Sempre nel 2023, tutti i principali fornitori di browser e altre parti interessate collaborano per risolvere i principali problemi di compatibilità dei browser.
Nel 2023, tutti i principali fornitori di browser e altre parti interessate stanno collaborando nuovamente per risolvere i principali problemi di compatibilità dei browser. L'impegno è iniziato su questa scala con Interoperabilità 2022 e puoi scoprire i risultati che abbiamo ottenuto insieme nel post di fine anno. Tutte le persone coinvolte sono convinte che ciò contribuirà a migliorare l'esperienza per gli sviluppatori web di tutto il mondo. Quest'anno, per la prima volta, abbiamo annunciato pubblicamente il processo delle proposte e abbiamo ricevuto molti ottimi suggerimenti da framework, grandi aziende, fornitori di browser e sviluppatori di tutto il mondo.
Aree di interesse per l'interoperabilità 2023
Questa volta abbiamo ben 26 aree di interesse, descritte dettagliatamente nel nostro documento del progetto. Sono elencati, in ordine alfabetico:
- Immagine bordo in CSS
- Spazi colore e funzioni in CSS
- Query contenitore in CSS
- Contenimento in CSS
- Pseudo-classi CSS
- Proprietà personalizzate in CSS
- Flexbox
- Rilevamento delle funzionalità dei caratteri e tavolozze
- Moduli
- Griglia
- :has()
- Inert
- Mascheramento in CSS
- Funzioni matematiche in CSS
- Query supporti
- Moduli nei web worker
- Percorso di movimento nelle animazioni CSS
- Canvas fuori schermo
- Eventi di puntatore e mouse
- URL
- Web Compat 2023: un'area di interesse generica per piccoli bug che causano problemi noti di compatibilità dei siti
- Web Codec (video)
- Componenti web
Puoi trovare i dettagli completi di tutte le aree di interesse nei test della piattaforma web basati sui documenti web MDN. Tuttavia, eccone alcuni che riteniamo potrebbero interessarti.
Query container
Le query relative ai container sono da molti anni una richiesta principale da parte degli sviluppatori e, nel 2022, Chrome e Safari le hanno fornite. Firefox prevede di distribuire le query relative ai container in Firefox 110 e i test per quest'area di interesse aiutano a garantire che le query sui container funzionino in modo affidabile tra i diversi browser e in base alle specifiche.
:has(…)
Gli sviluppatori chiedono da molto tempo un selettore principale in CSS. La pseudo-classe :has() rende possibili molti dei casi d'uso per i selettori padre, oltre alla selezione di un elemento di pari livello precedente rispetto a un elemento di riferimento. Ad esempio, in questo modo è possibile applicare uno stile diverso a una figura che ha una didascalia che non la ha. Scopri di più sui casi d'uso di has() in :has(), il selettore della famiglia.
Proprietà personalizzate
Le proprietà personalizzate CSS, note anche come variabili CSS, consentono di definire un valore una sola volta in un foglio di stile e di riutilizzarlo in molti punti, riducendo le ripetizioni. Ad esempio, puoi definire un colore o una dimensione del carattere comuni una sola volta in un foglio di stile e utilizzarli nei vari componenti. Il supporto di base per le proprietà personalizzate è presente nei browser da molto tempo. Interoperabilità 2023 è incentrata sulla regola at-rule di @property. @property rappresenta la registrazione di una proprietà personalizzata in un foglio di stile, che consente di controllare il tipo di proprietà, impostare valori predefiniti e se la proprietà deve ereditare valori. Scopri di più in @property: dare i superpoteri alle variabili CSS.
Mascheramento CSS
Il mascheramento CSS fornisce metodi per applicare effetti immagine, come quelli che potresti vedere in un'applicazione di grafica, utilizzando CSS. Il supporto delle varie proprietà di mascheramento è irregolare, rendendo il mascheramento più difficile da usare del dovuto. Quest'area di interesse aiuterà gli sviluppatori a utilizzare con sicurezza gli effetti creativi su più browser. Scopri di più sull'applicazione di effetti alle immagini in questo articolo sul mascheramento delle immagini.
OffscreenCanvas
L'elemento <canvas> e l'API Canvas consentono di disegnare grafici sullo schermo tramite script. Tuttavia, ciò può causare problemi di prestazioni poiché il lavoro viene completato sullo stesso thread dell'interazione dell'utente. OffscreenCanvas offre agli sviluppatori una tela disaccoppiata dal DOM e dall'API Canvas. Gli sviluppatori possono anche eseguire attività di rendering in un web worker, separato dal thread principale. Scopri di più sui vantaggi in termini di prestazioni di OffscreenCanvas.
Eventi di puntatore e mouse
Gli eventi del puntatore vengono attivati quando interagisci con una pagina utilizzando un mouse, una penna, uno stilo o un touchscreen. Gli eventi mouse vengono attivati utilizzando il mouse, ma per motivi storici anche per il tocco. Questa area di interesse copre il comportamento dell'interazione del puntatore e del mouse con le pagine, incluso il modo in cui interagiscono con le aree di test degli hit e di scorrimento. Nell'area di interesse del 2023 non sono inclusi il tocco e lo stilo, a causa della mancanza di test delle piattaforme web in quest'area.
WebCodecs
L'API WebCodecs fornisce agli sviluppatori metodi per accedere ai singoli frame del video e a blocchi di audio. Consente di accedere ai codec già disponibili nel browser e a varie interfacce per interagire con essi. L'articolo Elaborazione video con WebCodecs mostra come utilizzare l'API per decodificare ed eseguire il rendering di singoli frame in un canvas.
Componenti web
Componenti web è un termine generico che indica varie tecnologie utilizzate per creare componenti riutilizzabili, quali Elementi personalizzati e Shadow DOM. Interoperabilità 2023 si concentrerà sul miglioramento dell'interoperabilità di queste tecnologie di base.
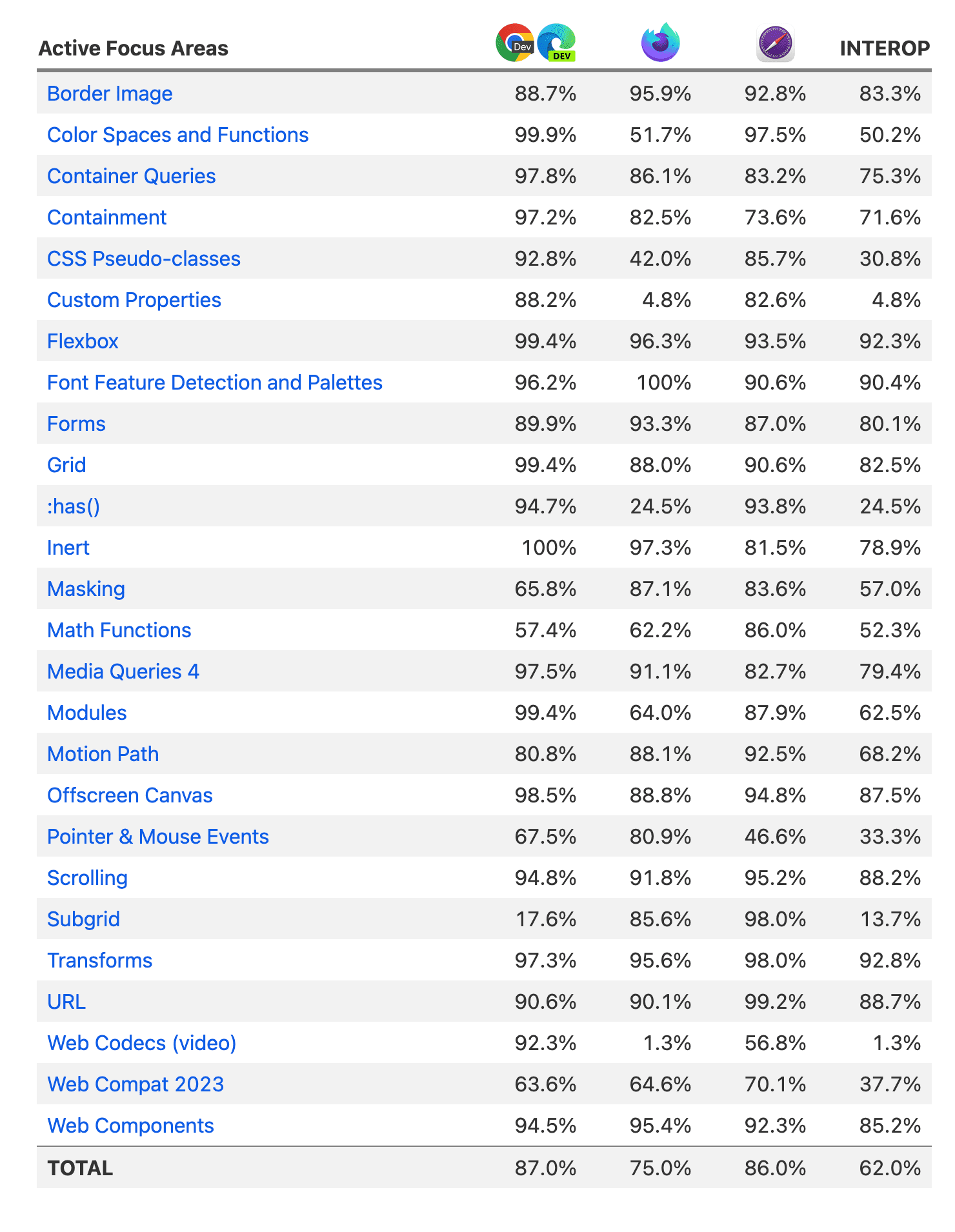
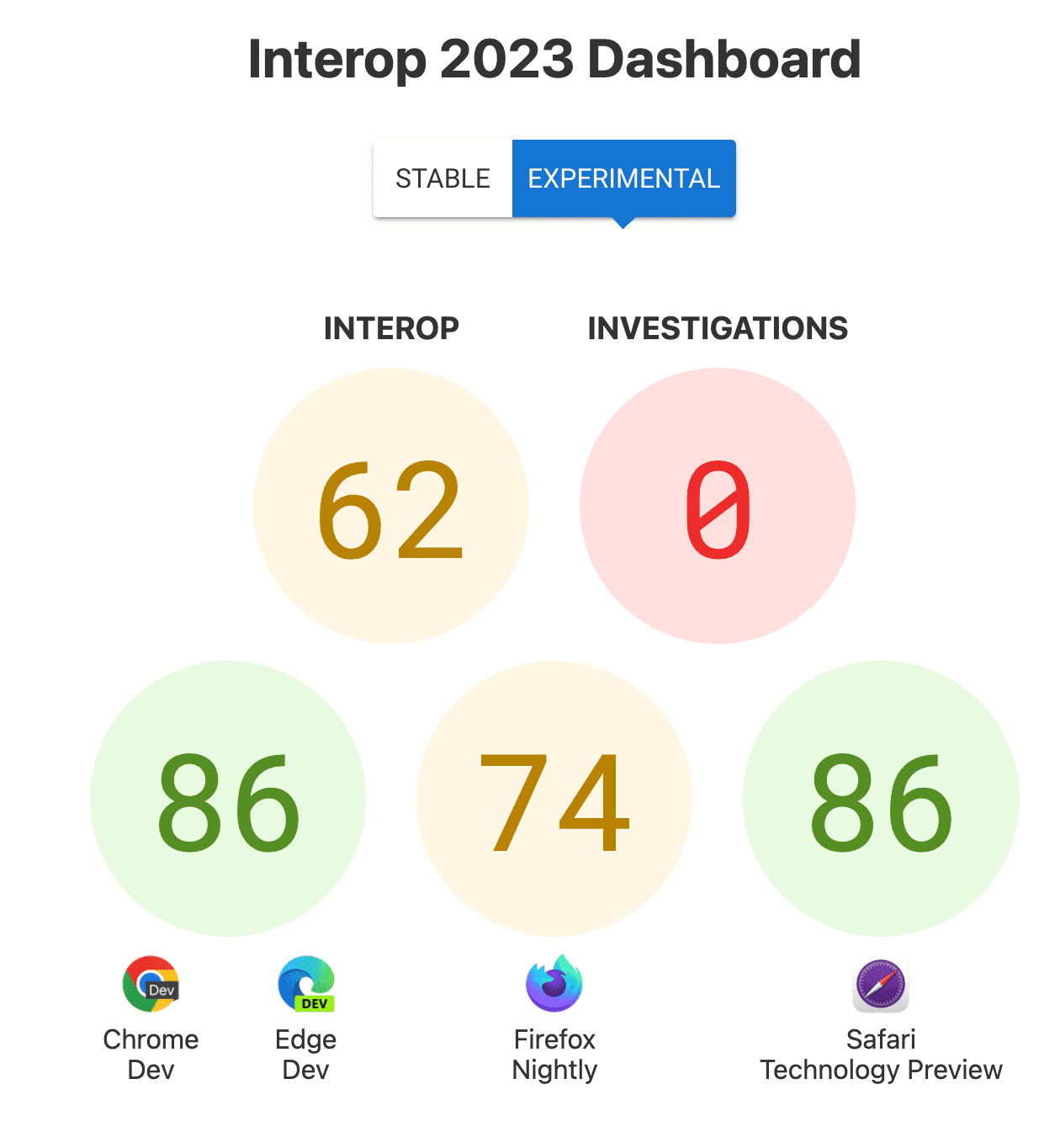
Dashboard
Segui i progressi fatti durante tutto l'anno sulla dashboard di Interoperabilità 2023, dove puoi vedere i punteggi attuali e lo stato di risoluzione di queste aree interessate in tutti i principali motori dei browser.

I punteggi delle aree di interesse sono calcolati in base alle percentuali di superamento del test. Se hai feedback o vuoi contribuire a migliorare WPT, segnala un problema per richiedere l'aggiornamento dell'insieme di test utilizzati per la valutazione.