Nach dem Erfolg der Interop 2022 und Interop 2023, wir freuen uns, wieder mit allen wichtigen Browseranbietern und anderen relevanten Stakeholdern zusammenarbeiten zu können. Unser gemeinsames Ziel ist es, die Interoperabilität zwischen Webplattformen zu verbessern. wodurch die Arbeit der Entwickler vereinfacht und die Nutzererfahrung insgesamt verbessert wird.
Interop ist im Wesentlichen eine umfassende Reihe von Tests und Benchmarks zur Bewertung der Konformität einzelner Browser auf der Grundlage unserer gemeinsamen Verpflichtung gegenüber Webstandards. Letztendlich ist das Ziel von Interop, Inkonsistenzen zwischen Browsern zu beseitigen und eine einheitliche Vision innerhalb der Branche zu schaffen.
Für den Interop 2024 gab es ein öffentliches Bewerbungsverfahren, um die ursprüngliche Liste der Funktionen zu ermitteln. Basierend auf dieser Liste haben alle Parteien gemeinsam eine Liste der Schwerpunkte für 2024 erstellt. Die folgende Liste enthält die Bereiche, in denen wir hoffen, dass bis Ende des Jahres 100% der ausgewählten Tests bestanden werden.
Alle Schwerpunkte für 2024
Interop 2024 umfasst 12 neue Schwerpunkte: plus 5 aus dem Jahr 2023 übernommen, wobei einige Korrekturen noch nicht abgeschlossen sind. Die Bereiche:
- Bedienungshilfen
- CSS-Verschachtelung
- Benutzerdefinierte Attribute
- Deklaratives Schatten-DOM
- font-size-adjust
- HTTPS-URLs für WebSocket
- IndexedDB
- Layout
- Zeiger- und Mausereignisse
- Pop-over
- Syntax der relativen Farben
- requestVideoFrameCallback
- Bildlaufleistenstil
- @starting-style und Transiting-Behavior
- Textrichtung
- Textumbruch: Balance
- URL
Details zu allen Schwerpunktbereichen finden Sie im Interop 2024-Dashboard. die Details zu den Funktionen und den erforderlichen Arbeitsschritten enthalten, sowie die aktuellen Werte für jeden Browser. Im weiteren Verlauf dieses Artikels können Sie sich über einige Bereiche informieren, in denen Chrome am meisten arbeiten muss, um 100 % zu erreichen.
Verschachtelung
Die CSS-Verschachtelung eine Syntax zum Verschachteln von Selektoren definiert. die die Möglichkeit bieten, eine Stilregel in einer anderen zu verschachteln, durch die Auswahl der untergeordneten Regel relativ zur Auswahl der übergeordneten Regel.
CSS-Verschachtelungen unterscheiden sich von CSS-Präprozessoren wie Sass darin, dass sie vom Browser geparst und nicht von einem CSS-Präprozessor vorkompiliert werden.
CSS-Verschachtelungen verbessern die Lesbarkeit, Modularität und Verwaltbarkeit von CSS-Stylesheets. Es kann auch dazu beitragen, die Größe von CSS-Dateien zu reduzieren, und reduziert so die heruntergeladene Datenmenge.
CSS-Verschachtelung wird zwar von allen Browsern unterstützt, Es gibt einige Unterschiede bei der Implementierung aufgrund von Änderungen der Spezifikation. Beim Interop 2024 soll dafür gesorgt werden, dass alle Browser der aktuellen Spezifikation entsprechen.
Weitere Informationen zu CSS-Verschachtelungen und eine wichtige Aktualisierung der Spezifikation entdecken, die Verschachtelung von Tag-Namen für grundlegende Elemente.
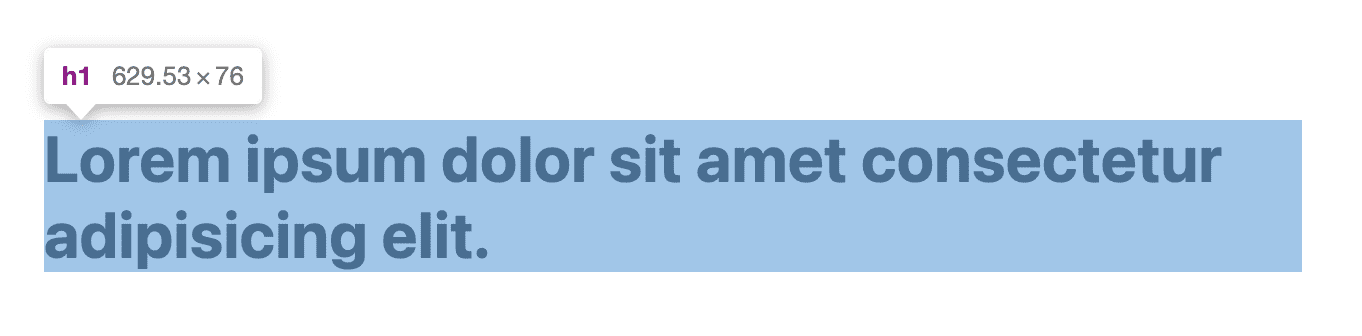
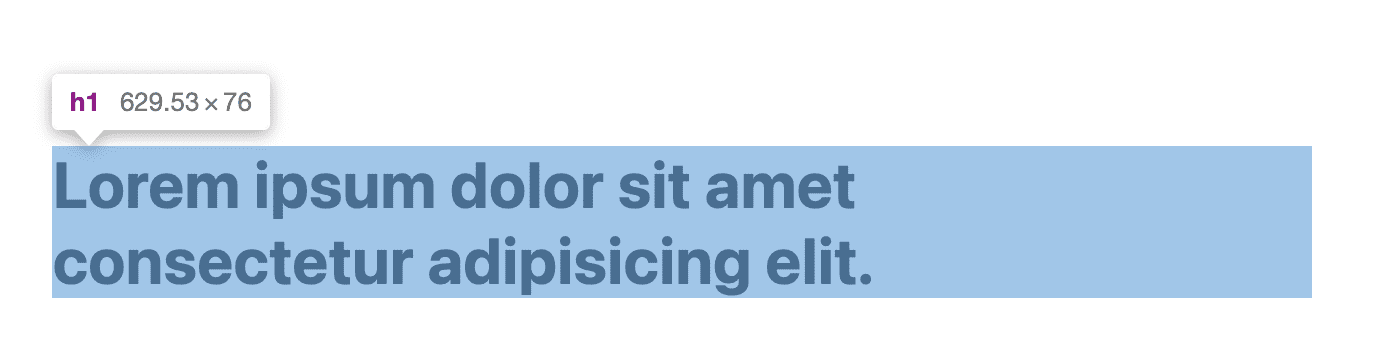
Textumbruch: Balance
Der Guthabenwert des CSS-text-wrap signalisiert dem Browser, dass die Textzeilen ausgeglichen werden sollen. Er wird normalerweise in Überschriften oder anderen kurzen Textabschnitten verwendet, um typografisches Ausrufezeichen zu vermeiden.
<ph type="x-smartling-placeholder">
 .
.
Browser unterstützen unterschiedliche Lang- und Kurzschriftversionen dieser Eigenschaft. Beim Interop 2024 versuchen wir, diese Interoperabilität zu ermöglichen.
Das Gleichgewicht zwischen Anzeigentiteln und anderen kurzen Textabschnitten ist eine Funktion, die von Entwicklern häufig verlangt wird. Weitere Informationen finden Sie unter CSS text-wrap: Balance. das Ende typografischer Witwen im Web, oder CSS-Textausgleich mit Textumbruch: Balance.
HTTP(s)-URLs für WebSocket
Der WebSocket-Konstruktor benötigte ursprünglich die URLs ws: und wss:.
verhindert die Verwendung relativer URLs und des resultierenden Behelfscodes.
Die Spezifikation wurde aktualisiert, sodass HTTP(S)-Schemata und damit relative URLs zulässig sind.
Diese werden auf ws: und wss: normalisiert.
Im Rahmen des Interop 2024 aktualisieren wir unsere Implementierung, damit HTTP(s)-Schemata unterstützt werden.
Syntax der relativen Farben
Die relative Farbsyntax wird in der CSS Color 5-Spezifikation und ermöglicht die Bearbeitung von Farben in CSS. Sie können beispielsweise eine Farbe dunkler, aufhellen oder entsättigen.
Die relative Farbsyntax
ist grob interoperabel,
aber das Keyword currentcolor wurde in den Browsern nicht implementiert.
Diese Tests sind im Interop 2024 enthalten.
Weitere Informationen zu den Möglichkeiten, die diese Funktion bietet, finden Sie unter Relative CSS-Farbsyntax:
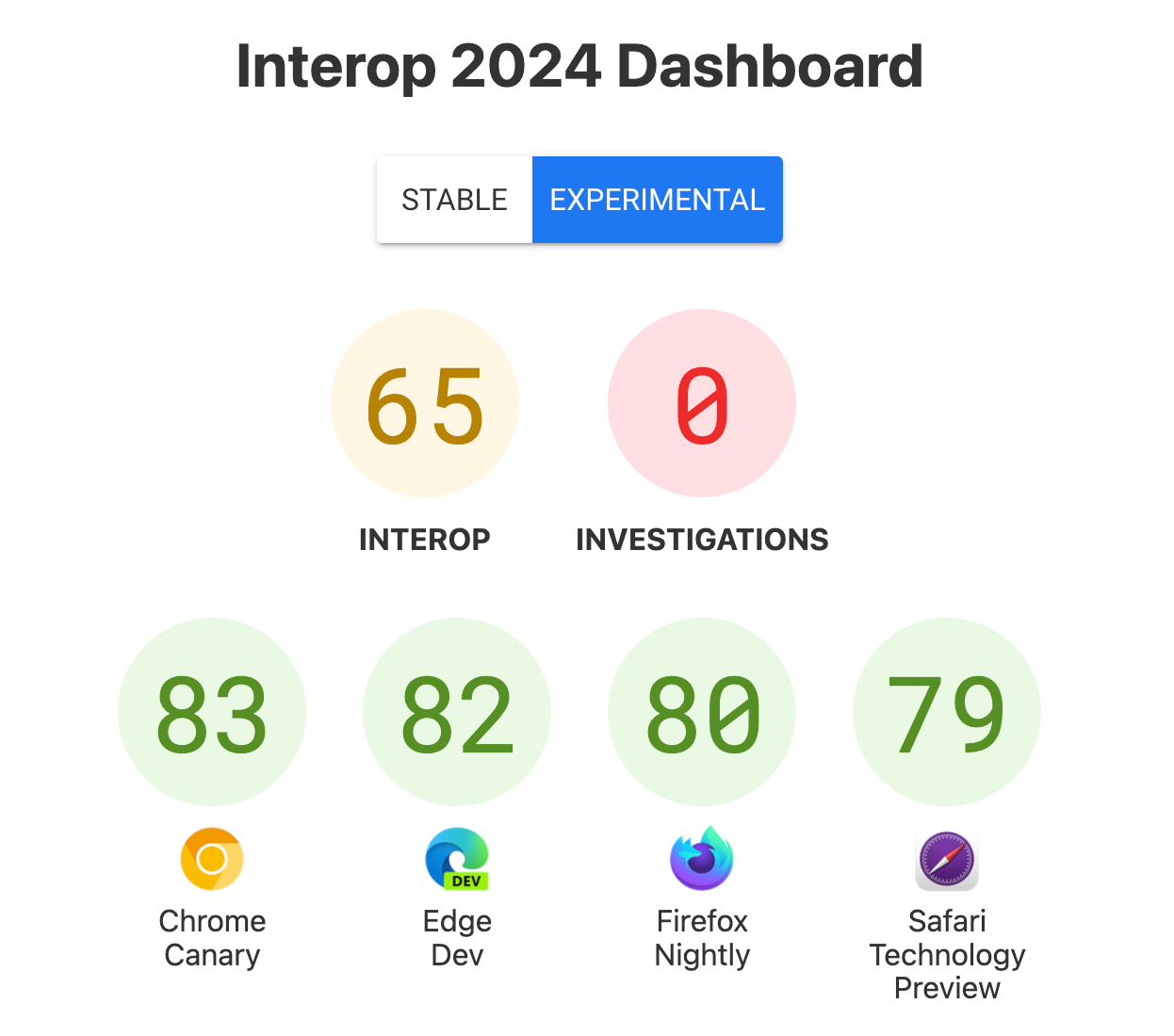
Das Interop-2024-Dashboard
Wie in den vergangenen Jahren die aktuellen Punktzahlen für experimentelle und stabile Browser-Releases werden auf der Dashboard sehen Sie die Entwicklung der Werte.
<ph type="x-smartling-placeholder">
Wir sind gespannt, welche Verbesserungen wir dieses Jahr in allen Schwerpunktbereichen erzielen können.

