हम 2023 की आखिरी तिमाही में पहुंच गए हैं और हमें इस बात की काफ़ी तरक्की हुई है ब्राउज़र, इंटरऑप 2023 के फ़ोकस एरिया पर दिखेंगे. इस लेख में, साल 2023 में अब तक के इंटरऑपरेबिलिटी स्कोर और इस साल के प्रयास.
जनवरी 2023 की स्थिति
जनवरी 2023 में हमने Interop 2023 को लॉन्च करने का एलान किया था और 26 फ़ोकस एरिया को ध्यान में रखते हुए, सभी इंजन को इस साल बेहतर बनाने के लिए काम किया जाएगा.
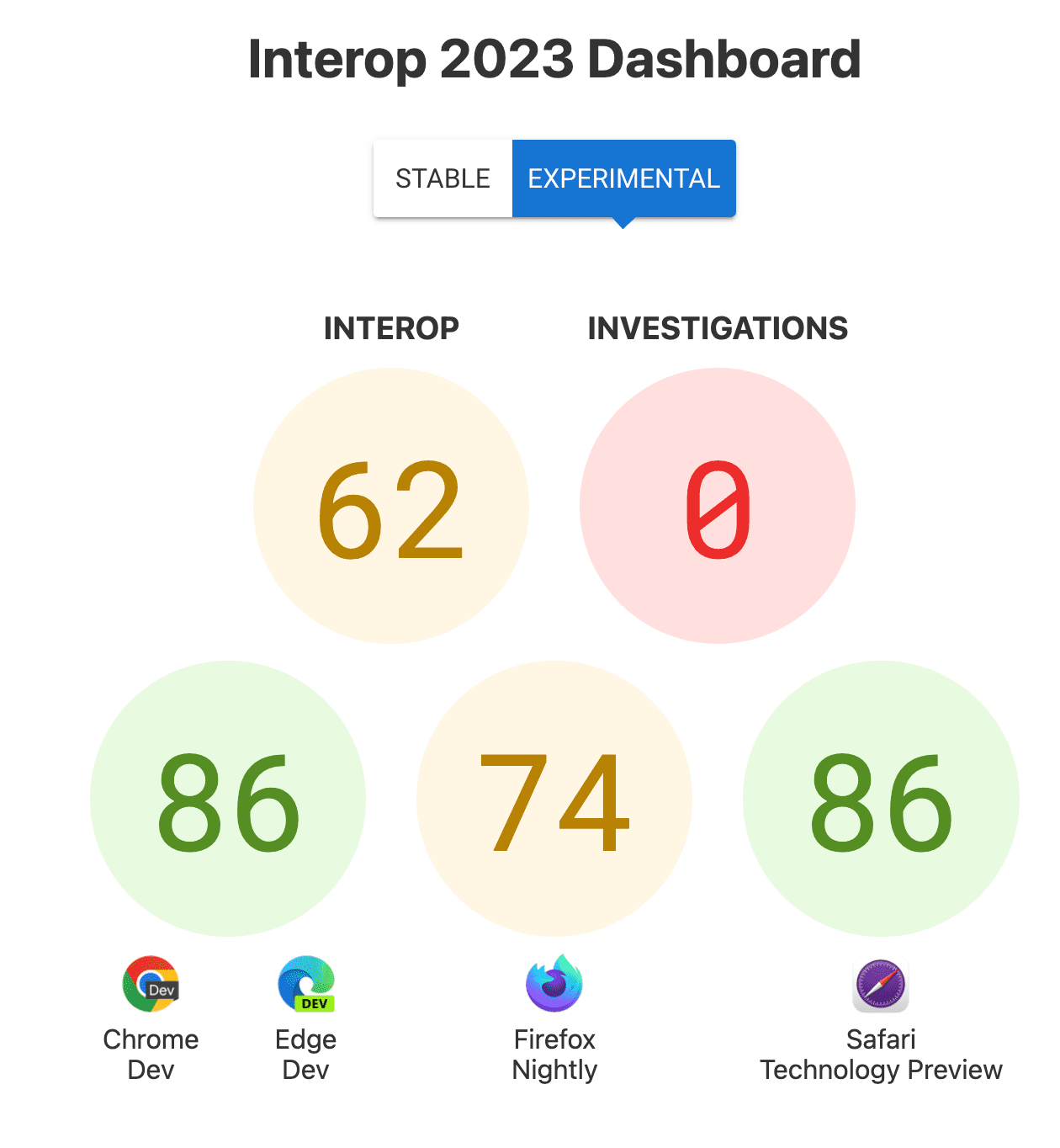
लॉन्च के समय, प्रयोग वाले ब्राउज़र के लिए कुल इंटरऑप स्कोर था 62.

अक्टूबर 2023 तक की स्थिति
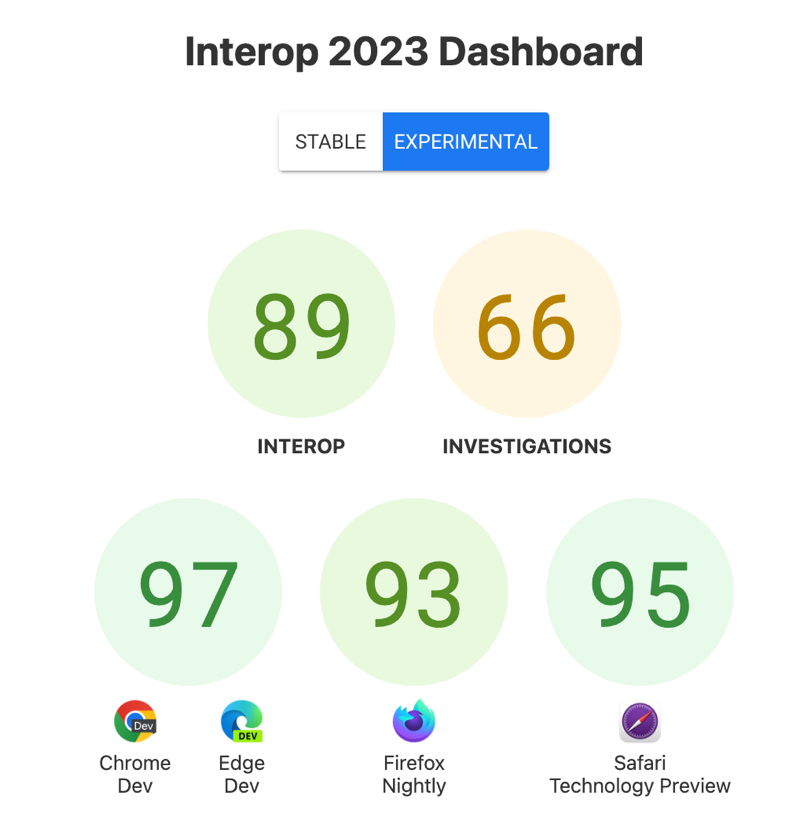
प्रायोगिक ब्राउज़र के लिए कुल इंटरऑप स्कोर 89 है. अगर आपको स्टेबल व्यू पर जाएं और उन चीज़ों को देखें जो पहले से मौजूद हैं स्टेबल ब्राउज़र में डिलीवर किया जाता है, तो स्कोर काफ़ी हद तक 75 है. उस स्कोर से पीछे चीज़ों का एक समूह है जो अब मुख्य इंजन के लिए काम करता है. इनमें से कुछ इंटरऑपरेबिलिटी के छोटे-छोटे सुधार हैं, लेकिन कुछ बड़ी सुविधाएं भी दी गई हैं.

कंटेनर क्वेरी और कंटेनर क्वेरी की लंबाई की वैल्यू का साइज़
फ़रवरी में, हमने साइज़ कंटेनर क्वेरी को इंटरऑपरेबल (दूसरे सिस्टम के साथ काम करना). वेब पर इस सुविधा की मांग लंबे समय से की जा रही थी डेवलपर के लिए, और इसे सभी इंजन में इतनी जल्दी उपलब्ध कराना एक बहुत बड़ी उपलब्धि थी वेब प्लैटफ़ॉर्म के लिए.
आकार कंटेनर क्वेरी के साथ कंटेनर क्वेरी आई
इकाइयां.
इनका इस्तेमाल, vw जैसी व्यूपोर्ट यूनिट की तरह ही किया जाता है, दोनों के बीच अंतर
वे व्यूपोर्ट के बजाय कंटेनर से जुड़े होते हैं.
ब्राउज़र सहायता
- 105
- 105
- 110
- 16
कलर स्पेस और फ़ंक्शन
मई में, कलर स्पेस लैब, एलसीएच, ओकेलैब, और ओकल्च को इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ) कहा जाने लगा
समर्थित हैं. सीएसएस फ़ंक्शनल नोटेशन lab(), lch(), oklab(), और
oklch() की मदद से डेवलपर, इन कलर स्पेस का इस्तेमाल कर सकते हैं. फ़ंक्शनल
नोटेशन color() और color-mix() भी शामिल किए गए.
इन नए कलर स्पेस और फ़ंक्शन के बारे में ज़्यादा जानने के लिए, हाई परिभाषा CSS रंग गाइड देखें.
सबग्रिड
सीएसएस ग्रिड लेआउट के लिए सबग्रिड सुविधा
grid-template-columns और grid-template-rows, जो नेस्ट किए गए ग्रिड को चालू करते हैं
पैरंट ग्रिड से ट्रैक की परिभाषा का इस्तेमाल करें. इसका मतलब यह है कि
आपके ग्रिड स्ट्रक्चर में नेस्ट किए गए चीज़ें.
सबग्रिड के बारे में ज़्यादा जानें. उदाहरण के लिए, इन समस्याओं की वजह से सबग्रिड को लागू करना मुश्किल हो जाता है. BlinkOn के इस वीडियो को देखें 18 हैं.
एचटीएमएल इनर्ट एट्रिब्यूट
एचटीएमएल
inert
ग्लोबल एट्रिब्यूट का मतलब है कि आपके पास अपने पेज के सेक्शन को इनर्ट के तौर पर फ़्लैग करने का विकल्प है. यह
क्लिक और फ़ोकस इवेंट को रोकता है, और एलिमेंट और उसके कॉन्टेंट को
सुलभता ट्री. यह ऐसे कॉन्टेंट के लिए फ़ायदेमंद है जिसे विज़ुअल तौर पर ऑफ़स्क्रीन किया जाता है
दिया गया है, इसलिए स्क्रीन रीडर के लिए भी इनका इस्तेमाल नहीं किया जाना चाहिए.
और भी कई सुविधाएं हैं
इन प्रमुख सुविधाओं के अतिरिक्त, कई अन्य सुविधाएं और समाधान उपलब्ध कराए गए हैं इस साल अलग-अलग ब्राउज़र में. बाकी के ब्राउज़र रिलीज़ हैं को अपडेट किया है और सभी स्कोर आ जाने के बाद हम पूरा राउंडअप पोस्ट करेंगे.


