Interop 2022'nin başarısıyla ilgili gelişmeler ve Interop 2023, tüm önemli tarayıcı tedarikçileri ve diğer ilgili paydaşlarla bir kez daha ortak çalışma fırsatını heyecanla bekliyoruz. Ortak hedefimiz, web platformları arasındaki birlikte çalışabilirliği artırmak, Böylece geliştiricilerin işlerini basitleştirir ve internet kullanıcılarının genel deneyimini zenginleştirir.
Interop, özünde, web standartlarına olan ortak taahhüdümüze dayanarak her bir tarayıcının uyumluluğunu değerlendirmek için tasarlanmış kapsamlı bir test ve karşılaştırma dizisidir. Sonuç olarak, Interop, tarayıcılar arasındaki tutarsızlıkları ortadan kaldırmak ve sektörde ortak bir vizyon oluşturmak için çalışır.
Interop 2024'te ilk özellik listesinin kaynağı olarak herkese açık bir teklif süreci bulunuyordu. Bu listeden tüm taraflar, 2024'te odaklanılacak alanların listesini oluşturmak için birlikte çalıştı. Aşağıdaki listede, seçilen testlerin% 100'ünün yıl sonuna kadar geçmesini umduğumuz alanlar bulunmaktadır.
2024'te odaklanılacak tüm alanlar
Interop 2024, 12 yeni temel alan içeriyor. artı 5'i henüz bazı düzeltmeler içeriyor. Alanlar:
- Erişilebilirlik
- CSS İç İçe Yerleştirme
- Özel Özellikler
- Bildirim Temelli Gölge DOM
- font-size-adjust
- WebSocket için HTTPS URL'leri
- IndexedDB
- Düzen
- İşaretçi ve Fare Etkinlikleri
- Pop-up
- Göreli Renk Söz Dizimi
- requestVideoFrameCallback
- Kaydırma Çubuğu Stili
- @başlangıç-stili ve geçiş-davranışı
- Metin Yönü
- text-wrap: "denge"
- URL
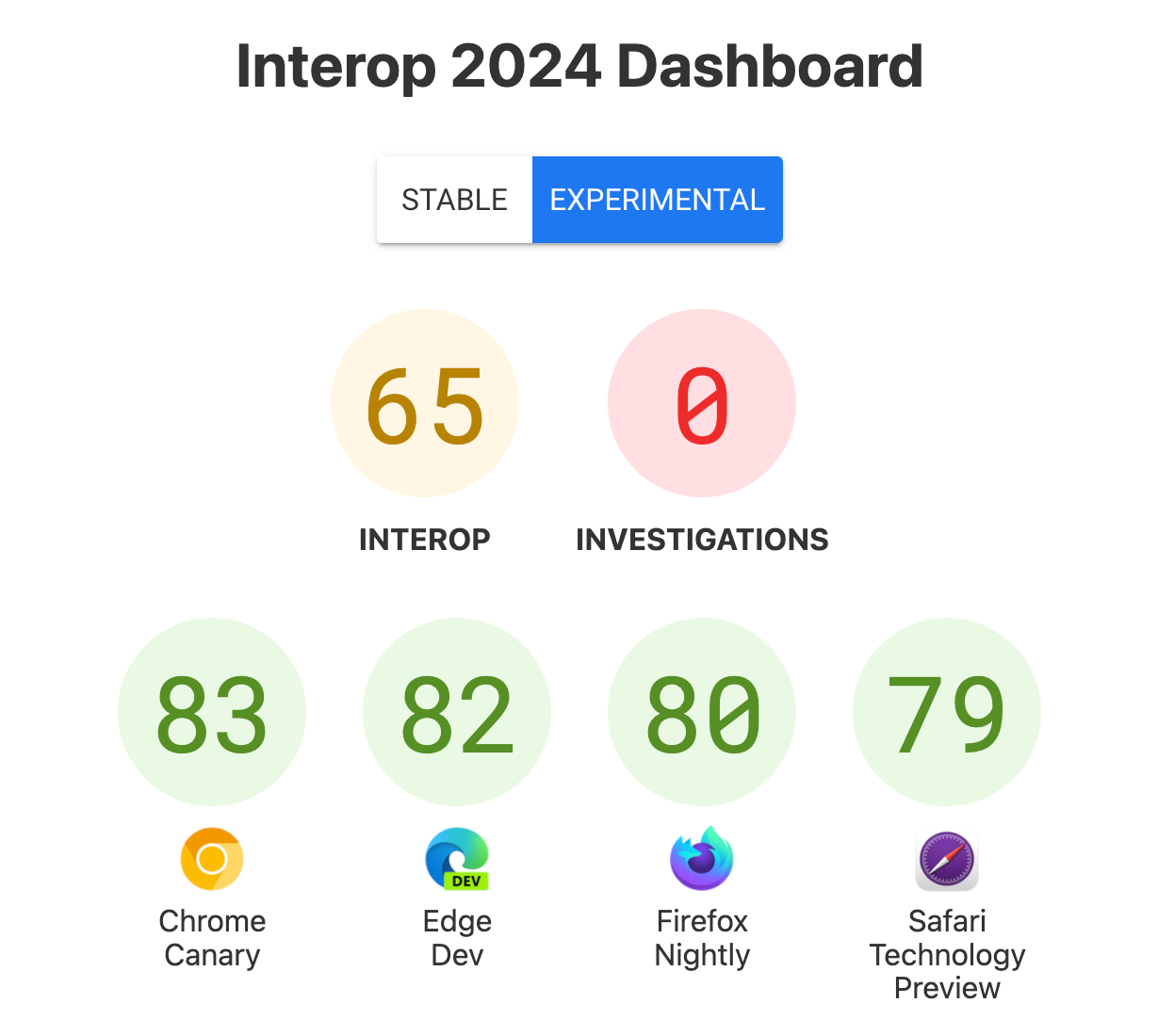
Odak noktası olan tüm alanların ayrıntılarını görüntülemek için Interop 2024 Kontrol Paneli'ni ziyaret edin. özelliklerin ve gerekli çalışmaların gösterildiği ekran, . Bu makalenin devamında Chrome'un %100'e ulaşmak için en çok çaba sarf etmesi gereken alanlar hakkında bilgi edinebilirsiniz.
İç içe yerleştirme
CSS iç içe yerleştirme modülü, seçicileri iç içe yerleştirmek için bir söz dizimi tanımlar, bir stil kuralını başka bir stil kuralının içine yerleştirme olanağı sağlar. üst kuralın seçicisine göre alt kuralın seçicisi ile değiştirin.
CSS iç içe yerleştirmesi, bir CSS ön işlemcisi tarafından önceden derlenmek yerine tarayıcı tarafından ayrıştırılması açısından Sass gibi CSS ön işlemcilerinden farklıdır.
CSS iç içe yerleştirme; CSS stil sayfalarının okunabilirliğine, modülerliğine ve bakımına yardımcı olur. CSS dosyalarının boyutunu küçültmeye de yardımcı olabilir, Böylece, kullanıcılar tarafından indirilen veri miktarı azalır.
Tüm tarayıcılar CSS Nesting'i desteklese de spesifikasyondaki değişikliklerden dolayı uygulamalarda bazı farklılıklar vardır. Interop 2024'te tüm tarayıcıların mevcut spesifikasyona uymasını amaçlar.
CSS İç İçeleştirme hakkında daha fazla bilgi edinin. ve spesifikasyonda yapılan güncellemelerin yanı sıra yalın öğe etiket adlarının iç içe yerleştirilmesi.
text-wrap: "denge"
CSS text-Wrap öğesinin denge değeri özelliği, tarayıcıya metin satırlarını dengelemesini istediğinizi belirtir. Genellikle başlıklarda veya diğer kısa metin bölümlerinde tipografik izinlerden kaçınmak için kullanılır.


Tarayıcılar, bu özelliğin çeşitli uzun ve kısa sürümlerini destekleme açısından farklıdır. Birlikte çalışabilirlik 2024 sırasında bunları birlikte çalışabilir hale getirmeyi amaçlıyoruz.
Başlıklar ile diğer kısa metin bölümlerini dengelemek, geliştiricilerin sıkça talep ettiği bir özelliktir. Daha fazla bilgiyi CSS text-Wrap: balance bölümünde bulabilirsiniz. web'deki tipografik dulların sonu, veya metin sarmalama: denge ile CSS Text Dengeleme kullanın.
WebSocket için HTTP(s) URL'leri
WebSocket oluşturucusu başlangıçta ws: ve wss: URL'leri gerektiriyordu,
göreli URL'lerin kullanımını ve sonuç olarak ortaya çıkan geçici çözüm kodunu engeller.
Spesifikasyon, http(s) şemalarına ve dolayısıyla göreli URL'lere izin verecek şekilde güncellendi.
Bunlar, ws: ve wss: değerlerine göre normalleştirilmiştir.
Interop 2024 sırasında uygulamamızı http(s) şemalarını destekleyecek şekilde güncelleyeceğiz.
Göreli Renk Söz Dizimi
Göreli Renk Söz Dizimi CSS Color 5 spesifikasyonu, ve CSS'de renkleri değiştirmek için bir yöntem sunar. Örneğin, bir rengi koyulaştır, daha açık veya solgunlaştırabilirsiniz.
Göreli Renk Söz Dizimi kabaca birlikte çalışabilir.
ancak tarayıcılar currentcolor anahtar kelimesini uygulamadı;
bu testler Interop 2024'e dahildir.
Bu özellikle yapabileceğiniz tüm işlemleri şu sayfadan öğrenebilirsiniz: CSS göreli renk söz dizimi.
Interop 2024 kontrol paneli
Önceki yıllarda olduğu gibi deneysel ve kararlı tarayıcı sürümlerinin mevcut puanları kontrol panelini kullanın.

Bu yıl odaklanılan tüm alanlarda ne kadar iyileştirme yapılabileceğini görmek bizi gerçekten heyecanlandırıyor.

