Ao final do ano passado, a Interop 2023 terminou. Essa tentativa do navegador fornecedores e outras partes busca criar uma Web mais interoperável, com menos as diferenças entre os navegadores para confundir você. Esta postagem compartilha os resultados finais, e alguns dos recursos favoritos da equipe do Chrome.
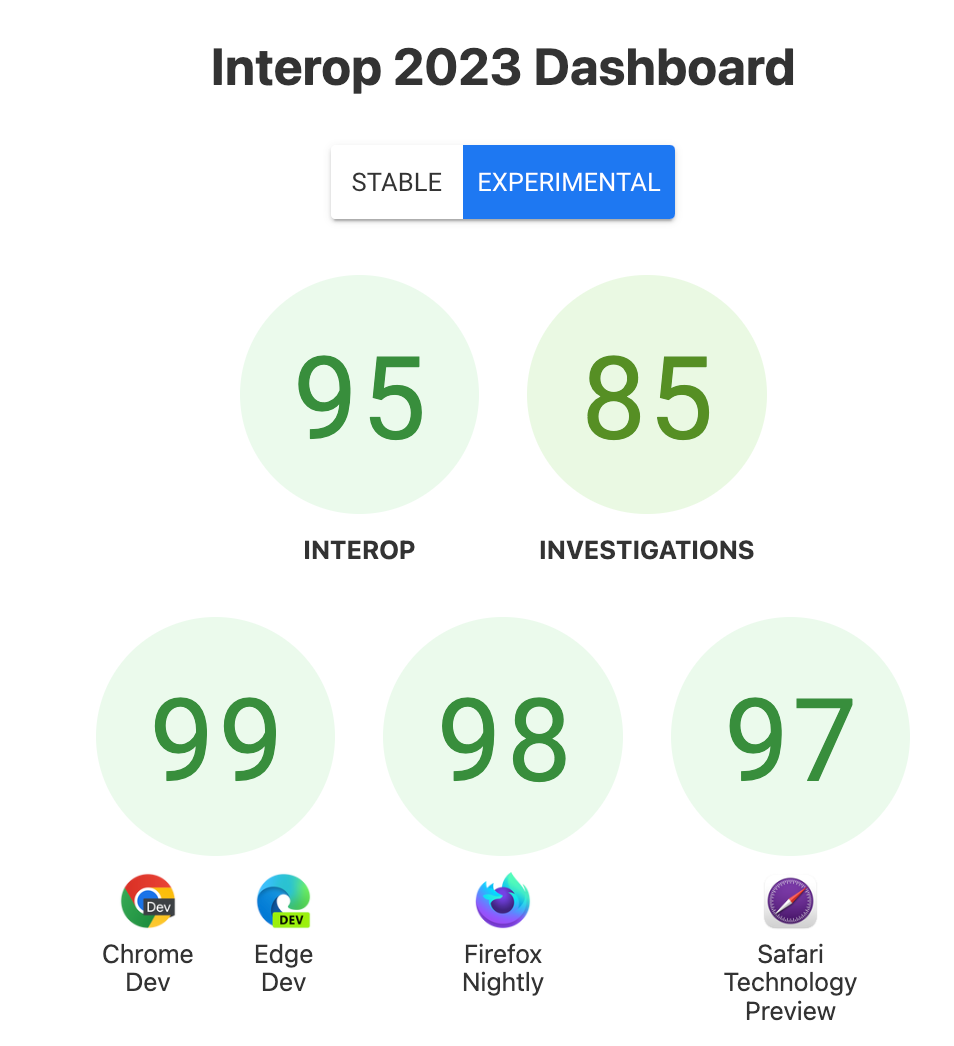
As pontuações finais

É ótimo ver tanto verde. Compare essa situação com as pontuações do início de 2023. Avançamos muito, cada navegador notando um aumento enorme na pontuação.
O que nos empolga?
Confira a lista completa de áreas de foco para 2023 no painel do Interoperabilidade 2023. Algumas áreas de foco, como :has(),
consultas de contêiner e o atributo inert cobriram um recurso inteiro. Outros,
como o trabalho no Flexbox, lidou com algumas falhas de teste sutis em uma
recurso existente entre navegadores.
:has()
"Finalmente, um seletor pai para CSS. Isso foi solicitado quase desde o primeiro dia. Por fim, é fantástico tê-lo em todos os navegadores. Isso significa que os desenvolvedores precisam executar menos JavaScript para emular esse seletor." — Thomas Steiner, engenheiro de relações com desenvolvedores no Chrome.
A pseudoclasse funcional está muito empolgada
:has(), porque trouxe para a plataforma uma solicitação importante dos desenvolvedores. Ela
oferece um seletor pai. É possível selecionar um elemento com base nos itens
dentro dele. No entanto, ele pode ser usado para muito mais. Conforme explicado em CSS encapsulado, é possível selecionar
muito mais do que um elemento pai, e até fazer seleções de lado.
:has() de CSS: dockUna Kravets, engenheira de relações com desenvolvedores na equipe do Chrome explica:
“O seletor :has() é um dos recursos de CSS recém-disponibilizados mais flexíveis e poderosos. Com ela, você pode estilizar qualquer pai com base na presença, no estado ou até mesmo no número de elementos filhos. Além disso, é possível combiná-la com outras combinações para definir o estilo de irmãos e ter um novo nível de controle de estilo sobre a interface. É um recurso tão flexível. Já vi muitas demonstrações legais que reduzem a necessidade de depender de scripts adicionais ao aproveitar o poder do :has()."
Como lembrou Philip Jägenstedt, engenheiro de software do Chrome, :has() estava
o principal recurso com que os desenvolvedores tiveram dificuldade devido à falta de suporte, quando solicitado
na pesquisa sobre o estado do CSS em 2023.
Portanto, não somos os únicos animados para ter esse recurso disponível.
Você pode ouvir Una e Adam Argyle, conversar sobre has() no Podcast do CSS (em inglês) e saber mais sobre
:has() destas postagens de toda a comunidade da Web.
- Conheça o seletor
:has()de CSS por exemplos - Como bloquear a rolagem com
:has() - Um caso de uso do CSS
:has()
Consultas em contêiner
2023 foi um ótimo ano para coisas antes consideradas impossíveis. Em
além do :has(), a plataforma da web finalmente ganhou suporte entre navegadores para
em contêineres. Você tem solicitado consultas de contêiner (ou elemento) desde então
em 2011, apenas um ano após a introdução do conceito de design responsivo. Agora,
já está aqui e disponível em todos os principais mecanismos de navegador.
Una e Adam discutiram sobre consultas de contêiner no Podcast do CSS, e Una os apresentou em um episódio do Como projetar no navegador. A comunidade também tem compartilhado muitas dicas e ideias.
- As consultas em contêineres finalmente chegaram
- Unidades de consulta de contêiner e tipografia fluida
Subgrade
A Subgrid é minha inclusão favorita no Interop 2023. Ele permite definir uma grade e depois usar os tamanhos das faixas definidos nesse pai, grades aninhadas dentro dessa grade principal. Graças ao trabalho do navegador da Web engenheiros de plataforma, o subgrid foi disponibilizado em todos os principais mecanismos de navegador em 2023, para aumentar a pontuação do Chrome e esse recurso incrível para todos.
A engenheira de relações com desenvolvedores do Chrome, Adriana Jara, me contou como as redes grid e subgrid facilitaram a criação de uma ótima interface,
"Sou péssima com recursos visuais, layouts, aparência consistente e adaptação para telas. Mas, com a grade e a subgrade, é possível criar um design que funcione em vários tamanhos de tela e se adapte automaticamente ao conteúdo. É a minha favorita porque atende à necessidade básica de criar um site que ofereça aos usuários uma experiência decente sem muita experiência."
Escrevi alguns casos de uso para subgrade em um artigo para 12 Days of Web e assim como acontece com os outros recursos nesta postagem, você pode ouvir um episódio de podcast do CSS sobre isso. Há também muitos recursos pela Web.
- Conheça a subgrade do CSS
- Vídeo: layouts fáceis e mais consistentes com subgrade
- Como posicionar conteúdo com grade e subgrade do CSS
Espaços de cor e funções
Não foi nenhuma surpresa que o desenvolvedor de CSS do Chrome, Adam Argyle, me disse que os espaços de cores e as funções era o recurso favorito dele,
"Adeus, a matemática esquisita de valor do canal HSL; Olá, folhas de apresentação das variantes de cor em tempo real. Além de resolverem problemas no fluxo de trabalho de cores, os novos espaços e funções de cor oferecem acesso a cores e gradientes mais avançados, confiáveis e vibrantes. O que não há de bom em desbloquear algumas habilidades e, ao mesmo tempo, facilitar sua vida. Coloque o tempero da Interop e o prato vai ficar colorido e delicioso."
Adam tem criado conteúdos incríveis para ajudar você a entender essas novas recursos, como o Guia de cores CSS de alta definição e gradient.style e falando sobre funções de cor no CSS Podcast.
É incrível ter esses recursos disponíveis em todos os principais mecanismos de navegador. Saiba mais nestes ótimos artigos.
Mal posso esperar pelo Interop 2024
Quando os recursos se tornam interoperáveis, eles se tornam parte do Valor de referência: disponível recentemente. É empolgante ver o número de que entraram nesse grupo durante 2023, em grande parte devido à o trabalho de todos os envolvidos no Interop 2023. Em breve, será o momento de anunciar áreas de foco selecionadas para 2024, e estamos todos ansiosos para ver como a plataforma da Web pode ficar muito melhor este ano.

