Chrome แจ้งเตือนฉันว่า :has()
ฟีเจอร์ยอดนิยมที่นักพัฒนาแอปพบปัญหาเนื่องจากขาดการรองรับ
ในแบบสำรวจสถานะของ CSS ในปี 2023
เราจึงไม่ใช่เพียงฝ่ายเดียวที่ตื่นเต้นที่จะได้เห็นฟีเจอร์นี้
คุณฟัง Una ไปพร้อมกับ Adam Argyle พูดคุยเกี่ยวกับ has() ในพอดแคสต์ CSS ได้ แล้วดูข้อมูลเพิ่มเติมเกี่ยวกับ
:has() จากโพสต์เหล่านี้จากชุมชนเว็บ
การค้นหาคอนเทนเนอร์
2023 กลายเป็นปีที่ยอดเยี่ยมสำหรับสิ่งต่างๆ ที่เคยมองว่าเป็นไปไม่ได้ ใน
นอกเหนือจาก :has() ในที่สุด แพลตฟอร์มเว็บก็ได้รับการสนับสนุนข้ามเบราว์เซอร์สำหรับ
การค้นหาคอนเทนเนอร์ คุณขอให้ค้นหาคอนเทนเนอร์ (หรือองค์ประกอบ) ตั้งแต่
ปี 2011 ซึ่งเป็นช่วงเพียง 1 ปีหลังจากที่เปิดตัวแนวคิดการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ตอนนี้
มันอยู่ที่นี่ และมีอยู่ในเครื่องมือเบราว์เซอร์หลักๆ ทั้งหมด
Una และ Adam พูดคุยกันเกี่ยวกับการค้นหาคอนเทนเนอร์ในพอดแคสต์ CSS และ Una แนะนำพวกเขาในรายการ การออกแบบในเบราว์เซอร์ นอกจากนี้ ชุมชนยังได้แชร์เคล็ดลับมากมาย ไอเดียใหม่ๆ
ตารางย่อย
Subgrid เป็นการรวมโปรดของฉันในการทำงานร่วมกันปี 2023 ซึ่งช่วยให้คุณกำหนดตารางกริดใน เอลิเมนต์ระดับบนสุด จากนั้นใช้ขนาดแทร็กที่กำหนดไว้ในระดับบนสุด ตารางกริดที่ฝังอยู่ภายในตารางกริดหลักดังกล่าว การทำงานในเว็บของ Microsoft Edge วิศวกรแพลตฟอร์ม ตารางกริดย่อยพร้อมใช้งานสำหรับเครื่องมือเบราว์เซอร์หลักๆ ทั้งหมดในระหว่างปี 2023 เพื่อเพิ่มคะแนนสำหรับ Chrome และนำ ที่น่าสนใจนี้แก่ทุกคน
Adriana Jara วิศวกรนักพัฒนาความสัมพันธ์ของ Chrome เล่าให้ฟังว่าตารางกริดและตารางกริดย่อยอย่างไร ทำให้การสร้าง UI ที่ยอดเยี่ยมง่ายขึ้น
"ฉันถนัดเรื่องการใช้ภาพ เลย์เอาต์ การจัดการรูปลักษณ์ที่สม่ำเสมอ และการปรับตามหน้าจอ แต่เมื่อใช้ตารางกริดและตารางกริดย่อย ก็ยังทำให้ได้การออกแบบที่ใช้งานได้กับหน้าจอหลายขนาดและปรับตามเนื้อหาโดยอัตโนมัติได้ ผมชื่นชอบเครื่องมือนี้เพราะเครื่องมือนี้ช่วยตอบสนองความต้องการขั้นพื้นฐานในการสร้างเว็บไซต์ที่มอบประสบการณ์การใช้งานที่ดีให้แก่ผู้ใช้โดยไม่ต้องมีความเชี่ยวชาญมากนัก"
ฉันเขียนกรณีการใช้งานสำหรับตารางกริดย่อยในบทความสำหรับ 12 Days of Web และเช่นเดียวกับฟีเจอร์อื่นๆ ในโพสต์นี้ คุณสามารถฟังพอดแคสต์ CSS ทั้งหมดเกี่ยวกับเรื่องนี้ นอกจากนี้ยังมีแหล่งข้อมูลอีกมากมายจากทั่วเว็บ
- ดูตารางกริดย่อยของ CSS
- วิดีโอ: เลย์เอาต์ที่ง่ายและสอดคล้องกันมากขึ้นด้วยตารางกริดย่อย
- การจัดวางเนื้อหาด้วยตารางกริดและตารางกริดย่อย CSS
พื้นที่สีและฟังก์ชัน
ไม่น่าแปลกใจเลยที่ Adam Argyle ซึ่งเป็นนักพัฒนา CSS ของ Chrome บอกผมว่าพื้นที่สีและฟังก์ชันต่างๆ คือฟีเจอร์ที่เขาชื่นชอบ
"ลาก่อนการคำนวณตัวแปรค่าช่อง HSL ที่อึดอัดใจ พบกับ 1-liner สีแบบเร่งด่วน พื้นที่สีและฟังก์ชันใหม่ไม่เพียงแค่แก้ปัญหาขั้นตอนการทำงานของสี แต่ยังทำให้ได้ใช้สีและการไล่ระดับสีที่ล้ำสมัย น่าเชื่อถือ และสดใสยิ่งขึ้นด้วย สิ่งที่ไม่ชอบในการปลดล็อกความสามารถบางอย่างในขณะที่ทำให้ชีวิตของคุณง่ายขึ้น เมื่อโรยด้วยผงเครื่องปรุงรสที่ทำงานร่วมกัน แล้วจานนี้ก็ดูน่าตื่นตาตื่นใจสุดๆ"
Adam ได้สร้างเนื้อหาที่น่าสนใจเพื่อช่วยให้คุณเข้าใจเกี่ยวกับ เช่น คู่มือสี CSS ความละเอียดสูง gradient.style และพูดถึงฟังก์ชันสีในพอดแคสต์ CSS
การมีฟีเจอร์เหล่านี้ในเครื่องมือเบราว์เซอร์หลักๆ ทั้งหมดเป็นเรื่องน่าตื่นเต้น ดูข้อมูลเพิ่มเติมได้ในบทความดีๆ เหล่านี้
ตั้งตารอการทำงานร่วมกันปี 2024
เมื่อคุณลักษณะต่างๆ สามารถทำงานร่วมกันได้ คุณลักษณะเหล่านั้นก็กลายเป็นส่วนหนึ่งของ เกณฑ์พื้นฐาน - ใช้งานได้ใหม่ น่าตื่นเต้นที่ได้เห็นจำนวน ที่เข้ามาในกลุ่มนี้ในช่วงปี 2023 โดยไม่มีส่วนเล็กๆ น้อยๆ เนื่องจาก ของทุกคนที่เกี่ยวข้องในการทำงานร่วมกันปี 2023 เราจะแจ้งข้อมูลให้ทราบเร็วๆ นี้ ด้านต่างๆ ที่เรามุ่งเน้นในปี 2024 และเราทุกคนตั้งตารอดูว่า แพลตฟอร์มเว็บจะพัฒนาให้ดีขึ้นได้ในปีนี้


