ב-2023 כל ספקי הדפדפנים המובילים ובעלי העניין האחרים פועלים שוב בשיתוף פעולה כדי לפתור את בעיות התאימות המובילות לדפדפנים.
בשנת 2023, כל ספקי הדפדפנים המובילים ובעלי עניין אחרים עובדים שוב יחד כדי לפתור את בעיות התאימות המובילות לדפדפנים. הפעילות התחילה בקנה מידה נרחב עם יכולת פעולה הדדית בשנת 2022, ואתם יכולים לראות מה השגנו ביחד בפוסט של סוף השנה. כל המעורבים מאמינים שהשינוי הזה יעזור לשפר את החוויה של מפתחי אתרים בכל מקום. השנה, בפעם הראשונה הודענו באופן פומבי על תהליך ההצעה וקיבלנו הרבה הצעות נהדרות ממסגרות, מחברות גדולות, מספקי דפדפנים וממפתחים בכל מקום.
תחומי העניין של יכולת פעולה הדדית לשנת 2023
הפעם הגדרנו לא פחות מ-26 תחומים, שמפורטים בפירוט במסמך הפרויקט שלנו. אלו השמות, בסדר אלפביתי:
- תמונת גבול ב-CSS
- מרחבי צבעים ופונקציות ב-CSS
- שאילתות בקונטיינרים ב-CSS
- הכללה ב-CSS
- מחלקות (Pseudo-class) של שירותי CSS
- נכסים מותאמים אישית ב-CSS
- Flexbox
- זיהוי תכונות גופנים ולוחות צבעים
- Forms
- רשת
- :has()
- Inert
- אנונימיזציה ב-CSS
- פונקציות מתמטיות ב-CSS
- שאילתות מדיה
- מודולים של Web Workers
- נתיב תנועה באנימציות של CSS
- לוח הציור מחוץ למסך
- אירועים של מצביע ועכבר
- כתובת URL
- Web Compat 2023: אזור עיקרי שמתמקד בבאגים קטנים שגורמים לבעיות תאימות ידועות של אתרים
- רכיבי קודק לאינטרנט (סרטון)
- רכיבי אינטרנט
ניתן למצוא פרטים מלאים על כל תחומי ההתמקדות בכלי Web Platforms (בדיקות פלטפורמת אינטרנט) לפי MDN Web Docs, אבל יש לנו כמה דברים שאולי יעניינו אתכם.
שאילתות קונטיינר
שאילתות של קונטיינרים הן הבקשה המובילה ממפתחים במשך שנים רבות, ובשנת 2022 Chrome ו-Safari שלחו אותן. Firefox מצפה לשלוח שאילתות קונטיינרים ב-Firefox 110, והבדיקות בתחום זה עוזרות להבטיח ששאילתות קונטיינרים פועלות בצורה אמינה בדפדפנים שונים, בהתאם למפרט.
:has(…)
במשך זמן רב, מפתחים מבקשים בורר הורה ב-CSS. המחלקה המדומה :has() מאפשרת להשתמש ברבים מתרחישי השימוש של סלקטורים ברמת הורה, וכן בחירה של רכיב אח קודם ביחס לרכיב עזר. לדוגמה, הדבר מאפשר לעצב דמות שיש לה כיתוב שונה מדמות שאין לה כיתוב שונה. מידע נוסף על התרחישים לדוגמה של has() ב-:has(), הבורר המשפחתי.
מאפיינים מותאמים אישית
מאפיינים מותאמים אישית של CSS, הידועים גם כמשתני CSS, מאפשרים להגדיר ערך פעם אחת בגיליון סגנון ולהשתמש בו שוב במקומות רבים, וכך לצמצם את החזרות. לדוגמה, ניתן להגדיר צבע או גודל גופן נפוצים פעם אחת בגיליון סגנונות ולהשתמש בהם בכל הרכיבים. התמיכה הבסיסית בנכסים מותאמים אישית קיימת בדפדפנים כבר הרבה זמן. פעילות הדדית בשנת 2023 מתמקדת בכלל @property הקיים. @property מייצג רישום של נכס מותאם אישית בגיליון סגנונות, וכך מאפשר בדיקה של סוג הנכס, הגדרת ערכי ברירת מחדל ואם הנכס צריך לרשת ערכים. מידע נוסף זמין במאמר @property: הענקת כוחות-על למשתני CSS.
אנונימיזציה של שירותי CSS
אנונימיזציה של CSS מספקת שיטות להפעלת אפקטים של תמונה כמו שאתם עשויים לראות באפליקציה של גרפיקה באמצעות CSS. התמיכה בתכונות השונות של התממה היא לא קבועה, ולכן קשה יותר להשתמש במסכה. תחום המיקוד הזה יעזור למפתחים להשתמש בבטחה באפקטים יצירתיים בדפדפנים שונים. מידע נוסף על החלת אפקטים על תמונות זמין במאמר הזה בנושא אנונימיזציה של תמונות.
OffscreenCanvas
הרכיב <canvas> ו-Canvas API מספקים דרך סקריפט לשרטוט גרפיקה למסך. עם זאת, הדבר עלול לגרום לבעיות בביצועים, כי העבודה מתבצעת באותו שרשור שבו מתרחשת אינטראקציה של המשתמש. OffscreenCanvas מציעה למפתחים אזור עריכה שמופרד מה-DOM ומה-Canvas API. מפתחים יכולים גם להריץ משימות עיבוד ב-Web Worker, בנפרד מה-thread הראשי. בקישור הבא אפשר לקבל מידע נוסף על יתרונות הביצועים של OffscreenCanvas.
אירועים של הצבעה ועכבר
אירועים של מצביע מופעלים במהלך אינטראקציה עם דף באמצעות עכבר, עט, סטיילוס או מסך מגע. אירועי עכבר מופעלים כאשר משתמשים בעכבר, אבל מסיבות היסטוריות גם עבור מגע. אזור התמקדות זה עוסק בהתנהגות של האינטראקציה עם הסמן והעכבר עם דפים, כולל האינטראקציה שלהם עם בדיקות היטים וגלילה באזורים. אזור המיקוד לשנת 2023 לא כולל מגע וסטיילוס, כי באזור הזה אין בדיקות של פלטפורמות אינטרנט.
WebCodecs
WebCodecs API מספק למפתחים שיטות לגשת לפריים הנפרדים של וידאו ולקטעי אודיו. הוא מציע גישה לרכיבי קודק שכבר זמינים בדפדפן, וממשקים שונים לביצוע פעולות איתם. במאמר עיבוד וידאו באמצעות WebCodecs מוסבר איך להשתמש ב-API כדי לפענח ולעבד פריימים בודדים באזור העריכה.
רכיבי אינטרנט
רכיבי אינטרנט הם מונח כולל למספר טכנולוגיות שמשמשות ליצירת רכיבים לשימוש חוזר, כמו רכיבים מותאמים אישית ו-shadow DOM. פעילות הדדית בשנת 2023 תתמקד בשיפור יכולת הפעולה ההדדית של הטכנולוגיות הבסיסיות האלה.
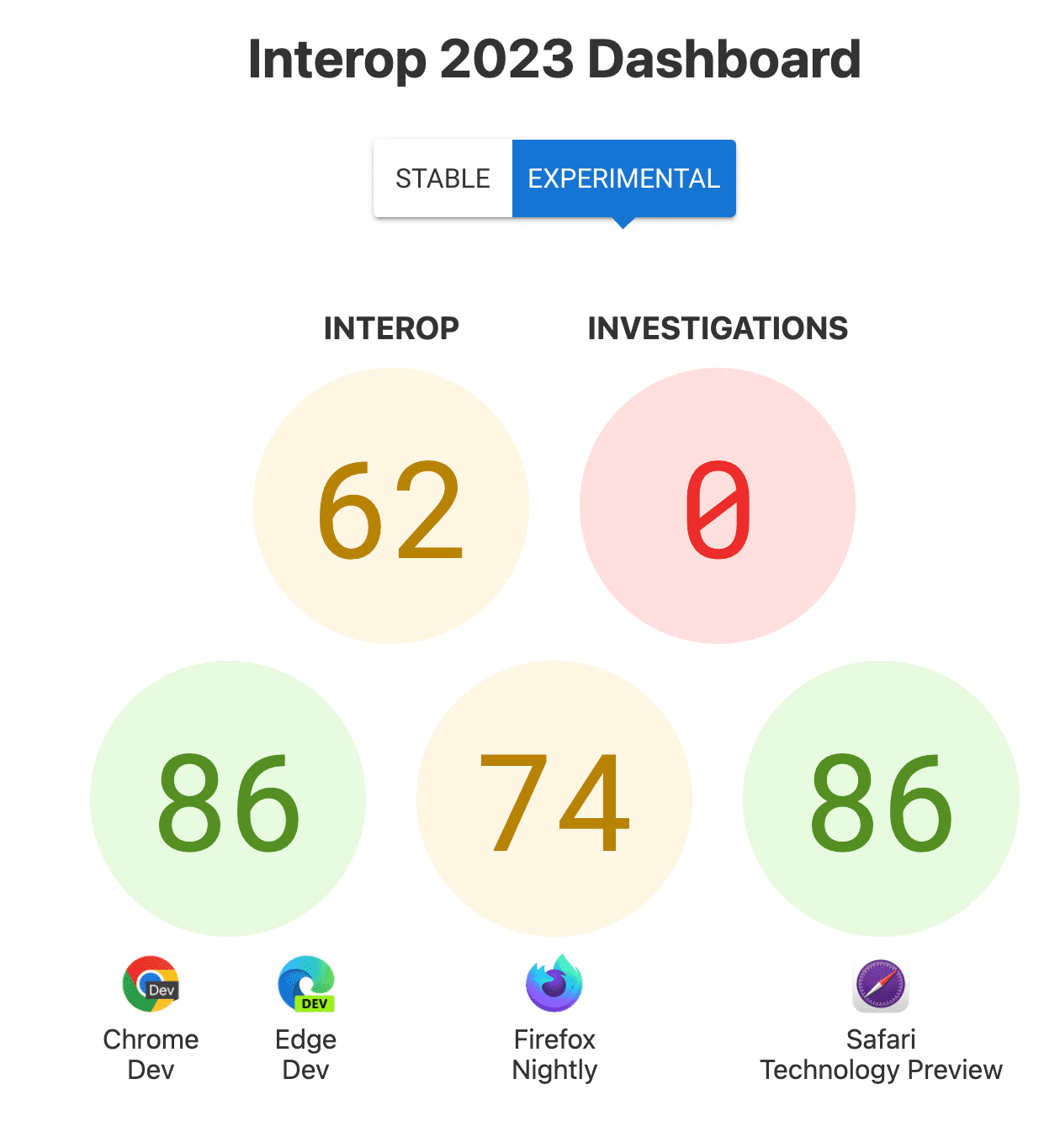
מרכז הבקרה
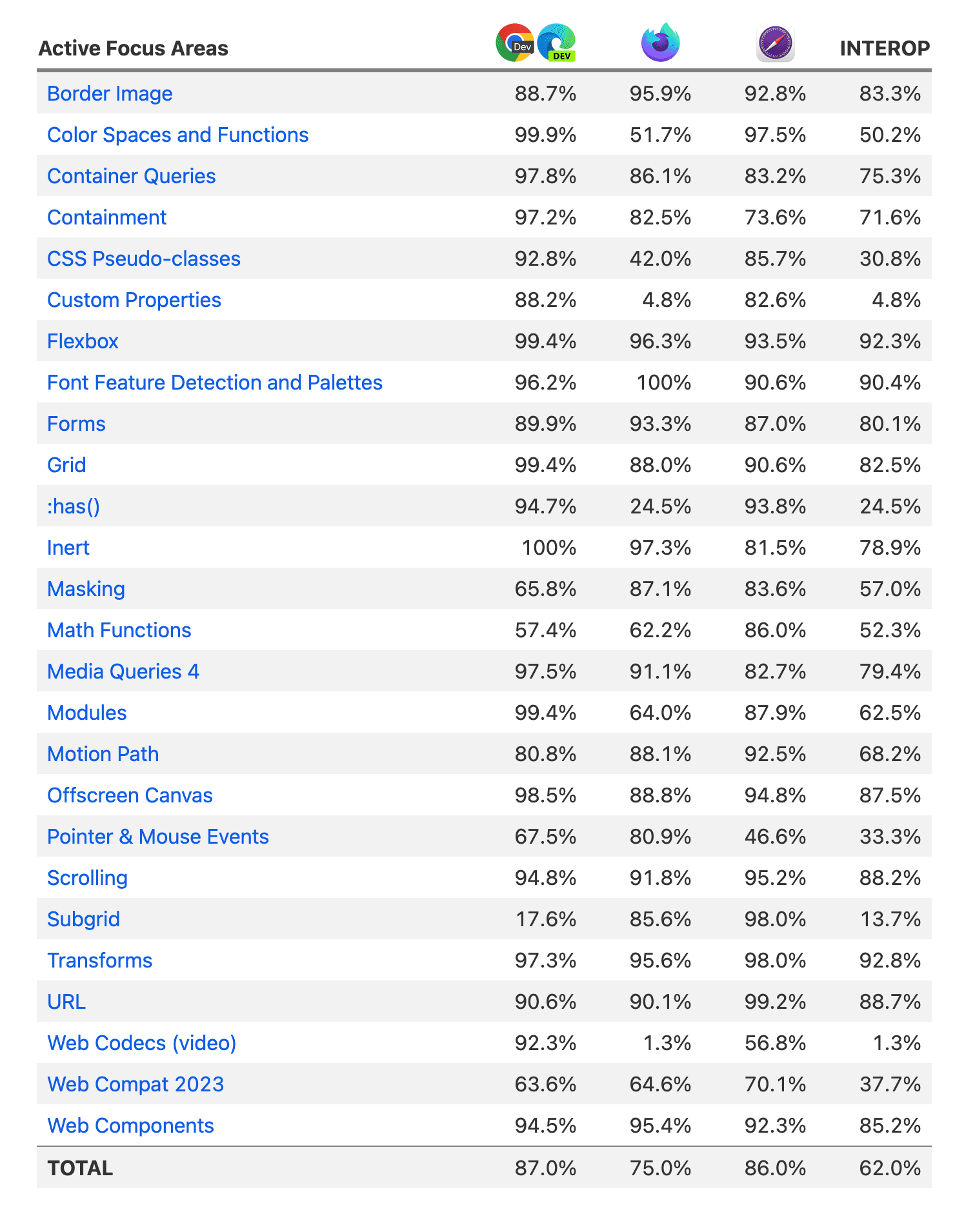
במרכז הבקרה של יכולת פעולה הדדית 2023 תוכלו לעקוב אחרי ההתקדמות לאורך השנה. אפשר לראות את הציונים העדכניים ואת הסטטוס של הטיפול בתחומי המיקוד האלה בכל מנועי הדפדפנים העיקריים.

הציונים של אזורי ההתמקדות מחושבים על סמך שיעורי ההצלחה בבחינות. אם יש לכם משוב או שאתם רוצים לתרום לשיפורים ב-WPT, אתם יכולים להגיש בעיה ולבקש לעדכן את קבוצת הבדיקות לחישוב הציון.