Interop 2022 की सफलता के बारे में जानकारी और Interop 2023, हम सभी मुख्य ब्राउज़र वेंडर और काम के दूसरे हिस्सेदारों के साथ फिर से मिलकर काम करने के अवसर को लेकर उत्साहित हैं. हमारा मकसद, वेब प्लैटफ़ॉर्म के बीच इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) को बेहतर बनाना है. इससे डेवलपर का काम आसान हो जाता है. साथ ही, इंटरनेट इस्तेमाल करने वाले लोगों को बेहतर अनुभव मिलता है.
इंटरऑप, मुख्य रूप से अलग-अलग ब्राउज़र के अनुपालन का आकलन करने के लिए डिज़ाइन किए गए टेस्ट और मानदंड की एक व्यापक सीरीज़ है. यह वेब स्टैंडर्ड को लेकर हमारी संयुक्त प्रतिबद्धता के आधार पर है. अंत में, इंटरऑपरेशन ब्राउज़र के बीच की असमानताओं को खत्म करने और उद्योग में एक एकीकृत विज़न को बढ़ावा देने का प्रयास करता है.
साल 2024 में इंटरऑप के लिए, सुविधाओं की शुरुआती सूची बनाने के लिए सार्वजनिक प्रस्ताव तैयार किया गया था. इस सूची से, सभी पक्षों ने साथ मिलकर 2024 के लिए फ़ोकस एरिया की सूची बनाई है. नीचे दी गई सूची में ऐसे विषयों को शामिल किया गया है जहां हमें उम्मीद है कि इस साल के आखिर तक चुने गए सभी टेस्ट में से 100%, उस टेस्ट में पास हो जाएंगे.
साल 2024 के लिए ध्यान देने वाली सभी बातें
इंटरऑप 2024 में 12 नए फ़ोकस एरिया शामिल हैं. साल 2023 से लेकर अब तक 5 क्वेरी के अपग्रेड हुए. हालांकि, कुछ सुधार अब भी होने बाकी हैं. इसमें ये शामिल हैं:
- सुलभता
- सीएसएस नेस्टिंग
- कस्टम प्रॉपर्टी
- डिक्लेरेटिव शैडो डीओएम
- font-size-adjust
- WebSocket के लिए एचटीटीपीएस यूआरएल
- IndexedDB
- लेआउट
- पॉइंटर और माउस इवेंट
- पॉपओवर
- रिलेटिव कलर सिंटैक्स
- requestVideoFrameCallback
- स्क्रोलबार स्टाइलिंग
- @starting-style और ट्रांज़िशन-व्यवहार
- टेक्स्ट की दिशा
- टेक्स्ट-रैप: संतुलन
- यूआरएल
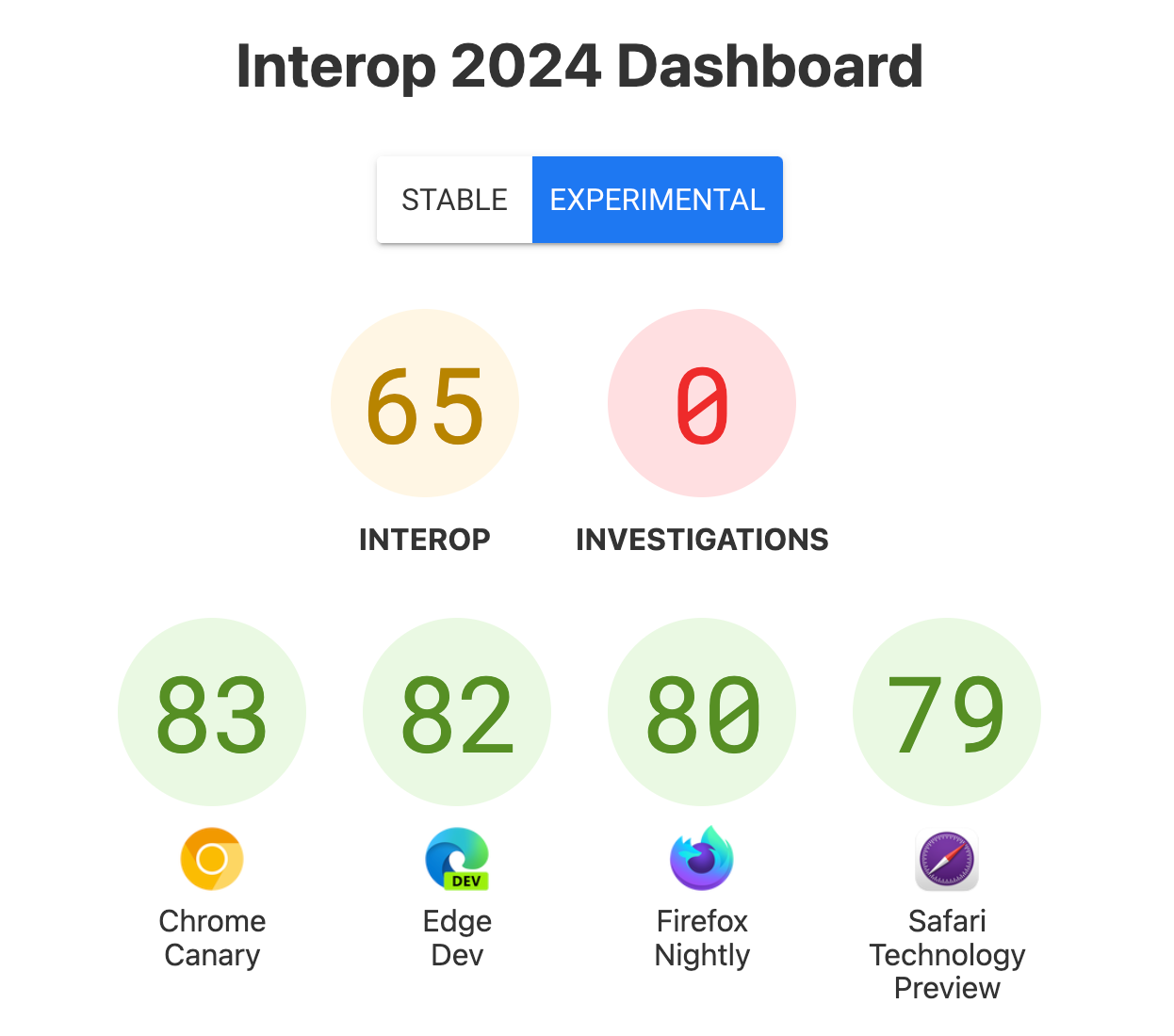
फ़ोकस एरिया की जानकारी देखने के लिए, Interop 2024 Dashboard पर जाएं. जहां ज़रूरी सुविधाओं और काम की जानकारी दिखाई गई है. साथ ही, हर ब्राउज़र के लिए मौजूदा स्कोर भी देखें. इस लेख के बाकी हिस्से में, आपको ऐसे कुछ क्षेत्रों के बारे में पता चल सकता है जहां Chrome को 100% तक पहुंचने के लिए सबसे ज़्यादा काम करने की ज़रूरत होती है.
नेस्ट करना
सीएसएस नेस्टिंग मॉड्यूल नेस्टिंग सिलेक्टर के लिए सिंटैक्स के बारे में जानकारी दी है, इससे एक स्टाइल के नियम को दूसरी स्टाइल में नेस्ट किया जा सकता है, चाइल्ड नियम के सिलेक्टर के बजाय, पैरंट नियम के सिलेक्टर से.
सीएसएस नेस्टिंग, Sass जैसे सीएसएस प्रीप्रोसेसर से अलग है. यह सीएसएस प्रीप्रोसेसर से पहले से कंपाइल होने के बजाय, ब्राउज़र से पार्स होती है.
सीएसएस नेस्टिंग की मदद से सीएसएस स्टाइलशीट को आसानी से पढ़ा जा सकता है, मॉड्यूलरिटी बनाई जा सकती है, और उनका रखरखाव किया जा सकता है. यह सीएसएस फ़ाइलों का साइज़ कम करने में, इससे उपयोगकर्ताओं के डाउनलोड किए गए डेटा की मात्रा कम हो जाती है.
सभी ब्राउज़र पर सीएसएस नेस्टिंग की सुविधा काम करती है. हालांकि, निर्देशों में हुए बदलावों की वजह से, इन्हें लागू करने के तरीकों में कुछ अंतर हैं. इंटरऑप 2024 के दौरान, इसका मकसद यह पक्का करना है कि सभी ब्राउज़र मौजूदा निर्देशों का पालन करते हों.
सीएसएस नेस्टिंग के बारे में ज़्यादा जानें. और वे खास अपडेट पाने के बारे में जानें जो बेयर एलिमेंट टैग के नामों को नेस्ट करना.
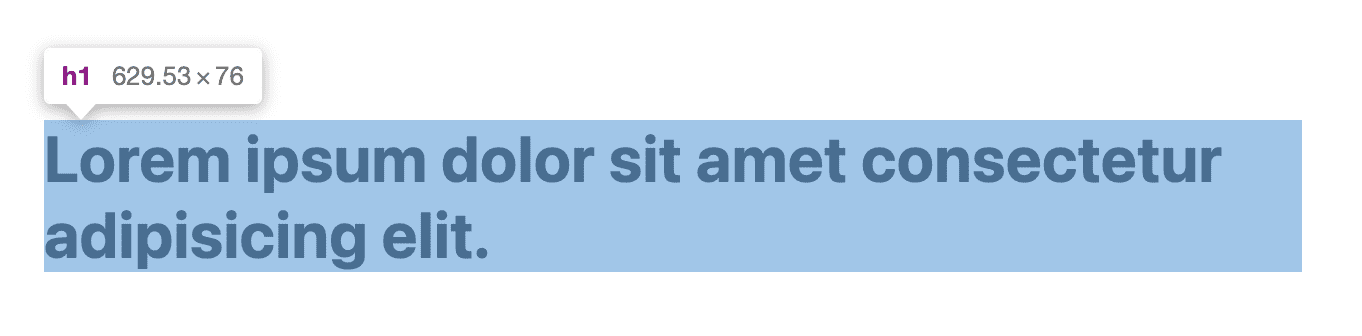
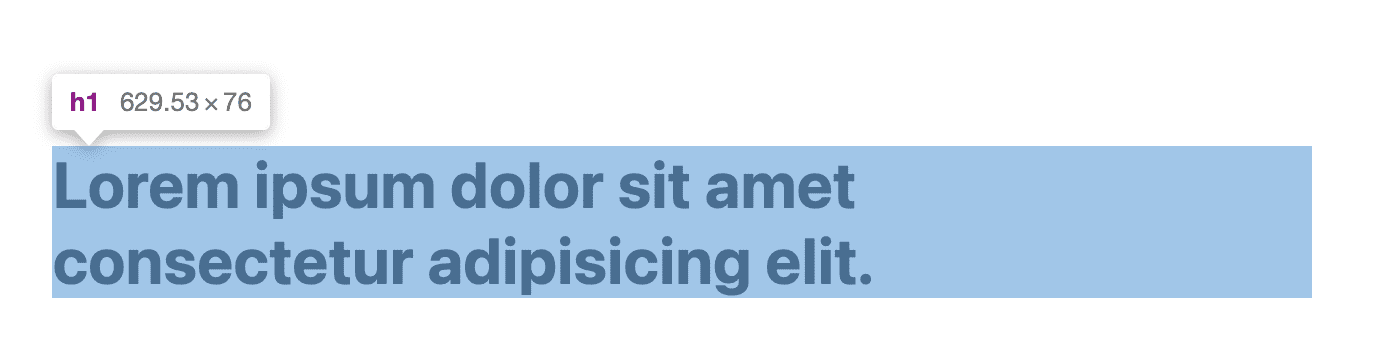
टेक्स्ट-रैप: संतुलन
सीएसएस text-wrap की बैलेंस वैल्यू प्रॉपर्टी से ब्राउज़र को पता चलता है कि आपको टेक्स्ट की लाइनों के बीच संतुलन बनाना है. आम तौर पर, इसका इस्तेमाल हेडिंग या छोटे टेक्स्ट वाले दूसरे सेक्शन में किया जाता है, ताकि टाइपोग्राफ़िक विडो से बचा जा सके.


इस प्रॉपर्टी के अलग-अलग तरह के लंबे और शॉर्टहैंड वर्शन के लिए, ब्राउज़र अलग-अलग होते हैं. साल 2024 में इंटरऑपरेबिलिटी के दौरान, हमारा मकसद इन्हें इंटरऑपरेबल बनाना है.
हेडलाइन और छोटे टेक्स्ट वाले अन्य सेक्शन के बीच संतुलन बनाना एक ऐसी सुविधा है जिसका अनुरोध अक्सर डेवलपर करते हैं. इसके बारे में ज़्यादा जानने के लिए, सीएसएस टेक्स्ट-रैप: बैलेंस पर जाएं, पोस्ट में वेब पर टाइपोग्राफ़िक विडो के काम को खत्म करना, या सीएसएस टेक्स्ट बैलेंसिंग विद टेक्स्ट-रैप: बैलेंस.
WebSocket के लिए एचटीटीपी यूआरएल
WebSocket कंस्ट्रक्टर को मूल रूप से, ws: और wss: यूआरएल की ज़रूरत थी,
की वजह से, मिलते-जुलते यूआरएल और इसकी वजह से होने वाले वर्क कोड के इस्तेमाल पर रोक लगाई जा सकती है.
http(s) स्कीम और इसलिए, मिलते-जुलते यूआरएल को अनुमति देने के लिए, खास जानकारी को अपडेट कर दिया गया है.
ये ws: और wss: के लिए नॉर्मलाइज़ किए गए हैं.
इंटरऑप 2024 के दौरान, हम एचटीटीपी स्कीम के साथ काम करने के लिए, इस सुविधा को लागू करने की प्रोसेस को अपडेट करेंगे.
रिलेटिव कलर सिंटैक्स
रिलेटिव कलर सिंटैक्स को इसमें बताया गया है सीएसएस के रंग 5 की खास बातें, साथ ही, यह सीएसएस में रंगों में बदलाव करने का तरीका बताता है. उदाहरण के लिए, किसी रंग को गहरा, हल्का या फीका करें.
रिलेटिव कलर सिंटैक्स, मोटे तौर पर इंटरऑपरेबल होता है.
लेकिन ब्राउज़र ने currentcolor कीवर्ड लागू नहीं किया है;
ये टेस्ट, इंटरऑप 2024 में शामिल कर लिए गए हैं.
जानें कि इस सुविधा की मदद से क्या-क्या किया जा सकता है: सीएसएस रिलेटिव कलर सिंटैक्स.
इंटरऑप 2024 डैशबोर्ड
पिछले सालों की तरह ही, प्रयोग के तौर पर शुरू और ठीक से काम करने वाले ब्राउज़र रिलीज़ के मौजूदा स्कोर, डैशबोर्ड, ताकि आप देख सकें कि स्कोर कैसे बन रहे हैं.

हम यह देखने के लिए उत्साहित हैं कि इस वर्ष ध्यान केंद्रित किए जाने वाले सभी क्षेत्रों में कितना सुधार किया जा सकता है.

