Zamierzamy właśnie za chwilę ostatni kwartał 2023 r. i obejmują obszary, na których będziemy się skupiać. Z tego artykułu dowiesz się więcej na temat: Dotychczasowe wyniki w internecie w 2023 r. i funkcje dostępne dzięki wysiłek.
Stan w styczniu 2023 r.
W styczniu 2023 r. ogłosiliśmy wprowadzenie wersji Interop 2023. oraz 26 obszarach, które wszystkie wyszukiwarki powinny ulepszyć w ciągu roku.
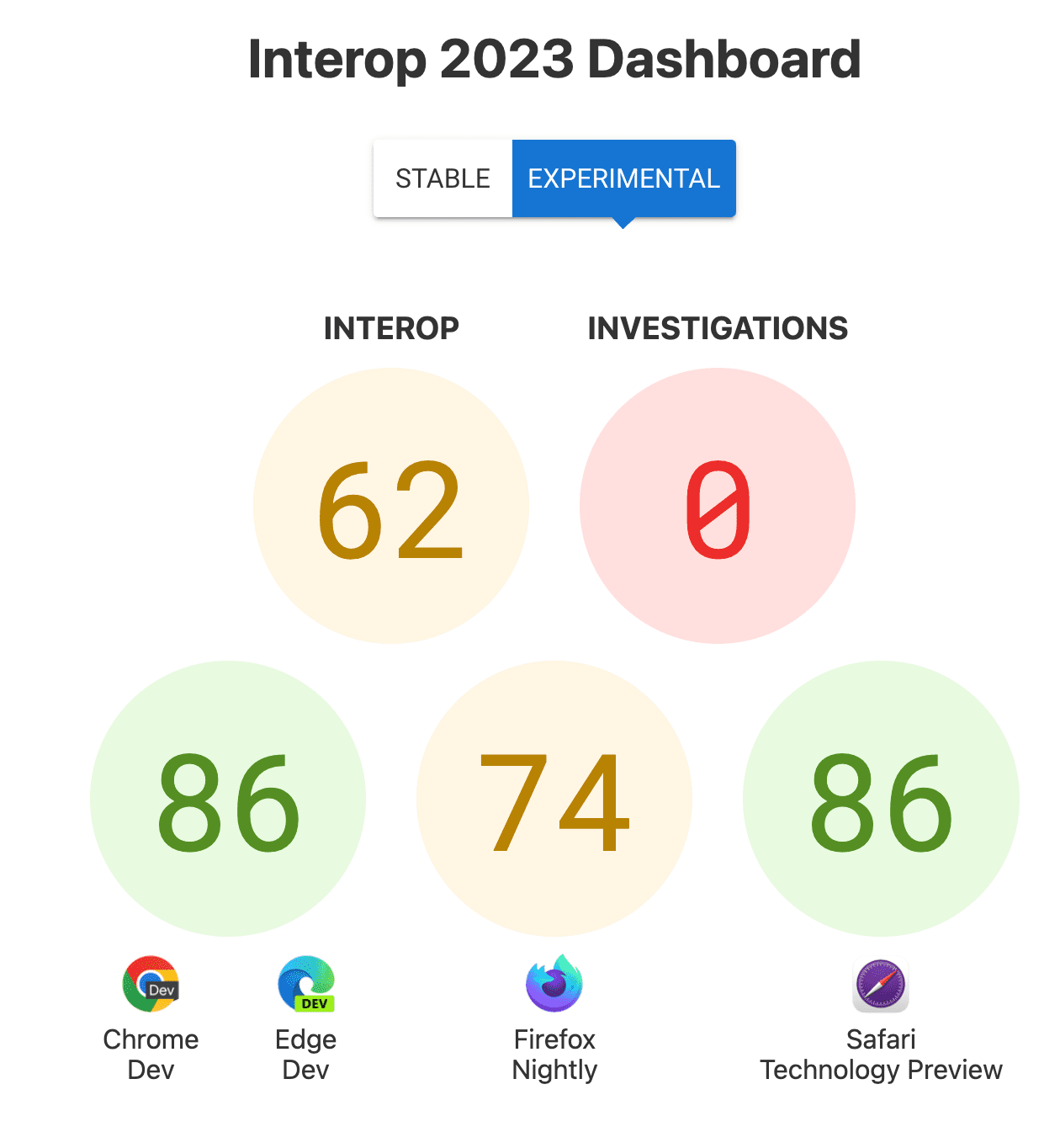
Ogólny wynik Interoperacyjności dla przeglądarek eksperymentalnych w momencie wprowadzenia na rynek wynosił 62)

Stan na październik 2023 r.
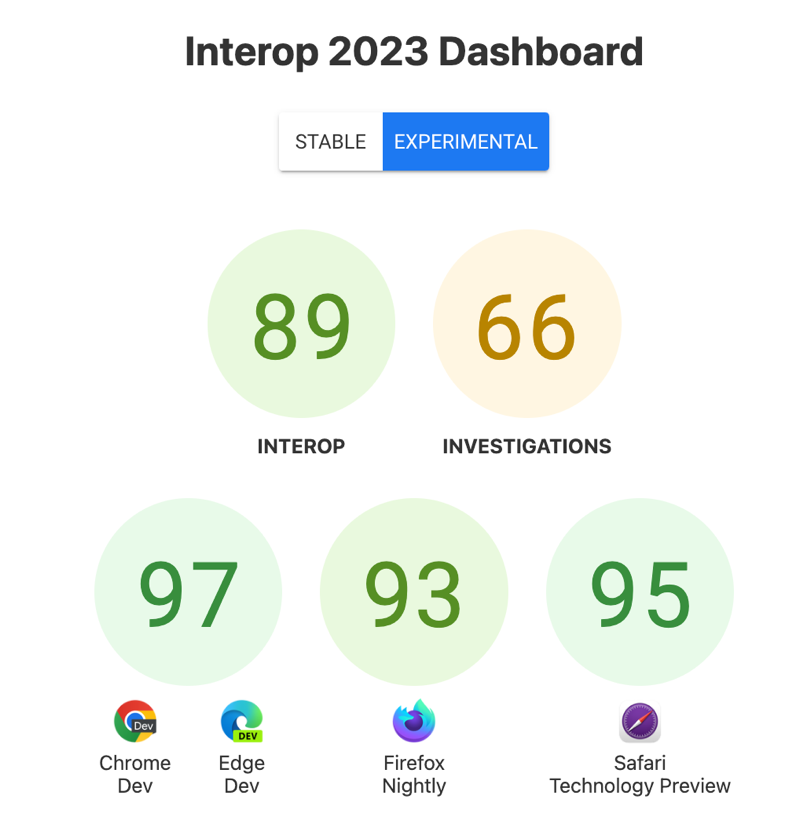
Ogólny wynik narzędzia Interop dla przeglądarek eksperymentalnych to 89. Jeśli na widok stabilny i przyjrzyj się elementom, które zostały już ale działa w stabilnych przeglądarkach, uzyskuje wynik na poziomie 75. Za tym wynikiem To cały zbiór elementów, które działają w głównych wyszukiwarkach. Niektóre z tych to niewielkie poprawki interoperacyjności, ale też kilka ważnych funkcji.

Określanie rozmiaru zapytań dotyczących kontenera i wartości długości zapytań dotyczących kontenera
W lutym świętowaliśmy zmianę zapytań w kontenerach rozmiaru interoperacyjności. Ta funkcja w internecie jest żądana od dawna dla programistów, a szybkie udostępnienie ich we wszystkich wyszukiwarkach było ogromną zaletą. dla platformy internetowej.
Wraz z zapytaniami o kontener rozmiaru pojawiło się zapytanie dotyczące kontenera
.
Są one używane tak samo jak jednostki widocznego obszaru, takie jak vw. Różnica polega
ponieważ są powiązane z kontenerem, a nie widocznym obszarem.
Obsługa przeglądarek
- 105
- 105
- 110
- 16
Przestrzenie kolorów i funkcje
W maju przestrzenie kolorów Lab, LCH, Oklab i Oklch współdziałały ze sobą
obsługiwane. notacje funkcjonalne CSS lab(), lch(), oklab() oraz
oklch() daje deweloperom możliwość korzystania z tej przestrzeni kolorów. Jeśli chodzi o funkcjonalność,
uwzględniono również adnotacje color() i color-mix().
Więcej informacji o nowych przestrzeniach kolorów i funkcjach znajdziesz w kolor CSS definicji .
Podsiatka
Funkcja siatki podrzędnej w układzie siatki CSS jest nową wartością atrybutu
grid-template-columns i grid-template-rows, który umożliwia zagnieżdżoną siatkę
użyć definicji ścieżki z siatki nadrzędnej. Oznacza to, że możesz połączyć
elementów umieszczonych w strukturze siatki.
Więcej informacji o siatce podrzędnej Aby odkryć niektóre z złożoności, które sprawiają, że wdrożenie podsiatki jest trudne, obejrzyj ten film na kanale BlinkOn 18
Atrybut inert HTML
Komponent HTML
inert
globalny atrybut oznacza, że możesz oznaczyć sekcje strony jako nieaktywne. Ten
zapobiega zdarzeniom kliknięcia i zaznaczenia oraz ukrywa element i jego zawartość przed
drzewo ułatwień dostępu. Przydaje się to w przypadku treści, które wyglądają poza ekranem w przypadku
dlatego powinien być nieaktywny dla czytników ekranu.
To nie wszystko.
Oprócz tych ważnych funkcji udostępniliśmy też wiele innych funkcji i poprawek. jeszcze w tym roku. Dostępne są wersje przeglądarki z pozostałymi wersjami roku, a gdy będą dostępne wszystkie wyniki, opublikujemy pełne podsumowanie.


