Tiếp nối thành công của Interop 2022 và Khả năng tương tác 2023, chúng tôi rất vui mừng về cơ hội được cộng tác một lần nữa với tất cả các nhà cung cấp trình duyệt chính và các bên liên quan khác có liên quan. Mục tiêu chung của chúng tôi là nâng cao khả năng tương tác giữa các nền tảng web, nhờ đó giúp đơn giản hoá công việc của các nhà phát triển và làm phong phú trải nghiệm tổng thể cho người dùng Internet.
Về bản chất, khả năng tương tác là một loạt các bài kiểm tra và điểm chuẩn toàn diện được thiết kế để đánh giá sự tuân thủ của từng trình duyệt dựa trên cam kết chung của chúng tôi đối với các tiêu chuẩn web. Cuối cùng, Interop cố gắng loại bỏ sự không thống nhất giữa các trình duyệt và thúc đẩy tầm nhìn thống nhất trong ngành.
Đối với Interop 2024, chúng tôi đã có một quy trình đề xuất công khai để lấy nguồn danh sách tính năng ban đầu. Từ danh sách đó, tất cả các bên đã cùng nhau xây dựng danh sách các lĩnh vực trọng tâm cho năm 2024. Danh sách sau đây bao gồm những khu vực mà chúng tôi hy vọng có thể đạt kết quả 100% bài kiểm thử được chọn vào cuối năm nay.
Tất cả lĩnh vực trọng tâm cho năm 2024
Khả năng tương tác 2024 bao gồm 12 lĩnh vực trọng tâm mới, cộng 5 được chuyển sang từ năm 2023 và vẫn cần sửa một số điểm. Các khu vực này là:
- Hỗ trợ tiếp cận
- Lồng ghép CSS
- Thuộc tính tuỳ chỉnh
- DOM bóng khai báo
- font-size-adjust
- URL loại HTTPS cho WebSocket
- IndexedDB
- Bố cục
- Sự kiện con trỏ và chuột
- Cửa sổ bật lên
- Cú pháp màu tương đối
- requestVideoFrameCallback
- Kiểu thanh cuộn
- @bắt đầu-phong cách và chuyển tiếp-hành vi
- Hướng văn bản
- text-wrap: số dư
- URL
Để xem thông tin chi tiết về tất cả khía cạnh trọng tâm, hãy xem Trang tổng quan về khả năng tương tác năm 2024, tại đó hiển thị chi tiết các tính năng và công việc cần thiết, cùng với điểm số hiện tại cho mỗi trình duyệt. Trong phần còn lại của bài viết này, bạn có thể tìm hiểu về một số khía cạnh mà Chrome cần nỗ lực nhiều nhất để đạt được 100%.
Dạng lồng ghép
CSS Lồng ghép mô-đun xác định cú pháp để lồng bộ chọn, cung cấp khả năng lồng một quy tắc kiểu vào trong một quy tắc kiểu khác, bằng bộ chọn của quy tắc con tương ứng với bộ chọn của quy tắc mẹ.
Lồng ghép CSS khác với bộ tiền xử lý CSS, chẳng hạn như Sass ở chỗ nó được trình duyệt phân tích cú pháp chứ không được trình xử lý trước CSS biên dịch trước.
Việc lồng CSS giúp dễ đọc, mô-đun và dễ duy trì của biểu định kiểu CSS. Giải pháp này cũng có thể giúp giảm kích thước của các tệp CSS, do đó, làm giảm lượng dữ liệu mà người dùng tải xuống.
Mặc dù tất cả các trình duyệt đều hỗ trợ CSS Nesting, có một số khác biệt trong việc triển khai do những thay đổi về quy cách. Trong quá trình tương tác 2024, mục đích của chúng tôi là đảm bảo tất cả trình duyệt đều tuân thủ quy cách hiện tại.
Tìm hiểu thêm về tính năng Lồng ghép CSS, và khám phá một bản cập nhật quan trọng cho thông số kỹ thuật để cho phép lồng ghép tên thẻ phần tử trần.
text-wrap: số dư
Giá trị cân bằng của CSS text-wrap cho trình duyệt biết rằng bạn muốn công cụ này cân bằng các dòng văn bản. Kiểu chữ này thường được dùng trong tiêu đề hoặc các phần văn bản ngắn khác để tránh tình trạng kiểu chữ không phù hợp.


Các trình duyệt khác nhau về việc hỗ trợ cho các phiên bản dài và ngắn khác nhau của thuộc tính này. Trong tương tác 2024, chúng tôi hướng đến việc giúp các thành phần này có khả năng tương tác.
Cân bằng giữa tiêu đề và các phần văn bản ngắn khác là tính năng thường được các nhà phát triển yêu cầu, tìm hiểu thêm về thuộc tính này trong bài viết CSS text-wrap: Balance (Gói văn bản của CSS: cân bằng), bài đăng ngừng sử dụng kiểu chữ trên web hoặc CSS Text Balancing với gói văn bản: Balance.
URL HTTP(s) cho WebSocket
Ban đầu, hàm khởi tạo WebSocket yêu cầu các URL ws: và wss:,
ngăn việc sử dụng URL tương đối và mã giải pháp tương ứng.
Thông số kỹ thuật đã được cập nhật để cho phép các giao thức http và do đó cho phép các URL tương đối.
Các chỉ số này được chuẩn hoá thành ws: và wss:.
Trong Interop năm 2024, chúng tôi sẽ cập nhật cách triển khai để hỗ trợ các giao thức http.
Cú pháp màu tương đối
Cú pháp màu tương đối được định nghĩa trong Quy cách màu CSS 5, và đưa ra cách điều khiển màu trong CSS. Ví dụ: làm tối, làm sáng hoặc giảm độ rực màu của màu.
Cú pháp màu tương đối gần như tương tác,
nhưng các trình duyệt chưa triển khai từ khoá currentcolor;
các thử nghiệm này được đưa vào Khả năng tương tác 2024.
Tìm hiểu về tất cả những việc bạn có thể làm với tính năng này trong Cú pháp màu tương đối của CSS.
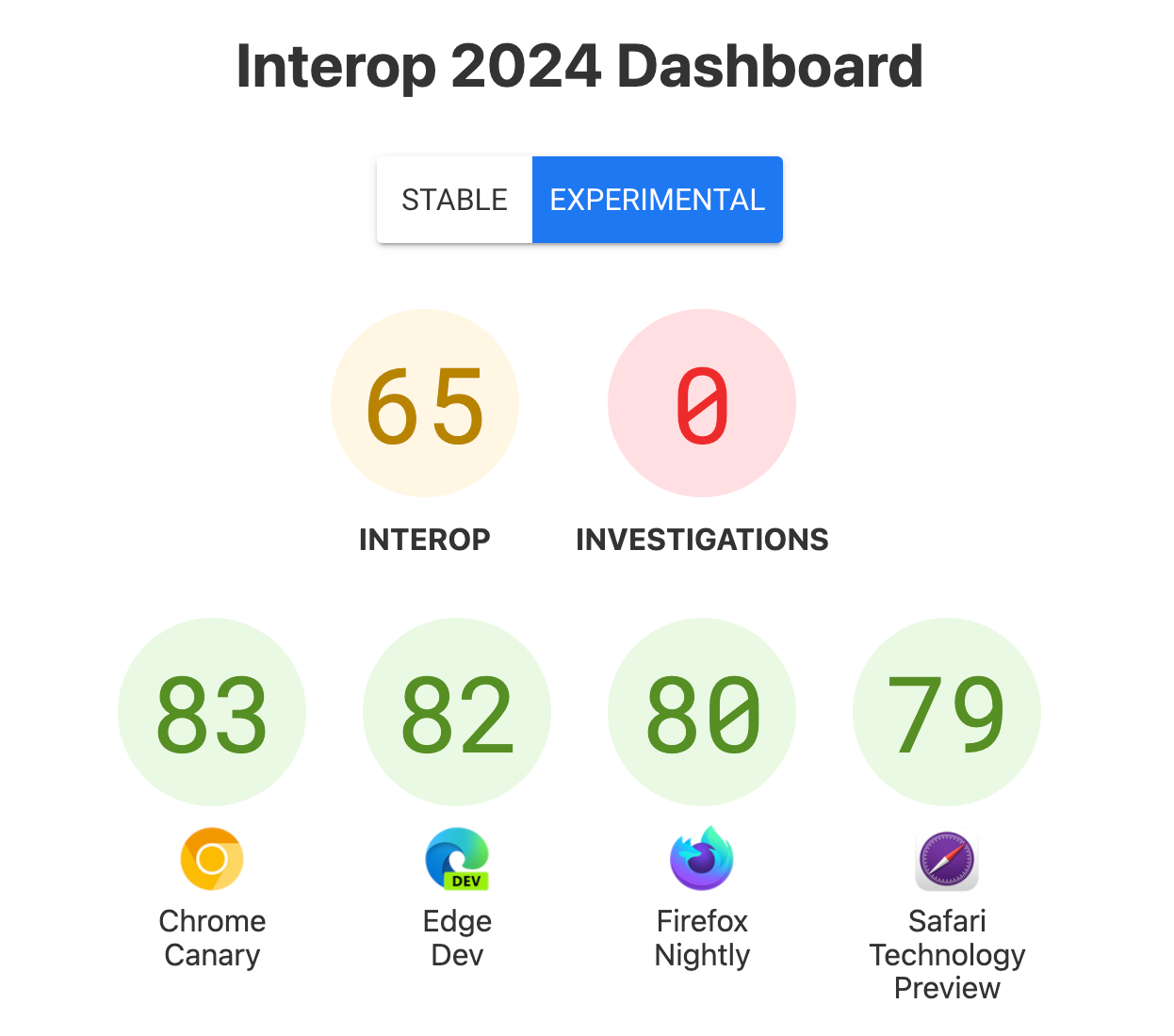
Trang tổng quan Interop 2024
Như trong những năm trước, điểm số hiện tại cho các bản phát hành trình duyệt ổn định và thử nghiệm sẽ được công bố trên trang tổng quan để bạn có thể xem sự hình thành của điểm số.

Chúng tôi rất vui mừng khi thấy mọi khía cạnh có thể cải thiện trong tất cả các lĩnh vực trọng tâm trong năm nay.

