2023'te de tüm büyük tarayıcı tedarikçileri ve diğer paydaşlar, en yaygın tarayıcı uyumluluğu sorunlarını çözmek için birlikte çalışacak.
2023'te tüm büyük tarayıcı tedarikçileri ve diğer paydaşlar, en yaygın tarayıcı uyumluluğu sorunlarını çözmek için tekrar birlikte çalışıyor. Bu ölçekteki çalışmalar, Interop 2022 ile başladı. Ortak çalışmalarımızın sonuçlarını yıl sonu gönderisinde bulabilirsiniz. Projeye dahil olan herkes bunun, dünyanın her yerindeki web geliştiricilerinin deneyimini iyileştirmeye yardımcı olacağına inanıyor. Bu yıl ilk kez teklif sürecini herkese açık bir şekilde duyurduk ve dünyanın dört bir yanındaki çerçevelerden, büyük şirketlerden, tarayıcı tedarikçilerinden ve geliştiricilerden birçok harika öneri aldık.
Interop 2023'te odaklanılan alanlar
Bu sefer, proje belgemizde ayrıntılı olarak açıklanan 26'dan az odak alanımız yok. Alfabetik sırayla şunlardır:
- CSS'de Kenarlık Resmi
- CSS'de Renk Alanları ve İşlevler
- CSS'deki Kapsayıcı Sorguları
- CSS'deki kapsayıcılık
- CSS sözde sınıfları
- CSS'deki Özel Özellikler
- Flexbox
- Yazı tipi özelliği algılama ve paletler
- Formlar
- Izgara
- :has()
- Inert
- CSS'de maskeleme
- CSS'deki Matematik İşlevleri
- Medya Sorguları
- Web Çalışanlarında Modüller
- CSS Animasyonlarında Hareket Yolu
- Ekran Dışı Tuval
- İşaretçi ve fare etkinlikleri
- URL
- Web Comat 2023: Bilinen site uyumluluk sorunlarına neden olan küçük hatalar için kapsamlı bir odak alanı
- Web Codec'leri (video)
- Web Bileşenleri
MDN Web Dokümanları'na dayalı olarak Web Platformu Testleri'nde odaklanılan tüm alanların tüm ayrıntılarını bulabilirsiniz, ancak sizi gerçekten heyecanlandırabileceğini düşündüğümüz birkaç tanesi burada verilmiştir.
Kapsayıcı Sorguları
Kapsayıcı sorguları, uzun yıllardır geliştiriciler tarafından en çok talep edilen alanlardan biri. 2022'de ise Chrome ve Safari, kapsayıcı sorguları sunmaya başladı. Firefox, kapsayıcı sorgularını Firefox 110'da göndermeyi bekler ve bu odak alanı için yapılan testler, kapsayıcı sorgularının tarayıcılar arasında ve spesifikasyona göre güvenilir bir şekilde çalışmasını sağlar.
:has(…)
Geliştiriciler uzun süredir CSS'de bir üst seçici istiyor. :has() sözde sınıfı, üst seçiciler için kullanım alanlarının çoğunu ve bir referans öğesine göre önceki bir eşdüzey öğeyi seçmeyi mümkün kılar. Örneğin, bu, altyazısı olan bir figürün, altyazısı olmayan bir figürden farklı bir stile uymasını sağlar. :has() (aile seçici) işlevinde has() özelliğinin kullanım alanları hakkında daha fazla bilgi edinin.
Özel Özellikler
CSS değişkenleri olarak da bilinen CSS özel özellikleri, bir değeri stil sayfasında bir kez tanımlamayı ve bunu birçok yerde tekrar kullanmayı mümkün kılarak tekrarı azaltır. Örneğin, stil sayfasında bir kez ortak bir renk veya yazı tipi boyutu tanımlayabilir ve bunu bileşenlerde kullanabilirsiniz. Tarayıcılarda uzun süredir özel özellikler için temel destek sağlanmaktadır. Interop 2023, @property kuralına odaklanır. @property, stil sayfasındaki özel mülk kaydını temsil eder. Bu sayede, mülk türü kontrolüne, varsayılan değerlerin ayarlanmasına ve mülkün değerleri devralması gerekip gerekmediğine izin verilir. @property: CSS değişkenlerine süper güçler verme bölümünden daha fazla bilgi edinebilirsiniz.
CSS maskeleme
CSS maskeleme, CSS kullanarak resim efektleri (ör. bir grafik uygulamasında görebileceğiniz gibi) uygulama yöntemleri sunar. Çeşitli maskeleme özellikleri için destek düzensizdir, bu nedenle maskeleme özelliği olması gerekenden daha zor kullanılabilir. Bu odak noktası, geliştiricilerin tarayıcılar arası reklam efektlerini güvenle kullanmalarına yardımcı olacaktır. Resim maskelemeyle ilgili bu makalede resimlere efekt uygulama hakkında daha fazla bilgi edinin.
OffscreenCanvas
<canvas> öğesi ve Canvas API'si, ekrana grafik çizmek için komut dosyası yapılabilecek bir yöntem sağlar. Ancak işlem, kullanıcı etkileşimiyle aynı ileti dizisinde tamamlandığından bu durum performans sorunlarına neden olabilir. OffscreenCanvas, geliştiricilere DOM ve Canvas API'sinden ayrılmış bir tuval sunar. Geliştiriciler, oluşturma görevlerini ana iş parçacığından ayrı bir web çalışanında da çalıştırabilir. OutscreenCanvas'ın performans avantajları hakkında daha fazla bilgi edinin.
İşaretçi ve fare etkinlikleri
İşaretçi etkinlikleri; fare, kalem, ekran kalemi veya dokunmatik ekran kullanılarak bir sayfayla etkileşimde bulunulduğunda tetiklenir. Fare etkinlikleri, fare kullanıldığında tetiklenir, ancak bu işlem geçmişe dönük nedenlerle de dokunma için tetiklenir. Bu odak noktası, sayfalarla olan işaretçi ve fare etkileşiminin davranışını kapsar. Buna, isabet testi ve kaydırma alanları ile nasıl etkileşimde bulundukları da dahildir. Dokunma ve ekran kalemi, bu alanda Web Platformu Testleri eksik olduğu için 2023'te odak noktası değildir.
WebCodecs
WebCodecs API, geliştiricilerin ayrı video karelerine ve ses parçalarına erişmeleri için yöntemler sağlar. Tarayıcıda zaten bulunan codec'lere erişim ve bunlarla etkileşim kurmak için çeşitli arayüzler sunar. WebCodecs ile video işleme makalesinde, tek tek karelerin kodunu çözmek ve tuvalde oluşturmak için API'nin nasıl kullanılacağı gösterilmektedir.
Web Bileşenleri
Web Bileşenleri, Özel Öğeler ve Gölge DOM gibi yeniden kullanılabilir bileşenler oluşturmak için kullanılan çeşitli teknolojileri kapsayan genel bir terimdir. Interop 2023, bu temel teknolojilerin birlikte çalışabilirliğini iyileştirmeye odaklanacak.
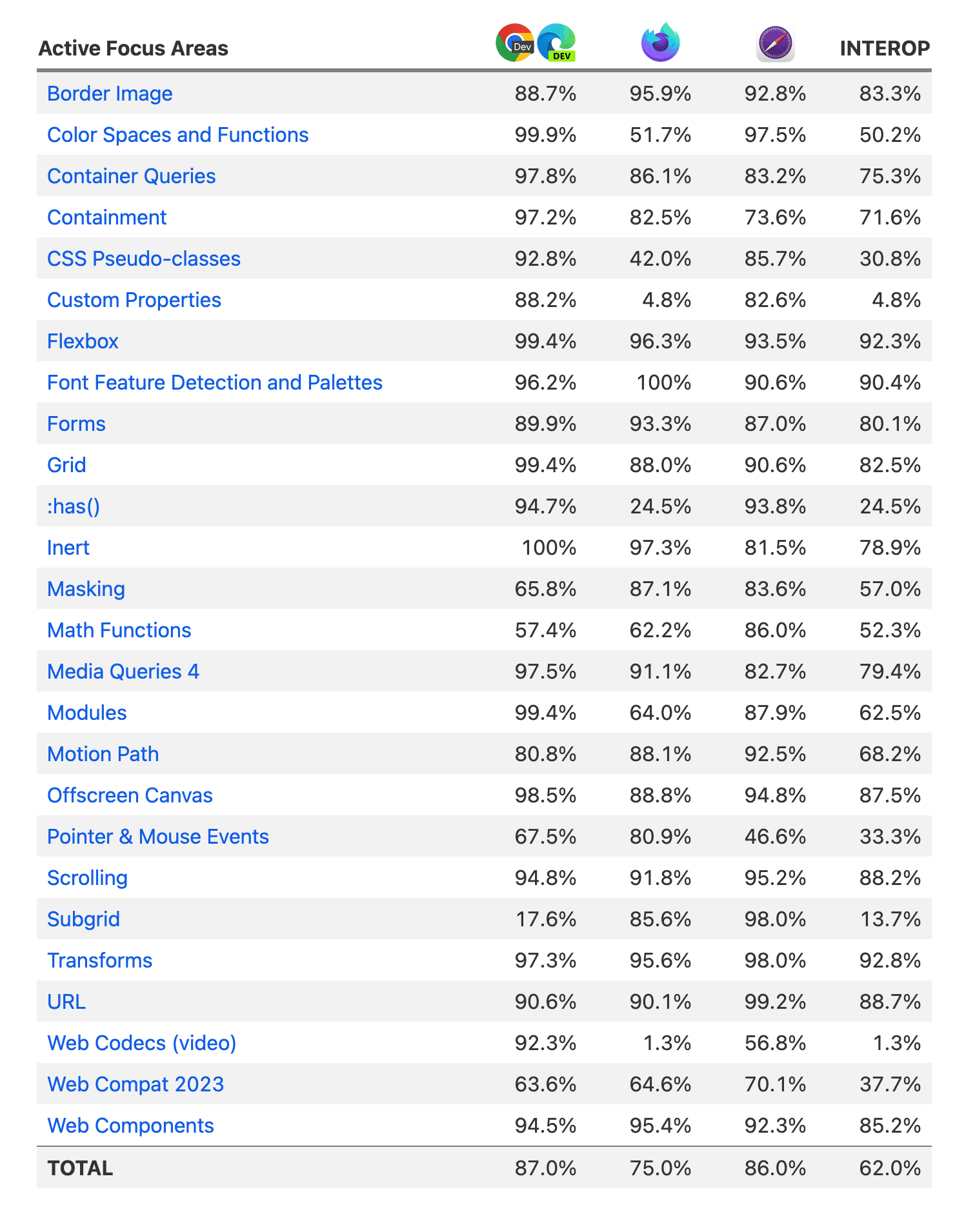
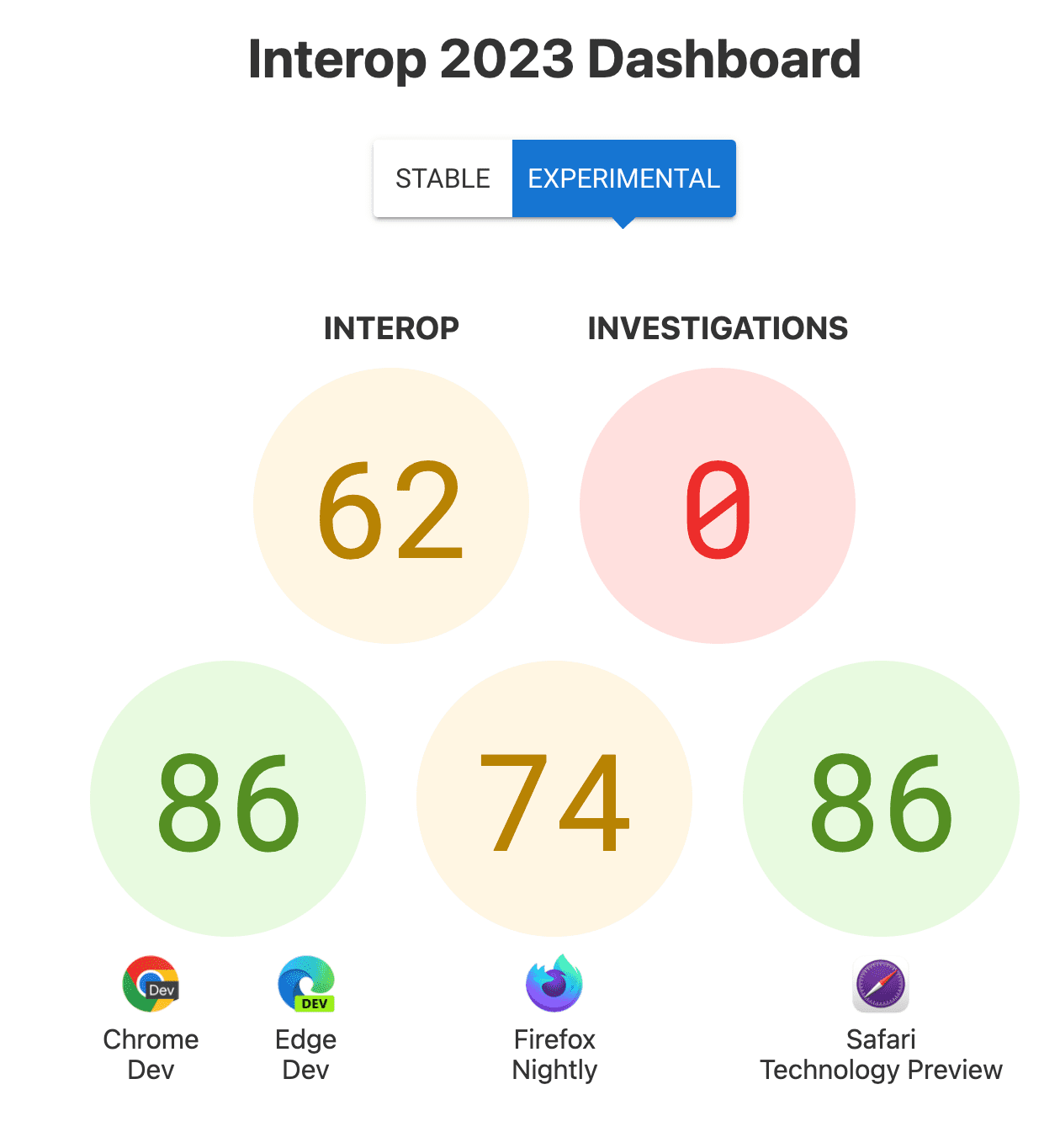
Kontrol Paneli
Yıl boyunca ilerleme durumunu Interop 2023 kontrol panelinden takip edin. Burada, mevcut puanları ve tüm önemli tarayıcı motorlarında bu odaklanılan alanların ele alınma durumunu görebilirsiniz.

Odak Alanı puanları, test geçme oranlarına göre hesaplanır. Geri bildiriminiz varsa veya WPT'nin iyileştirilmesine katkıda bulunmak istiyorsanız lütfen bir sorun bildiriminde bulunarak puanlama için kullanılan test grubunun güncellenmesini isteyin.