Phiên bản Interop 2023 đã kết thúc vào cuối năm ngoái. Nỗ lực này của trình duyệt các nhà cung cấp và các bên khác muốn tạo một web có khả năng tương tác nhiều hơn, với ít sự khác biệt giữa các trình duyệt. Bài đăng này chia sẻ kết quả cuối cùng, và một số tính năng ưa thích của nhóm Chrome.
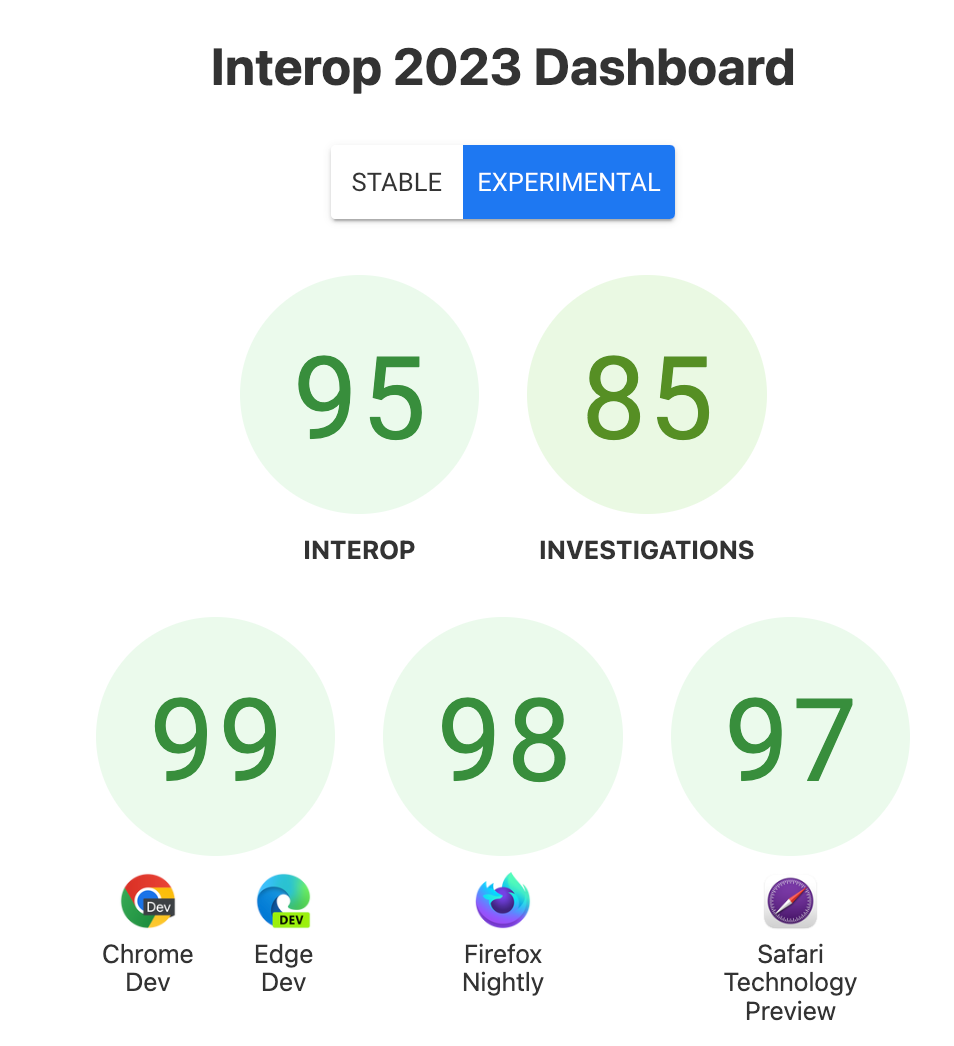
Điểm chung cuộc

Thật tuyệt vời khi thấy nhiều màu xanh lục hơn, so sánh chỉ số này với điểm số vào đầu năm 2023 và chúng tôi đã đi một chặng đường dài, với mỗi trình duyệt của bạn tăng đáng kể về điểm số.
Chúng tôi hào hứng về điều gì?
Xem danh sách đầy đủ về các khía cạnh trọng tâm trong năm 2023 trên Trang tổng quan về khả năng tương tác trong năm 2023. Một số lĩnh vực trọng tâm—chẳng hạn như :has(),
các truy vấn vùng chứa và thuộc tính inert, đã bao gồm toàn bộ một tính năng. Khác,
Ví dụ: giải pháp trên Flexbox, xử lý một số thất bại kiểm thử nhỏ trong một
tính năng hiện có trên nhiều trình duyệt.
:has()
"Cuối cùng là bộ chọn mẹ cho CSS! Bộ chọn này đã được yêu cầu gần như ngay từ ngày đầu tiên và cuối cùng, việc triển khai bộ chọn này trên tất cả các trình duyệt là điều tuyệt vời. Điều này có nghĩa là các nhà phát triển cần phải chạy ít JavaScript hơn để mô phỏng bộ chọn này." – Thomas Steiner, Kỹ sư quan hệ nhà phát triển trên Chrome.
Có rất nhiều sự hào hứng về lớp giả chức năng
:has(), vì ứng dụng này mang đến nền tảng một yêu cầu quan trọng từ các nhà phát triển. Nó
cung cấp cho bạn một bộ chọn mẹ — bạn có thể chọn một phần tử dựa trên những
bên trong đó. Tuy nhiên, bạn có thể sử dụng tài sản này cho rất nhiều mục đích khác. Như đã giải thích trong phần CSS được gói, bạn có thể chọn
nhiều hơn là phần tử mẹ và thậm chí còn thực hiện các lựa chọn lệch sang một bên.
:has(): Gắn vào đếUna Kravets, Kỹ sư quan hệ nhà phát triển của nhóm Chrome giải thích:
"Bộ chọn :has() là một trong những tính năng CSS mới có sẵn và linh hoạt nhất và mạnh mẽ nhất. Nhờ tính năng này, bạn có thể tạo kiểu cho bất kỳ phần tử mẹ nào dựa trên sự hiện diện, trạng thái hoặc thậm chí là số lượng phần tử con. Nhưng hơn thế nữa là bạn có thể kết hợp ngôn ngữ này với các tổ hợp khác để tạo kiểu cho anh chị em, đồng thời thực sự đạt được mức độ kiểm soát kiểu mới đối với giao diện người dùng của bạn. Đây là một tính năng rất linh hoạt! Tôi đã thấy rất nhiều bản minh hoạ thú vị giúp giảm bớt nhu cầu dựa vào tập lệnh bổ sung khi tận dụng sức mạnh của :has()".
Như Philip Jägenstedt, một kỹ sư phần mềm trên Chrome đã nhắc tôi rằng :has()
tính năng hàng đầu mà nhà phát triển gặp khó khăn do không được hỗ trợ khi được hỏi
trong bản khảo sát về Tình trạng của Dịch vụ so sánh giá (CSS) năm 2023.
Vì vậy, chúng tôi không phải là những người duy nhất hào hứng có sẵn tính năng này.
Bạn có thể nghe Una và Adam Argyle nói về has() trên podcast CSS, sau đó tìm hiểu thêm về
:has() từ các bài đăng này từ khắp nơi trên cộng đồng web.
- Tìm hiểu về bộ chọn
:has()của CSS theo ví dụ - Khoá thao tác cuộn bằng
:has() - Trường hợp sử dụng CSS
:has()
Cụm từ tìm kiếm về vùng chứa
2023 thực sự là một năm tuyệt vời cho những điều vốn đã từng bị coi là không thể. Ngang bằng
ngoài :has(), nền tảng web cuối cùng cũng hỗ trợ nhiều trình duyệt cho
các truy vấn vùng chứa. Bạn đã yêu cầu các truy vấn về vùng chứa (hoặc phần tử) kể từ
Vào năm 2011, chỉ một năm sau khi khái niệm thiết kế thích ứng ra mắt. Bây giờ,
tiện ích bổ sung này đã có và có sẵn trong tất cả các công cụ trình duyệt chính.
Una và Adam thảo luận về các truy vấn vùng chứa trong Podcast CSS, và Una đã giới thiệu chúng trong một tập của Thiết kế trong Trình duyệt. Cộng đồng cũng đã chia sẻ nhiều mẹo và các ý tưởng.
- Các cụm từ tìm kiếm về vùng chứa cuối cùng đã ra mắt
- Đơn vị truy vấn vùng chứa và kiểu chữ linh hoạt
Lưới phụ
Subgrid là công cụ tôi yêu thích nhất trong Interop 2023. Mã này cho phép bạn xác định lưới trên phần tử mẹ, rồi sử dụng các kích thước kênh được xác định trên phần tử mẹ đó, các lưới lồng bên trong lưới chính đó. Nhờ công trình web của Microsoft Edge các kỹ sư nền tảng, subgrid đã có mặt trên tất cả các công cụ trình duyệt chính trong năm 2023, để tăng điểm số cho Chrome đồng thời mang lại tính năng thú vị này cho mọi người.
Adriana Jara, kỹ sư phụ trách quan hệ với nhà phát triển Chrome, cho tôi biết cách lưới và lưới phụ giúp việc tạo giao diện người dùng trở nên dễ dàng hơn,
"Tôi cực tệ về hình ảnh, bố cục, giữ vẻ nhất quán và thích ứng với màn hình. Tuy nhiên, với lưới và lưới phụ bằng cách nào đó, bạn có thể tạo ra một thiết kế hoạt động trên nhiều kích thước màn hình và tự động điều chỉnh theo nội dung! Trò chơi yêu thích của tôi vì nó giải quyết nhu cầu cơ bản là tạo một trang web mang lại cho người dùng trải nghiệm tốt mà không cần nhiều kiến thức chuyên môn."
Tôi đã viết một số trường hợp sử dụng lưới phụ trong một bài viết về 12 Days of Web (12 ngày web) và như với các tính năng khác trong bài đăng này, bạn có thể nghe một tập podcast CSS để nắm bắt thông tin toàn diện. Ngoài ra còn có rất nhiều tài nguyên trên web.
- Tìm hiểu về lưới phụ của CSS
- Video: Bố cục dễ dàng và nhất quán hơn nhờ lưới phụ
- Bố trí nội dung bằng lưới CSS và lưới phụ
Không gian màu và hàm
Không có gì ngạc nhiên khi Adam Argyle, nhà phát triển CSS của Chrome cho tôi biết rằng không gian màu và các chức năng là tính năng anh thích nhất,
"Tạm biệt phép toán biến giá trị kênh HSL vụng về; Xin chào các biến thể màu sắc đúng lúc. Các chức năng và hệ màu mới không chỉ giải quyết các vấn đề về quy trình màu sắc, mà còn mang đến quyền sử dụng các màu sắc và độ dốc nâng cao hơn, đáng tin cậy và rực rỡ hơn. Đừng chần chừ gì khi vừa mở khoá một số kỹ năng vừa giúp cuộc sống trở nên thuận tiện hơn. Thêm gia vị tương tác và món ăn này sẽ có nhiều màu sắc thú vị."
Adam đã sáng tạo một số nội dung thú vị để giúp bạn hiểu rõ những nội dung mới này các tính năng này, chẳng hạn như Hướng dẫn về màu sắc có độ phân giải cao của CSS và gradient.style, cũng như nói về các hàm màu trong Podcast CSS.
Thật thú vị khi có những tính năng này trong tất cả các công cụ trình duyệt chính. Tìm hiểu thêm trong các bài viết hữu ích này.
Hướng đến tương tác năm 2024
Khi các tính năng có khả năng tương tác, chúng sẽ trở thành một phần của Đường cơ sở – mới có sẵn. Thật vui khi thấy số lượng mới đã được đưa vào nhóm này trong năm 2023, một phần không nhỏ do công việc của mọi người liên quan đến khả năng tương tác 2023. Sẽ sớm đến lúc công bố các lĩnh vực trọng tâm đã chọn cho năm 2024. Tất cả chúng ta đều mong muốn được thấy nền tảng web có thể trở nên tốt hơn nhiều trong năm nay.

