Siamo ormai all'ultimo trimestre del 2023, con numerosi progressi da tutti browser sulle aree di interesse di Interop 2023. In questo articolo, scoprirai I punteggi di Interoperabilità per il 2023 finora e le funzionalità ora disponibili per via dei punteggi di quest'anno impegno.
Stato a gennaio 2023
A gennaio 2023 abbiamo annunciato il lancio di Interop 2023. e le 26 aree di interesse che tutti i motori farebbero per migliorare nel corso dell'anno.
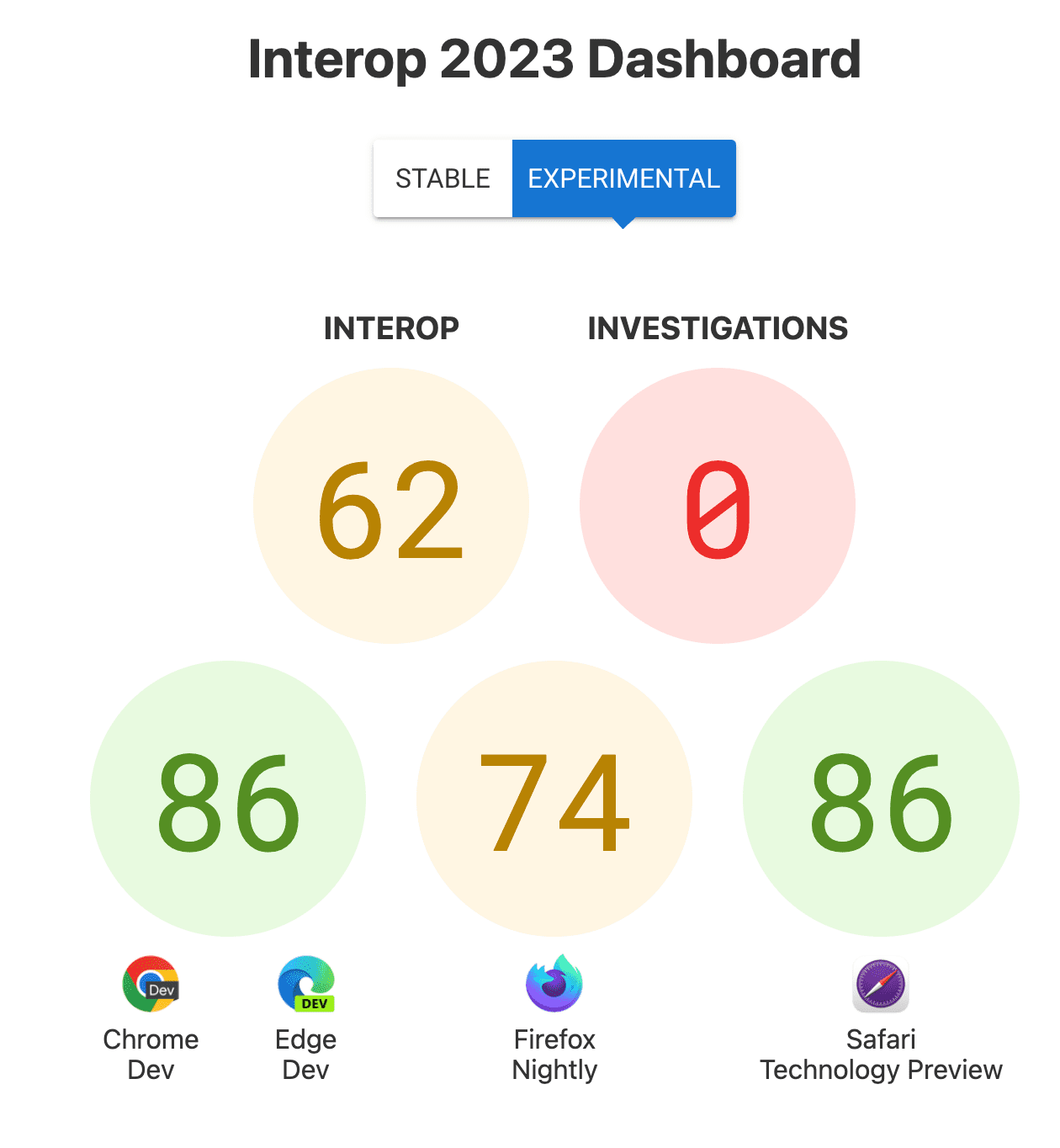
Il punteggio complessivo di interoperabilità per i browser sperimentali al momento del lancio era 62.

Stato aggiornato a ottobre 2023
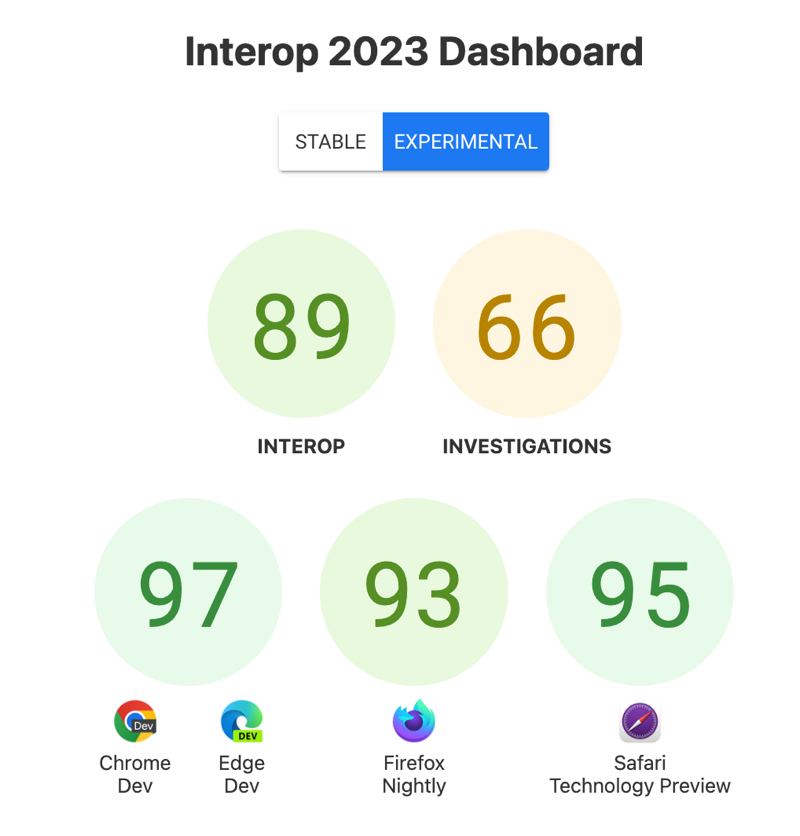
Il punteggio complessivo di interoperabilità per i browser sperimentali è 89. Se passa alla visualizzazione Stabile e dai un'occhiata agli elementi che hanno già disponibili in browser stabili, il punteggio è di 75 rispettabile. Dietro quel punteggio è un insieme di cose che ora funzionano sui principali motori. Alcuni di questi sono piccole correzioni all'interoperabilità, ma anche alcune funzionalità principali.

Dimensioni delle query del container e dei valori della lunghezza delle query del container
A febbraio abbiamo festeggiato le query relative alle dimensioni dei container interoperabile. Si trattava di una funzionalità richiesta da tempo per il web di sviluppo e renderlo disponibile in tutti i motori così rapidamente è stata una grande vittoria. per la piattaforma web.
Oltre alle query sul container per le dimensioni, è arrivata la query
unità di misura.
Vengono utilizzate allo stesso modo delle unità area visibile come vw, la differenza
che sono correlate al container piuttosto che all'area visibile.
Supporto dei browser
- 105
- 105
- 110
- 16
Spazi colore e funzioni
A maggio i Lab degli spazi colore, LCH, Oklab e Oklch sono diventati interoperabili
supportati. Le notazioni funzionali del CSS lab(), lch(), oklab() e
oklch() offre agli sviluppatori un modo per utilizzare questi spazi colore. Il funzionale
sono state incluse anche le notazioni color() e color-mix().
Per ulteriori informazioni su questi nuovi spazi colore e funzioni, consulta il definizione colore CSS .
Griglia secondaria
La funzione griglia secondaria per il layout a griglia CSS è un nuovo valore per
grid-template-columns e grid-template-rows che consentono a una griglia nidificata per
utilizza la definizione della traccia dalla griglia principale. Ciò significa che puoi allineare
gli elementi nidificati nella struttura della griglia.
Scopri di più sulla griglia secondaria. Per scoprire alcuni dei delle complessità che hanno reso difficile implementare la griglia secondaria, guarda questo video di BlinkOn 18.
Attributo HTML inert
Il codice HTML
inert
attributo globale significa che puoi contrassegnare sezioni della pagina come inerti. Questo
impedisce gli eventi di clic e stato attivo e nasconde l'elemento e i suoi contenuti al
dell'accessibilità. Questa funzionalità è utile per i contenuti visivamente fuori schermo per
del testo, perciò non dovrebbero essere attivi anche per gli screen reader.
E non è finita qui
Oltre a queste funzionalità principali, sono disponibili molte altre funzioni e correzioni nei browser quest'anno. Ci sono release del browser pronte per il resto dell'anno e pubblicheremo un riepilogo completo non appena verranno assegnati tutti i punteggi.


