Również w 2023 r. wszyscy najwięksi dostawcy przeglądarek i inne zainteresowane osoby współpracują ze sobą, aby rozwiązać najczęstsze problemy ze zgodnością przeglądarek.
W 2023 roku wszyscy najwięksi dostawcy przeglądarek i inne zainteresowane osoby ponownie podejmą współpracę, aby rozwiązać najczęstsze problemy ze zgodnością przeglądarek. Zaczęliśmy działać na tak dużą skalę dzięki interoperacyjności z interoperacją z 2022 r. O tym, co wspólnie osiągnęliśmy, dowiesz się z tego posta. Wszyscy biorący udział w programie wierzą, że to pomoże deweloperom stron internetowych na całym świecie. W tym roku po raz pierwszy publicznie ogłosiliśmy proces składania ofert pakietowych i otrzymaliśmy wiele świetnych sugestii od platform, dużych firm, dostawców przeglądarek i deweloperów z całego świata.
Obszary, na których należy się skupić w interakcji w 2023 r.
Tym razem określiliśmy 26 obszarów, na których trzeba się skupić, szczegółowo opisane w dokumencie projektu. Oto podane w porządku alfabetycznym:
- Obraz obramowania w CSS
- Przestrzenie kolorów i funkcje w CSS
- Zapytania dotyczące kontenerów w CSS
- Osłabienie w usłudze porównywania cen
- Pseudoklasy CSS
- Właściwości niestandardowe w CSS
- Flexbox
- Wykrywanie cech czcionki i palety
- Formularze
- Siatka
- :has()
- Inert
- Maskowanie w usłudze porównywania cen
- Funkcje matematyczne w CSS
- Zapytania o multimedia
- Moduły Web Workers
- Ścieżka ruchu w animacjach CSS
- Obszar roboczy poza ekranem
- Zdarzenia wskaźnika i myszy
- Adres URL
- Web Compat 2023: uniwersalne rozwiązanie dotyczące drobnych błędów, które powodują znane problemy ze zgodnością witryn
- Kodeki internetowe (film)
- Komponenty internetowe
Szczegółowe informacje o wszystkich obszarach specjalizacji znajdziesz w witrynie Web Platform Tests, która bazuje na Dokumentach internetowych MDN. Oto kilka z nich, które mogą Cię zaciekawić.
Zapytania dotyczące kontenerów
Zapytania dotyczące kontenerów są od wielu lat najczęstszą prośbą deweloperów. W 2022 r. udostępniliśmy je w Chrome i Safari. Firefox ma wysyłać zapytania dotyczące kontenerów w przeglądarce Firefox 110, a testy tego obszaru pomagają zapewnić, że zapytania dotyczące kontenerów działają niezawodnie w różnych przeglądarkach i zgodnie ze specyfikacją.
:has(…)
Od dawna deweloperzy prosili o dodanie selektora nadrzędnego w CSS. Pseudoklasa :has() umożliwia wykorzystanie selektorów nadrzędnych w wielu przypadkach, a także umożliwia wybór poprzedniego elementu równorzędnego w odniesieniu do elementu referencyjnego. Pozwala to na przykład nadać styl postaci z napisem inny niż taki, który jej nie ma. Więcej informacji o przypadkach użycia funkcji has() znajdziesz w :has(), selektorze rodziny.
Właściwości niestandardowe
Niestandardowe właściwości CSS, nazywane również zmiennymi CSS, umożliwiają jednorazowe zdefiniowanie wartości w arkuszu stylów i wykorzystywanie ich w wielu miejscach, co ogranicza liczbę powtórzeń. Możesz na przykład raz zdefiniować wspólny kolor lub czcionkę w arkuszu stylów i użyć go w komponentach. Podstawowa obsługa właściwości niestandardowych jest dostępna w przeglądarkach od dawna. Interoperacyjność z 2023 r. koncentruje się na regule @property. @property reprezentuje rejestrację właściwości niestandardowej w arkuszu stylów, co pozwala sprawdzać typ właściwości, ustawiać wartości domyślne oraz określać, czy właściwość powinna dziedziczyć. Więcej informacji znajdziesz w artykule @property: supermoce zmiennych CSS.
Maskowanie CSS
Maskowanie CSS umożliwia stosowanie za pomocą CSS efektów wizualnych dostępnych w aplikacji graficznej. Obsługiwane są różne właściwości maskowania, co sprawia, że maskowanie jest trudniejsze w użyciu, niż powinno. Pomoże on programistom bezpiecznie używać efektów kreacji w różnych przeglądarkach. Więcej informacji o stosowaniu efektów do obrazów znajdziesz w artykule o maskowaniu obrazów.
OffscreenCanvas
Element <canvas> i interfejs Canvas API umożliwiają tworzenie grafiki na ekranie za pomocą skryptu. Może to jednak powodować problemy z wydajnością, ponieważ praca jest wykonywana w tym samym wątku co interakcja użytkownika. OffscreenCanvas oferuje programistom obszar roboczy oddzielony od DOM i interfejsu Canvas API. Deweloperzy mogą też uruchamiać zadania renderowania w instancji roboczej niezależnie od wątku głównego. Dowiedz się więcej o zaletach funkcji OffscreenCanvas.
Zdarzenia wskaźnika i myszy
Zdarzenia wskaźnika są wywoływane podczas interakcji ze stroną za pomocą myszy, długopisu, rysika lub ekranu dotykowego. Zdarzenia myszy są wywoływane, gdy użytkownik korzysta z myszy, ale z powodów historycznych również w przypadku dotknięcia. Obszar ten skupia się na zachowaniu interakcji wskaźnika i myszy na stronach, w tym podczas ich interakcji z obszarami testowania trafień i przewijania. W 2023 r. nie uwzględniamy dotyku i rysika ze względu na brak testów platform internetowych w tym obszarze.
WebCodecs
Interfejs WebCodecs API udostępnia programistom metody dostępu do poszczególnych klatek filmu i fragmentów dźwięku. Zapewnia dostęp do kodeków, które są już dostępne w przeglądarce, oraz różnych interfejsów do interakcji z nimi. W artykule Przetwarzanie wideo przy użyciu WebCodecs znajdziesz informacje o tym, jak za pomocą interfejsu API dekodować i renderować poszczególne klatki w obszarze roboczym.
Komponenty sieciowe
Komponenty sieciowe to ogólny termin dotyczący technologii używanych do tworzenia komponentów wielokrotnego użytku, takich jak elementy niestandardowe i model Shadow DOM. W ramach współpracy w 2023 roku skupimy się na poprawie interoperacyjności tych podstawowych technologii.
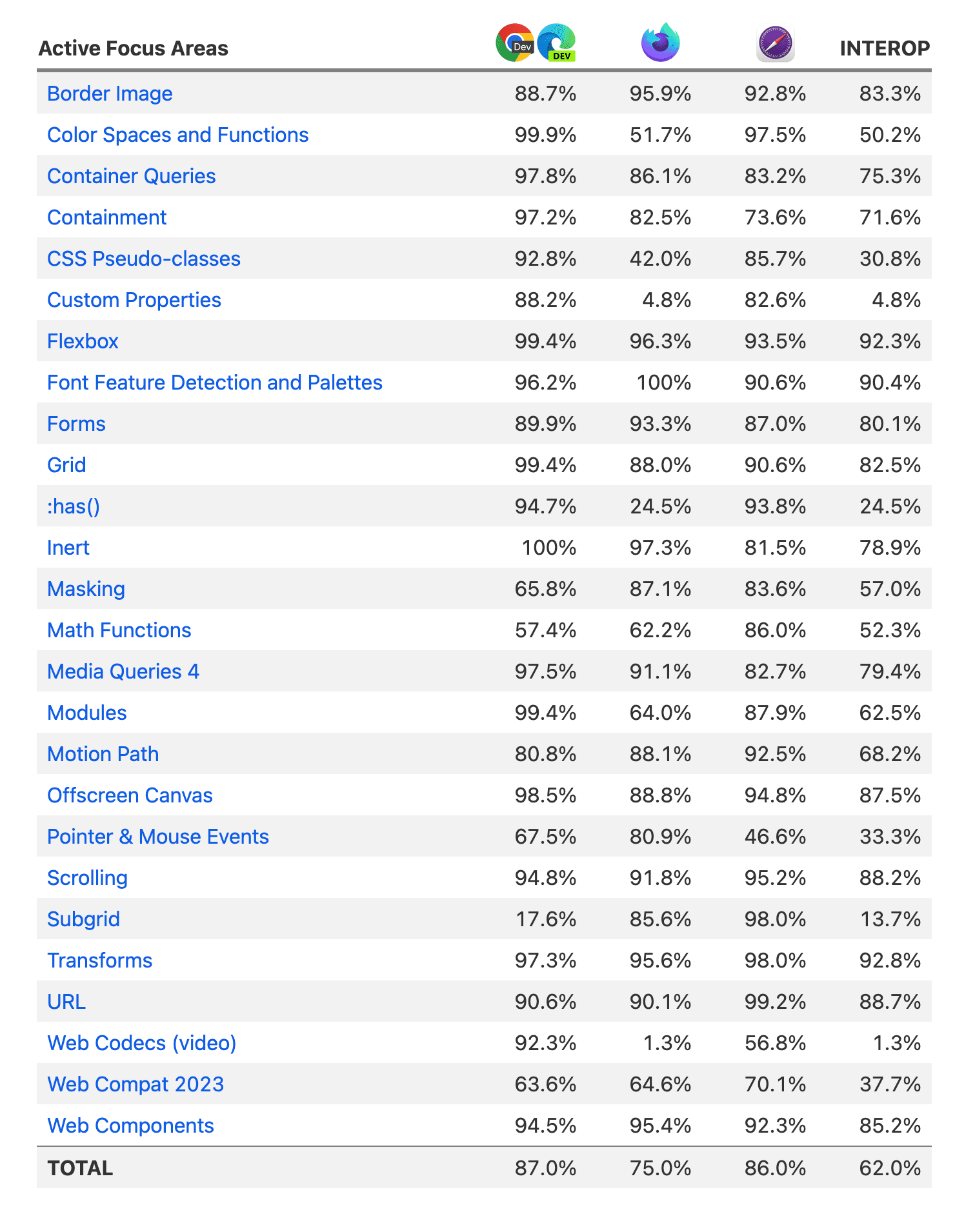
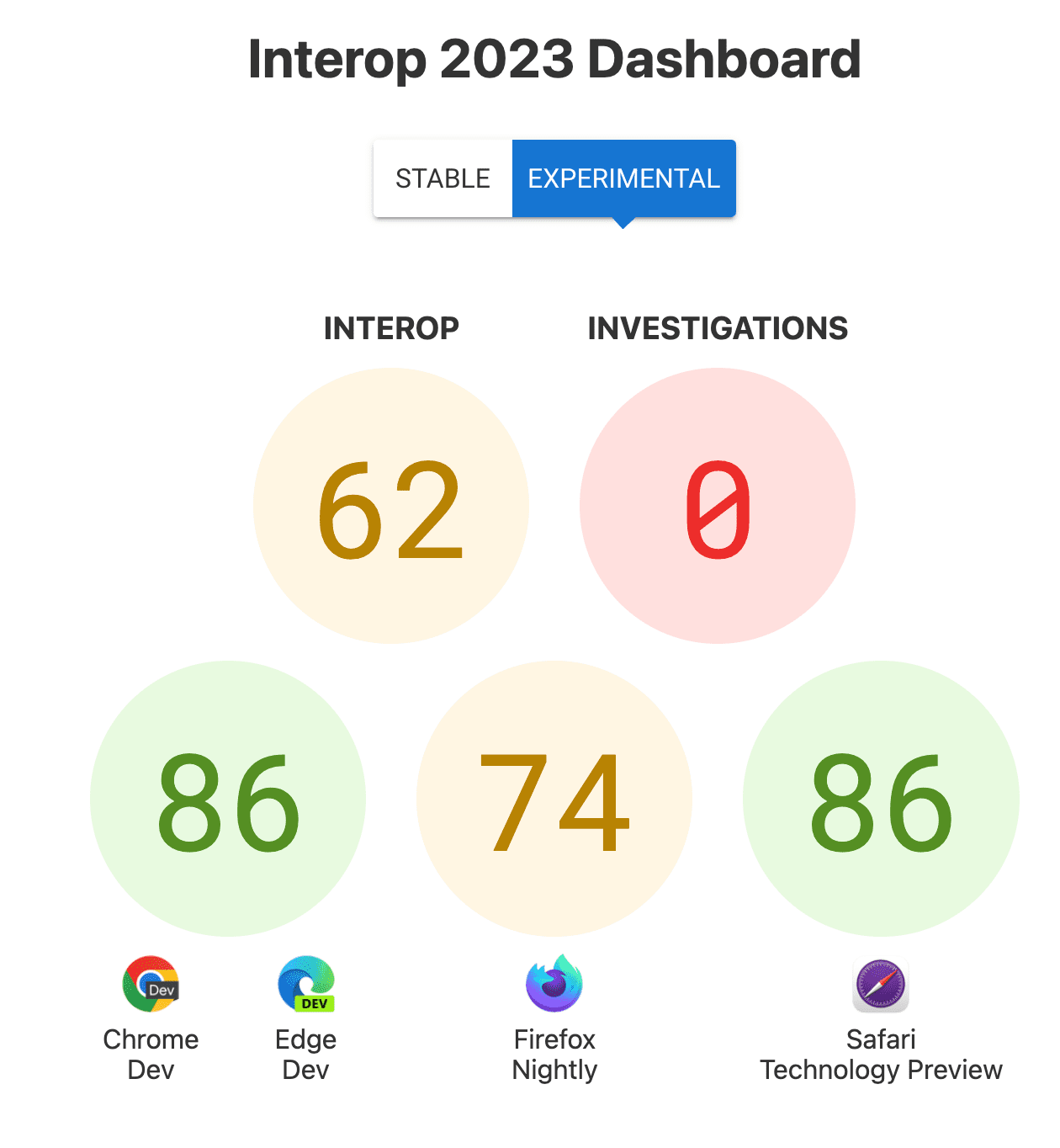
Panel
W panelu Interoperacyjności 2023 możesz śledzić postępy w ciągu roku, w którym znajdziesz aktualne wyniki i stan realizacji tych obszarów we wszystkich popularnych przeglądarkach.

Wyniki fokusa są obliczane na podstawie współczynnika zdawalności testu. Jeśli chcesz przesłać opinię lub wprowadzić ulepszenia w WPT, zgłoś problem, aby poprosić o aktualizację zestawu testów używanych do punktacji.