متابعة النجاح الذي حقّقته منصّة Interop 2022 وInterop 2023 ونحن متحمسون لفرصة التعاون مجددًا مع جميع موردي المتصفحات الرئيسيين والجهات المعنية الأخرى ذات الصلة. هدفنا المشترك هو تحسين إمكانية التشغيل التفاعلي بين منصات الويب، وبالتالي تبسيط عمل المطوّرين وإثراء تجربة مستخدمي الإنترنت بشكل عام.
تمثل ميزة التشغيل التفاعلي في جوهرها سلسلة شاملة من الاختبارات ومقاييس الأداء المصممة لتقييم امتثال المتصفحات الفردية وفقًا لالتزامنا المشترك بمعايير الويب. وفي نهاية المطاف، سعيًا منا إلى التخلص من التناقضات بين المتصفحات وتعزيز رؤية موحّدة في المجال.
بالنسبة إلى أداة التشغيل التفاعلي لعام 2024، كانت هناك عملية تقديم عروض علنية للحصول على القائمة الأولية للميزات. ومن هذه القائمة، تعاونت جميع الأطراف لإنشاء قائمة بمجالات التركيز لعام 2024. تشمل القائمة التالية المناطق التي نأمل أن تجتاز فيها 100% من الاختبارات المختارة بحلول نهاية العام.
جميع المجالات التي يجب التركيز عليها لعام 2024
تشمل عملية التشغيل التفاعلي لعام 2024 12 مجالاً جديدًا يجب التركيز عليها بالإضافة إلى 5 حلول تم ترحيلها إلى عام 2023 مع إجراء بعض الإصلاحات حتى الآن. المجالات هي:
- تسهيل الاستخدام
- تداخل CSS
- الخصائص المخصصة
- نموذج Shadow DOM التعريفي
- font-size-adjust
- عناوين URL التي تستخدم HTTPS في WebSocket
- IndexedDB
- التنسيق
- أحداث المؤشر والماوس
- نافذة منبثقة
- بنية اللون النسبي
- requestVideoFrameCallback
- نمط شريط التمرير
- @starting-style and transfer-behavior
- اتجاه النص
- التفاف النص: الرصيد
- عنوان URL
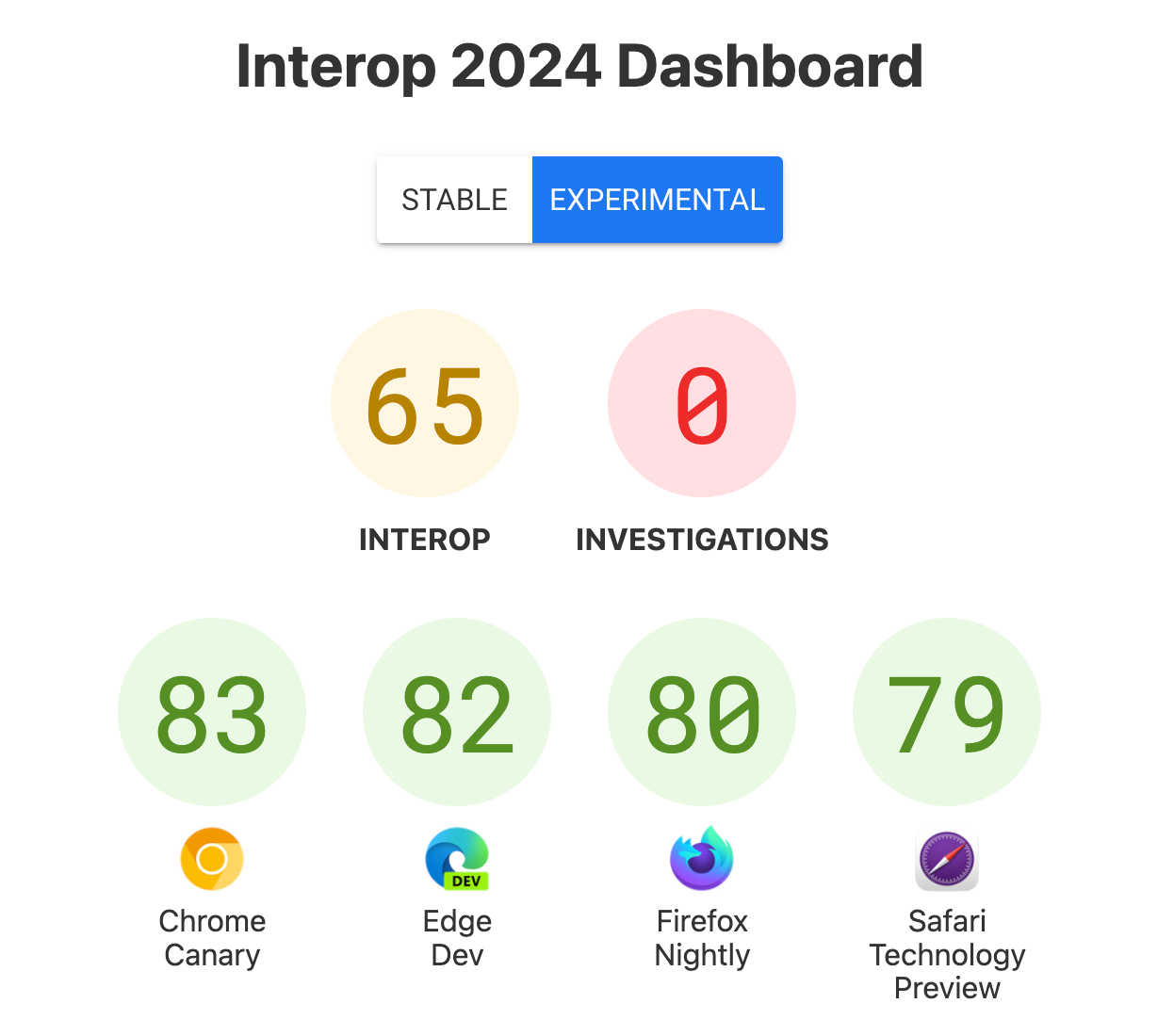
للاطّلاع على تفاصيل جميع المجالات التي يجب التركيز عليها، يُرجى الانتقال إلى لوحة بيانات Interop 2024 حيث يتم عرض تفاصيل الميزات والعمل المطلوب، إلى جانب النتائج الحالية لكل متصفح في بقية هذه المقالة يمكنك التعرّف على بعض الجوانب التي يحتاج Chrome فيها إلى تنفيذ أكبر قدر من الإجراءات للوصول إلى نسبة 100%.
الدمج
تداخل CSS تحدد بناء الجملة لدمج المحددات، توفير القدرة على دمج قاعدة نمط في قاعدة أخرى، من خلال مُحدِّد القاعدة الفرعية بالنسبة إلى مُحدِّد القاعدة الرئيسية.
يختلف تداخل CSS عن المعالجات المسبقة في CSS، مثل Sass، في أنّه يتم تحليله بواسطة المتصفّح بدلاً من أن يتم تجميعها مسبقًا من خلال معالج مسبق لـ CSS.
يساعد تداخل CSS في تسهيل قراءة أوراق أنماط CSS وتنسيقها وإمكانية صيانتها. ومن المحتمل أيضًا أن تساعد في تقليل حجم ملفات CSS، وبالتالي يقلل كمية البيانات التي ينزلها المستخدمون.
على الرغم من أن جميع المتصفحات تتوافق مع CSS Nesting، هناك بعض الاختلافات في عمليات التنفيذ بسبب التغييرات في المواصفات. خلال فترة التشغيل التفاعلي لعام 2024، نهدف إلى التأكّد من أنّ جميع المتصفّحات تتّبع المواصفات الحالية.
مزيد من المعلومات حول دمج CSS ونكتشف تحديثًا رئيسيًا للمواصفات تتيح تضمين أسماء علامات مجرّدة
التفاف النص: الرصيد
قيمة رصيد text-wrap في CSS إلى المتصفح أنك تريد منه موازنة سطور النص. ويتم استخدامه عادةً في العناوين أو أقسام النص القصير الأخرى لتجنب الأخطاء المطبعية.


تختلف المتصفّحات في دعمها مع الإصدارات الطويلة والمختصرة من هذا الموقع. خلال عام 2024، نسعى إلى أن نجعل هذه الأدوات قابلة للتشغيل التفاعلي.
تُعد موازنة العناوين وأقسام النص القصير الأخرى ميزة يطلبها المطوّرون كثيرًا، تعرف على المزيد حول ذلك في CSS text-wrap: Balance, المنشور نهاية الطباعة للأرامل المطبعية على الويب، أو موازنة النص في CSS باستخدام التفاف النص: التوازن.
عناوين URL لبروتوكول HTTP(s) لـ WebSocket
كانت الدالة الإنشائية WebSocket تتطلّب في الأصل عنوانَي URL ws: وwss:،
تمنع استخدام عناوين URL النسبية ورمز الحل البديل الناتج.
تم تعديل المواصفات للسماح بمخططات http(s)، وبالتالي عناوين URL النسبية.
وتتم تسويتها إلى ws: وwss:.
خلال فترة التشغيل التفاعلي لعام 2024، سنعدّل طريقة التنفيذ لدينا لدعم مخططات http(s).
بنية اللون النسبي
يتم تعريف بناء جملة اللون النسبي في مواصفات CSS للألوان 5 وتوفر طريقة لمعالجة الألوان في CSS. على سبيل المثال، يمكنك تعتيم لون أو تخفيفه أو إلغاء تشبُّعه.
يمكن تبادل بناء الجملة اللوني النسبي بشكل تقريبي،
لكن المتصفحات لم تنفذ الكلمة الرئيسية currentcolor؛
تم تضمين هذه الاختبارات في أداة التشغيل التفاعلي لعام 2024
الاطّلاع على كل الإجراءات التي يمكنك تنفيذها باستخدام هذه الميزة من خلال بنية الألوان النسبية في CSS:
لوحة بيانات التشغيل المتداخل لعام 2024
كما في السنوات السابقة، سيتم نشر النتائج الحالية لإصدارات المتصفحات التجريبية والثابتة على dashboard، حتى تتمكن من الاطّلاع على كيفية تحسين النتائج.

نحن متحمّسون لرؤية تأثير التحسينات في جميع المجالات التي يجب التركيز عليها هذا العام.

