Chúng ta đang bước vào quý cuối cùng của năm 2023, với rất nhiều tiến bộ từ tất cả trình duyệt trên các lĩnh vực trọng tâm của khả năng tương tác 2023. Trong bài viết này, hãy tìm hiểu về Điểm số tương tác từ năm 2023 cho đến nay và các tính năng hiện đã ra mắt nhờ của chúng tôi.
Trạng thái vào tháng 1/2023
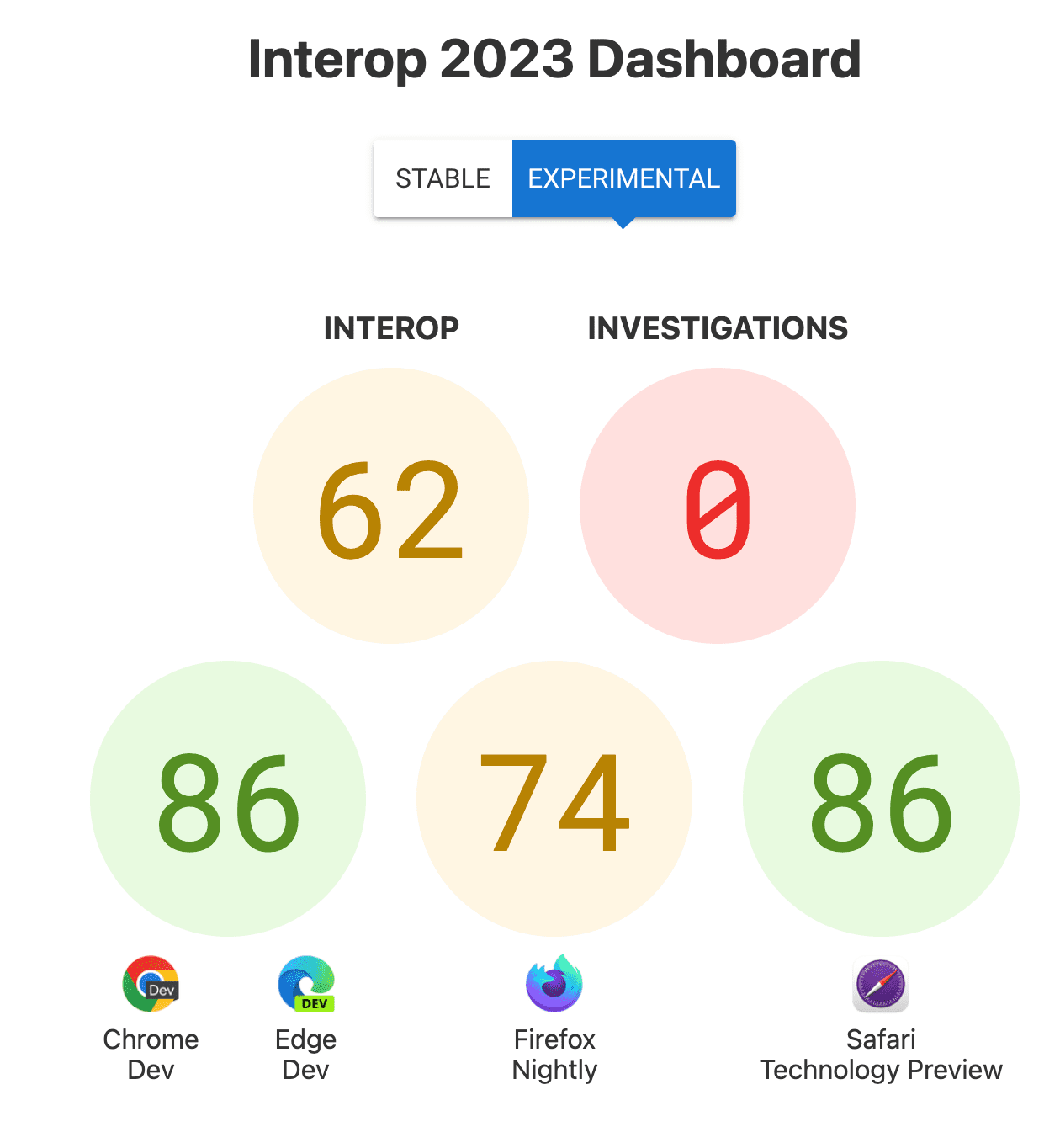
Tháng 1 năm 2023, chúng tôi đã thông báo về việc ra mắt Interop 2023 và 26 khía cạnh trọng tâm mà tất cả các công cụ sẽ nỗ lực cải thiện trong năm nay.
Điểm tương tác tổng thể cho các trình duyệt thử nghiệm tại thời điểm ra mắt là 62 tuổi.

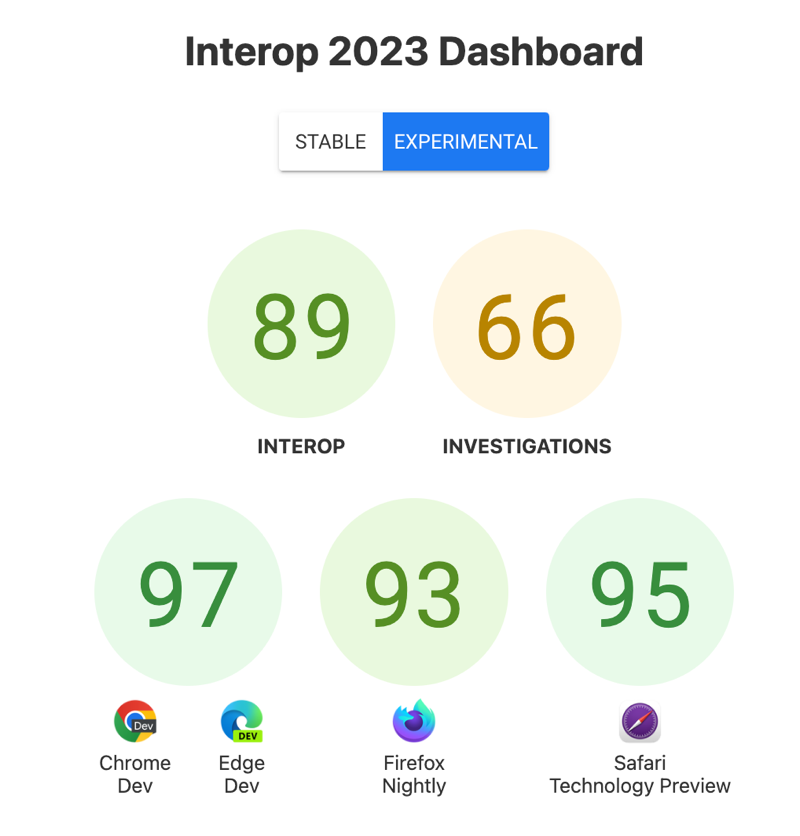
Trạng thái tính đến tháng 10 năm 2023
Tổng điểm tương tác cho các trình duyệt thử nghiệm là 89. Nếu bạn sang chế độ xem Ổn định và xem xét những thứ đã chuyển sang trình duyệt ổn định, thì điểm số này là 75 đáng nể. Phía sau chỉ số đó là rất nhiều thứ hiện hoạt động trên các công cụ chính. Một vài trong số đó là các bản sửa lỗi nhỏ về khả năng tương tác, nhưng cũng có một số tính năng chính.

Kích thước truy vấn vùng chứa và giá trị độ dài truy vấn vùng chứa
Trong tháng 2, chúng tôi tôn vinh các truy vấn vùng chứa kích thước trở thành có khả năng tương tác. Đây là tính năng được yêu cầu từ lâu cho web và việc cung cấp phiên bản này trong mọi công cụ là một thành công lớn cho nền tảng web.
Cùng với các truy vấn về vùng chứa kích thước là truy vấn vùng chứa
đơn vị.
Các đơn vị này được sử dụng theo cách tương tự như đơn vị khung nhìn như vw. Điểm khác biệt
là chúng liên quan đến vùng chứa chứ không phải khung nhìn.
Hỗ trợ trình duyệt
- 105
- 105
- 110
- 16
Không gian màu và hàm
Vào tháng 5, các Phòng thí nghiệm không gian màu, LCH, Oklab và Oklch có khả năng tương tác
được hỗ trợ. Các ký hiệu chức năng của CSS lab(), lch(), oklab() và
oklch() cho phép nhà phát triển cách sử dụng các không gian màu này. Chức năng
các ký hiệu color() và color-mix() cũng được bao gồm.
Bạn có thể tìm hiểu thêm về các chức năng và hệ màu mới này trong phần định nghĩa màu CSS hướng dẫn.
Lưới phụ
Tính năng lưới phụ cho bố cục lưới CSS là một giá trị mới cho
grid-template-columns và grid-template-rows cho phép lưới lồng nhau
hãy sử dụng định nghĩa kênh được lấy từ lưới chính. Điều này có nghĩa là bạn có thể cân nhắc
những thứ được lồng vào cấu trúc lưới của bạn.
Tìm hiểu thêm về lưới phụ. Để khám phá một số những phức tạp khiến việc triển khai lưới phụ trở nên khó khăn, hãy xem video này của BlinkOn 18.
Thuộc tính HTML trơ
Phần tử HTML
inert
nghĩa là bạn có thể gắn cờ các phần của trang là trơ. Chiến dịch này
ngăn chặn các sự kiện nhấp và lấy tiêu điểm, đồng thời ẩn phần tử và nội dung của phần tử đó khỏi
cây hỗ trợ tiếp cận. Điều này rất hữu ích đối với nội dung ngoài màn hình trực quan
và do đó cũng không hoạt động đối với trình đọc màn hình.
Và còn nhiều tính năng khác nữa
Ngoài các tính năng chính này, nhiều tính năng và bản sửa lỗi khác đã được đưa vào trong trình duyệt trong năm nay. Có các bản phát hành trình duyệt khác đang chờ đợi của năm, và chúng tôi sẽ đăng bản tin tóm tắt đầy đủ khi tất cả điểm số đã có.

