نحن الآن في الربع الأخير من عام 2023، ونحقّق الكثير من التقدّم من جميع المتصفّحات في المناطق التي نركّز فيها على ميزة التشغيل التفاعلي 2023 تعرّف في هذه المقالة على نتائج عملية التشغيل التفاعلي لعام 2023 حتى الآن والميزات المتوفّرة الآن بفضل هذه الميزة والجهد.
الحالة في كانون الثاني (يناير) 2023
في كانون الثاني (يناير) 2023، أعلنّا عن إطلاق Interop 2023 والمجالات التي يبلغ عددها 26 والتي ستعمل جميع المحركات على تحسينها خلال العام.
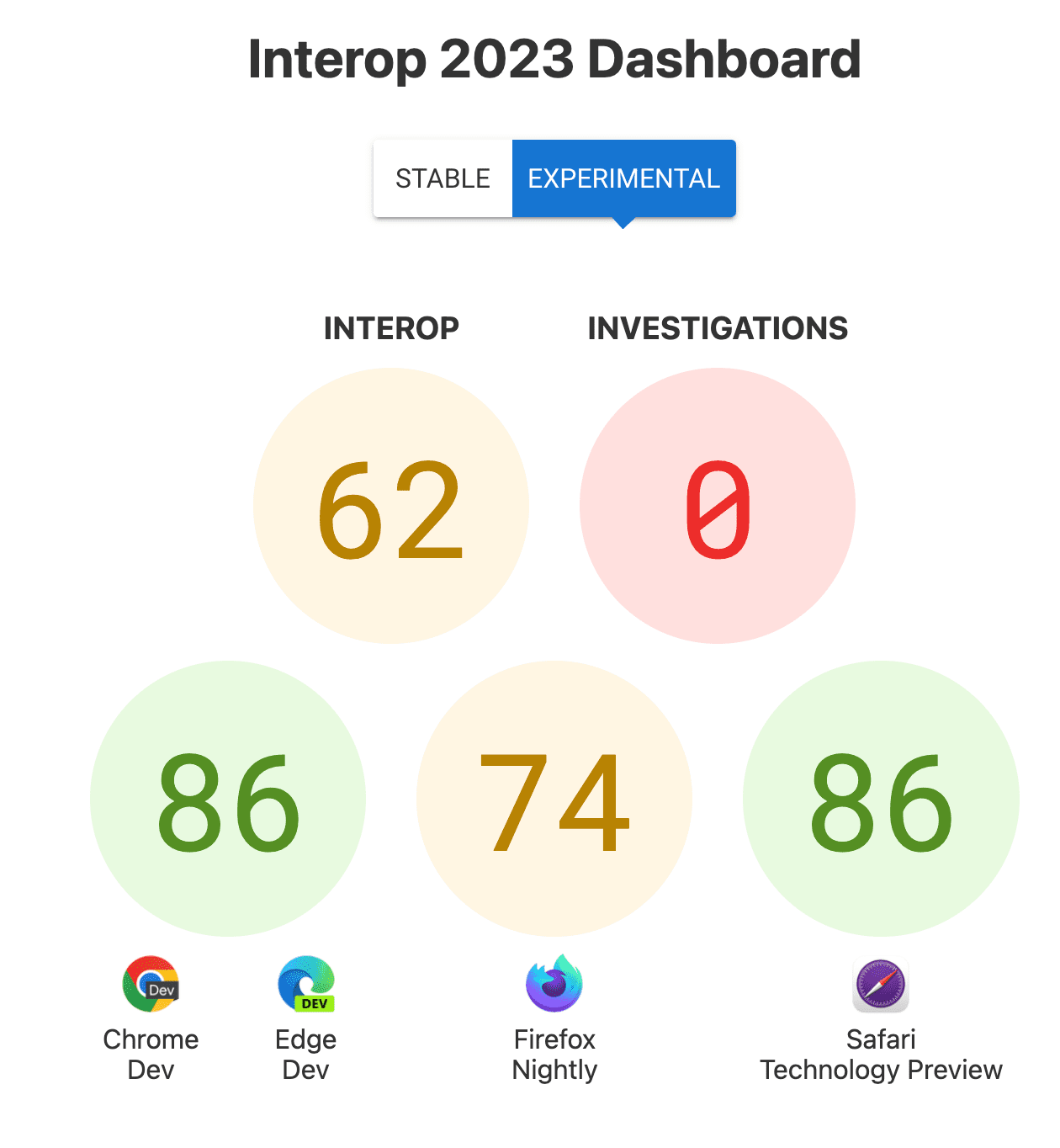
النتيجة الإجمالية لإمكانية التشغيل التفاعلي للمتصفّحات التجريبية وقت الإطلاق 62-

الحالة اعتبارًا من تشرين الأول (أكتوبر) 2023
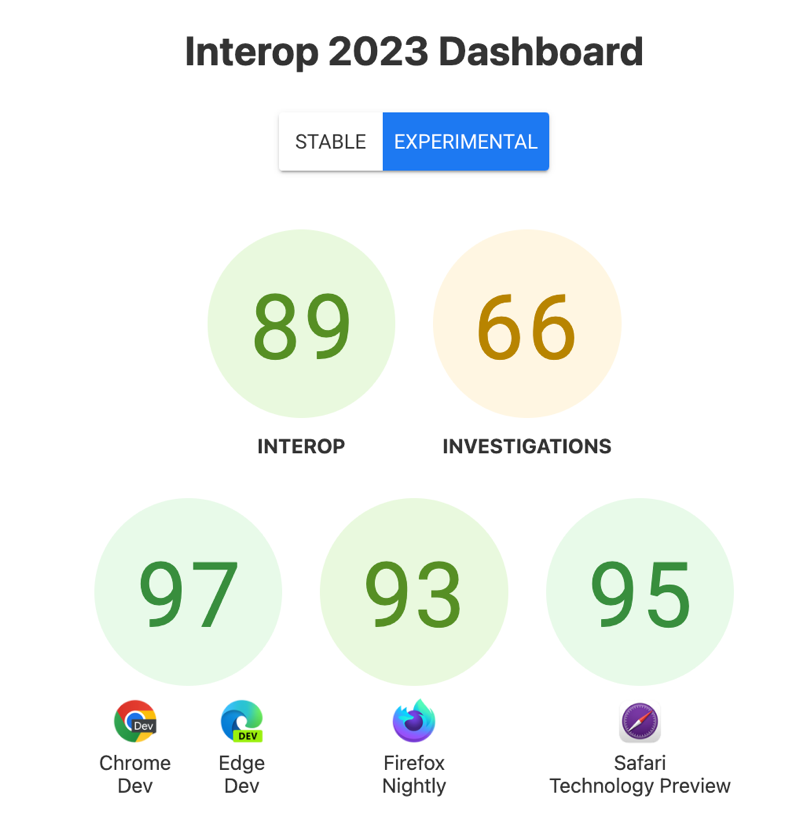
النتيجة الإجمالية لإمكانية التشغيل التفاعلي للمتصفّحات التجريبية هي 89. إذا كنت ثم التبديل إلى طريقة العرض الثابتة، وإلقاء نظرة على الأشياء التي شحنها إلى متصفحات مستقرة، فإن النتيجة هي 75 جيدة. أقل من هذه النتيجة هو مجموعة كاملة من الأشياء التي تعمل الآن عبر المحركات الرئيسية. بعض هذه الألعاب إصلاحات صغيرة لإمكانية التشغيل التفاعلي، ولكنها تشمل أيضًا بعض الميزات الرئيسية.

طلبات بحث حاوية الحجم وقيم طول طلبات البحث في الحاوية
في شباط (فبراير) احتفلنا بأن تصبح طلبات بحث حاوية الحجم قابلة للتشغيل التفاعلي. كانت هذه ميزة مطلوبة منذ وقت طويل للويب والمطورون، وإتاحتها على جميع المحركات بسرعة فائقة، حققت نجاحًا باهرًا. لمنصة الويب.
إلى جانب طلبات بحث حاوية الحجم، تم عرض طلب الحاوية.
الوحدات.
ويتم استخدامها بالطريقة نفسها التي تستخدمها وحدات إطار العرض مثل vw، وهو الفرق بين
إذ إنّها مرتبطة بالحاوية وليس بإطار العرض.
دعم المتصفح
- 105
- 105
- 110
- 16
مساحات الألوان والدوال
في شهر أيار (مايو)، تم إجراء عمل تبادلي مفتوح
لقنوات LCH وOklab وOklch
تدوينات CSS الوظيفية lab() وlch() وoklab() و
تمنح oklch() للمطورين طريقة لاستخدام مساحات الألوان هذه.
تم أيضًا تضمين الترميزين color() وcolor-mix().
يمكنك معرفة المزيد عن مساحات اللون والدوال الجديدة هذه في عمود مرتفع لون CSS للتعريف الدليل.
الشبكة الفرعية
تعد ميزة الشبكة الفرعية لتخطيط شبكة CSS قيمة جديدة
grid-template-columns وgrid-template-rows التي تفعِّل شبكة متداخلة
استخدام تعريف المسار من الشبكة الرئيسية. هذا يعني أنه يمكنك محاذاة
الأشياء المتداخلة في هيكل الشبكة.
مزيد من المعلومات عن الشبكة الفرعية لاكتشاف بعض التعقيدات التي جعلت تنفيذ الشبكة الفرعية أمرًا صعبًا، شاهد هذا الفيديو من BlinkOn 18.
السمة HTML inert
لغة HTML
inert
العامة أنه يمكنك وضع علامة على أقسام من صفحتك على أنها غير موجودة. هذا النمط
ويمنع أحداث النقر والتركيز، كما يخفي العنصر ومحتواه من
شجرة إمكانية الوصول. يكون هذا مفيدًا للمحتوى الذي يكون خارج الشاشة بصريًا
المثال، وبالتالي يجب أن تكون غير نشطة أيضًا لقارئات الشاشة.
وهناك المزيد
بالإضافة إلى هذه الميزات الرئيسية، تم توفير العديد من الميزات والإصلاحات الأخرى في المتصفحات هذا العام هناك إصدارات من المتصفحات بانتظارك من العام، وسننشر ملخصًا كاملاً بعد تحقيق جميع النتائج.


