2023'ün son çeyreğine yaklaştık ve Interop 2023'ün odak noktalarında çalışmaya devam ediyor. Bu makalede, aşağıdaki Şimdiye kadarki Interop 2023 puanları ve bu yılki çaba sarf etmeniz gerekir.
Ocak 2023'teki durum
Ocak 2023'te Interop 2023'ün lansmanını duyurmuştuk. ve tüm motorların yıl boyunca iyileştirmek için çalışacağı 26 odak alanı.
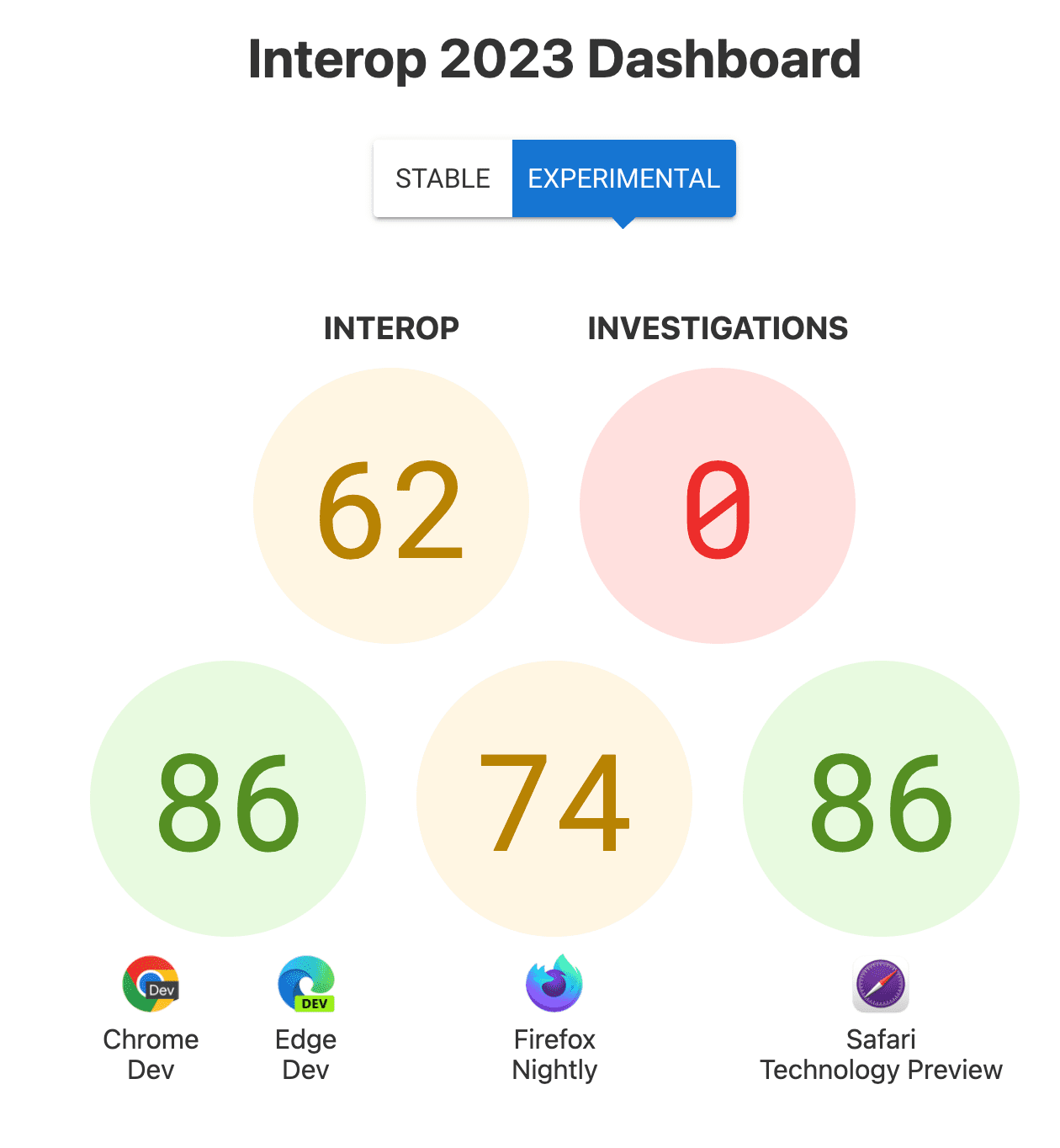
Lansman sırasında Deneysel Tarayıcılar için genel Interop puanı 62.)

Ekim 2023 itibarıyla durum
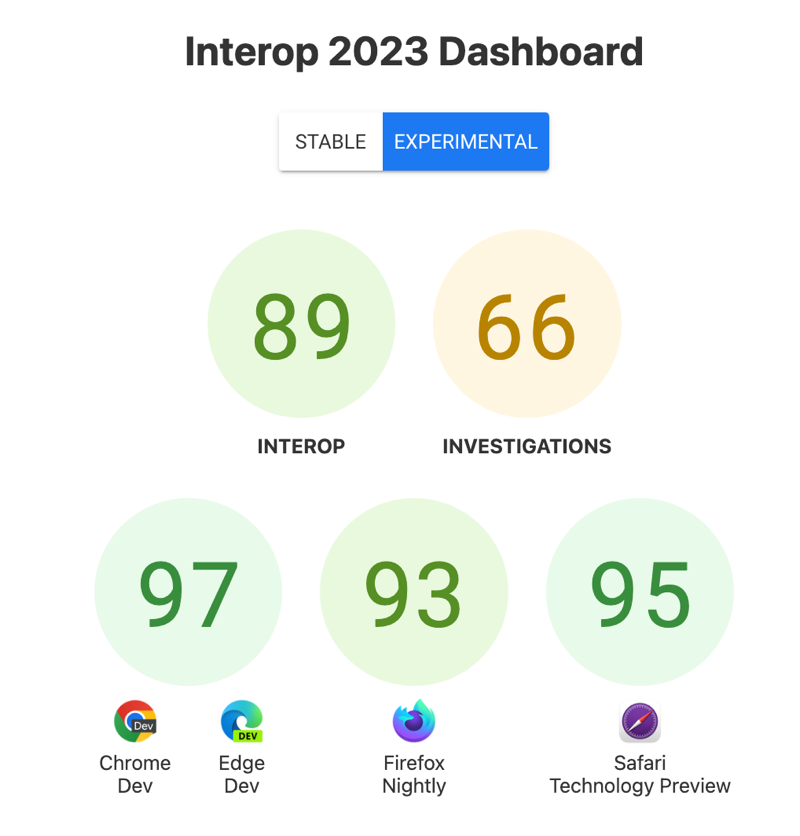
Deneysel tarayıcıların genel Interop puanı 89'dur. Şu durumda: Mevcut ürün görünümüne geçebilir ve Android'de mevcut diğer tarayıcılarla da uyumlu olsa bile, puan 75'tir. Bu skorun altında artık başlıca motorlarda işleyen birçok şey var. Bunlardan bazıları birlikte çalışabilirliğe ilişkin küçük düzeltmeler, ancak bazı önemli özellikler de mevcuttur.

Kapsayıcı sorgularını ve kapsayıcı sorgu uzunluğu değerlerini boyutlandırın
Şubat ayında, boyut kapsayıcı sorgularının birlikte çalışabilir. Bu, web için uzun süredir istenen bir özellikti ve bunun tüm motorlarda bu kadar hızlı bir şekilde kullanılabilir olmasını sağlamak büyük bir kazanım oldu. özel olarak tasarladık.
Boyut kapsayıcı sorgularıyla birlikte kapsayıcı sorgusu geldi
birimleri hakkında daha fazla bilgi edinin.
Bunlar, vw gibi görüntü alanı birimleriyle aynı şekilde kullanılır.
Çünkü bunlar görüntü alanı yerine kapsayıcıyla ilişkilidir.
Tarayıcı Desteği
- 105
- 105
- 110
- 16
Renk Alanları ve işlevleri
Mayıs ayında renk alanları Lab, LCH, Oklab ve Oklch birlikte çalışabilir hale geldi
desteklenir. CSS işlev gösterimleri lab(), lch(), oklab() ve
oklch(), geliştiricilere bu renk alanlarını kullanma olanağı tanır. Fonksiyonel
color() ve color-mix() işaretleri de dahil edildi.
Bu yeni renk alanları ve işlevleri hakkında daha fazla bilgiyi Yüksek tanımı CSS rengi rehberini inceleyin.
Alt ızgara
CSS ızgara düzeninin alt ızgara özelliği,
İç içe yerleştirilmiş ızgaranın aşağıdakileri yapmasını sağlayan grid-template-columns ve grid-template-rows
üst ızgaradaki kanal tanımını kullanın. Bu, bir sonraki aşamaya geçmeden önce
her şeyi görebilirsiniz.
Alt ızgara hakkında daha fazla bilgi edinin. Başarılı bir şekilde alt ızgara uygulanmasını zorlaştıran karmaşıklıklar için BlinkOn'dan bu videoyu izleyin 18).
HTML inert özelliği
HTML
inert
global özelliği, sayfanızın bölümlerini işlemsiz olarak işaretleyebileceğiniz anlamına gelir. Bu
tıklama ve odaklanma etkinliklerini engeller ve öğeyi ve içeriğini
erişilebilirlik ağacı. Bu, özellikle ekranın dışında kalan içeriklerde
ve dolayısıyla ekran okuyucular için de etkin olmaması gerekir.
Dahası da var
Bu önemli özelliklere ek olarak daha birçok özellik ve düzeltme kullanıma sunuldu. kullanıma sunduk. Diğerleri için sıralanan tarayıcı sürümleri var olarak açıklayacağız. Puanlar belli olduğunda eksiksiz bir liste yayınlayacağız.


