साल 2023 में भी, ब्राउज़र के सभी बड़े वेंडर और अन्य हिस्सेदार, ब्राउज़र के साथ काम करने से जुड़ी मुख्य समस्याओं को हल करने के लिए साथ मिलकर काम कर रहे हैं.
साल 2023 में, सभी बड़े ब्राउज़र वेंडर और दूसरे हिस्सेदार, ब्राउज़र के साथ काम करने से जुड़ी मुख्य समस्याओं को हल करने के लिए फिर से साथ मिलकर काम कर रहे हैं. इस कोशिश की शुरुआत इंटरऑप 2022 के साथ हुई. साल के आखिर में जानें कि हमने साथ मिलकर क्या हासिल किया. इस सर्वे में शामिल सभी लोगों का मानना है कि इससे हर जगह के वेब डेवलपर के अनुभव को बेहतर बनाने में मदद मिलेगी. इस साल पहली बार, हमने सार्वजनिक रूप से प्रपोज़ल प्रोसेस की घोषणा की थी. साथ ही, फ़्रेमवर्क, बड़ी कंपनियों, ब्राउज़र वेंडर, और हर जगह के डेवलपर से कई बेहतरीन सुझाव मिले.
इंटरऑप 2023 के फ़ोकस एरिया
इस बार हमने अपने प्रोजेक्ट दस्तावेज़ में, कम से कम 26 फ़ोकस एरिया पर फ़ोकस किया है. ये वर्णमाला के क्रम में हैं:
- सीएसएस में बॉर्डर इमेज
- सीएसएस में स्पेस और फ़ंक्शन में रंग भरना
- सीएसएस में कंटेनर क्वेरी
- सीएसएस में कंटेनमेंट
- सीएसएस की बदली हुई क्लास
- सीएसएस में कस्टम प्रॉपर्टी
- Flexbox
- फ़ॉन्ट सुविधा की पहचान और पैलेट
- फॉर्म
- ग्रिड
- :has()
- Inert
- सीएसएस में मास्किंग
- सीएसएस में मैथ के फ़ंक्शन
- मीडिया क्वेरी
- वेब वर्कर में मॉड्यूल
- सीएसएस के ऐनिमेशन में मोशन पाथ
- ऑफ़स्क्रीन कैनवस
- पॉइंटर और माउस इवेंट
- यूआरएल
- Web Compat 2023: ऐसी छोटी-मोटी गड़बड़ियों का समाधान करने के लिए सुझाव
- वेब कोडेक (वीडियो)
- वेब कॉम्पोनेंट
MDN वेब Docs के आधार पर वेब प्लैटफ़ॉर्म जांच पर जाकर, आपको सभी फ़ोकस एरिया की पूरी जानकारी मिल सकती है. हालांकि, यहां कुछ ऐसे विषय दिए गए हैं जो शायद आप काफ़ी उत्साहित होंगे.
कंटेनर क्वेरी
कंटेनर क्वेरी, कई सालों से डेवलपर की ओर से सबसे ज़्यादा अनुरोध की जा रही हैं. साल 2022 में Chrome और Safari ने इस क्वेरी को भेज दिया. Firefox की उम्मीद है कि Firefox 110 में कंटेनर क्वेरी भेजने की सुविधा और इस फ़ोकस एरिया के लिए किए गए टेस्ट से यह पक्का करने में मदद मिलती है कि कंटेनर क्वेरी क्रॉस-ब्राउज़र और निर्देशों के मुताबिक सही तरीके से काम करें.
:has(…)
डेवलपर ने लंबे समय से सीएसएस में, पैरंट सिलेक्टर के लिए अनुरोध किया है. :has() pseudo-class की मदद से, पैरंट सिलेक्टर के लिए कई इस्तेमाल के उदाहरण लिए जा सकते हैं. साथ ही, रेफ़रंस एलिमेंट के हिसाब से पिछले सिबलिंग एलिमेंट को भी चुना जा सकता है. उदाहरण के लिए, इसकी मदद से ऐसी इमेज को स्टाइल किया जा सकता है जिसका कैप्शन अलग-अलग है, जो कैप्शन से अलग है. has() के इस्तेमाल के उदाहरणों के बारे में ज़्यादा जानने के लिए, परिवार चुनने वाला टूल :has() का इस्तेमाल करें.
कस्टम प्रॉपर्टी
सीएसएस कस्टम प्रॉपर्टी को सीएसएस वैरिएबल भी कहा जाता है. इनकी मदद से, स्टाइलशीट में सिर्फ़ एक बार वैल्यू तय की जा सकती है. साथ ही, कई जगहों पर वैल्यू को फिर से इस्तेमाल किया जा सकता है. इससे दोहराव में कमी आती है. उदाहरण के लिए, कोई सामान्य रंग या फ़ॉन्ट साइज़, एक स्टाइलशीट में एक बार तय किया जा सकता है. इसके बाद, इसका इस्तेमाल कॉम्पोनेंट में किया जा सकता है. ब्राउज़र में कस्टम प्रॉपर्टी के लिए बुनियादी सहायता लंबे समय से उपलब्ध है. इंटरऑप 2023 में, @property के नियम पर फ़ोकस किया गया है. @property, स्टाइलशीट में कस्टम प्रॉपर्टी के रजिस्ट्रेशन के बारे में बताता है. इससे प्रॉपर्टी टाइप की जांच की जा सकती है, डिफ़ॉल्ट वैल्यू सेट की जा सकती हैं, और प्रॉपर्टी को वैल्यू इनहेरिट की जानी चाहिए या नहीं. इसके बारे में ज़्यादा जानने के लिए, @प्रॉपर्टी: सीएसएस वैरिएबल को सुपरपावर देना लेख पढ़ें.
सीएसएस मास्किंग
सीएसएस मास्किंग से, इमेज इफ़ेक्ट लागू करने के तरीके मिलते हैं. यह उदाहरण, सीएसएस का इस्तेमाल करके, ग्राफ़िक ऐप्लिकेशन में दिख सकता है. अलग-अलग मास्किंग प्रॉपर्टी के साथ काम करने की सुविधाएं सही नहीं हैं. इस वजह से, मास्किंग का इस्तेमाल करना पहले से ज़्यादा मुश्किल हो गया है. इससे डेवलपर को अलग-अलग ब्राउज़र पर क्रिएटिव इफ़ेक्ट का इस्तेमाल करने में मदद मिलेगी. इमेज पर इफ़ेक्ट लागू करने के बारे में ज़्यादा जानने के लिए, इमेज मास्किंग के बारे में जानकारी देने वाला लेख पढ़ें.
OffscreenCanvas
<canvas> एलिमेंट और Canvas API, स्क्रीन पर ग्राफ़िक बनाने के लिए, स्क्रिप्ट करने का तरीका उपलब्ध कराते हैं. हालांकि, इसकी वजह से परफ़ॉर्मेंस से जुड़ी समस्याएं हो सकती हैं, क्योंकि काम उसी थ्रेड पर पूरा होता है जिस पर उपयोगकर्ता इंटरैक्शन करते हैं. OffscreenCanvas की मदद से, डेवलपर को ऐसा कैनवस उपलब्ध कराया जाता है जिसे डीओएम और कैनवस एपीआई से अलग किया जाता है. डेवलपर, मुख्य थ्रेड से अलग किसी वेब वर्कर में भी रेंडरिंग टास्क चला सकते हैं. ऑफ़स्क्रीन कैनवस की परफ़ॉर्मेंस से जुड़े फ़ायदों के बारे में ज़्यादा जानें.
पॉइंटर और माउस इवेंट
माउस, पेन, स्टाइलस या टचस्क्रीन का इस्तेमाल करके, किसी पेज के साथ इंटरैक्ट करने पर पॉइंटर इवेंट ट्रिगर होते हैं. माउस का इस्तेमाल करने पर माउस इवेंट ट्रिगर होते हैं, लेकिन टच के लिए भी ऐसा होता है. इस फ़ोकस एरिया में, पेजों के साथ पॉइंटर और माउस इंटरैक्शन का व्यवहार शामिल होता है. इसमें, यह भी शामिल है कि वे हिट टेस्टिंग और स्क्रोलिंग एरिया के साथ कैसे इंटरैक्ट करते हैं. साल 2023 में स्क्रीन पर टच और स्टाइलस का इस्तेमाल नहीं किया गया है, क्योंकि इस क्षेत्र में वेब प्लैटफ़ॉर्म टेस्ट उपलब्ध नहीं हैं.
WebCodecs
WebCodecs API की मदद से डेवलपर, वीडियो के अलग-अलग फ़्रेम और ऑडियो के हिस्सों को ऐक्सेस कर सकते हैं. यह ब्राउज़र में पहले से उपलब्ध कोडेक और उनके साथ इंटरैक्ट करने के लिए अलग-अलग इंटरफ़ेस का ऐक्सेस देता है. WebCodecs की मदद से वीडियो प्रोसेस करना लेख में अलग-अलग फ़्रेम को डिकोड करने और रेंडर करने के लिए, एपीआई का इस्तेमाल करने का तरीका बताया गया है.
वेब कॉम्पोनेंट
वेब कॉम्पोनेंट, कस्टम एलिमेंट और शैडो DOM जैसे फिर से इस्तेमाल किए जा सकने वाले कॉम्पोनेंट बनाने के लिए इस्तेमाल की जाने वाली कई टेक्नोलॉजी के लिए एक आम शब्द है. इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) 2023 में, इन बुनियादी टेक्नोलॉजी के इंटरऑपरेबिलिटी को बेहतर बनाने पर ध्यान दिया जाएगा.
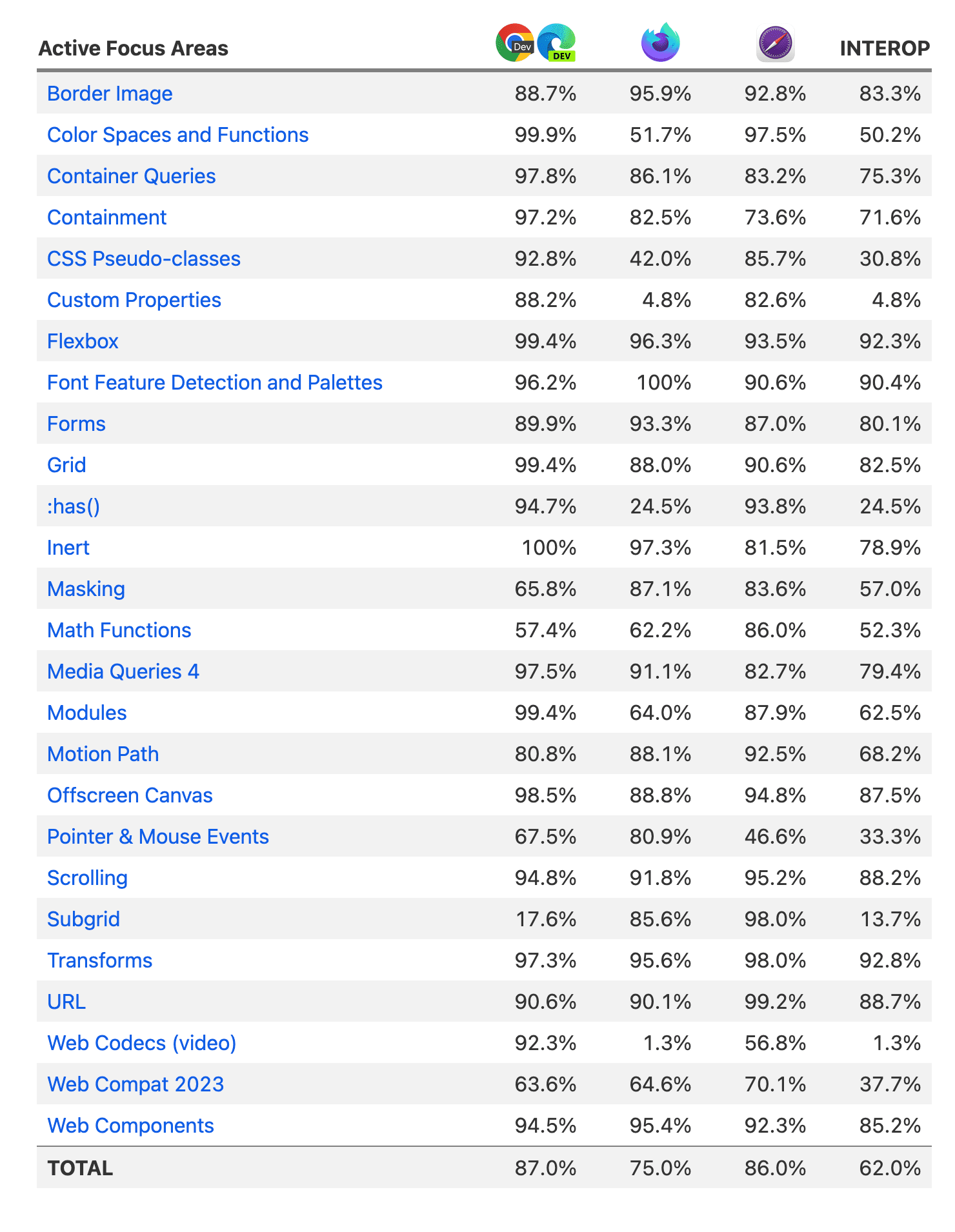
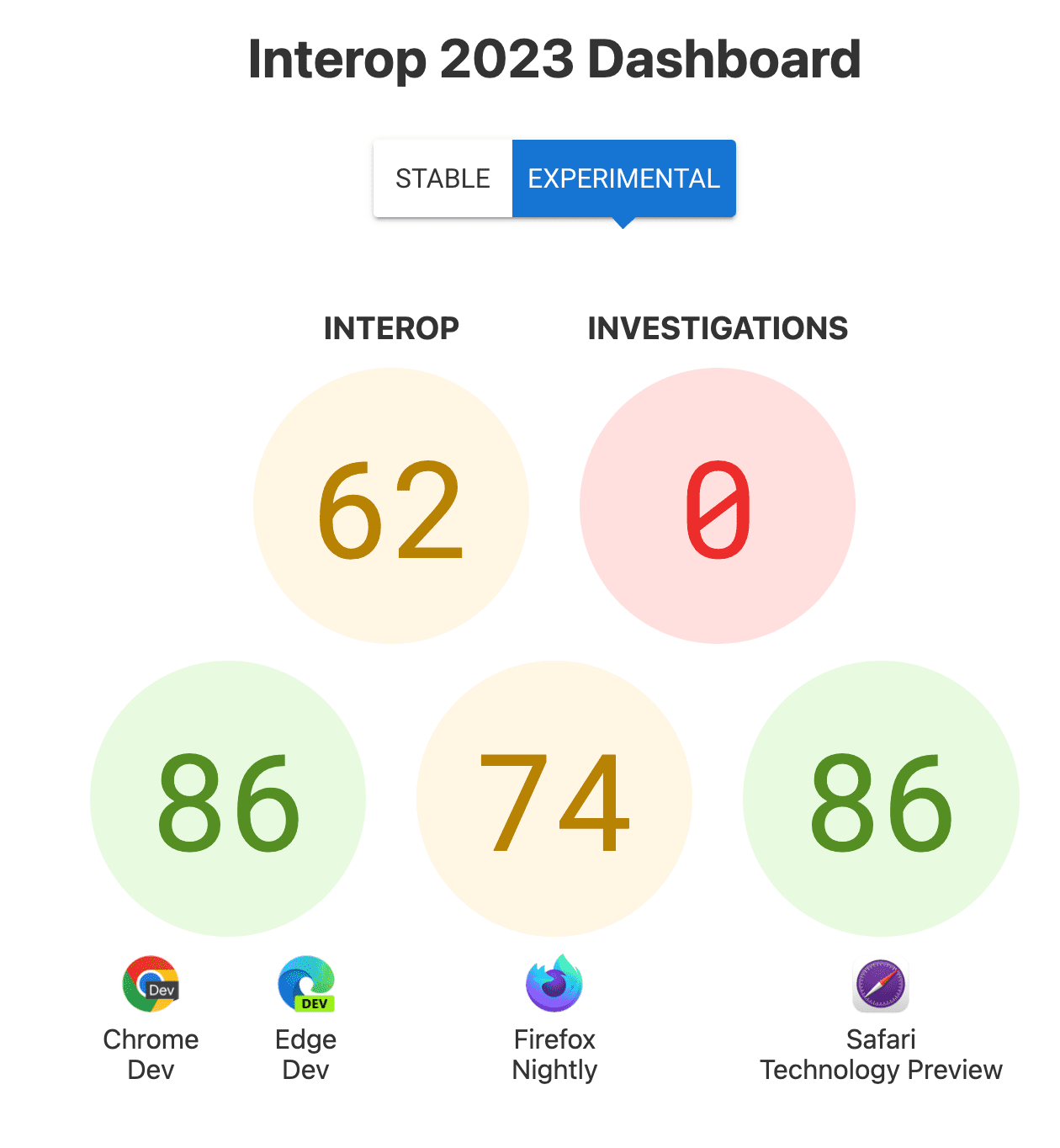
डैशबोर्ड
इंटरऑप 2023 डैशबोर्ड पर पूरे साल प्रोग्रेस देखें. यहां आपको सभी प्रमुख ब्राउज़र इंजन के लिए मौजूदा स्कोर और इन फ़ोकस एरिया को ठीक करने का स्टेटस देखने को मिलेगा.

फ़ोकस एरिया में स्कोर, परीक्षा में पास होने की दर के आधार पर तय होता है. अगर आपका कोई सुझाव, शिकायत या राय है या आपको WPT को बेहतर बनाने में योगदान देना है, तो कृपया स्कोरिंग के लिए इस्तेमाल किए जाने वाले टेस्ट के सेट को अपडेट करने का अनुरोध करने के लिए, समस्या दर्ज करें.