2023 年も、すべての主要なブラウザ ベンダーやその他の関係者が協力して、ブラウザの互換性に関する主要な問題を解決します。
2023 年、すべての主要なブラウザ ベンダーやその他の関係者が再び連携し、ブラウザの互換性に関する主要な問題を解決します。この取り組みは Interop 2022 から始まりました。年末の投稿では、Google がともに達成した成果をご確認いただけます。関係者全員が、この機能が世界中のウェブ デベロッパーのエクスペリエンス向上に役立つと考えています。今年は初めて、提案プロセスを公式に発表し、世界中のフレームワーク、大企業、ブラウザ ベンダー、デベロッパーから多くの素晴らしい提案をいただきました。
Interop 2023 の重点分野
今回は 26 以上の重点分野を設定しました。詳細については、プロジェクト ドキュメントをご覧ください。以下に、アルファベット順で記載しています。
- CSS の枠線画像
- CSS の色空間と関数
- CSS のコンテナクエリ
- CSS での包含
- CSS 疑似クラス
- CSS のカスタム プロパティ
- Flexbox
- フォント機能の検出とパレット
- フォーム
- グリッド
- :has()
- Inert
- CSS でのマスキング
- CSS の数学関数
- メディアクエリ
- ウェブ ワーカーのモジュール
- CSS アニメーションのモーションパス
- オフスクリーン キャンバス
- ポインタとマウスのイベント
- URL
- Web Compat 2023: サイトの互換性に関する既知の問題を引き起こす小さなバグの包括的な重点分野
- ウェブ コーデック(動画)
- ウェブ コンポーネント
すべての重点分野の詳細は、MDN Web Docs に基づく Web Platform Tests でご覧になれます。ここでは、皆さんが特に興味を持ちそうな機能をいくつかご紹介します。
コンテナクエリ
コンテナクエリは、長年にわたりデベロッパーから最も求められていたもので、2022 年に Chrome と Safari がサポートしました。Firefox では、コンテナクエリが Firefox 110 に搭載される予定で、この重点分野に関するテストにより、コンテナクエリがブラウザをまたいで仕様どおりに確実に動作することを確認できます。
:has(…)
デベロッパーは長い間、CSS で親セレクタを必要としてきました。:has() 疑似クラスは、親セレクタや、参照要素に関して以前の兄弟要素を選択するためのさまざまなユースケースを可能にします。たとえば、キャプションがある図とない図に異なるスタイルを設定できます。has() のユースケースについて詳しくは、ファミリー セレクタの:has() をご覧ください。
カスタム プロパティ
CSS カスタム プロパティ(CSS 変数とも呼ばれます)を使用すると、スタイルシートで一度定義した値をさまざまな場所で再利用できるため、繰り返しを減らすことができます。たとえば、共通の色やフォントサイズをスタイルシートで一度定義すれば、コンポーネント間でそれを使用できます。カスタム プロパティは、長い間、ブラウザでの基本的なサポートが行われてきました。相互運用 2023 では、@property のルールが重視されます。@property はスタイルシートのカスタム プロパティ登録を表します。これにより、プロパティ型のチェック、デフォルト値の設定、プロパティが値を継承するかどうかの判断を行えます。詳しくは、@property: CSS 変数の追加をご覧ください。
CSS マスキング
CSS マスキングは、グラフィック アプリケーションで見られるような画像効果を、CSS を使って適用するための手法です。さまざまなマスキング プロパティのサポートが不安定なため、本来より使いにくくなっています。この重点分野は、デベロッパーがブラウザをまたいだクリエイティブ エフェクトを自信を持って使用するのに役立ちます。画像への効果の適用について詳しくは、画像マスキングに関する記事をご覧ください。
OffscreenCanvas
<canvas> 要素と Canvas API は、スクリプトを使用して画面にグラフィックを描画する方法を提供します。ただし、この処理はユーザー操作と同じスレッドで完了するため、パフォーマンスの問題を引き起こす可能性があります。OffscreenCanvas は、DOM や Canvas API から分離されたキャンバスをデベロッパーに提供します。デベロッパーは、メインスレッドとは別に、ウェブ ワーカーでレンダリング タスクを実行することもできます。詳しくは、OffscreenCanvas のパフォーマンス上のメリットをご覧ください。
ポインタとマウスのイベント
ポインタ イベントは、マウス、ペン、タッチペン、タッチ スクリーンを使用してページを操作すると発生します。マウスイベントはマウスの使用時にも発生しますが、過去の経緯から、タップでも発生します。ここでは、ヒットテスト領域やスクロール領域との相互作用など、ページでのポインタやマウスの操作の動作について説明します。2023 年の重点分野では、ウェブ プラットフォーム テストがないため、タッチペンとタッチペンは除外されています。
WebCodecs
WebCodecs API は、デベロッパーが動画の個々のフレームと音声のチャンクにアクセスするためのメソッドを提供します。ブラウザですでに利用可能なコーデックと、それらとやり取りするためのさまざまなインターフェースにアクセスできます。WebCodecs による動画処理の記事では、API を使用して個々のフレームをデコードしてキャンバスにレンダリングする方法を説明しています。
ウェブ コンポーネント
ウェブ コンポーネントは、カスタム要素や Shadow DOM など、再利用可能なコンポーネントの作成に使用されるさまざまな技術の総称です。Interop 2023 では、これらの基盤テクノロジーの相互運用性の向上に焦点を当てます。
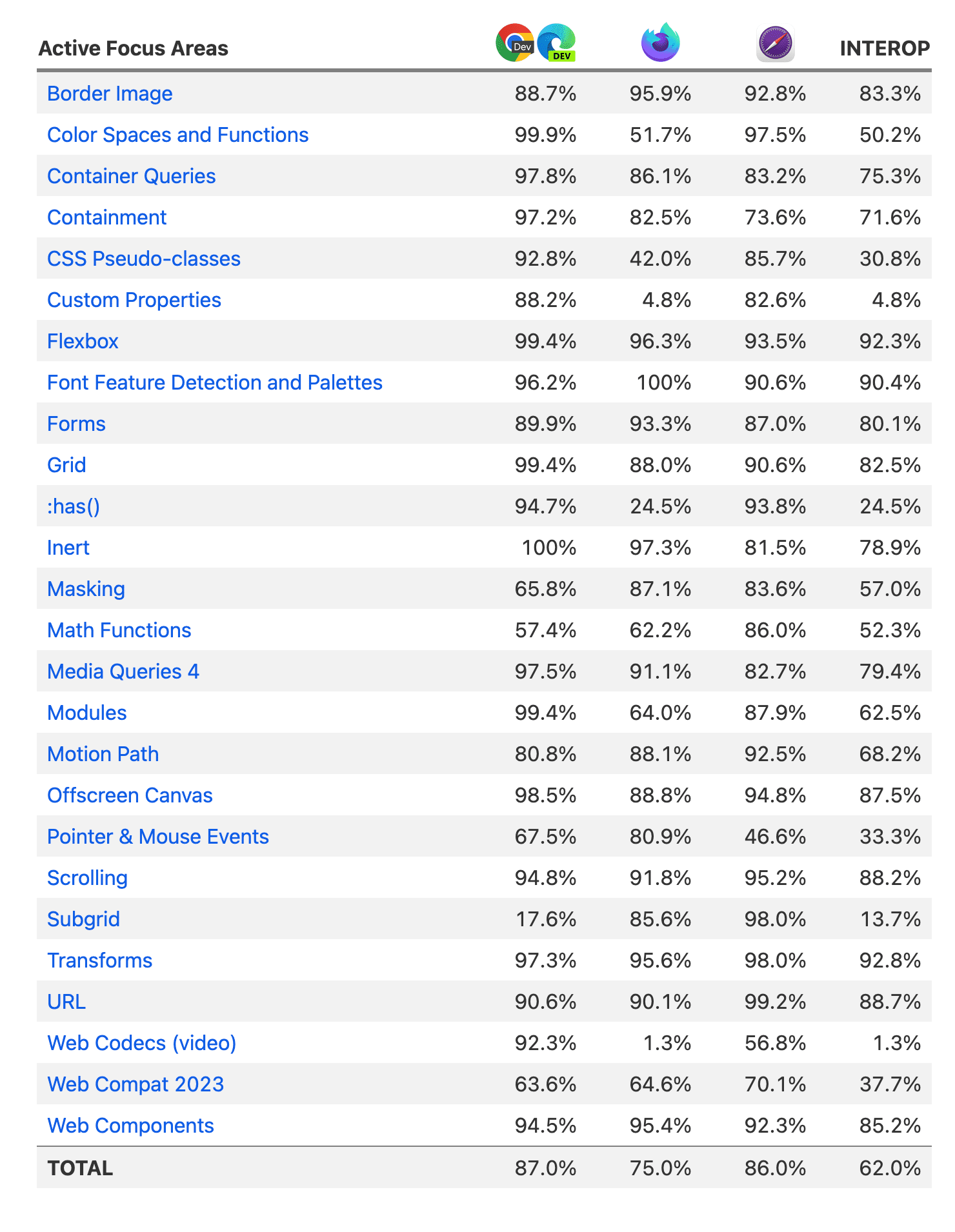
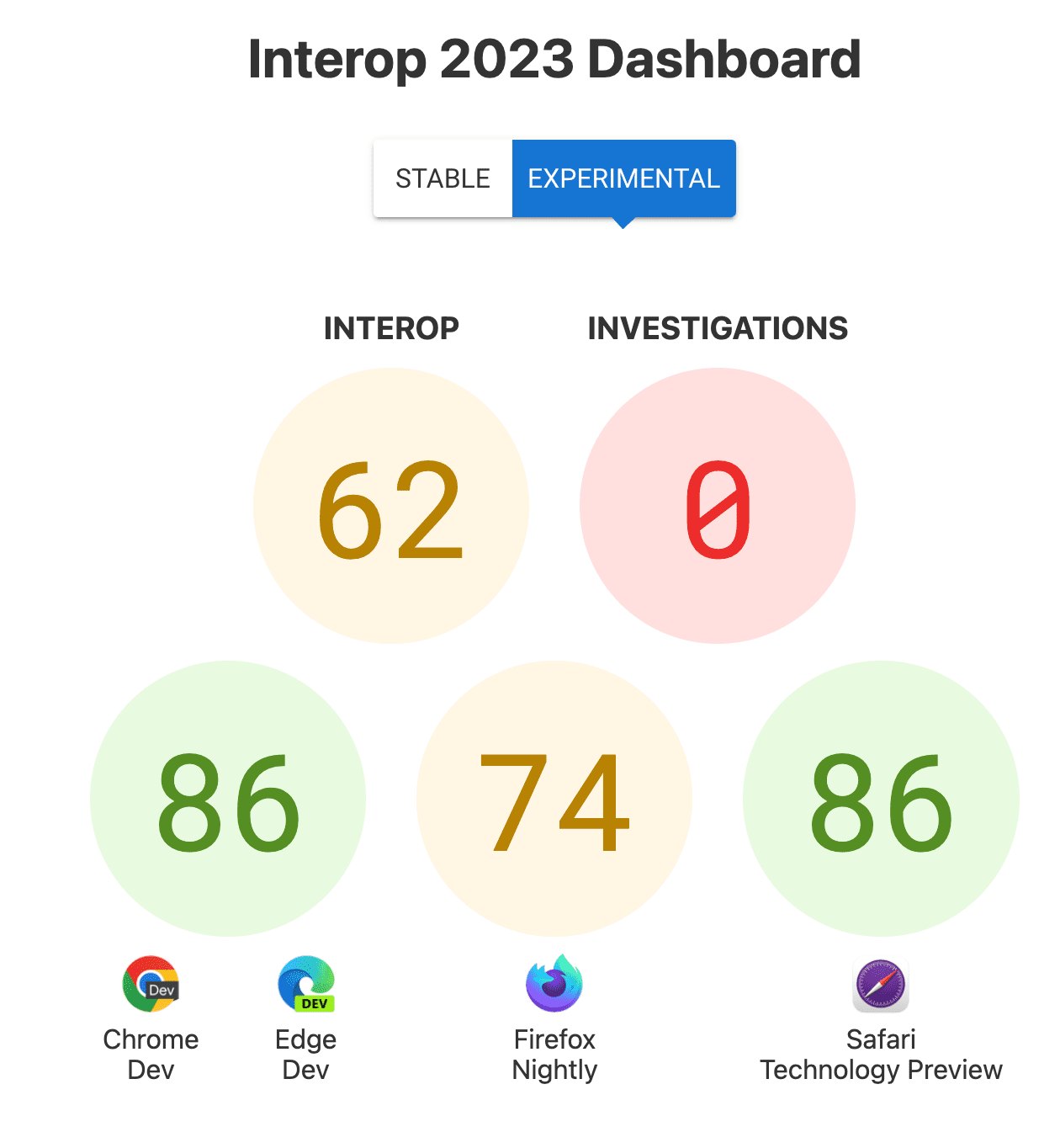
ダッシュボード
相互運用 2023 のダッシュボードでは、年間を通して進捗状況を確認できます。このダッシュボードでは、すべての主要なブラウザ エンジンにおける現在のスコアと、これらの重点分野への対処状況を確認できます。
<ph type="x-smartling-placeholder">
重点分野スコアはテストの合格率に基づいて計算されます。フィードバックや WPT の改善に貢献したい場合は、スコア判定に使用するテストセットの更新をリクエストするために問題を提出してください。
<ph type="x-smartling-placeholder">