In seguito al successo di Interop 2022 e Interop 2023, siamo entusiasti dell'opportunità di collaborare ancora una volta con tutti i principali fornitori di browser e altri stakeholder rilevanti. Il nostro obiettivo comune è migliorare l'interoperabilità tra piattaforme web, semplificando così il lavoro degli sviluppatori e arricchendo l'esperienza complessiva per gli utenti di internet.
Interoperabilità è fondamentalmente una serie completa di test e benchmark progettati per valutare la conformità dei singoli browser sulla base del nostro impegno congiunto a rispettare gli standard web. In ultima analisi, Interop cerca di eliminare le incongruenze tra i browser e promuovere una visione unificata all'interno del settore.
Per l'interoperabilità 2024, è stato avviato un processo di proposta pubblico per reperire l'elenco iniziale delle caratteristiche. Tutte le parti coinvolte hanno collaborato alla creazione di un elenco delle aree di interesse per il 2024. Di seguito sono elencate le aree in cui speriamo di superare il 100% dei test selezionati entro la fine dell'anno.
Tutte le aree di interesse per il 2024
Interoperabilità 2024 include 12 nuove aree di interesse, più 5 riportati dal 2023 con alcune correzioni ancora da apportare. Le aree sono:
- Accessibilità
- Nidificazione CSS
- Proprietà personalizzate
- DOM shadow dichiarativo
- font-size-adjust
- URL HTTPS per WebSocket
- IndexedDB
- Layout
- Eventi puntatore e mouse
- Popover
- Sintassi dei colori relativi
- requestVideoFrameCallback
- Stile a barre di scorrimento
- @stile-starting e comportamento-di transizione
- Direzione del testo
- text-wrap: "equilibrio"
- URL
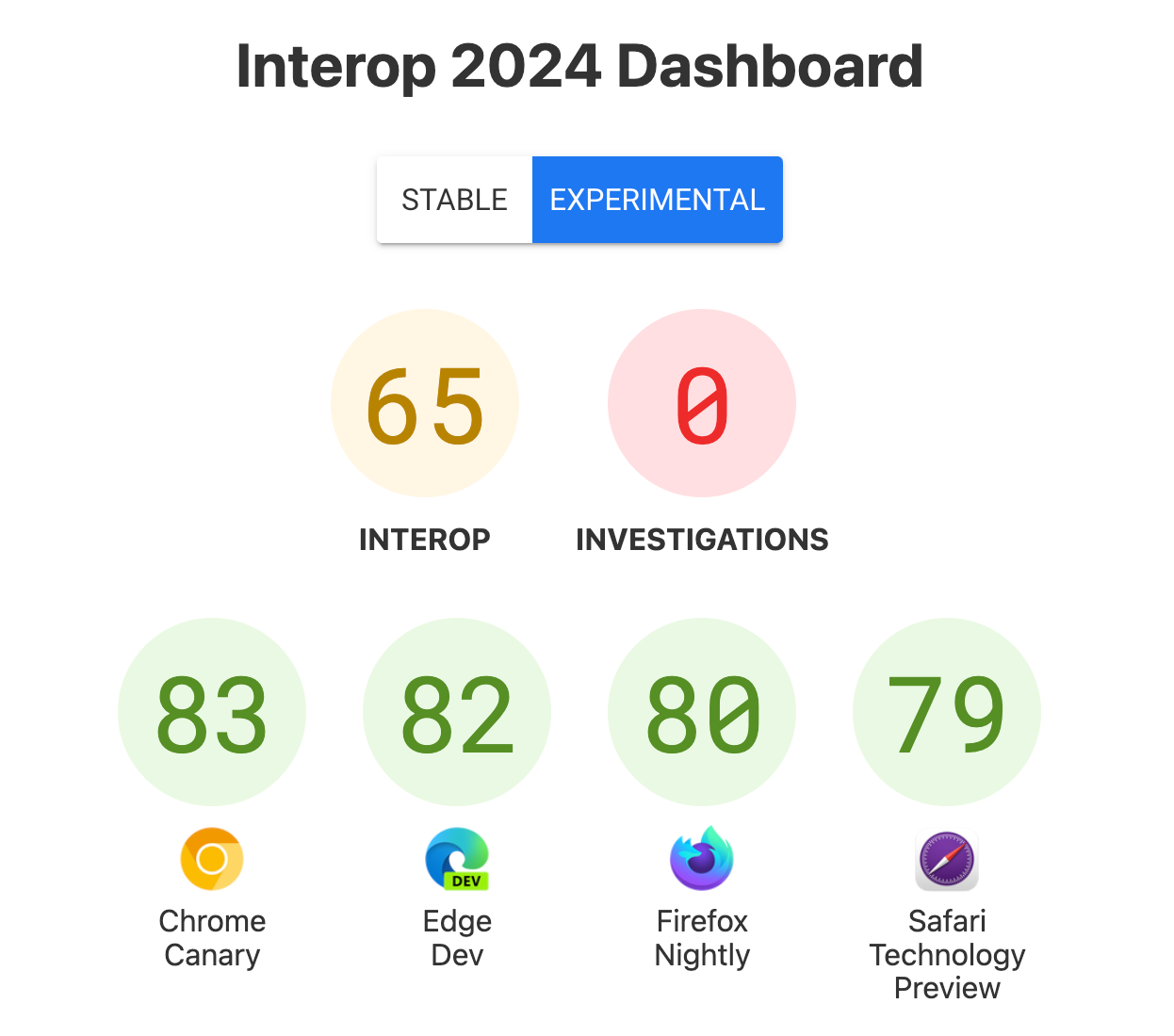
Per visualizzare i dettagli di tutte le aree di interesse, visita la dashboard di Interop 2024. in cui vengono mostrati i dettagli delle funzionalità e del lavoro necessari, insieme ai punteggi attuali per ogni browser. Nel resto di questo articolo, puoi scoprire alcune delle aree in cui Chrome deve fare il più possibile per raggiungere il 100%.
Annidamento
La funzionalità di nidificazione dei CSS definisce una sintassi per i selettori di nidificazione, consente di nidificare una regola di stile all'interno di un'altra, con il selettore della regola secondaria rispetto al selettore della regola padre.
La nidificazione dei CSS è diversa dai preprocessori CSS come Sass in quanto viene analizzata dal browser anziché essere precompilata da un preprocessore CSS.
La nidificazione in CSS aumenta la leggibilità, la modularità e la manutenibilità dei fogli di stile CSS. Potrebbe anche aiutare a ridurre le dimensioni dei file CSS, riducendo così la quantità di dati scaricati dagli utenti.
Anche se tutti i browser supportano la nidificazione CSS, ci sono alcune differenze nelle implementazioni dovute alle modifiche alla specifica. Durante l'interoperabilità 2024, l'obiettivo è garantire che tutti i browser rispettino le specifiche correnti.
Scopri di più sulla nidificazione dei CSS. e di scoprire un aggiornamento chiave alla specifica che consente nidificazione dei nomi dei tag degli elementi semplici.
text-wrap: "equilibrio"
Il valore del saldo del text-wrap CSS indica al browser che vuoi che bilancia le righe di testo. Viene generalmente utilizzato nei titoli o in altre brevi sezioni di testo per evitare la presenza di caratteri tipografici.


I browser supportano le varie versioni in forma estesa e abbreviata di questa proprietà. Nel corso di Interoperabilità 2024, miriamo a renderle interoperabili.
Il bilanciamento di titoli e altre sezioni di testo brevi è una funzionalità richiesta spesso dagli sviluppatori, scopri di più in testo a capo CSS: saldo, il post andando fine alle vedove tipografiche sul web, o Bilanciamento del testo CSS con a capo: equilibrio.
URL HTTP(s) per WebSocket
Il costruttore WebSocket richiedeva inizialmente gli URL ws: e wss:,
impedendo l'utilizzo di URL relativi e del codice aggiuntivo risultante.
La specifica è stata aggiornata per consentire gli schemi http(s) e, di conseguenza, gli URL relativi.
Questi valori sono normalizzati in ws: e wss:.
Durante l'interoperabilità 2024, aggiorneremo la nostra implementazione per supportare gli schemi http(s).
Sintassi dei colori relativi
La sintassi dei colori relativi è definita specifica CSS Color 5, e consente di manipolare i colori in CSS. Ad esempio, puoi scurire, schiarire o desaturare un colore.
La sintassi relativa dei colori è più o meno interoperabile,
ma i browser non hanno implementato la parola chiave currentcolor;
questi test sono inclusi in Interop 2024.
Scopri tutto quello che puoi fare con questa funzionalità in Sintassi dei colori relativi dei CSS.
Dashboard di Interoperabilità 2024
Come negli anni precedenti, i punteggi attuali per le versioni sperimentali e stabili del browser saranno pubblicati su dashboard, che ti consente di visualizzare l'andamento dei punteggi.

Siamo davvero entusiasti di vedere quanti miglioramenti possono essere apportati in tutte le aree di intervento quest'anno.


