पिछले साल के आखिर में, इंटरऑप 2023 खत्म हो गया. ब्राउज़र की यह कोशिश वेंडर और अन्य पक्षों का लक्ष्य, इंटरऑपरेबल (दूसरे सिस्टम के साथ काम करने वाला) वेब बनाना है, जिसमें अलग-अलग ब्राउज़र के बीच के अंतर के बारे में बताता है. इस पोस्ट में आख़िरी नतीजे शेयर किए गए हैं. और Chrome टीम की कुछ पसंदीदा सुविधाएं भी शामिल हैं.
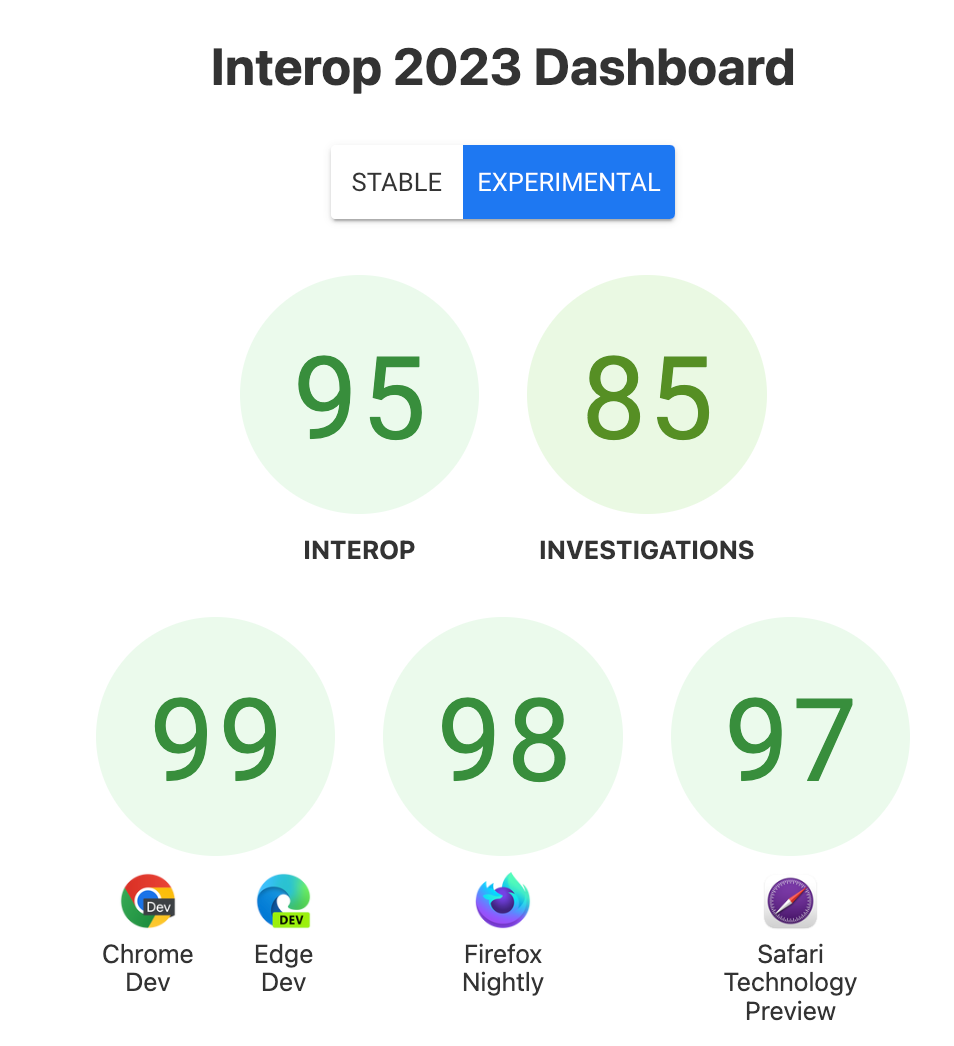
फ़ाइनल स्कोर

इतनी हरी-भरी जगहों को देखना अच्छी बात है. इसकी तुलना साल 2023 की शुरुआत में के स्कोर से करें. इससे हमें इस लक्ष्य को हासिल करने में मदद मिली है स्कोर में भारी बढ़ोतरी देखते हैं.
हम किस चीज़ को लेकर उत्साहित हैं?
Interop 2023 Dashboard पर जाकर, साल 2023 के लिए फ़ोकस एरिया की पूरी सूची देखें. कुछ फ़ोकस एरिया, जैसे कि :has(),
कंटेनर क्वेरी और inert एट्रिब्यूट में पूरी सुविधा शामिल है. अन्य,
उदाहरण के लिए, Flexbox पर काम करने से,
मौजूदा क्रॉस-ब्राउज़र सुविधा.
:has()
"आखिर में, सीएसएस के लिए पैरंट सिलेक्टर! इसके लिए करीब पहले दिन से ही अनुरोध किया गया था और आखिरकार सभी ब्राउज़र में इसका होना शानदार है और इसका मतलब है कि डेवलपर को इस सिलेक्टर का अनुकरण करने के लिए कम JavaScript चलाने की ज़रूरत है."—थॉमस स्टाइनर, Chrome के डेवलपर रिलेशंस इंजीनियर.
इस फ़ंक्शन में इस्तेमाल की जाने वाली pseudo-class को लेकर लोगों में काफ़ी रोमांच है
:has() की वजह से, इस प्लैटफ़ॉर्म पर डेवलपर से मुख्य अनुरोध मिला था. यह
आपको एक पैरंट सिलेक्टर देता है—आप चीज़ों के आधार पर एलिमेंट चुन सकते हैं
अंदर रखा हुआ था. हालांकि, इसका इस्तेमाल कई और चीज़ों के लिए भी किया जा सकता है. जैसा कि सीएसएस रैप किया गया है में बताया गया है,
पैरंट एलिमेंट से कहीं ज़्यादा हैं. साथ ही, पेज के अलग-अलग हिस्सों को एक साथ चुनने का विकल्प भी होता है.
:has() डेमो: डॉकऊना क्रेवेट्स, Chrome टीम में डेवलपर रिलेशंस इंजीनियर बताता है:
":has() सिलेक्टर, सीएसएस की नई उपलब्ध सुविधाओं में से एक है. साथ ही, इसे इस्तेमाल करना बहुत आसान है. इसकी मदद से, किसी भी पैरंट को स्टाइल किया जा सकता है. ऐसा, चाइल्ड एलिमेंट की मौजूदगी, स्थिति या संख्या के हिसाब से किया जा सकता है. इसके अलावा, आपको भाई-बहनों को स्टाइल करने के लिए दूसरे कॉम्बिनेशन के साथ मिल सकता है और अपने यूज़र इंटरफ़ेस (यूआई) पर स्टाइल का नया कंट्रोल मिल सकता है. यह कितनी आसानी से इस्तेमाल की जा सकने वाली सुविधा है! मैंने पहले ही बहुत से बेहतरीन डेमो देखे हैं, जो :has() की ताकत का फ़ायदा लेने के लिए, अतिरिक्त स्क्रिप्टिंग पर निर्भर रहने की ज़रूरत को कम करते हैं."
Chrome पर सॉफ़्टवेयर इंजीनियर फ़िलिप जेगनस्टेड ने मुझे याद दिलाया कि :has()
यह सुविधा उपलब्ध न होने की वजह से, डेवलपर को इस सुविधा का इस्तेमाल करने में परेशानी हुई.
आपको 2023 में सीएसएस की स्थिति वाले सर्वे में हिस्सा लेना होगा.
इसलिए, इसे उपलब्ध कराने के लिए रुचि रखने वाले लोग ही नहीं हैं.
ऊना और एडम आर्गाइल को सुनें. The CSS Podcast पर has() के बारे में बात करें. इसके बाद, इनके बारे में ज़्यादा जानें
पूरे वेब समुदाय से इन पोस्ट से :has().
- उदाहरण के हिसाब से, सीएसएस
:has()सिलेक्टर के बारे में जानें - स्क्रोल को
:has()से लॉक करना - सीएसएस
:has()के लिए इस्तेमाल का उदाहरण
कंटेनर की क्वेरी
साल 2023, उन चीज़ों के लिए शानदार रहा है जिन्हें कभी नामुमकिन माना जाता था. तय सीमा में
:has() के अलावा, वेब प्लैटफ़ॉर्म को आखिरकार
कंटेनर क्वेरी के लिए चुने गए हैं. हम तब से कंटेनर (या एलिमेंट) क्वेरी के बारे में पूछ रहे हैं
रिस्पॉन्सिव डिज़ाइन का कॉन्सेप्ट आने के सिर्फ़ एक साल बाद, 2011 में. अब,
यह यहां है और सभी बड़े ब्राउज़र इंजन में उपलब्ध है.
ऊना और एडम ने CSS Podcast में, कंटेनर क्वेरी के बारे में चर्चा की, और ऊना ने उन्हें इसके एक एपिसोड में पेश किया ब्राउज़र में डिज़ाइन करना. कम्यूनिटी भी काफ़ी सलाह और शेयर कर रही है आइडिया.
सबग्रिड
इंटरऑप 2023 में सबग्रिड को शामिल करना मेरा सबसे पसंदीदा प्लैटफ़ॉर्म है. यह आपको और फिर उस पैरंट एलिमेंट पर तय किए गए ट्रैक साइज़ का इस्तेमाल करें, उस मुख्य ग्रिड में नेस्ट किए गए ग्रिड होते हैं. Microsoft Edge के वेब वर्शन को धन्यवाद प्लैटफ़ॉर्म इंजीनियर, सबग्रिड साल 2023 में सभी मुख्य ब्राउज़र इंजन में उपलब्ध था, ब्राउज़र के स्कोर को बढ़ाने और इस सुविधा का इस्तेमाल करें.
Chrome डेवलपर रिलेशन से जुड़े इंजीनियर एड्रियाना जारा ने मुझे बताया कि ग्रिड और सबग्रिड कैसे होते हैं शानदार यूज़र इंटरफ़ेस (यूआई) बनाना और आसान हो गया.
"मुझे विज़ुअल, लेआउट, लगातार एक जैसा लुक, और स्क्रीन के हिसाब से ढलना बहुत मुश्किल लगता है. हालांकि, ग्रिड और सबग्रिड की मदद से ऐसा डिज़ाइन बनाया जा सकता है जो अलग-अलग स्क्रीन साइज़ में काम करे और कॉन्टेंट के हिसाब से अपने-आप बदल जाए! यह मुझे इसलिए पसंद है, क्योंकि यहां ऐसी वेबसाइट बनाने की बुनियादी ज़रूरत पड़ती है जिससे उपयोगकर्ताओं को बेहतरीन अनुभव मिलता है, लेकिन बहुत ज़्यादा विशेषज्ञता नहीं होती."
मैंने 12 दिनों के वेब के लिए एक लेख में सबग्रिड के इस्तेमाल के कुछ उदाहरण और दूसरी सुविधाओं की तरह ही लिखा है इस पोस्ट में, सीएसएस पॉडकास्ट के किसी एपिसोड को सुनने की सुविधा है. इनके अलावा, कई वेब वर्शन से भी कई संसाधन मौजूद हैं.
- सीएसएस सबग्रिड के बारे में जानें
- वीडियो: सबग्रिड के साथ आसान और एक जैसे लेआउट
- सीएसएस ग्रिड और सबग्रिड की मदद से कॉन्टेंट तैयार करना
कलर स्पेस और फ़ंक्शन
यह कोई हैरानी की बात नहीं थी कि Chrome सीएसएस डेवलपर एडम आर्गाइल ने मुझे बताया कि कलर स्पेस और फ़ंक्शन यह उनका पसंदीदा फ़ीचर था,
"एचएसएल चैनल की वैल्यू के वैरिएबल का गणित को अलविदा कहें; नमस्ते, अभी-अभी इस्तेमाल किए गए कलर वैरिएंट वाला वन-लाइनर. नए कलर स्पेस और फ़ंक्शन से न सिर्फ़ कलर वर्कफ़्लो की समस्याएं हल होती हैं, बल्कि वे ज़्यादा बेहतर, भरोसेमंद, चमकीले रंगों और ग्रेडिएंट का ऐक्सेस भी देते हैं. अपनी ज़िंदगी को आसान बनाने के साथ-साथ कुछ क्षमताओं को अनलॉक करने से अच्छा है कि चिंता न करें. मसालों के उस गरमागरम पकवान का आनंद लें, जो खाने में बहुत ही मज़ेदार लगता है."
एडम कुछ शानदार कॉन्टेंट बना रहे हैं, ताकि आप इन नए बदलावों को बेहतर तरीके से समझ सकें सुविधाएं, जैसे कि हाई डेफ़िनिशन सीएसएस कलर गाइड और gradient.style, और सीएसएस पॉडकास्ट में कलर फ़ंक्शन के बारे में जानकारी.
इन सुविधाओं का सभी प्रमुख ब्राउज़र इंजन में उपलब्ध होना रोमांचक होता है. इन बेहतरीन लेखों में ज़्यादा जानकारी पाएं.
इंटरऑप 2024 को बेहतर बनाने में मदद मिलती है
जब सुविधाएं इंटरऑपरेबल हो जाती हैं, तो वे इनका हिस्सा बन जाती हैं बेसलाइन—अब उपलब्ध है. नए समाचार संगठनों की संख्या देखना दिलचस्प होता है. इतने प्रतिशत सुविधाओं को इस ग्रुप में शामिल किया गया. इन्हें 2023 के दौरान इस्तेमाल किया गया. साल 2023 की इंटरऑपरेबिलिटी में शामिल सभी लोगों के काम को किया गया था. बहुत जल्द आपको इसकी सूचना दी जाएगी को चुनने का फ़ैसला लिया है. साथ ही, हमें यह देखने का बेसब्री से इंतज़ार है कि इस साल वेब प्लैटफ़ॉर्म और भी बेहतर हो सकता है.

