اطّلِع على آخر الأخبار والمعلومات من مؤتمر Google I/O لعام 2019.
نُجري تحسينات على "بحث Google"، وقد سعدنا بمشاركتها في مؤتمر Google I/O لعام 2019.
نركّز في هذه المشاركة على أفضل الممارسات لجعل تطبيقات الويب المستندة إلى JavaScript قابلة للاكتشاف في "بحث Google"، بما في ذلك:
- برنامج Googlebot الجديد والمعدّل باستمرار
- مسار Googlebot للزحف والعرض والفهرسة
- رصد الميزات ومعالجة الأخطاء
- استراتيجيات العرض
- أدوات اختبار موقعك الإلكتروني في "بحث Google"
- التحديات الشائعة والحلول الممكنة
- أفضل الممارسات لتحسين محركات البحث في تطبيقات الويب المستندة إلى JavaScript
التعرّف على برنامج Googlebot المحدَّث باستمرار
أعلنّا هذا العام عن الإصدار الجديد والمحدَّث باستمرار من Googlebot الذي طال انتظاره.

يستخدم Googlebot الآن محرك Chromium حديثًا لعرض المواقع الإلكترونية في "بحث Google". بالإضافة إلى ذلك، سنختبر إصدارات أحدث من Chromium لإبقاء Googlebot على اطّلاع بأحدث المعلومات، ويكون ذلك عادةً في غضون أسابيع قليلة من كل إصدار ثابت من Chrome. يشكّل هذا الإعلان أخبارًا مهمة لمطوّري البرامج على الويب وخبراء تحسين محرّكات البحث، لأنّه يشير إلى وصول أكثر من 1,000 ميزة جديدة، مثل +ES6 وIntersectionObserver والإصدار الأول من مكوّنات الويب، إلى Googlebot.
التعرّف على طريقة عمل Googlebot
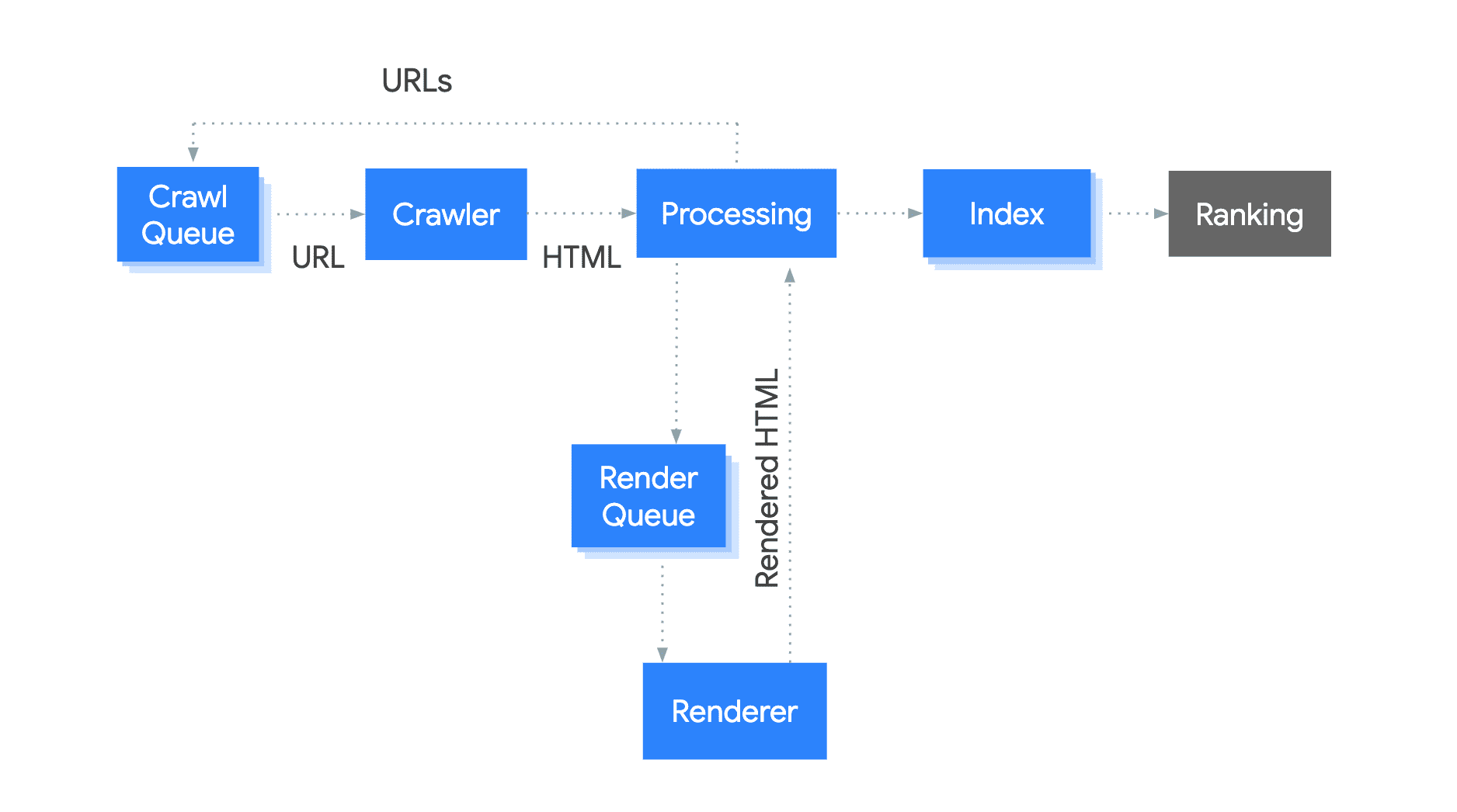
إنّ Googlebot عبارة عن مسار مؤلف من عدة مكونات. لنلقِ نظرة على طريقة فهرسة Googlebot للصفحات في "بحث Google".

تتم هذه العملية على النحو التالي:
- يضع برنامج Googlebot عناوين URL ضمن قائمة انتظار الزحف.
- بعد ذلك، تجلب الأداة عناوين URL باستخدام طلب HTTP استنادًا إلى ميزانية الزحف.
- يفحص Googlebot رمز HTML بحثًا عن روابط ويضع الروابط التي تم اكتشافها في قائمة انتظار الزحف.
- بعد ذلك، يضع برنامج Googlebot الصفحة في قائمة انتظار لعرضها.
- وفي أقرب وقت ممكن، يعرض مثيل Chromium بلا واجهة مستخدم رسومية الصفحة، بما في ذلك تنفيذ JavaScript.
- يستخدم Googlebot محتوى HTML المعروض لفهرسة الصفحة.
ويمكن أن يؤثر الإعداد الفني في عملية الزحف والعرض والفهرسة. على سبيل المثال، يمكن أن يؤثر بطء أوقات الاستجابة أو أخطاء الخادم في ميزانية الزحف. مثال آخر هو طلب JavaScript لعرض الروابط، ما قد يؤدي إلى بطء اكتشاف هذه الروابط.
استخدام ميزة "رصد الميزات" ومعالجة الأخطاء
يحتوي برنامج Googlebot الذي لا يبطُل رواجه على الكثير من الميزات الجديدة، ولكن بعض الميزات لا تزال غير متاحة. قد يعني الاعتماد على ميزات غير متوافقة أو عدم التعامل مع الأخطاء بشكل صحيح أنّ Googlebot لا يمكنه عرض المحتوى أو فهرسته.
لنلقِ نظرة على المثال التالي:
<body>
<script>
navigator.geolocation.getCurrentPosition(function onSuccess(position) {
loadLocalContent(position);
});
</script>
</body>
قد لا تعرض هذه الصفحة أي محتوى في بعض الحالات لأن الرمز لا يعالج عندما يرفض المستخدم الإذن أو عندما يعرض استدعاء getCurrentPosition رسالة خطأ. يرفض Googlebot تلقائيًا طلبات الحصول على الأذونات مثل هذه.
هذا أفضل حلّ:
<body>
<script>
if (navigator.geolocation) {
// this browser supports the Geolocation API, request location!
navigator.geolocation.getCurrentPosition(
function onSuccess(position) {
// we successfully got the location, show local content
loadLocalContent(position);
}, function onError() {
// we failed to get the location, show fallback content
loadGlobalContent();
});
} else {
// this browser does not support the Geolocation API, show fallback content
loadGlobalContent();
}
</script>
</body>
إذا كنت تواجه مشاكل في فهرسة موقعك الإلكتروني الذي يستخدم JavaScript، يمكنك الاطّلاع على دليل تحديد المشاكل وحلّها للعثور على حلول.
اختيار استراتيجية العرض المناسبة لتطبيق الويب
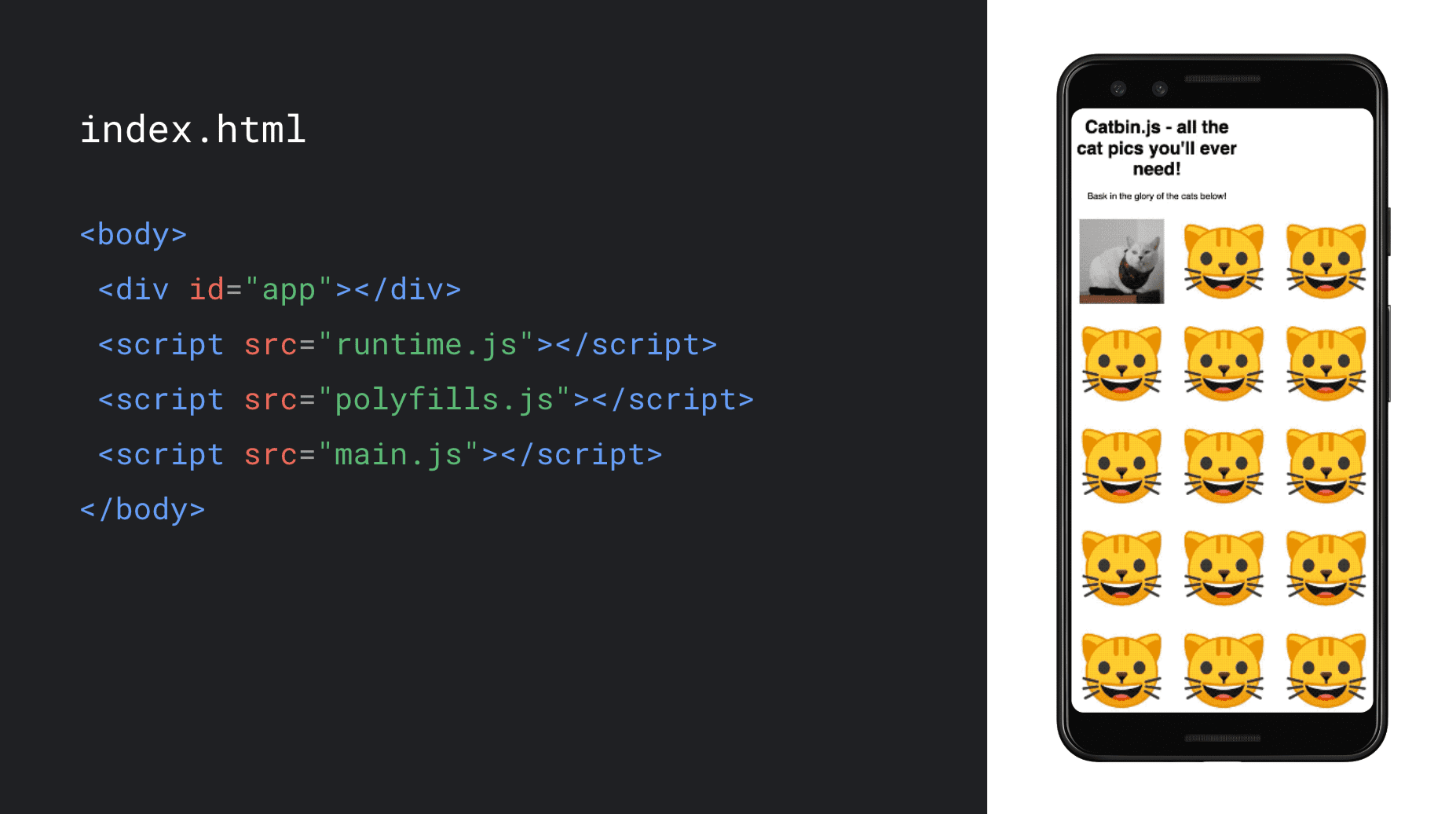
إنّ استراتيجية العرض التلقائية لتطبيقات الصفحة الواحدة اليوم هي العرض من جهة العميل. ويحمّل HTML JavaScript الذي ينشئ بعد ذلك المحتوى في المتصفّح أثناء تنفيذه.
لنلقِ نظرة على تطبيق ويب يعرض مجموعة من صور القطط ويستخدم JavaScript للعرض بالكامل في المتصفّح.

إذا كان لك مطلق الحرية في اختيار استراتيجية العرض، ننصحك بالعرض من جهة الخادم أو العرض المسبق. وتنفّذ هذه البرامج JavaScript على الخادم لإنشاء محتوى HTML الأولي، ما قد يحسّن الأداء لكل من المستخدمين وبرامج الزحف. وتسمح هذه الاستراتيجيات للمتصفح ببدء عرض ترميز HTML عند وصوله عبر الشبكة، ما يجعل تحميل الصفحة يتم بشكل أسرع. توضح جلسة العرض في مؤتمر I/O أو مشاركة المدونة التي تتناول العرض على الويب كيف يمكن للعرض وتحويل صفحة ويب ثابتة إلى صفحة ديناميكية على الخادم تحسين الأداء وتجربة المستخدم في تطبيقات الويب، كما توفِّر المزيد من الأمثلة حول الرموز البرمجية لهذه الاستراتيجيات.
إذا كنت تبحث عن حل بديل لمساعدة برامج الزحف التي لا تنفِّذ JavaScript أو إذا لم تتمكّن من إجراء تغييرات على قاعدة رموز الواجهة الأمامية، يمكنك تجربة العرض الديناميكي الذي يمكنك تجربته في هذا الدرس التطبيقي حول الترميز. ويُرجى العِلم أنّك لن تحصل على تجربة المستخدم أو مزايا الأداء التي تحصل عليها عند استخدام العرض من جهة الخادم أو العرض المُسبَق، وذلك لأنّ العرض الديناميكي لا يقدّم سوى محتوى HTML ثابت لبرامج الزحف. وهذا يجعلها نقطة توقّف وليست استراتيجية طويلة المدى.
اختبار صفحاتك
على الرغم من أنّ معظم الصفحات تعمل بشكل عام مع برنامج Googlebot، نقترح اختبار صفحاتك بشكل منتظم للتأكّد من أنّ المحتوى متاح لبرنامج Googlebot ومن عدم حدوث أي مشاكل. هناك العديد من الأدوات الرائعة لمساعدتك على القيام بذلك.
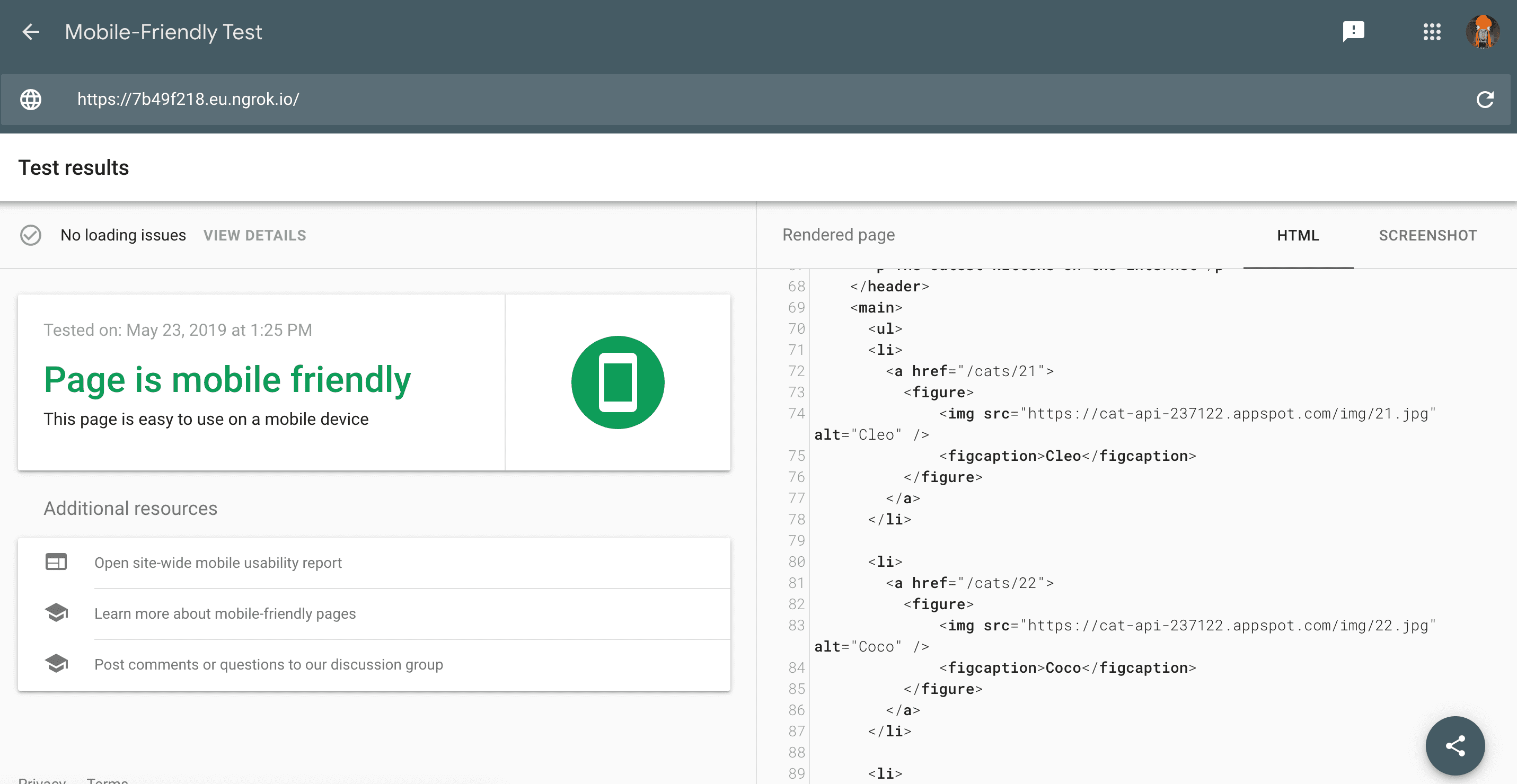
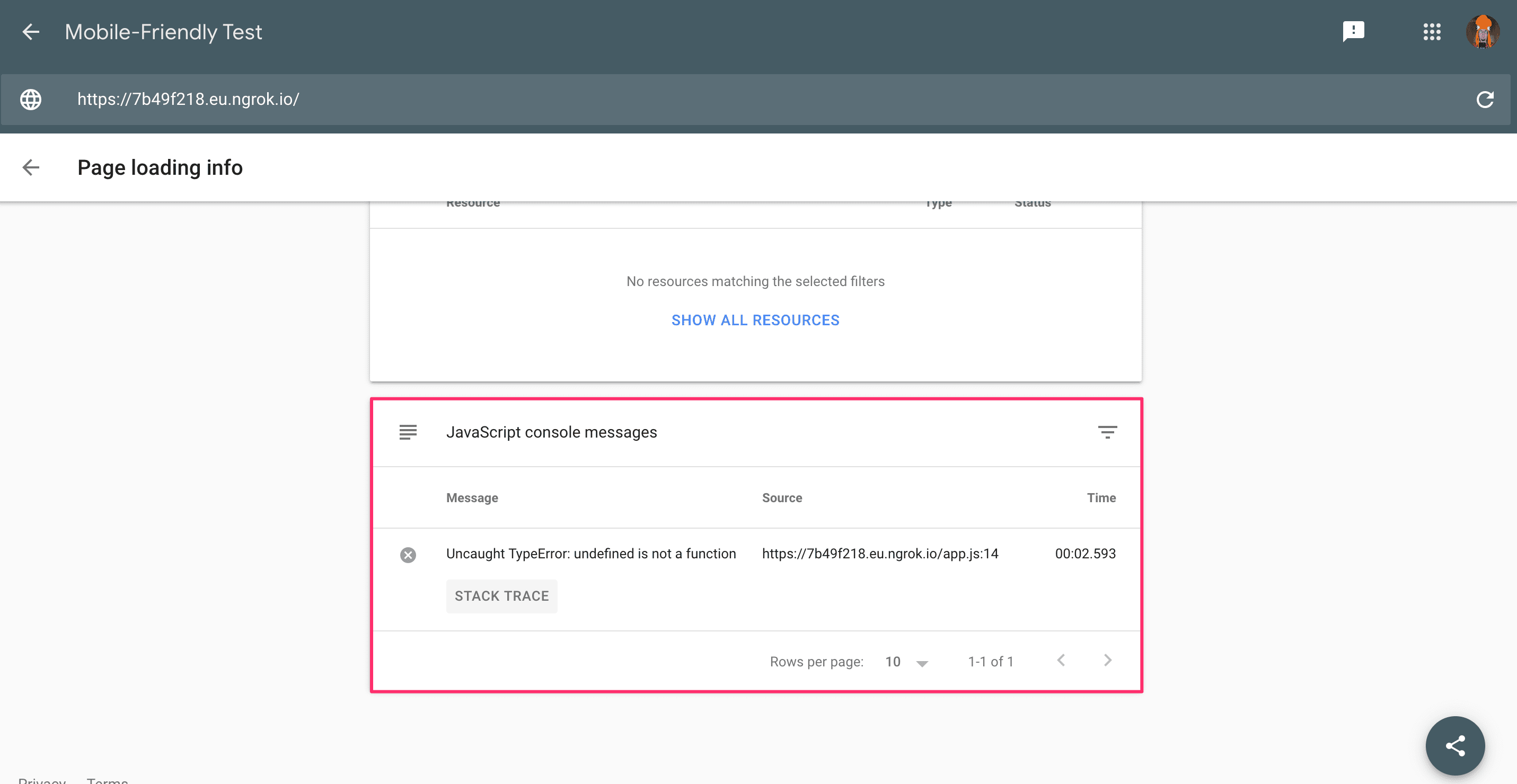
أسهل طريقة لإجراء فحص سريع للصفحة هي فحص التوافق مع الأجهزة الجوّالة. وبالإضافة إلى عرض مشاكل التوافق مع الأجهزة الجوّالة، يمنحك التطبيق أيضًا لقطة شاشة لمحتوى الجزء المرئي من الصفحة ورمز HTML المعروض كما يراه Googlebot.

يمكنك أيضًا معرفة ما إذا كانت هناك مشاكل في تحميل الموارد أو أخطاء في JavaScript.

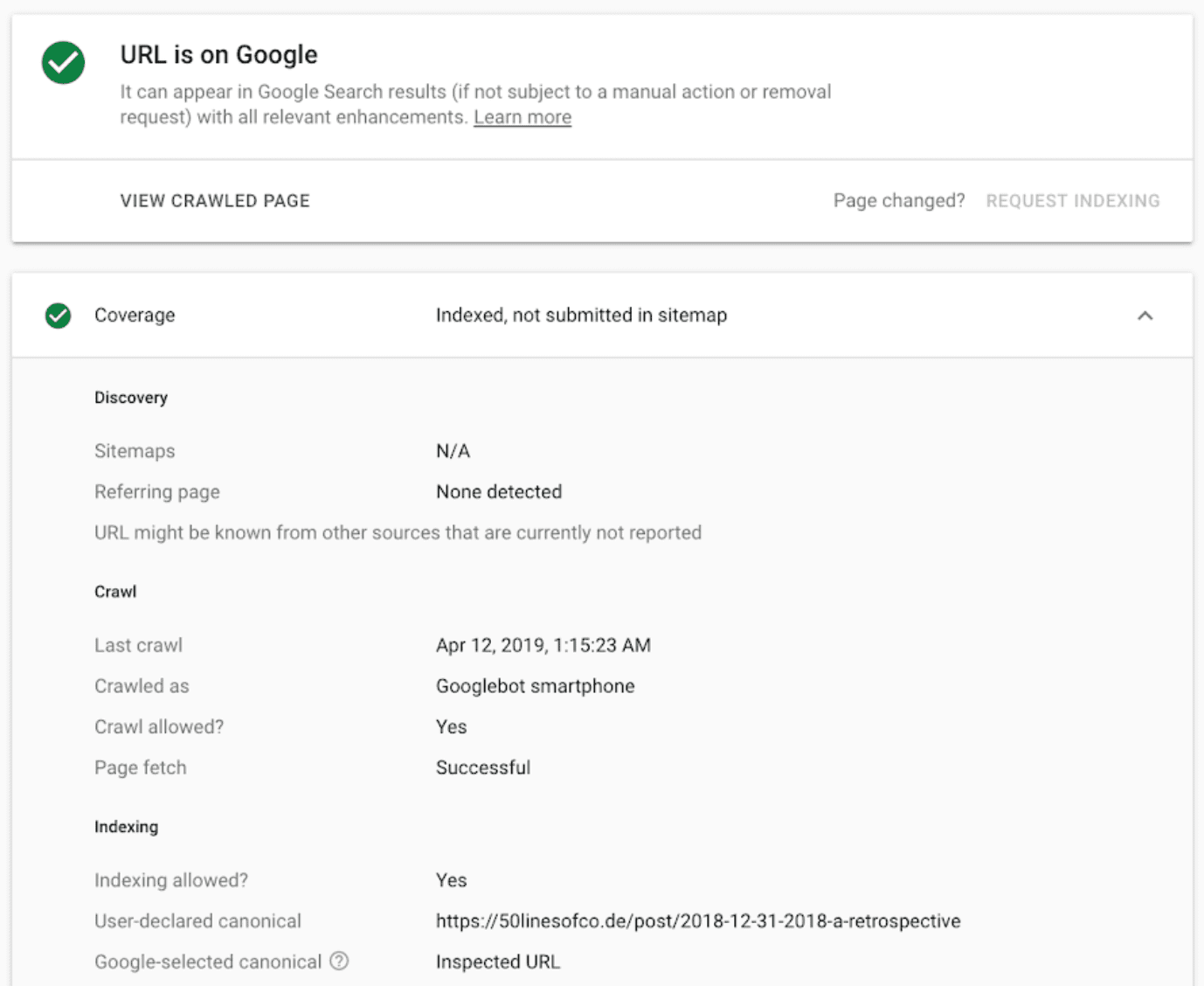
ننصحك بإثبات ملكية نطاقك في Google Search Console لتتمكّن من استخدام "أداة فحص عنوان URL" للاطّلاع على مزيد من المعلومات حول حالة الزحف إلى عنوان URL وفهرسته، وتلقّي الرسائل عندما ترصد خدمة Search Console مشاكل، والاطّلاع على مزيد من التفاصيل حول مستوى أداء موقعك الإلكتروني في "بحث Google".

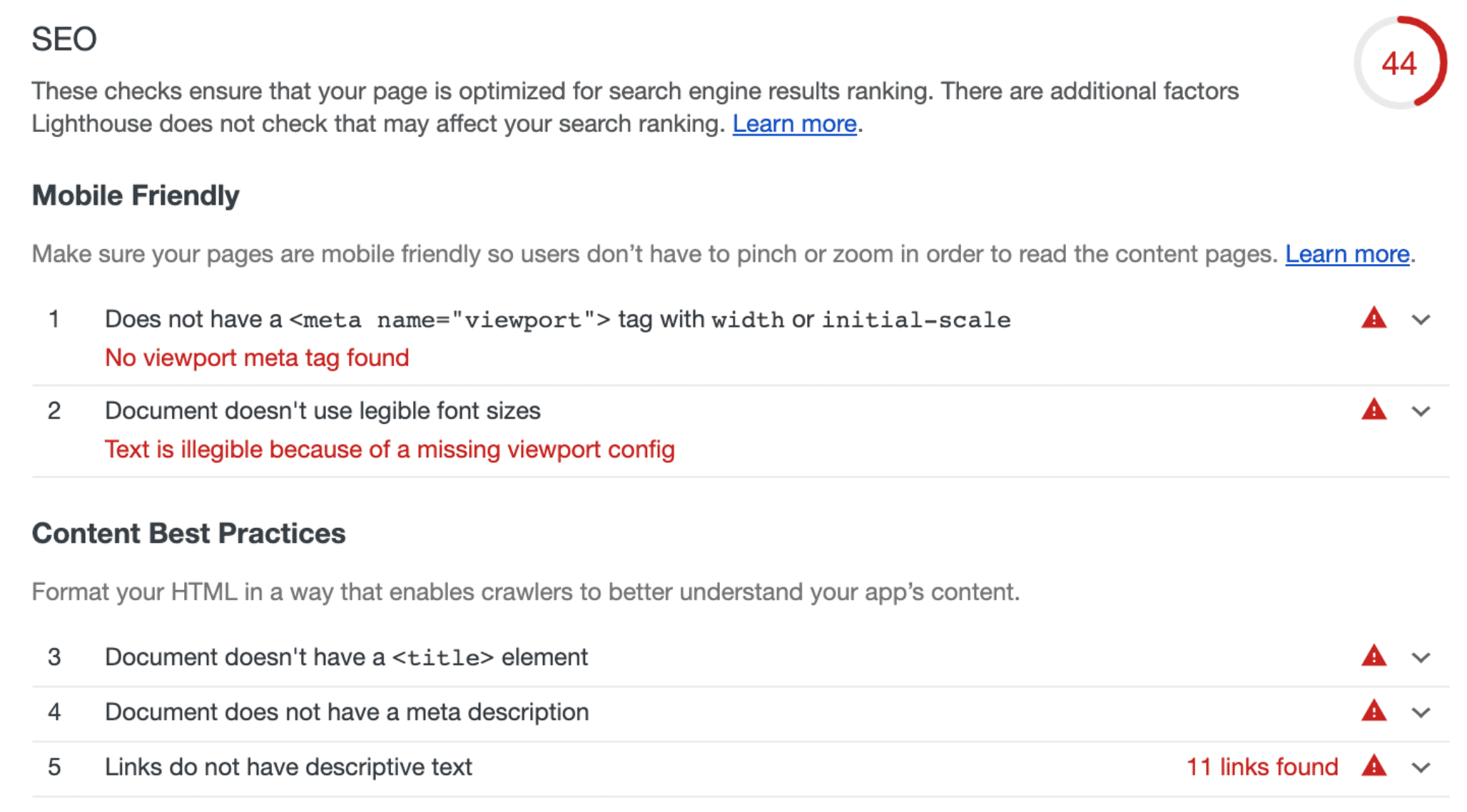
للحصول على نصائح وإرشادات عامة لتحسين محركات البحث، يمكنك استخدام عمليات "التدقيق في تحسين محركات البحث" في Lighthouse. لدمج عمليات تدقيق تحسين محركات البحث في مجموعة الاختبار، استخدِم Lighthouse CLI أو برنامج التتبُّع Lighthouse CI.

تساعدك هذه الأدوات في تحديد المشاكل المرتبطة بالصفحات في "بحث Google" وتصحيح الأخطاء وإصلاحها، ويجب أن تكون جزءًا من عملية التطوير التي تتّبعها.
ابقَ على اطّلاع بآخر الأخبار وتواصَل مع الآخرين
للبقاء على اطّلاع على آخر الأخبار والتغييرات التي تطرأ على "بحث Google"، ننصحك بالاطّلاع على مدونة مشرفي المواقع وقناة مشرفي المواقع من Google على YouTube وحسابنا على Twitter. يمكنك أيضًا الاطّلاع على دليل المطوّرين حول "بحث Google" وسلسلة فيديوهات تحسين محركات البحث المستندة إلى JavaScript للحصول على مزيد من المعلومات حول تحسين محرّكات البحث وJavaScript.


