В конце прошлого года завершилась выставка Interop 2023. Эти усилия производителей браузеров и других сторон направлены на создание более совместимой сети с меньшим количеством различий между браузерами, которые могут вас сбить с толку. В этом посте представлены окончательные результаты, а также некоторые из любимых функций команды Chrome.
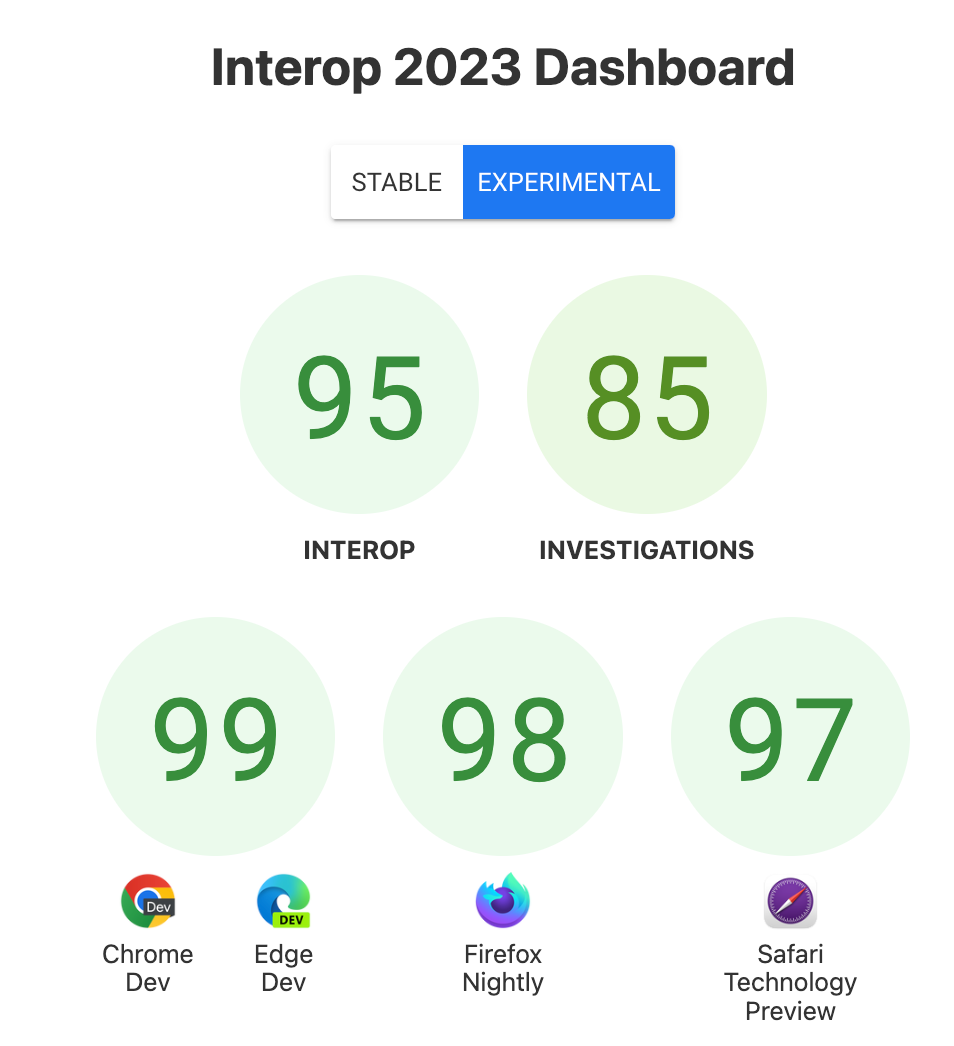
Окончательные результаты

Приятно видеть так много зелени, сравните это с показателями в начале 2023 года , и мы прошли долгий путь: в каждом браузере наблюдается огромный рост показателей.
Что нас радует?
Полный список приоритетных направлений на 2023 год можно найти на информационной панели Interop 2023 . Некоторые области внимания, такие как :has() , контейнерные запросы и атрибут inert , охватывали всю функцию. Другие, например работа над Flexbox, касались некоторых незаметных сбоев тестов в существующей кроссбраузерной функции.
:имеет()
«Наконец-то родительский селектор для CSS! Об этом просили почти с самого первого дня, и, наконец, наличие его во всех браузерах — это фантастика, а это означает, что разработчикам нужно запускать меньше JavaScript для эмуляции этого селектора», — Томас Штайнер, инженер по связям с разработчиками в Chrome .
Функциональный псевдокласс :has() вызвал огромный ажиотаж, поскольку он принес на платформу ключевой запрос со стороны разработчиков. Он дает вам родительский селектор — вы можете выбрать элемент на основе того, что находится внутри него. Однако его можно использовать и для гораздо большего. Как объяснено в CSS-обертке , вы можете выбрать гораздо больше, чем просто родительский элемент, и даже сделать боковой выбор.
:has() : док-станцияУна Кравец , инженер по связям с разработчиками в команде Chrome, объясняет:
«Селектор :has() — одна из самых гибких и мощных новых функций CSS. С его помощью вы можете стилизовать любой родительский элемент в зависимости от присутствия, состояния или даже количества дочерних элементов. Но более того, вы можете комбинировать его с другими комбинаторами для стилизации родственных элементов и действительно получить новый уровень контроля над стилем вашего пользовательского интерфейса. Это такая гибкая функция! Я уже видел массу классных демонстраций, которые уменьшают необходимость полагаться на дополнительные сценарии при использовании преимуществ сила :has()».
Как напомнил мне Филип Ягенштедт, инженер-программист Chrome, :has() была главной функцией, с которой разработчики боролись из-за отсутствия поддержки, когда ее спрашивали в опросе о состоянии CSS в 2023 году . Так что мы не единственные, кто рад, что это доступно.
Вы можете послушать, как Уна вместе с Адамом Аргайлом рассказывает о has() в The CSS Podcast , а затем узнать больше о :has() из сообщений веб-сообщества.
- Изучите селектор CSS
:has()на примерах - Блокировка прокрутки с помощью
:has() - Вариант использования CSS
:has()
Контейнерные запросы
2023 год оказался отличным годом для вещей, которые когда-то считались невозможными. В дополнение к :has() веб-платформа наконец-то получила кросс-браузерную поддержку запросов к контейнерам. Вы запрашиваете запросы к контейнеру (или элементу) с 2011 года, всего через год после того, как была представлена концепция адаптивного дизайна. Теперь он здесь и доступен во всех основных браузерных движках .
Уна и Адам обсуждали контейнерные запросы в CSS Podcast , а Уна представила их в эпизоде «Проектирование в браузере». Сообщество также поделилось множеством советов и идей.
Подсетка
Subgrid — мое любимое дополнение в Interop 2023. Оно позволяет вам определить сетку для родительского элемента, а затем использовать размеры дорожек, определенные для этого родительского элемента, в сетках, вложенных внутри этой основной сетки. Благодаря работе инженеров веб-платформы Microsoft Edge в 2023 году подсетка стала доступна во всех основных браузерных движках , чтобы повысить рейтинг Chrome и сделать эту замечательную функцию доступной для всех.
Инженер по связям с разработчиками Chrome Адриана Хара рассказала мне, как сетка и подсетка упростили создание великолепного пользовательского интерфейса.
«Я ужасно разбираюсь в визуальных элементах, макетах, поддержании единообразного вида и адаптации к экранам. Но с помощью сетки и подсетки можно каким-то образом создать дизайн, который работает на экранах разных размеров и автоматически адаптируется к содержимому! Это мой любимый вариант, потому что он решает базовые задачи. необходимо создать веб-сайт, который предоставит пользователям достойный опыт без большого опыта».
Я описал некоторые варианты использования подсетки в статье для 12 Days of Web , и, как и в случае с другими функциями в этом посте, вы можете прослушать эпизод подкаста CSS, посвященный этому . Есть также очень много ресурсов со всего Интернета.
- Изучите подсетку CSS
- Видео: Простые и более последовательные макеты с подсеткой
- Размещение контента с помощью CSS-сетки и подсетки
Цветовые пространства и функции
Неудивительно, что разработчик Chrome CSS Адам Аргайл сказал мне, что цветовые пространства и функции — его любимая функция.
«Прощайте, неуклюжая математическая переменная значения канала HSL; здравствуйте, однострочники с цветовыми вариантами «точно в срок». Новые цветовые пространства и функции не просто решают проблемы рабочего процесса с цветом, они открывают доступ к более продвинутым, надежным и ярким цветам и градиентам. . Что не нравится в открытии некоторых способностей и одновременном облегчении вашей жизни? Добавьте приправу Interop, и это блюдо станет ярким и восхитительным».
Адам создал потрясающий контент, который поможет вам понять эти новые функции, такие как Руководство по цветам CSS высокой четкости и градиент.стиль , а также рассказал о функциях цвета в подкасте CSS .
Приятно, что эти функции доступны во всех основных браузерных движках. Узнайте больше в этих замечательных статьях.
С нетерпением жду Interop 2024
Как только функции становятся совместимыми, они становятся частью Baseline — недавно доступной. Приятно видеть количество новых функций, которые вошли в эту группу в течение 2023 года , в немалой степени благодаря работе всех, кто участвует в Interop 2023. Очень скоро придет время объявить выбранные направления на 2024 год, и мы Мы все с нетерпением ждем возможности увидеть, насколько лучше может стать веб-платформа в этом году.


