ตอนนี้เราก็เข้าสู่ไตรมาสสุดท้ายของปี 2023 แล้ว โดยมีความคืบหน้ามากมาย ในเบราว์เซอร์ด้านที่เน้นการทำงานร่วมกันในปี 2023 ในบทความนี้ คุณจะได้ทราบข้อมูลเกี่ยวกับ คะแนนการทำงานร่วมกันในปี 2023 จนถึงตอนนี้ และฟีเจอร์ต่างๆ พร้อมใช้งานเนื่องจาก ความพยายาม
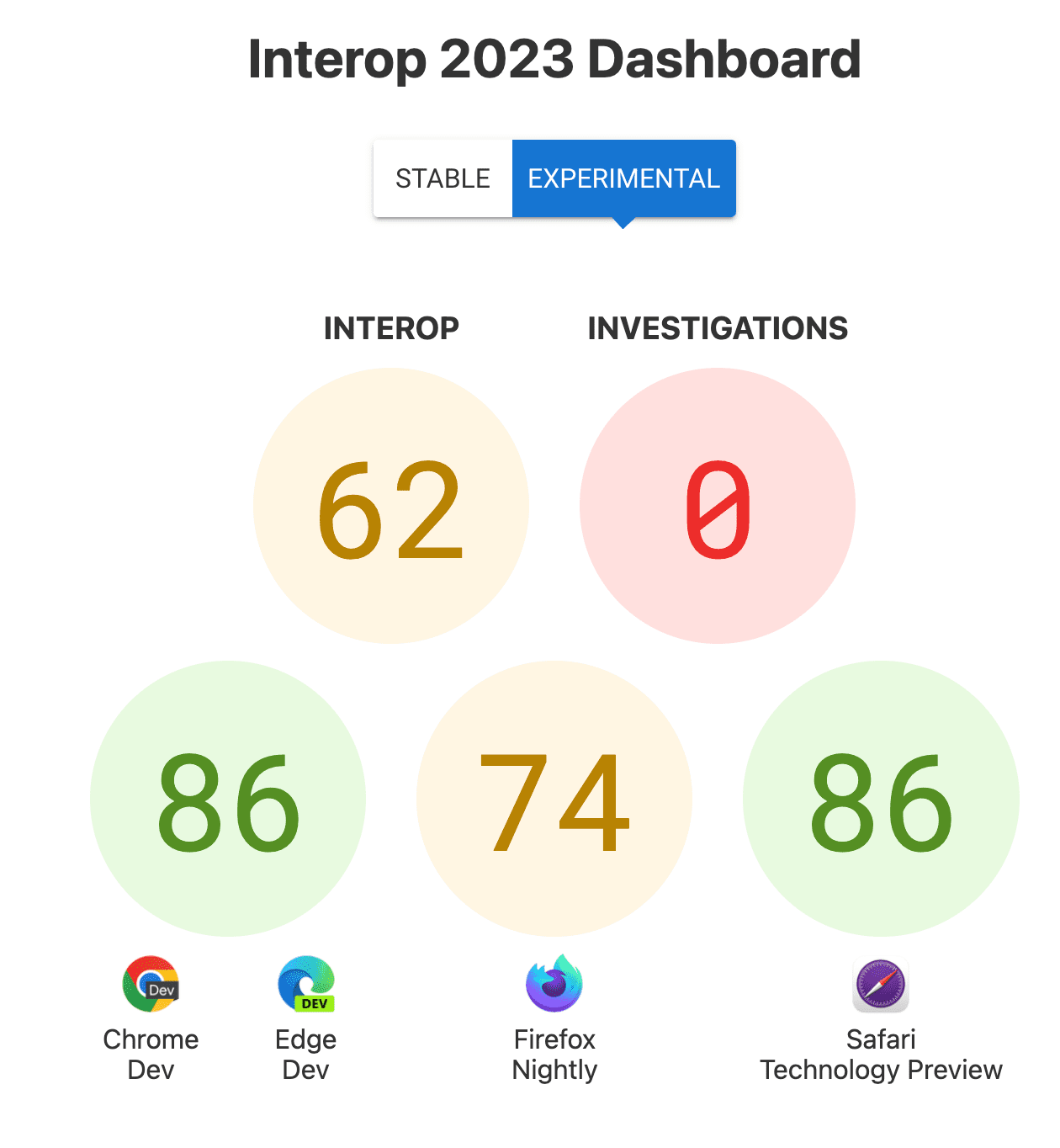
สถานะในเดือนมกราคม 2023
เมื่อเดือนมกราคม 2023 เราได้ประกาศเปิดตัว Interop 2023 และ 26 ด้านที่มุ่งเน้นที่เครื่องมือทั้งหมดจะปรับปรุงในระหว่างปี
คะแนนการทำงานร่วมกันโดยรวมสำหรับเบราว์เซอร์ทดลอง ณ เวลาที่เปิดตัวคือ 62.

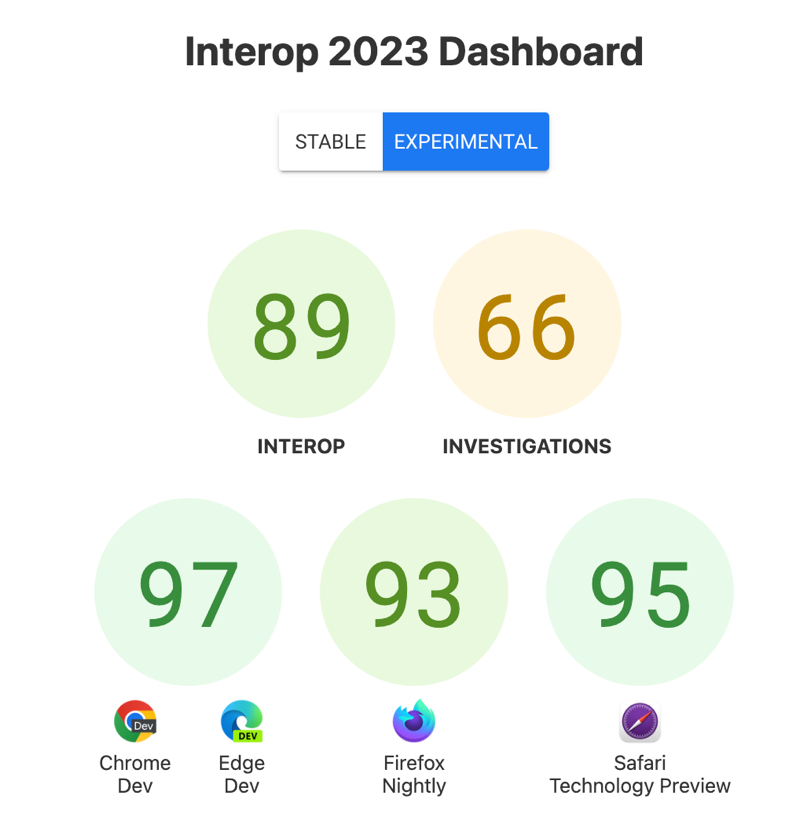
สถานะ ณ เดือนตุลาคม 2023
คะแนนการทำงานร่วมกันโดยรวมสำหรับเบราว์เซอร์ทดลองคือ 89 หากคุณ เปลี่ยนเป็นมุมมองเสถียร แล้วลองดูสิ่งต่างๆ และจัดส่งไปยังเบราว์เซอร์ที่มีความเสถียร คะแนนนั้นอยู่ที่ 75 คะแนน ข้อมูลเบื้องหลัง ก็เป็นสิ่งต่างๆ มากมายที่ใช้งานได้ในเครื่องมือค้นหาหลัก บางส่วน คือการแก้ไขข้อบกพร่องเล็กๆ น้อยๆ ด้านความสามารถในการทำงานร่วมกัน แต่ก็รวมถึงฟีเจอร์หลักๆ ด้วย

ขนาดของคำค้นหาคอนเทนเนอร์และค่าความยาวของคำค้นหาคอนเทนเนอร์
ในเดือนกุมภาพันธ์ เราได้ฉลองคำค้นหาคอนเทนเนอร์ขนาดที่กลายเป็น ทำงานร่วมกันได้ เนื่องจากเป็นฟีเจอร์ที่มีการร้องขอกันมาอย่างยาวนานสำหรับเว็บ นักพัฒนาซอฟต์แวร์ และการที่โซลูชันนี้พร้อมใช้งานในเครื่องมือทั้งหมดอย่างรวดเร็ว ถือเป็นชัยชนะที่ยิ่งใหญ่ สำหรับแพลตฟอร์มเว็บ
ข้อความค้นหาคอนเทนเนอร์ขนาดมาพร้อมกับ ข้อความค้นหาคอนเทนเนอร์
หน่วย
โดยใช้ในลักษณะเดียวกับหน่วยวิวพอร์ต เช่น vw แต่ความแตกต่าง
นั่นก็คือการเชื่อมโยงเข้ากับคอนเทนเนอร์ ไม่ใช่วิวพอร์ต
การรองรับเบราว์เซอร์
- 105
- 105
- 110
- 16
พื้นที่สีและฟังก์ชัน
ในเดือนพฤษภาคม Color Space Lab, LCH, Oklab และ Oklch สามารถทำงานร่วมกันได้
ที่รองรับ สัญลักษณ์ฟังก์ชัน CSS lab(), lch(), oklab() และ
oklch() ช่วยให้นักพัฒนาแอปใช้พื้นที่สีเหล่านี้ได้ ฟังก์ชัน
รวมหมายเหตุ color() และ color-mix() ไว้ด้วย
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับพื้นที่สีและฟังก์ชันใหม่ๆ เหล่านี้ได้ในคอลัมน์สูง สี CSS ของคำจำกัดความ
ตารางย่อย
ฟีเจอร์ตารางกริดย่อยสำหรับเลย์เอาต์ตารางกริด CSS เป็นค่าใหม่สำหรับ
grid-template-columns และ grid-template-rows ที่เปิดใช้ตารางกริดที่ซ้อนกันเป็น
ใช้คำจำกัดความแทร็กจากตารางกริดระดับบนสุด ซึ่งหมายความว่าคุณสามารถจัดเรียง
สิ่งที่ฝังอยู่ในโครงสร้างตารางกริด
ดูข้อมูลเพิ่มเติมเกี่ยวกับตารางกริดย่อย เพื่อค้นพบตัวอย่างเล็กๆ น้อยๆ ความซับซ้อนที่ทำให้การใช้ตารางกริดย่อยกลายเป็นเรื่องยาก ดูวิดีโอนี้จาก BlinkOn 18
แอตทริบิวต์ความเฉื่อยของ HTML
HTML
inert
แอตทริบิวต์ส่วนกลางหมายความว่าคุณสามารถแจ้งส่วนต่างๆ ของหน้าเว็บว่าเฉื่อยได้ ช่วงเวลานี้
ป้องกันการคลิกและโฟกัสกิจกรรม และซ่อนองค์ประกอบและเนื้อหาจาก
แผนผังการช่วยเหลือพิเศษ วิธีนี้เป็นประโยชน์สำหรับเนื้อหาที่ไม่ปรากฏบนหน้าจอสำหรับ
ดังนั้นจึงควรไม่ใช้งานสำหรับโปรแกรมอ่านหน้าจอด้วย
และยังมีฟีเจอร์อีกมากมาย
นอกจากฟีเจอร์หลักๆ เหล่านี้แล้ว ยังมีฟีเจอร์และการแก้ไขอื่นๆ อีกมากมาย ในเบราว์เซอร์ของปีนี้ มีเบราว์เซอร์รุ่นต่างๆ ที่เตรียมมาสำหรับส่วนที่เหลือ ของปี และเราจะโพสต์สรุปข่าวสารทั้งหมดเมื่อได้คะแนนเต็มแล้ว


